Al crear su sitio web con Astra Theme y Elementor Pro, es posible que haya notado un espaciado mayor del necesario alrededor del widget "Tabla de contenido" (TOC).
La versión 3.6.7 de Astra Theme incluye una corrección, pero no se aplica automáticamente a los sitios web existentes. Aprenda cómo aplicarlo a su sitio web.
¿Por qué necesito esta mejora?
El espaciado adicional se creó como resultado del CSS del tema Astra para la etiqueta "ul" por defecto. La etiqueta afectaba al widget TOC de Elementor Pro.
Puede consultar el siguiente ejemplo:
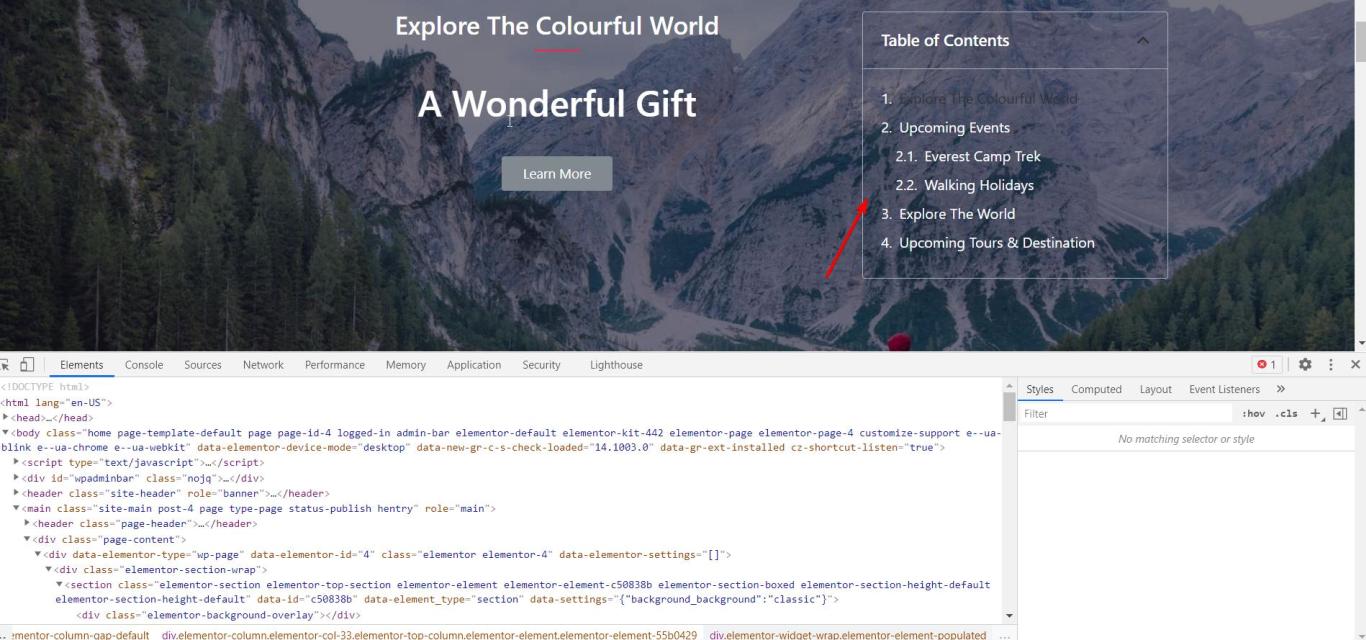
- Este es el widget Elementor Pro TOC con el tema Hello Elementor:

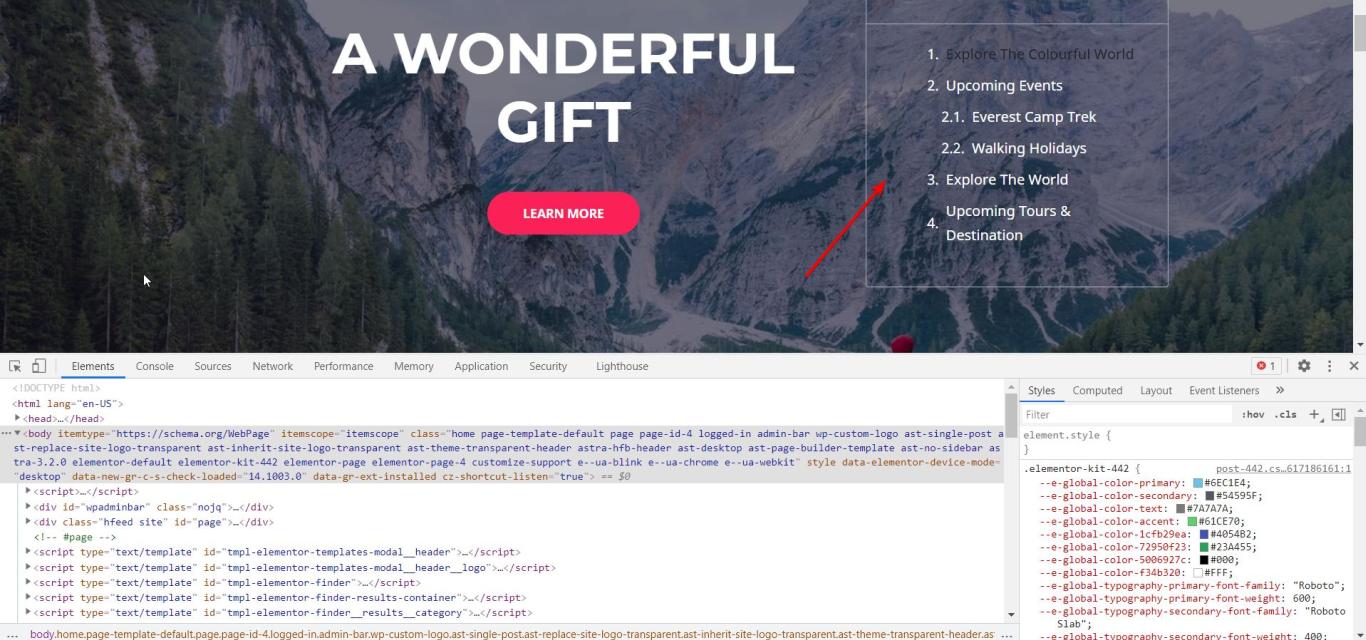
- Y aquí puedes ver cómo queda el mismo widget cuando se utiliza con el tema Astra:

Aunque la actualización Astra 3.6.7 corrige este problema, no se aplicará automáticamente a su sitio web para evitar efectos no deseados en sus sitios web existentes.
¿Cómo solucionarlo?
Para todos los sitios web nuevos, esta corrección se aplicará automáticamente cuando se actualice el tema.
Como se ha mencionado, para el sitio web existente, esta mejora debe activarse añadiendo un filtro. Esto se ha hecho para que pueda comprobar cómo se aplican estos cambios a su sitio web y realizar los cambios que sean necesarios.
Para aplicar la mejora a su sitio web existente, deberá añadir un filtro al archivo functions.php de su tema hijo. Si no tiene instalado el tema hijo, compruebe lo siguiente este artículo sobre cómo hacerlo. Por favor, añada el siguiente filtro:
add_filter( 'astra_remove_elementor_toc_margin', '__return_true' );
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
