Si decidiste cambiar de la antigua cabecera Astra al nuevo Header Footer Builder, habrás notado que tu mini carrito WooCommerce se volvió transparente.
La versión 3.6.7 de Astra Theme incluye una corrección, pero no se aplica automáticamente a los sitios web existentes. Aprenda cómo aplicarlo a su sitio web.
¿Por qué necesito esta mejora?
El carrito de WooCommerce añadido a tu antigua cabecera Astra tenía el fondo configurado en color blanco por defecto.

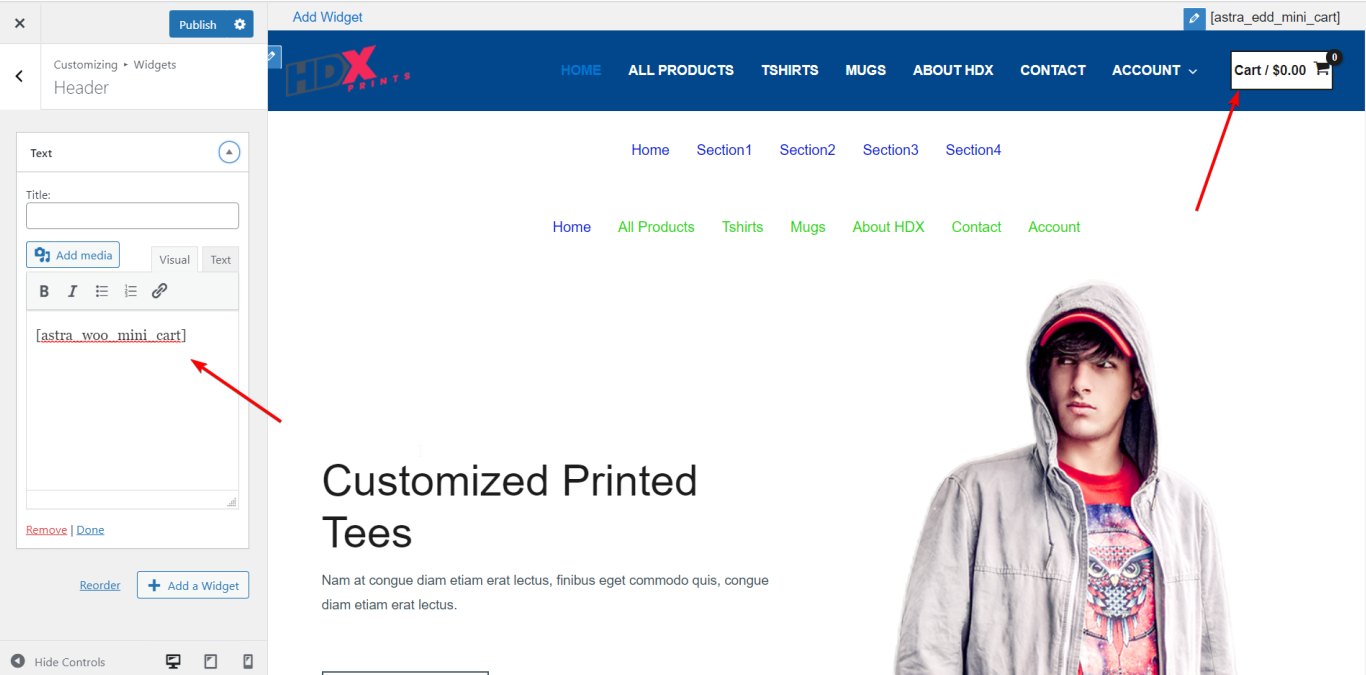
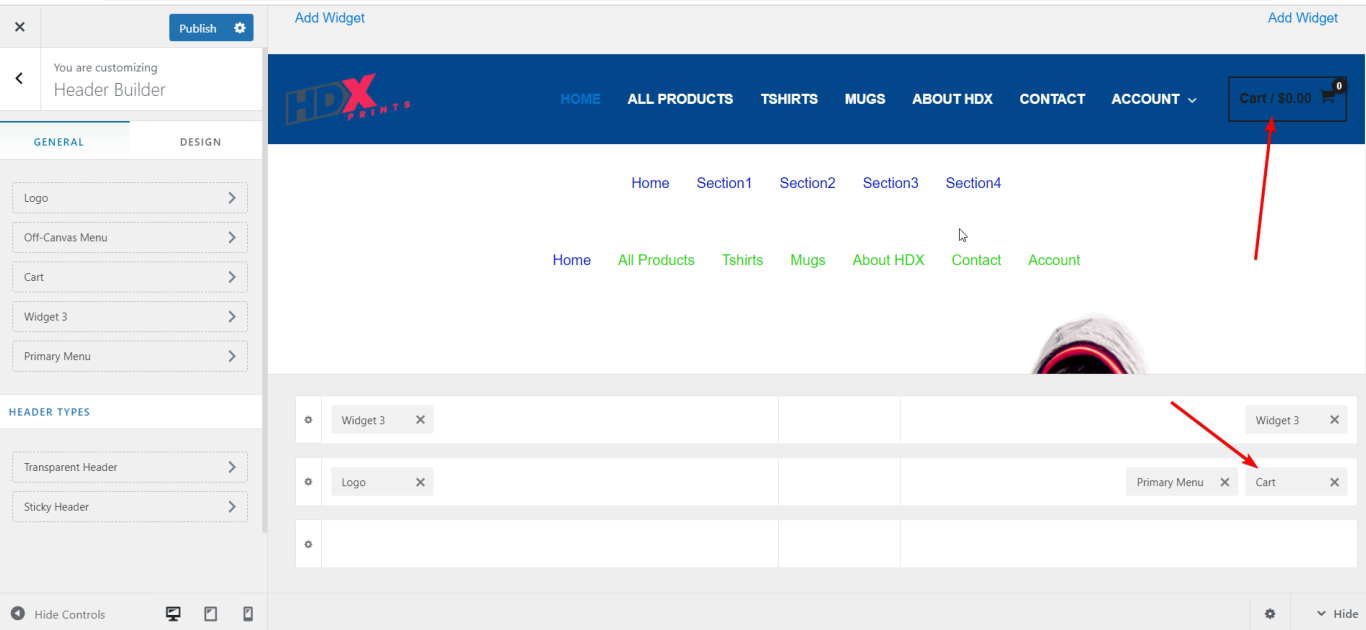
El cambio al Header Footer Builder de Astra provocó que el carrito se volviera transparente.

Aunque la actualización Astra 3.6.7 viene con la corrección, ésta no se aplicará automáticamente a su sitio web para evitar efectos no deseados en sus sitios web existentes.
¿Cómo solucionarlo?
Para todos los sitios web nuevos, esta corrección se aplicará automáticamente cuando se actualice el tema.
Como se ha mencionado, para el sitio web existente, esta corrección debe activarse añadiendo un filtro. Esto se ha hecho para que pueda comprobar cómo se aplican estos cambios a su sitio web y realizar los cambios necesarios.
Para aplicar la mejora a su sitio web existente, deberá añadir un filtro al archivo functions.php de su tema hijo. Si no tiene instalado el tema hijo, compruebe lo siguiente este artículo sobre cómo hacerlo. Por favor, añada el siguiente filtro:
add_filter( 'astra_apply_background_to_outline_cart_builder_element', '__return_true' );
Si no está seguro de cómo añadir este código, consulte lo siguiente artículo.
