Si tiene problemas con la funcionalidad interactiva, puede deberse a errores o conflictos de JavaScript. Comprobar si hay errores de JavaScript en su sitio puede alertarle de cualquier problema con la optimización de JavaScript y ayudarle a solucionar problemas. Puede comprobar estos errores con una herramienta integrada en su navegador.
Si ves algo en las líneas rojas, estos son algunos conflictos javascript que podrían estar causando el problema que podrías estar enfrentando. Desde el error, se puede tratar de analizar si algún otro plugin o tema está causando.
Comprobar errores / conflictos de JavaScript en Chrome:
- Haga clic con el botón derecho del ratón en cualquier parte de la página. Seleccione Inspeccionar.
- Se abrirá el panel de desarrollador. Haz clic en la pestaña Consola.
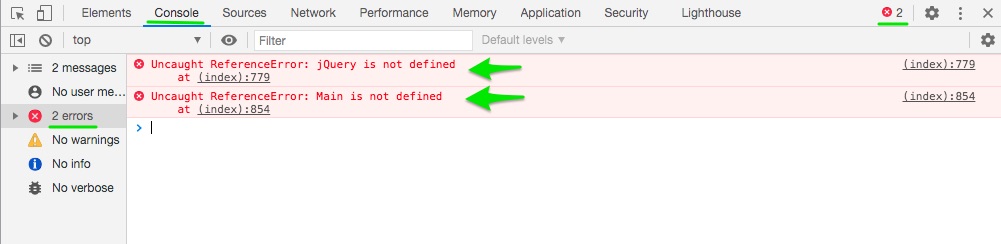
- En el panel izquierdo, haga clic en Errores.
- Si hay alguna, la verá en rojo. También verá un indicador rojo en la parte superior derecha del panel:

Comprobar errores / conflictos de JavaScript en Firefox:
- Haga clic con el botón derecho del ratón en cualquier lugar de la página.
- Seleccione Inspeccionar elemento.
- Se abrirá el panel de desarrollador. Haz clic en la pestaña Consola.
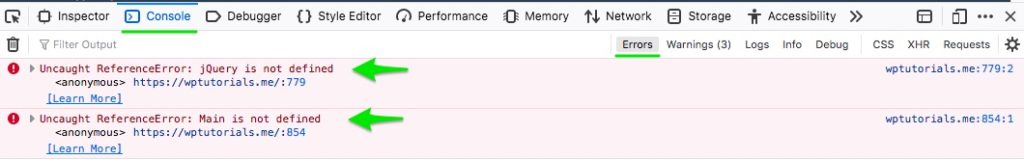
- Asegúrese de que Errores está seleccionado.
- Si hay alguna, la verá en rojo:

Comprobar errores/conflictos de JavaScript en Internet Explorer:
- Haga clic con el botón derecho del ratón en cualquier parte de la página. Seleccione Inspeccionar elemento.
- El panel de desarrollador se abrirá en una nueva ventana. Haz clic en la pestaña Consola.
- Actualice la página del sitio web para que se registren los errores.
- Alternativamente, en la esquina superior derecha de la pantalla, vaya a Herramientas > F12 Herramientas de desarrollo.
- Asegúrese de que Errores está seleccionado.
- Si hay alguna, la verá en rojo:
Comprobar errores/conflictos de JavaScript en Safari:
- Ir a Safari > Preferencias > Avanzado y activar el menú Mostrar revelado en la barra de menús:
- Haga clic con el botón derecho del ratón en cualquier parte de la página y seleccione Inspeccionar elemento
- Se abrirá el panel de desarrollador.
- Haz clic en la pestaña Consola.
- Los errores se mostrarán en la parte inferior del panel.
Nota:
Para probar, desactive el plugin/tema sospechoso y vea si eso hace desaparecer el problema.
