The breadcrumbs show your visitors the path they came to the current content they are viewing. They will show all the higher-level pages/categories that led to the current content.
Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs (currently reading)
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
These are navigational links, meaning the visitor can easily return to any higher-level category simply by clicking on them.

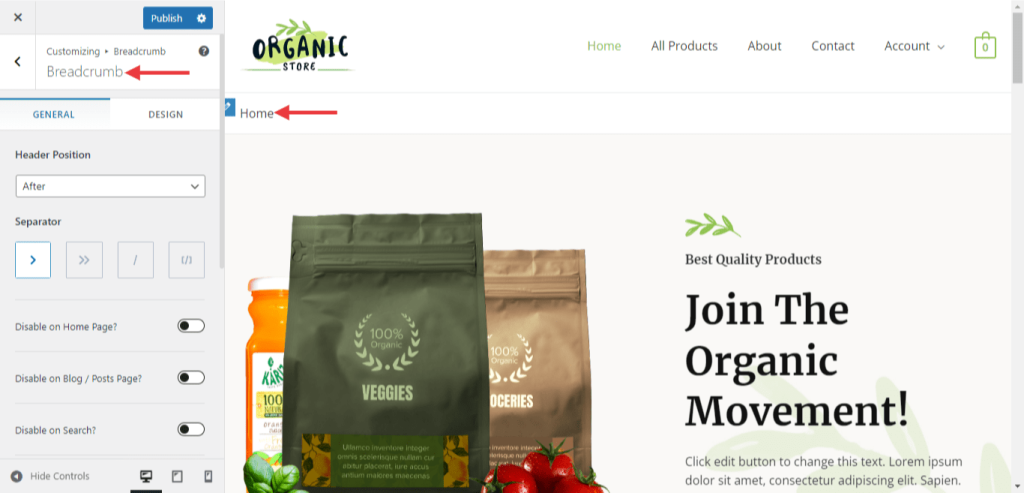
Use the General tab to enable your breadcrumbs by choosing the Header Position (where should breadcrumbs be positioned in your header) or disable them by choosing “None”. In addition, you can disable breadcrumbs on specific pages by activating appropriate options from the list.
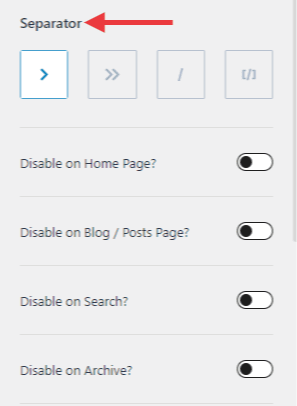
Also here, you can use a Predefined Separator which will be used between the categories and the Alignment.

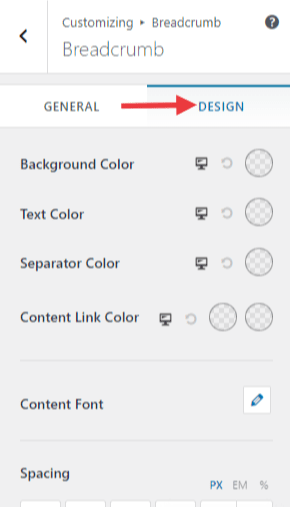
Styling options for breadcrumbs are located in the Design tab.