We would like to introduce you to the Sidebar Style feature in the Astra theme, which allows you to easily customize the appearance of your sidebar. Whether you are new to website design or not very tech-savvy, this document aims to provide a clear understanding of Sidebar Style and how it can help you create an attractive website. Let’s explore this feature step by step!
Sidebar Style Options:
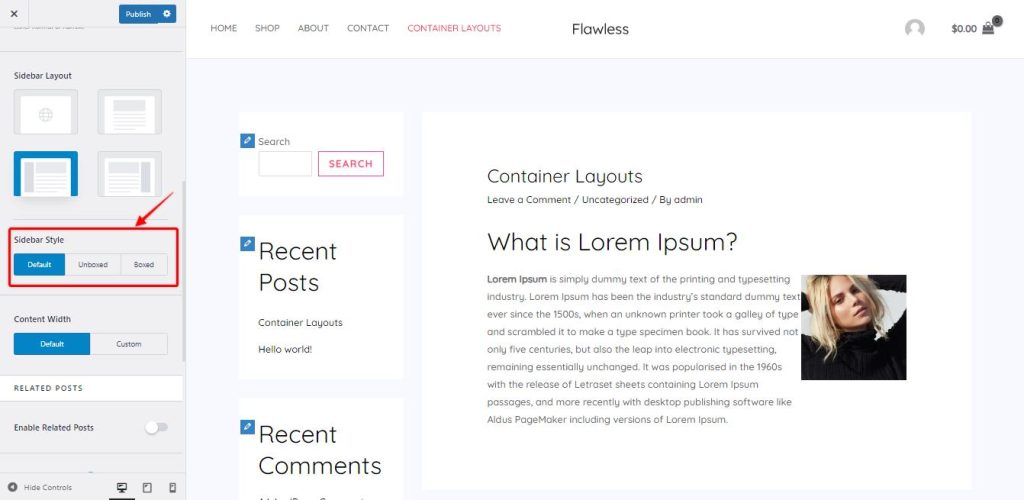
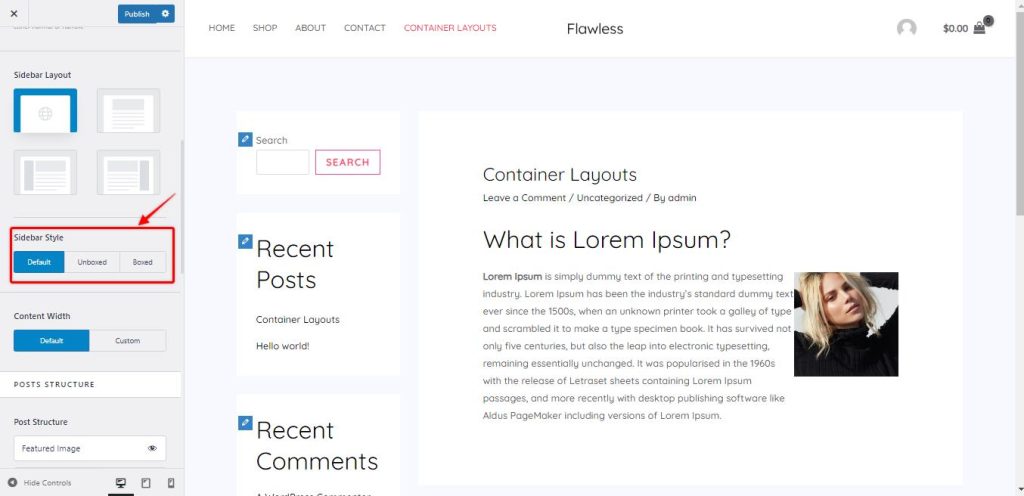
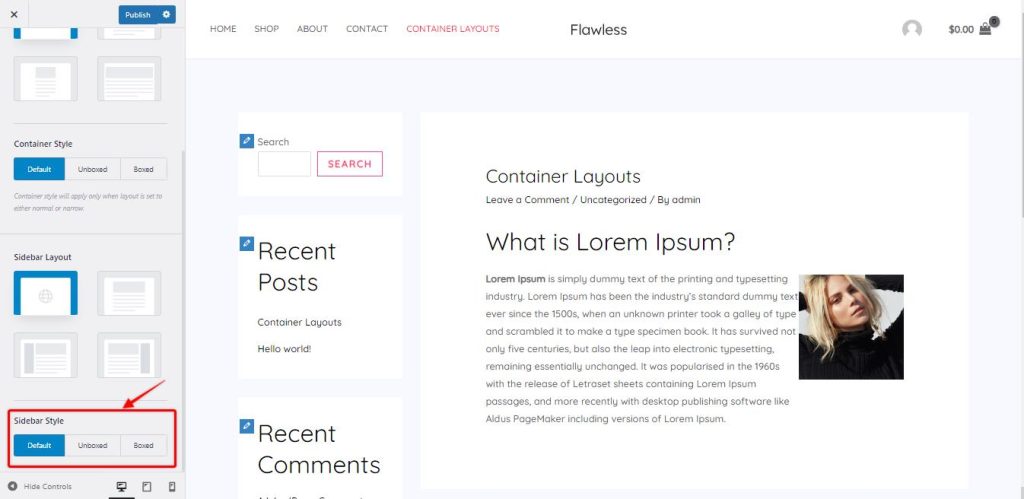
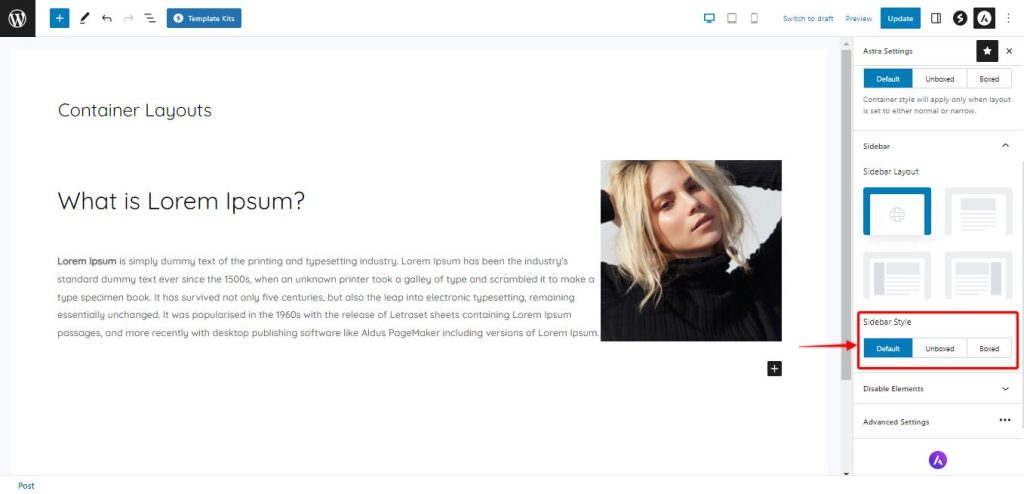
Sidebar Style gives you the ability to choose the styling for your selected Sidebar Layout, whether it is a left or right sidebar. You have two options to choose from: “Default”, “Boxed” and “Unboxed”. These options determine how the sidebar looks on your website.
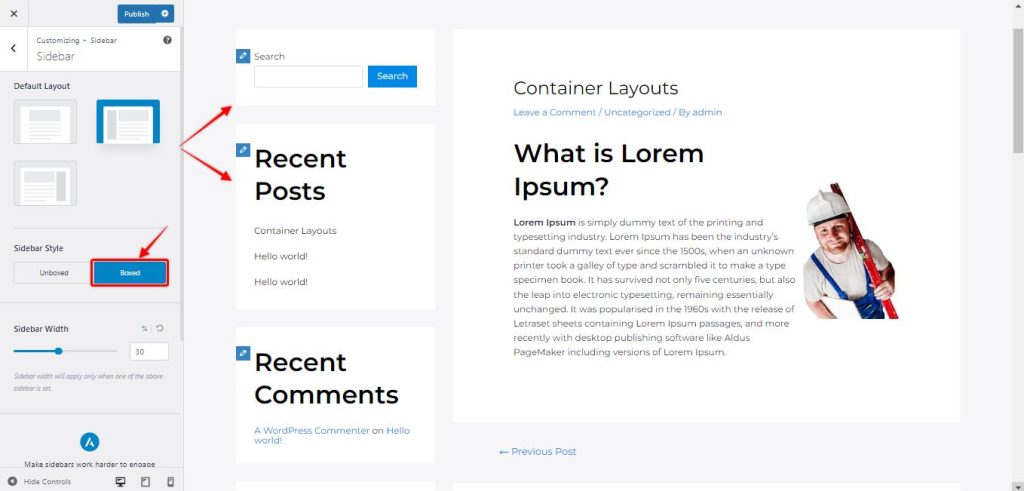
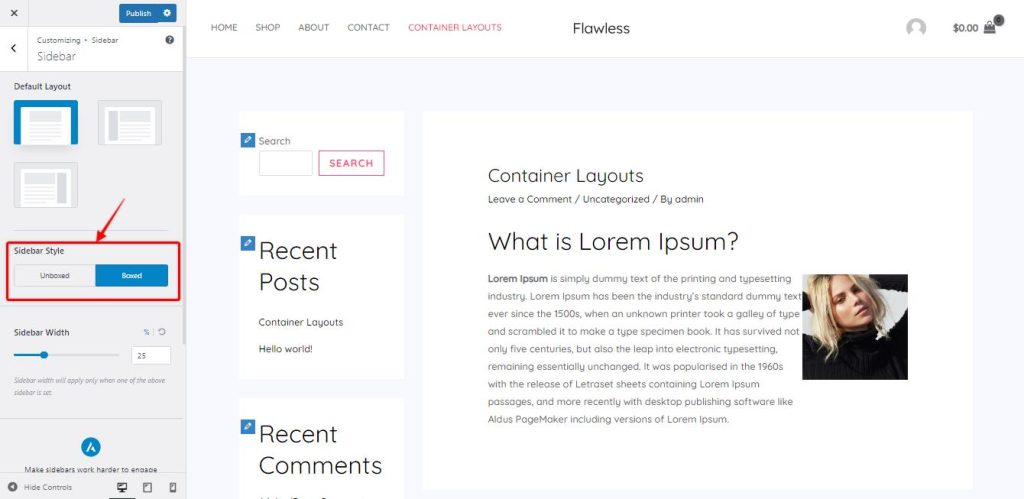
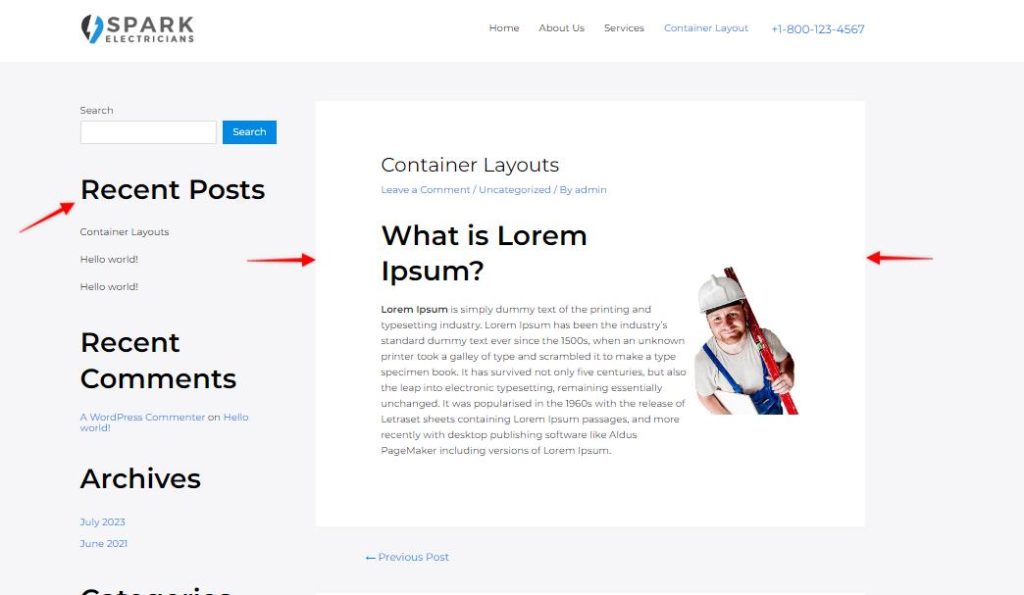
Boxed Style: If you choose the “Boxed” style, your sidebar will have a clearly defined box around it. This creates a visually distinct and well-structured appearance for your sidebar.

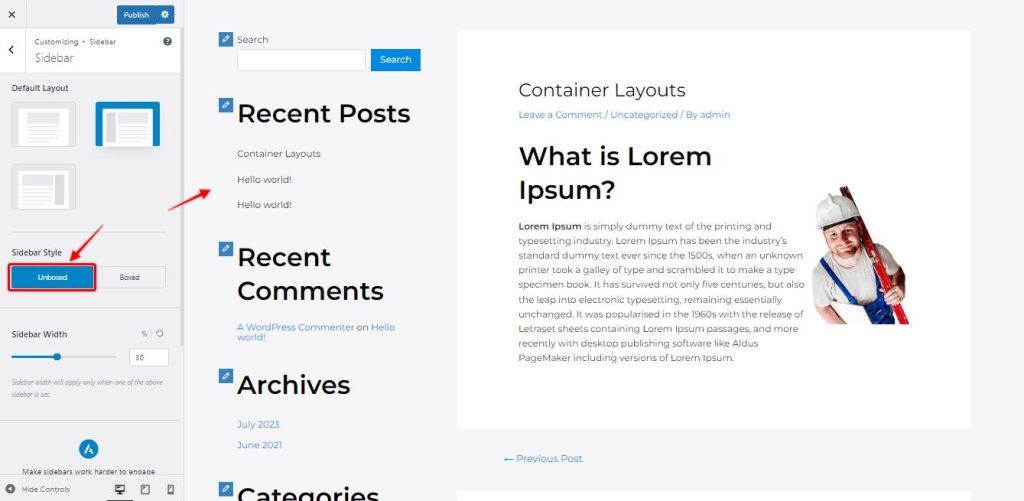
Unboxed Style: Selecting the “Unboxed” style allows your sidebar to appear without any boundaries or boxes. This creates a more open and spacious look for your sidebar.

Default: When the Sidebar Style is set to default, the setting will be applied from the Customizer Default. For example, for a particular Page, the Sidebar Style Meta Setting is set to “Default”, in that case, the Customizer Page Sidebar Style Setting will apply. If the Customizer Page Sidebar Style Setting is also set to “Default” then finally the Sidebar Style Setting will default to the Global Sidebar Style Setting.
Compatibility and Limitations:
With the latest update, Sidebar Style is fully supported in all places where Layout Options are offered, including Global Container Settings, Single Blog Settings, Blog Settings, Page Settings, Custom Post Type Settings, and Page/Post Meta Settings. However, please note the following limitations:
- Fullwidth Layout: The Sidebar Style feature is not supported in conjunction with the Fullwidth Layout.
- Narrow Layout: The Narrow Layout does not support the Sidebar Style feature. So if you choose the Narrow Layout, you won’t be able to customize the sidebar style.
For more information, please refer to the Migration Documentation.
Accessing Sidebar Style:
Sidebar Style can be customized across various settings throughout your website. You can find the Sidebar Style option in the following places:
Global Sidebar Settings: Adjust the Sidebar Style for your entire website from a central location. Navigate to Appearance > Customize > Sidebar.

Single Blog Settings: Customize the Sidebar Style specifically for your single blog posts. Navigate to Appearance > Customize > Blog > Single Post.

Blog/Archive Settings: Modify the Sidebar Style for your blog archive pages. Navigate to Appearance > Customizer > Blog > Blog/Archive

Page Settings: Tailor the Sidebar Style for individual pages on your website. Navigate to Appearance > Customize > Page

Page/Post Meta Settings: Fine-tune the Sidebar Style at a granular level for specific pages or posts.

Combining Sidebar Style with Container Style and Layout:
To create visually appealing pages and posts, you can combine the Sidebar Style option with the Container Style and Container Layout options. For example, you can select the “Normal” layout, set the “Container Style” to “Boxed,” and choose the “Unboxed” style for the sidebar. This combination allows for creative customization possibilities.

Compatibility with Other Plugins:
The Sidebar Style feature is also fully compatible with popular plugins such as WooCommerce, LearnDash, LifterLMS, and Easy Digital Downloads. This means you can seamlessly use Sidebar Style alongside these plugins to enhance the appearance of your online store, courses, or digital downloads.
Conclusion:
Sidebar Style is a powerful feature in the Astra theme that enables you to customize the look of your sidebar. With options for “Boxed” and “Unboxed” styles, you can make your sidebar visually appealing and enhance the overall design of your website. While there are some limitations based on layout choices, the Sidebar Style feature can be seamlessly integrated into your website using various settings. We hope this comprehensive document helps you understand and make the most of the Sidebar Style feature in Astra!
