Usually small images such as logo look (ex: 200px X 200px) blurry on High Definition screens such as MacBook Pro. That is because on the HD screens actually use twice the physical pixels to display the logo (ex: 400px X 400px). So the logo is just resized (scaled UP) causing it to lose its clarity.
To solve this:
Option 1: Use SVG Image Format (Recommended)
SVG stands for Scalable Vector Graphics. As the name suggests, it’s a scalable image format that does not have any pixels. So for any important images such as a logo that you would like to appear clear, sharp, and crisp, use SVG format. You can use plugins like SVG Support, which allows sanitized SVG uploads.
If you’ve uploaded your logo in SVG format, you do NOT need to use the Retina Logo option explained below.
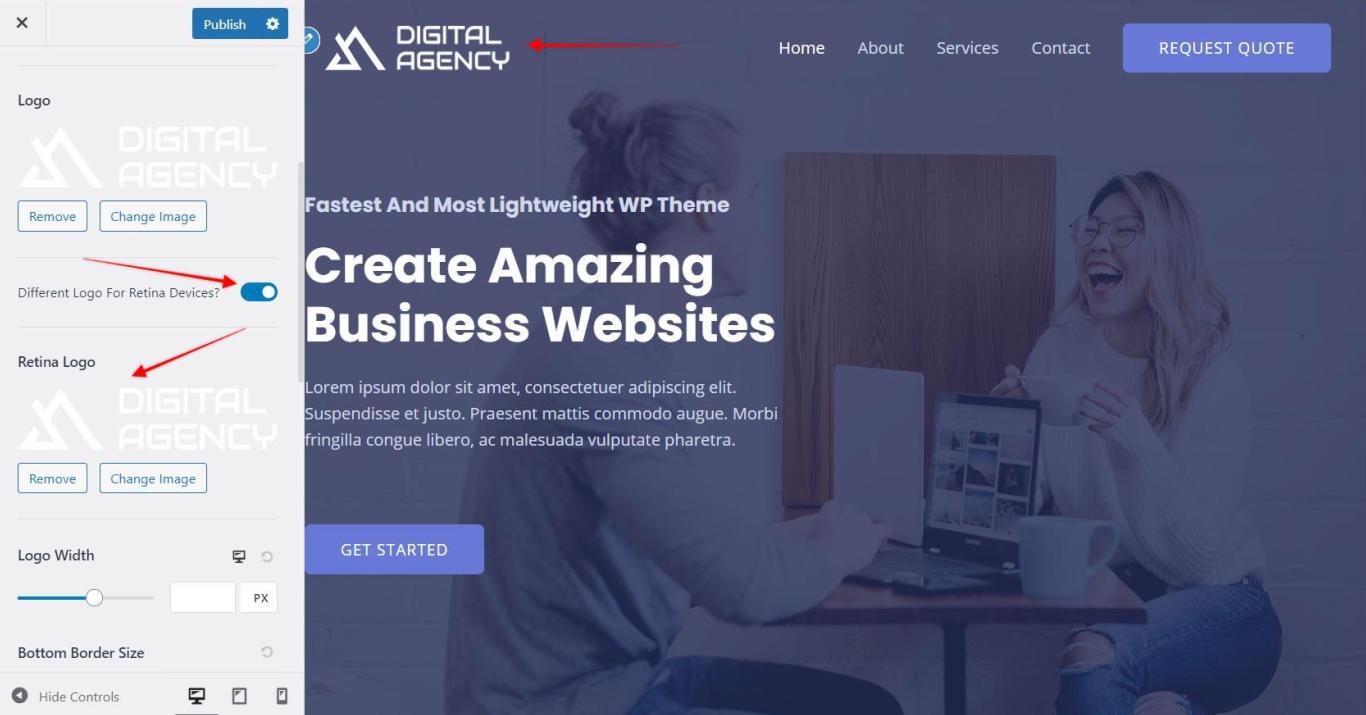
Option 2: Retina Logo
If you do not have the image in SVG format, be sure to upload the retina logo for your website so it will look sharp and crisp. The retina logo should be proportionally larger at least 2 times. Read more here.

When uploading your logo image file in .png, .jpg, or .webp formats, the recommended image size should be 180 x 60px (length X height). This logo image size should be used as a guide but not as a rule. The final logo image size will depend on your logo format, fonts and words used, etc.
For example, if your logo has a square format, you should apply sizes somewhere between 180 x 180px and 60 x 60px, which visually fits your design the best. Also, if your logo consists of long words (e.g., Peek & Cloppenburg), you would use a larger size than 180px for length to keep the height around 60px (thus, you would use a size closer to 250×60 px or 300x60px).
Do keep in mind that to prevent your logo from becoming blurry on some mobile devices, we recommend you also upload the retina logo as mentioned above. Thus, if your logo image is 180x60px, the retina logo should be at least 360x120px (proportionally 2x size of standard logo).
Tips and Tricks
Sometimes, even though you are using a high-definition image as your logo, it still displays as blurry. Several factors could contribute to this issue, but here are a few tips to help you address and resolve the problem:
- Image Dimensions and Scaling: Ensure that the dimensions of your logo image match the space allocated for it on your website. If the logo is being scaled down or up significantly, it can result in blurriness. Use image editing software to resize the logo to the exact dimensions required by your WordPress theme.
- Image File Format: Use an appropriate file format for your logo. The recommended formats for logos are PNG and SVG. PNG is a raster image format that provides high quality and supports transparency. SVG (Scalable Vector Graphics) is a vector-based format that allows for infinite scaling without losing quality.
- Image Resolution: While using a high-definition image is essential, it’s equally important to ensure that the resolution is suitable for the web. An excessively high resolution can result in larger file sizes, slower loading times, and potential blurriness due to resizing algorithms. Aim for a resolution of 72 pixels per inch (PPI) for web graphics.
- Compression and Optimization: Optimize your logo image for web use to reduce file size without compromising quality. WordPress plugins like Smush or Optimole can automatically compress and optimize images upon upload, ensuring faster loading times and improved image quality.
- Retina Display Support: If your WordPress theme supports retina displays (high-density screens), make sure you have a higher-resolution version of your logo specifically for these screens. Retina displays have a higher pixel density, and using a regular logo on such screens may result in blurriness. Consult your theme documentation or use a plugin like WP Retina 2x to handle retina images.
- Cache Clearing: If you’ve made changes to your logo image, clear the cache on your website to ensure that visitors see the updated, non-blurry version of the logo. You can use caching plugins like WP Rocket or W3 Total Cache to clear the cache.
- Theme and CSS Compatibility: In some cases, conflicts between your WordPress theme and custom CSS code can cause blurriness in logo images. Review any custom CSS you have applied to the logo element and ensure that it doesn’t interfere with the image quality. You can also try temporarily disabling any custom CSS to check if it resolves the issue.
- Browser Compatibility: Test your website and logo image across different browsers to ensure consistent image quality. Occasionally, certain browsers may handle image rendering differently, which can impact the appearance of your logo. Cross-browser testing tools like BrowserStack can assist you in identifying and addressing any browser-specific issues.
By implementing these tips, you should be able to resolve the issue of a blurry logo on your WordPress website. Remember to always maintain a balance between image quality and file size to optimize your website’s performance. If you are still facing the same issue, please don’t hesitate to open a support ticket with us and we will be glad to look into this further.
