Con el tema Astra, siempre puedes contar con flexibilidad. Desde la versión 3.0.0, el Tema Astra viene con el Constructor de Encabezado y Pie de Página de arrastrar y soltar incluido. Proporciona una gran variedad de características para que pueda construir su encabezado y pie de página más fácil que nunca.
Dado que la cabecera y el pie de página son áreas del sitio web separadas del contenido, pueden editarse de forma independiente. Por lo tanto, puede crear su cabecera y pie de página con Astra y seguir utilizando Elementor para su contenido. Por otro lado, puede diseñar toda su página web, incluyendo la cabecera y el pie de página, sólo con Elementor.
Sea cual sea la forma que elijas, este documento te mostrará cómo sacar el máximo partido al combo Astra y Elementor.
¿Por qué son importantes el encabezado y el pie de página?
El encabezado y el pie de página son la primera y la última sección de su sitio web y, por tanto, muy importantes. La cabecera es lo primero que ven los visitantes de su sitio web, y el pie suele ser lo último.

Se encuentran en todas (o en la mayoría) de las páginas y entradas del sitio web y contienen la marca, la navegación y otra información importante.
Por lo tanto, un encabezado y un pie de página bien diseñados son esenciales para una excelente experiencia de usuario, conocimiento de la marca y conversión.
¿Cómo funciona Astra Theme con Elementor?
El Tema Astra es totalmente compatible no sólo con Elementor gratuito sino también con Elementor Pro y su Theme Builder. Además, cuando empiece a crear una página con Elementor, Astra configurará automáticamente todas las opciones perfectamente para Elementor.
En primer lugar, es importante entender que utilizas el Elementor para añadir y diseñar el contenido de tu página o post. En segundo lugar, un tema es el "pegamento" que mantiene unido tu sitio web. Los temas de WordPress son un lienzo para su sitio web - un marco que le da estructura y establece las bases.
Así, el tema Astra le ayudará a configurar rápidamente el diseño de su sitio web, las fuentes, los colores, las barras laterales, las migas de pan, las imágenes destacadas, etc. Además, Astra le proporcionará opciones para integrarse con algunos plugins de terceros que pueda necesitar, como WooCommerce. Además, te dará opciones para personalizar las páginas de WordPress (por ejemplo, Archivo del Blog) o de plugins de terceros (por ejemplo, Tienda).
Además, como la versión gratuita de Elementor viene sin el Theme Builder, estás limitado a editar sólo el contenido. Al mismo tiempo, puedes construir tu cabecera y pie de página con Astra Theme de forma gratuita y sin plugins adicionales.
Constructor de encabezado y pie de página y Elementor
En realidad, el diseño de un gran encabezado y pie de página puede hacer una diferencia real para su sitio web. Por lo tanto, Astra Theme viene con Header Footer Builder ya incluido y listo para usar.
La cabecera y el pie de página creados con Astra se integrarán perfectamente con el contenido que añadas con Elementor. Dado que la versión gratuita de Elementor no tiene opciones para la creación de cabeceras y pies de página, esta será tu opción por defecto.
Además, todos nuestros Starter Plantillas para Elementor se crean de esta manera. Al importar cualquier Plantilla de Inicio para Elementor, obtendrá un sitio web donde sólo el contenido se crea con Elementor. El encabezado y el pie de página se crearán con el Constructor de encabezado y pie de página de Astra.

Constructor de cabeceras y pies de página Astra
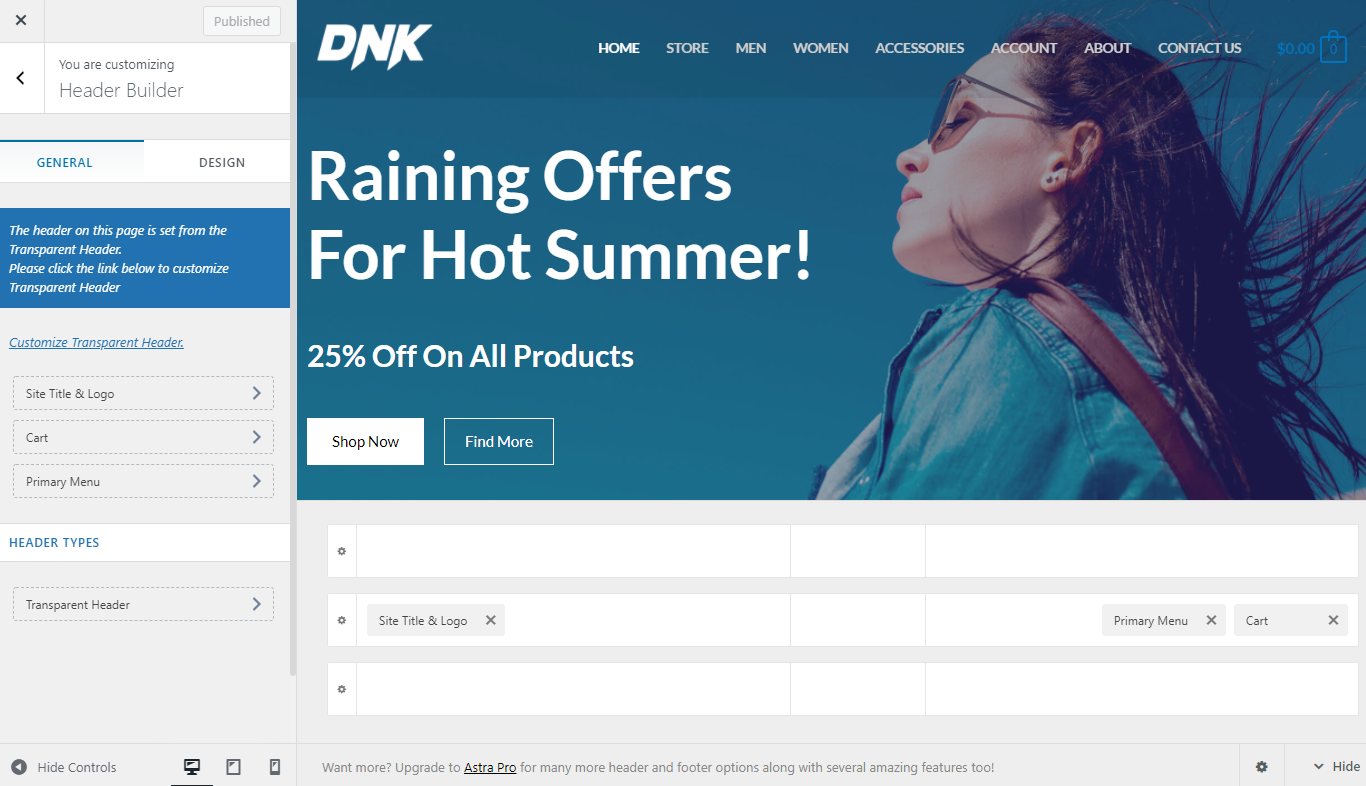
Primer paso - Para construye tu cabeceraNavegue hasta Panel > Apariencia > Personalizar > Creador de cabeceras. Del mismo modo, para empezar creación del pie de páginaNavegue hasta Creador de pies de página opción;

Paso 2 - Para construir tu cabecera o pie de página sólo tienes que añadir, estilizar y arrastrar diferentes elementos a la posición deseada. Además, puedes configurar individualmente cada elemento que hayas añadido. Todos los demás ajustes del personalizador se aplicarán automáticamente;
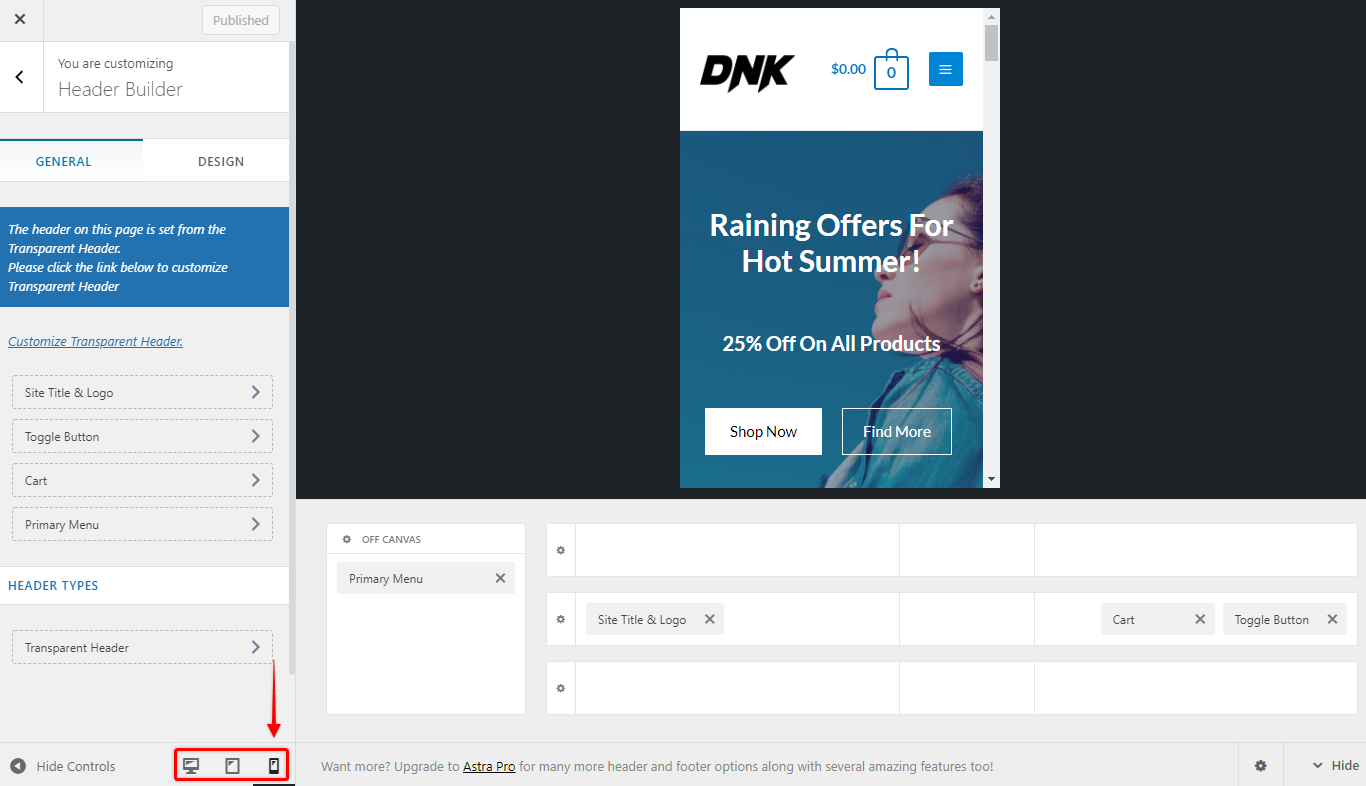
Paso 3 - A continuación, diseña tu cabecera y pie de página de forma responsiva cambiando la ventana gráfica (escritorio, tableta y móvil) y realizando ajustes. Puedes utilizar distintos elementos, colocarlos de forma diferente y modificar los ajustes para cada ventana gráfica;

Paso 4 - Pulse el botón "Publicar" para guardar los cambios.
Una vez que haya creado su encabezado y pie de página, puede añadir contenido a sus páginas y entradas utilizando Elementor.
¿Cómo crear encabezados y pies de página con Elementor (gratis)?
Alternativamente, puede elegir construir su Encabezado y Pie de Página utilizando Elementor.
Para ello, deberá instalar adicionalmente el plugin "Elementor Header & Footer Builder". A continuación, podrá sustituir la cabecera y el pie de página predeterminados de Astra por los creados con Elementor. Para ilustrarlo, le mostraremos cómo añadir la cabecera Elementor para todo su sitio web.
Puede instalar el plugin accediendo a Panel de control > Plugins > Añadir nuevo. En la barra de búsqueda de la parte superior derecha, escriba "Elementor Creador de encabezados y pies de página". Pulse el botón "Instalar".
Crear plantilla (encabezado o pie de página)
En primer lugar, debe crear una nueva plantilla (cabecera o pie de página) y diseñarla con Elementor. Para ello, necesita tener activados los plugins Elementor y Elementor Header & Footer Builder.
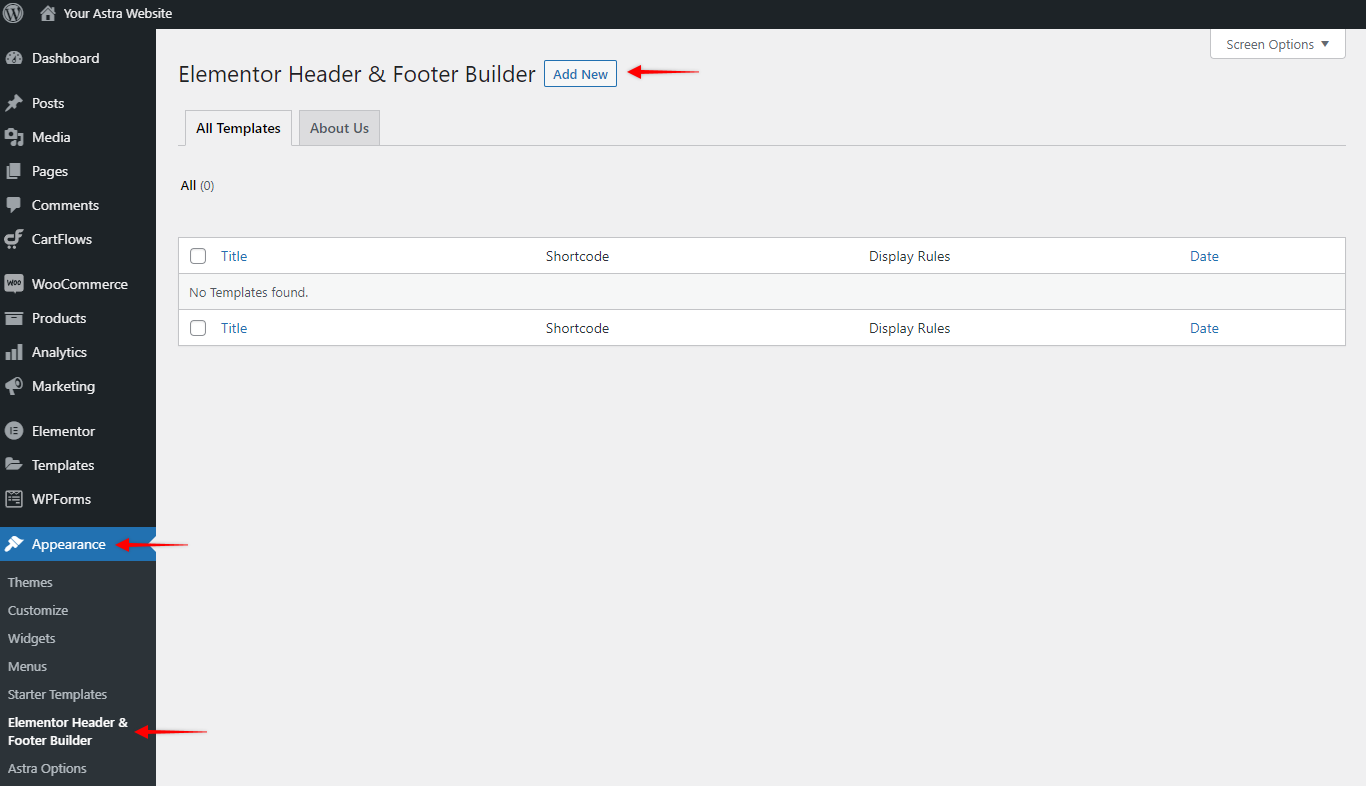
Primer paso - Vaya a Panel > Apariencia > Elementor Header & Footer Builder y haga clic en el botón "Añadir nuevo";

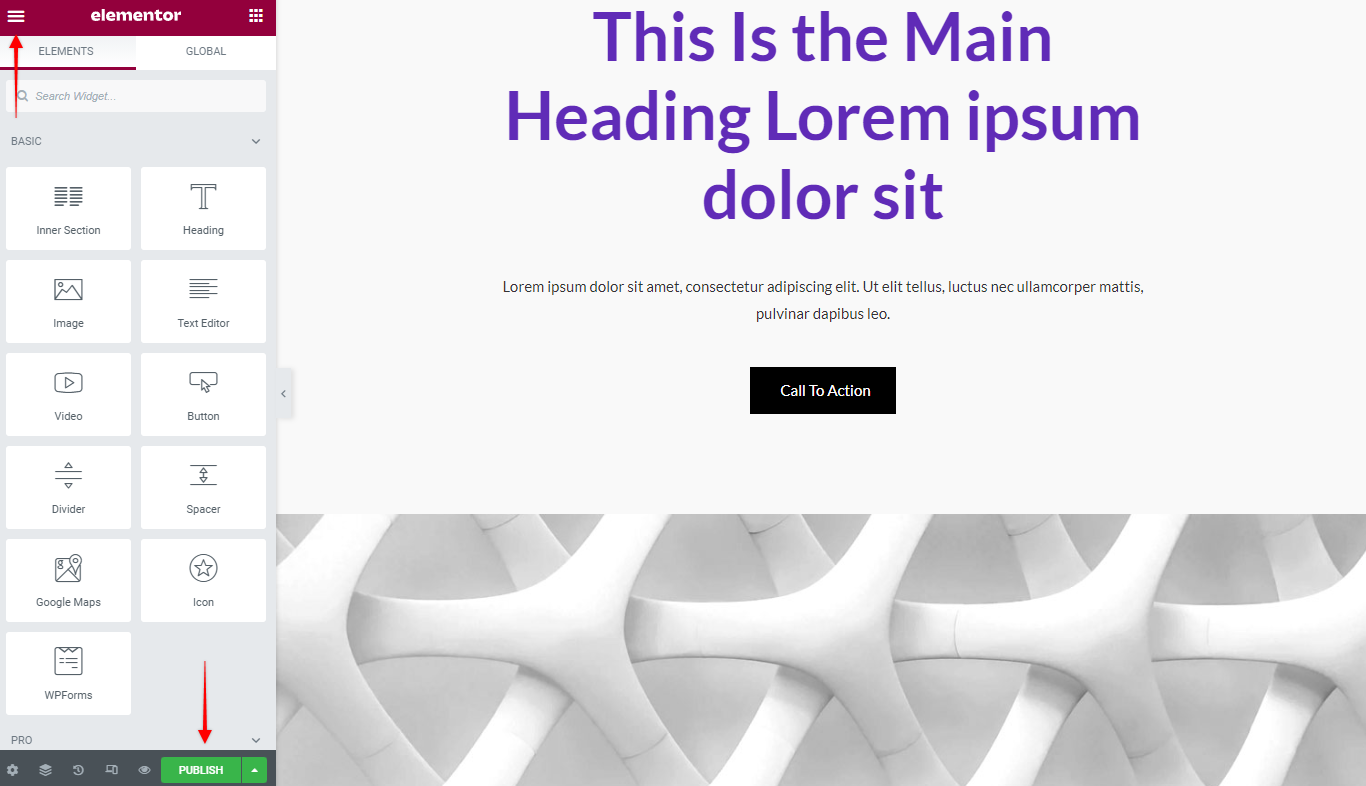
Paso 2 - Dale un nombre a la plantilla y haz clic en el botón "Editar con Elementor" para empezar a diseñar tu plantilla.
Paso 3 - Añade tu diseño y haz clic en el botón "Publicar" para guardarlo. Haz clic en el menú Elementor y en "Salir al panel de control" para volver a la configuración de tu plantilla.

Añada una plantilla a su sitio web
Ahora que tu diseño está listo, necesitas configurar tu plantilla para mostrarlo en el front-end:
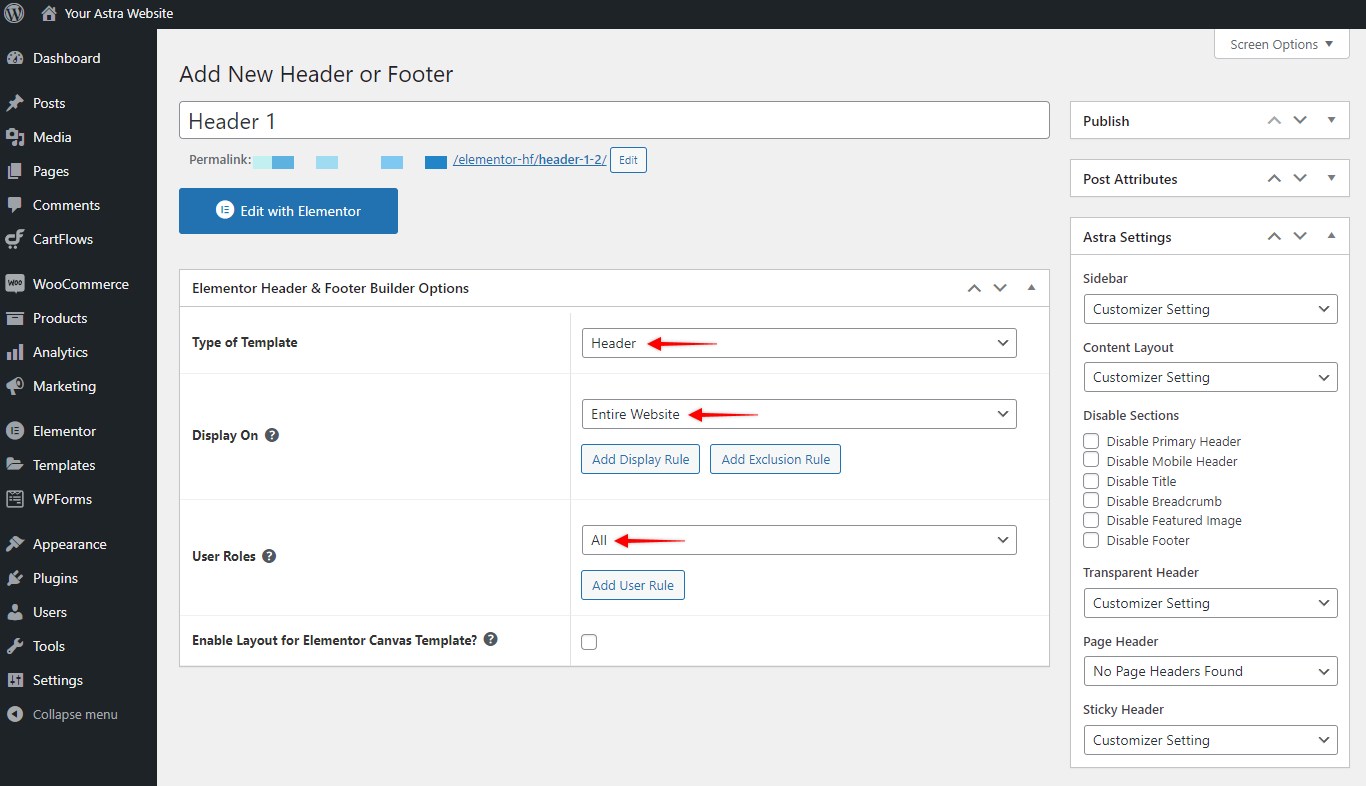
Primer paso - Seleccione el tipo de elemento que desea crear: Encabezado o Pie de página. Para nuestro ejemplo, elegimos crear el encabezado;
Paso 2 - Añada las reglas de visualización. Para "Mostrar en" elija "Todo el sitio web", y para los "Roles de usuario" seleccione "Todos". Al elegir estas opciones se añadirá este encabezado o pie de página a todas las páginas y entradas de tu sitio web;

Paso 3 - Haga clic en el botón "Publicar" / "Actualizar" para guardar los cambios.
Ahora ha configurado su cabecera y pie de página Elementor. Ten en cuenta que si añades la configuración de un widget individual en el editor Elementor, se sobrescribirá cualquier configuración del Personalizador. Para cambiar esto, tendrás que editar el elemento.
Preguntas frecuentes
No existe una opción real para cambiar las cabeceras. Astra Theme lo hace automáticamente. Cuando añadas una cabecera o un pie de página en Elementor, los gestionarás y diseñarás utilizando la configuración de Elementor. Los ajustes del Astra Header Footer Builder no se reflejarán en estos encabezados y pies de página.
Por el contrario, si el encabezado o pie de página Elementor no está presente, el tema cambiará al Constructor de encabezado y pie de página de Astra. La cabecera y el pie de página predeterminados reflejarán entonces todos los ajustes del Header Footer Builder.
Si ha añadido un encabezado o pie de página utilizando el plugin "Elementor Header & Footer Builder" para desactivarlo, siga estos pasos:
Primer paso – Navigate to Dashboard > Appearance > Elementor Header & Footer Builder click “Edit” under the element name;
Paso 2 - Elimine las condiciones de visualización: haga clic en el desplegable "Mostrar en" y elija la opción "Seleccionar". Haga lo mismo con los roles de usuario;
Paso 3 - Haga clic en "Actualizar" para guardar.
Alternativamente, puede eliminar el elemento o desactivar todo el plugin para conseguir el mismo resultado.
Si ha añadido un encabezado o un pie de página utilizando el Elementor Pro y el Theme Builder, éstos pueden desactivarse de forma similar, eliminando las condiciones de visualización. Para ello, siga estos pasos:
Primer paso – Navigate to the Dashboard > Templates > Theme Builder and choose Header or Footer type depending on which element you want to edit. Click “Edit” under the element name;
Paso 2 - Eliminar las condiciones de visualización: haga clic en el icono de la flecha pequeña situado junto al botón de actualización para abrir el menú. Haga clic en el botón "Condiciones de visualización" y elimine las condiciones que encuentre.
Paso 3 - Haga clic en "Actualizar" para guardar.
Alternativamente, puede eliminar el elemento o desactivar todo el plugin para conseguir el mismo resultado.
Los ajustes del personalizador de Astra se aplicarán a la cabecera y pie de página predeterminados del tema y a aquellos elementos de Elementor configurados para seguir los ajustes predeterminados (fuentes, colores, etc.).
Cualquier ajuste que añadas en el editor Elementor sobrescribirá los ajustes del Astra Customizer.
For example, let’s say you set “Helvetica” font in your Customizer global settings (Customize > Global > Typography > Base Typography). Next, navigate to Elementor settings and set “Arial” as the Primary Menu font for your Elementor header. In this case, the fonts will be applied in the following manner:
- Helvetica se aplicará a todo el texto de su sitio que no se añada utilizando Elementor;
- Helvetica se aplicará a todo el texto que se añada utilizando Elementor y se configure como fuente "Predeterminada";
- Se aplicará la fuente Arial al Menú Principal
Recursos relacionados:
