Por lo general, Google Search Console informa de uno o todos los problemas siguientes:
- Elementos clicables demasiado juntos
- Texto demasiado pequeño para leerlo
- Contenido más ancho que la pantalla
¿Cuál es la causa del problema?
El origen de la cuestión es doble:
- A veces Googlebot tiene prisa y no obtiene todos los recursos de la página cuando la carga para indexarla.
- Uno o varios elementos HTML de la página son más anchos que el viewport móvil, pero sólo lo son cuando su CSS no se carga.
Las cosas se salen de madre cuando Googlebot se salta tu archivo CSS en una página en la que algún contenido obliga a escalar o desplazar la ventana gráfica si no recibe un estilo CSS.
¿Cómo solucionar el problema?
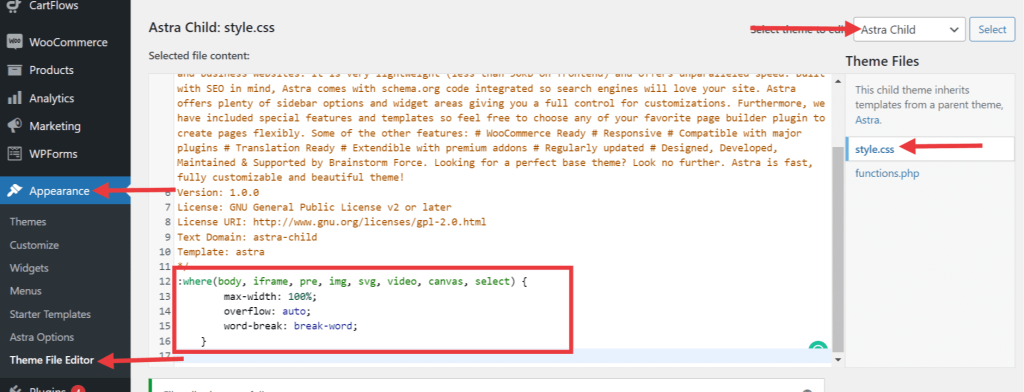
El uso de un pequeño conjunto de estilos CSS solucionará este problema. Puedes añadir el código personalizado utilizando la configuración del personalizador o accediendo directamente al archivo style.css del tema hijo Astra.
:where(body, iframe, pre, img, svg, video, canvas, select) {
max-width: 100%;
overflow: auto;
word-break: break-word;
}
Usando style.css:
Tienes que añadir el código al archivo style.css del tema hijo Astra, preferiblemente justo antes del elemento que hace referencia a nuestra hoja de estilos.
Eche un vistazo a la captura de pantalla adjunta para comprenderlo mejor.

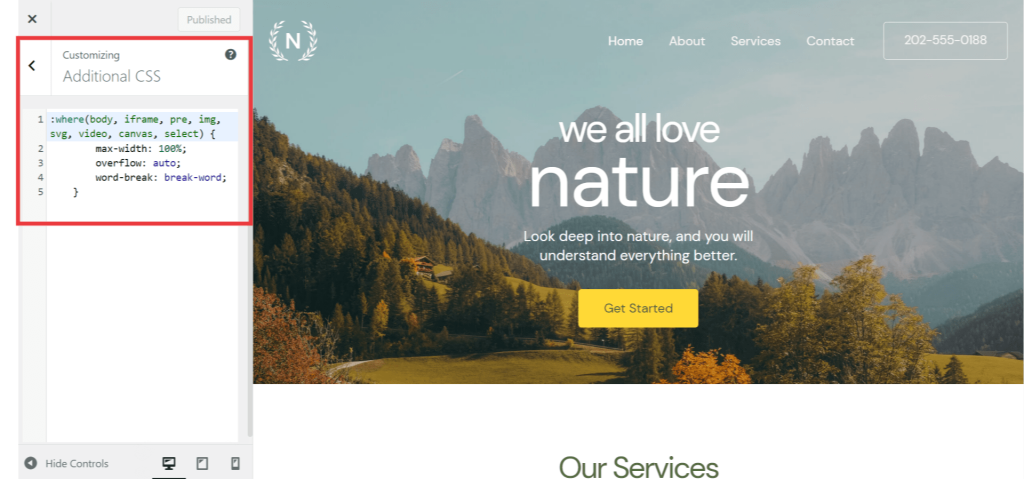
Uso de la configuración del personalizador:
Desde el panel de control de WordPress, vaya a Apariencia > Personalizar > CSS adicional y coloque el código.

Este fragmento garantiza que cuando Googlebot ignore los recursos de su página, al menos aplique estos estilos a los elementos de la lista del selector : where().
- max-width: 100% impide que los elementos sean más anchos que la ventana gráfica.
- overflow: auto asegura que el contenido dentro de un elemento no sobrepase su límite de anchura.
- word-break: break-word garantiza que las palabras largas pasen a la línea siguiente cuando sobrepasan el ancho de la ventana gráfica.
