Astra Pro 3.1 introduced a new element in the Header Footer Builder – the option to add a Language Switcher.
This feature allows you to add navigation for your multilingual website in the header or footer. This article will help you understand how to use it with WPML and other third-party translation plugins.
Below, you will find the steps to add and configure the Language Switcher element in the header. You can follow similar steps to add it to the footer.
Step 1 – In the customizer, visit Header Builder. Click on the section where you wish to add navigation for different languages. From the element box, click on the Language Switcher element.
Step 2 – When you open the Language Switcher settings you will observe two options:
- WPML
- Custom
Note:
The name of the header “Logo” element was modified and the name you would see in your Header Builder is now “Site Identity & Logo”
You will only see this option if you have WPML active on your website.
Language Switcher has in-built support for the WPML plugin. It will automatically fetch available languages from WPML and display them as navigation.
If you are using s plugin other than WPML, you can choose the custom option and add a URL for the translated version of the website.
Language Switcher with WPML
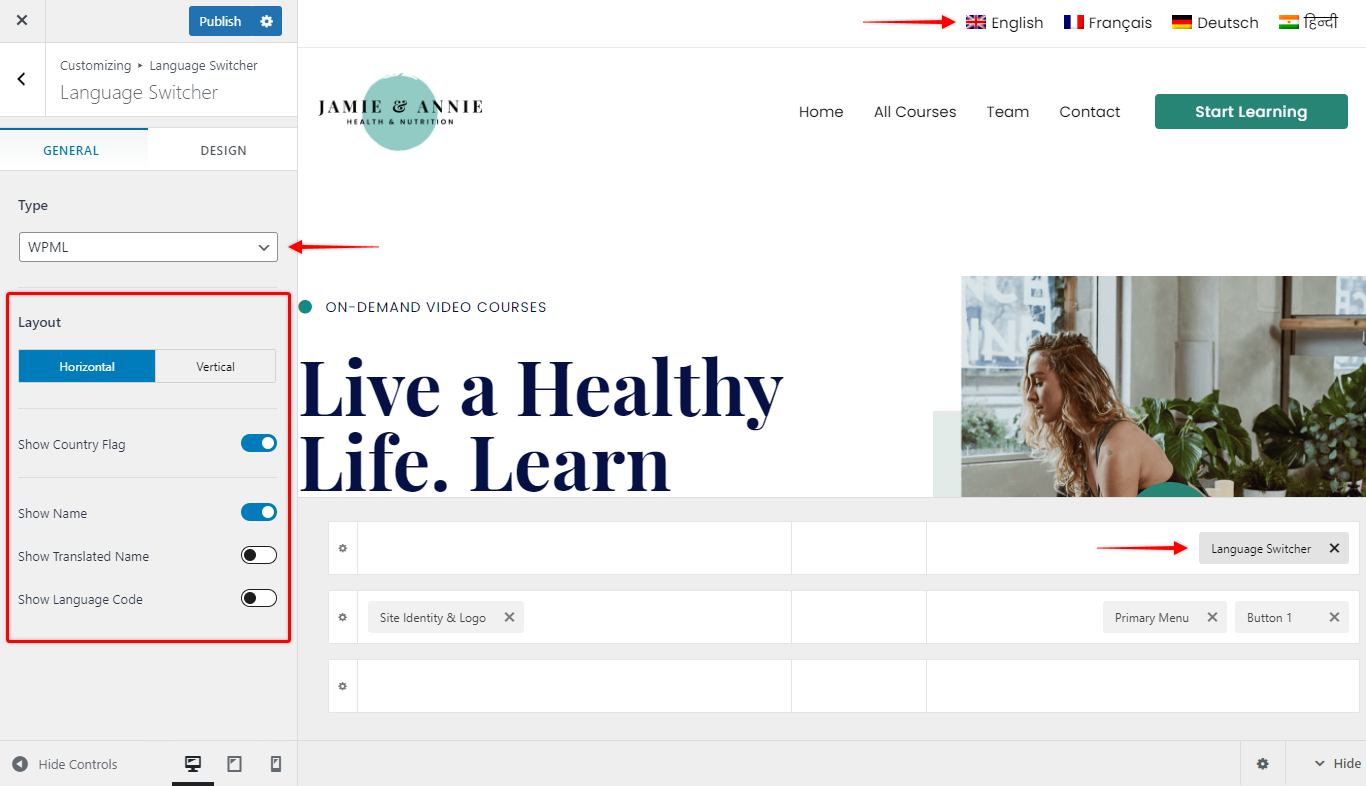
Once you add Language Switcher to the header, choose the type – WPML.
This will automatically fetch the languages you added with WPML.
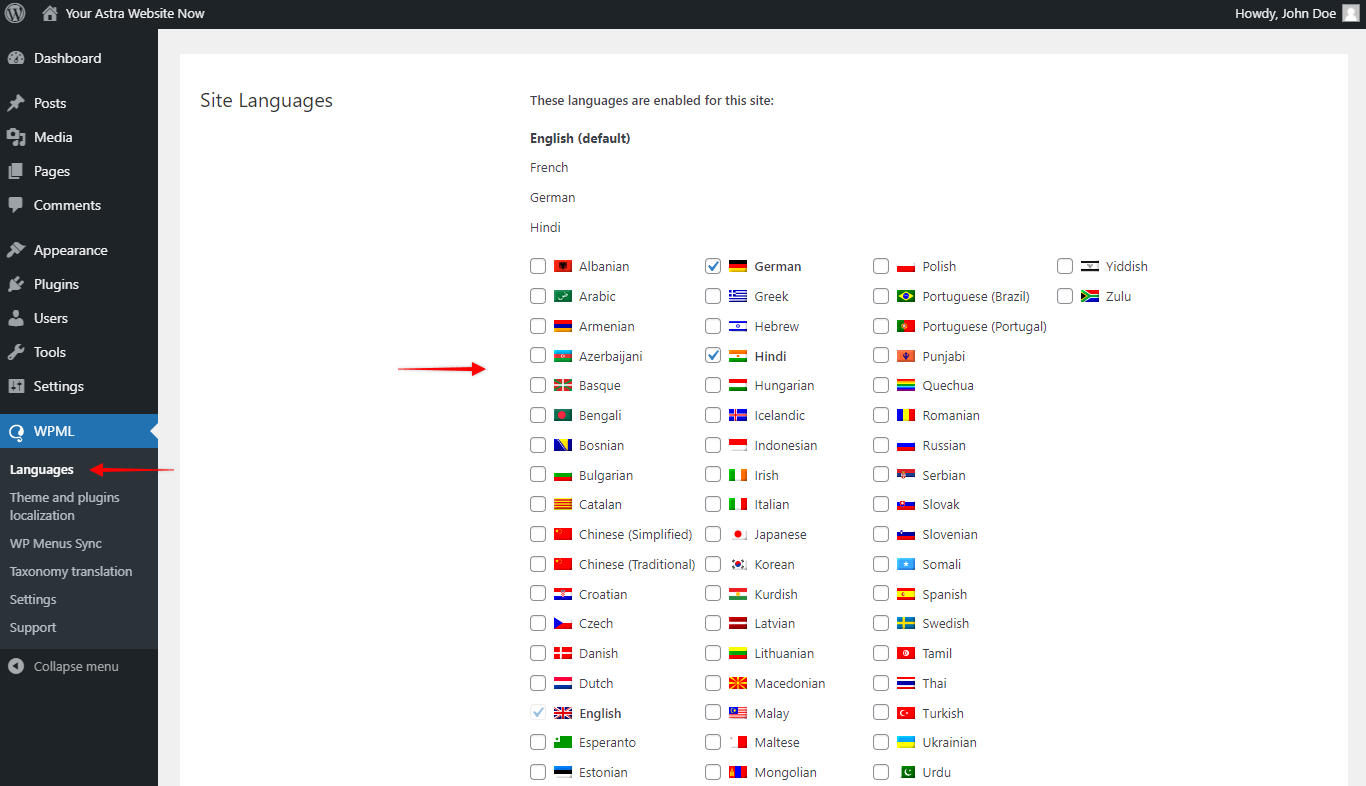
If you wish to add more languages, you can add them with WPML settings. For this, visit Dashboard > WPML > Languages > Site Languages > Add / Remove languages. From the list of languages select the required ones and click on save.

All selected languages from the step above will be available in your Header Builder with the Language Switcher.
You can customize the look of the language navigation with following options:

- Layout: You can either display all languages in a horizontal or vertical manner. Horizontal layout mostly applies well to the header while the vertical layout is often better suited for the footer.
- Show Country Flag: This will display flags for countries associated with the chosen language. It helps users to quickly spot the preferred language they are looking for.
- Show Name: This will display the full name for the language.
- Show Translated Name: This will display the translated names for all languages when a specific language is selected. For example – you added 4 languages, let us say English, French, German, and Hindi. When you select the German language, all languages will show their translated names in German.
- Show Language Code: This will display the language code for each language. For example – English (en), French (fr), German (de), and Hindi (hi).
Under the Design tab, you can manage spacing, typography, and the size of the items.
Language Switcher with Other Translation Plugins
If you are using any plugin other than WPML, please follow the below steps to add language navigation:
Note:
The name of the header “Logo” element was modified and the name you would see in your Header Builder is now “Site Identity & Logo”
Step 1 – Navigate to Customizer > Header Builder > Language Switcher. Here, select the language from the dropdown and click on the “Add Language” button. You can repeat this step for all languages you wish to add.
Step 2 – Next, click on the language bar for a specific language. This will expand the language settings, allowing you to change its label (if needed) and set the appropriate URL. This URL is actually a translated version of your website (like https://www.yoursite.com/en/) and you can find it in your translation plugin. Just paste the URL there for the respective language.
Step 3 – You can manage other things from the above settings like the horizontal/vertical layout, show country flag, and display language name.
Step 4 – Under the Design tab, you can manage the spacing, color, and typography for the items.
