Anteriormente, es posible que haya notado que el Color de fondo del sitio aparecía como el Color de fondo para los diseños de contenido de ancho completo (contenido+extendido).
Según los comentarios de los usuarios, hemos modificado estos ajustes.
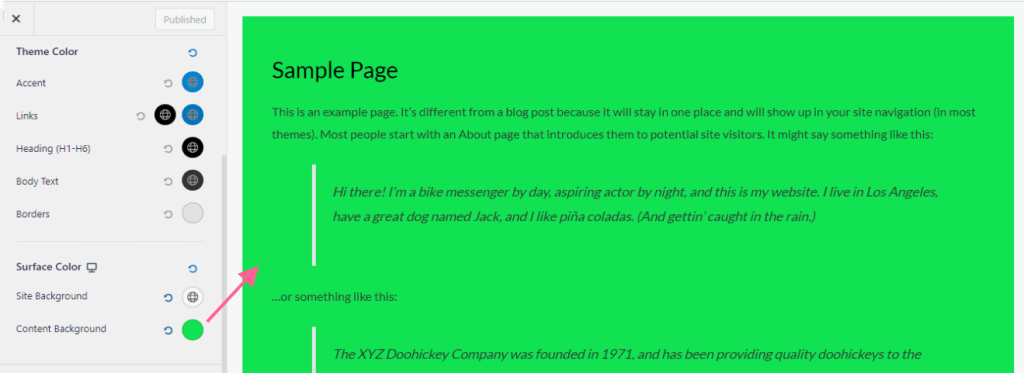
Ahora, el color de fondo del contenido funcionará también para los diseños de ancho completo contenido y estirado. Pero, sólo en el caso de ancho completo y diseños de sitio fluido.

Para usuarios antiguos, por favor use el siguiente código para aplicar este cambio. (Para los nuevos usuarios esto funcionará en su entorno sin ningún cambio o código):
add_filter( 'astra_get_option_apply-content-background-fullwidth-layouts', '__return_true' );
Si no tiene instalado el tema infantil, compruebe lo siguiente este artículo sobre cómo hacerlo.
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
