Al analizar el sitio web con PageSpeed Insight, es posible que de vez en cuando se encuentre con este error que dice "Ensure text remains visinle during web font load". En este documento, vamos a explicar cómo solucionar este error durante el uso del tema Astra.
¿Por qué se produce este error?
Cuando un navegador detecta que un texto tiene aplicada una fuente personalizada, espera a que ésta se descargue. El texto permanecerá invisible hasta entonces. La fuente personalizada se utiliza inmediatamente después de que haya terminado de descargarse. Esto normalmente no ocurre si se utilizan las fuentes predeterminadas; sin embargo, ocurre sobre todo cuando se utiliza una fuente personalizada o se utiliza un plugin para insertar las fuentes personalizadas.
Cuando se comprueba la velocidad del sitio web, esta reacción del navegador es la responsable de mostrar el error "Asegúrese de que el texto permanece visible durante la carga de la fuente web".
¿Cómo rectificar este error?
Para rectificar este error, tendrá que asegurarse de que durante el tiempo que el navegador carga su fuente personalizada, debería mostrar las fuentes por defecto. Una vez que el navegador descargue las fuentes personalizadas, deberá cambiar las fuentes predeterminadas por las personalizadas.
Fuentes Google
Para las fuentes de Google, puede utilizar el plugin "Swap Google Fonts Display", que puede descargarse de aquí. Una vez descargado e instalado el plugin, buscará automáticamente cualquier script de Google Fonts y añadirá display=swap a la URL. Esto garantizará que el navegador cargue las fuentes deafult durante el tiempo en que se descarguen las fuentes personalizadas.

Otras fuentes
Cuando se utiliza un plugin para insertar fuentes personalizadas en su sitio web, tendrá que ponerse en contacto con los creadores del plugin o puede editar el código del plugin. He aquí un ejemplo de cómo editar el código del plugin. En este ejemplo, estamos utilizando un plugin desarrollado por nosotros llamado "Custom Font".
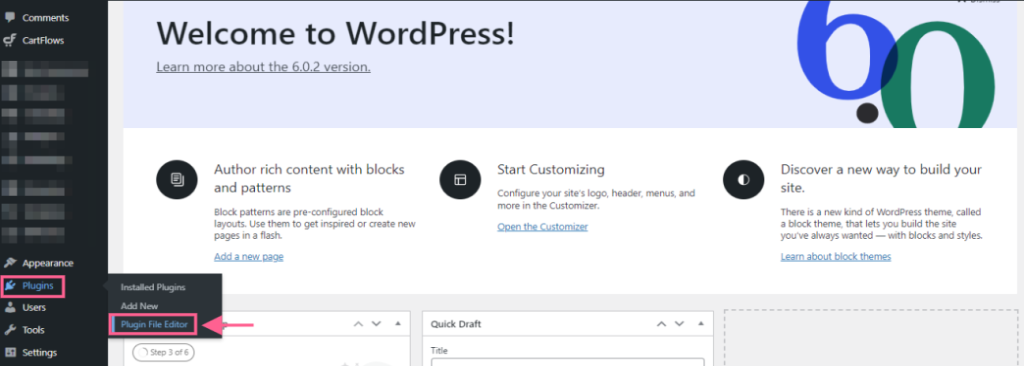
Paso 1: En el panel de control de WordPress, vaya a Plugins y seleccione Editor de archivos de plugins

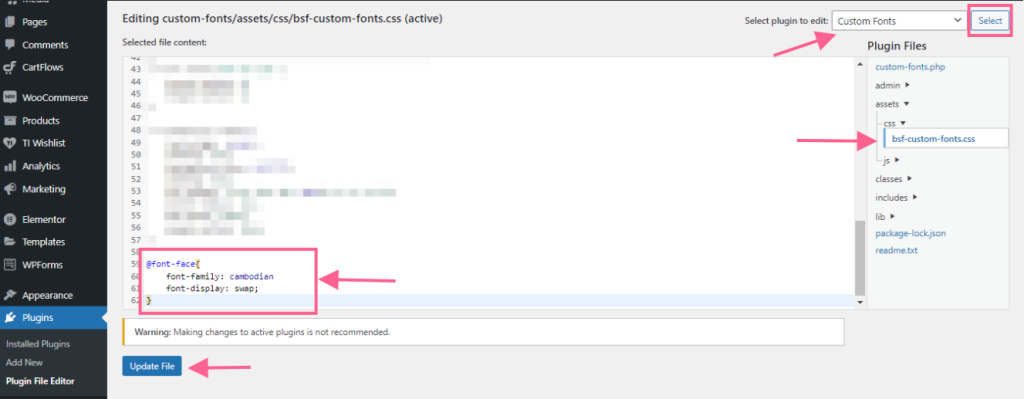
Segundo paso: Seleccione el plugin responsable de inyectar fuentes personalizadas en su sitio web.
Paso 3: Localice el archivo .css dentro del código del plugin. En nuestro caso el archivo CSS se encuentra dentro de assets>CSS>bsf-custom-font.css. Tenga en cuenta que cada plugin tendrá diferentes rutas para el archivo CSS. Por favor, póngase en contacto con los creadores del plugin, si no está seguro de dónde encontrar el archivo css de la fuente personalizada.
Paso 4: Copie y pegue el código que aparece a continuación en la parte inferior del archivo .css y haga clic en el botón Actualizar archivo.
@font-face{
font-family: cambodian
font-display: swap;
}
Una vez seguidos los pasos, el error "Ensure text remains visinle during web font load" estará solucionado.
