With the latest version (3.8.5) of the Astra theme, you can select different font options for different headings and for the body of the website as well. You can also select different font-family and multiple font variants for each of the headings and the body of your website. The new and improved Typography option also enables the users to select some preset options as well.
How it works?
You can access the typography options from within the customizer. The following steps will guide you through.
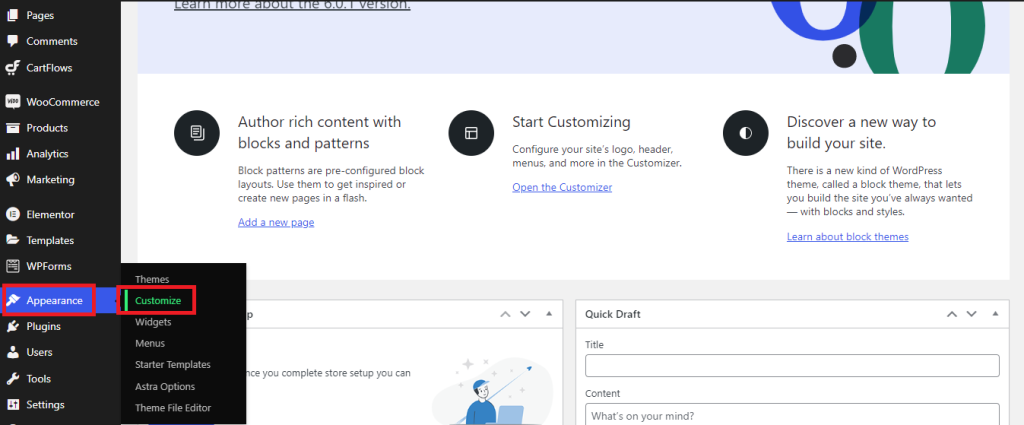
Step 1: Navigate to the WordPress dashboard
Step 2: Click on Appearance and choose customize

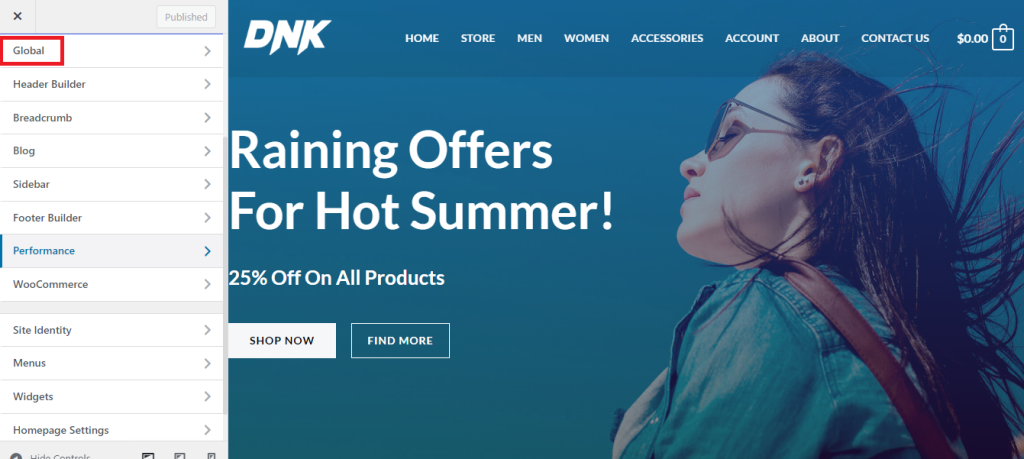
Step 3: Click on Global

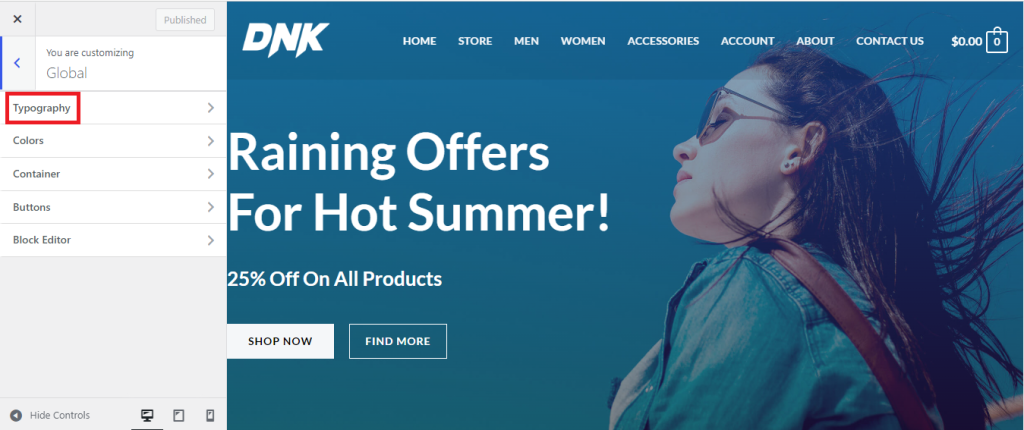
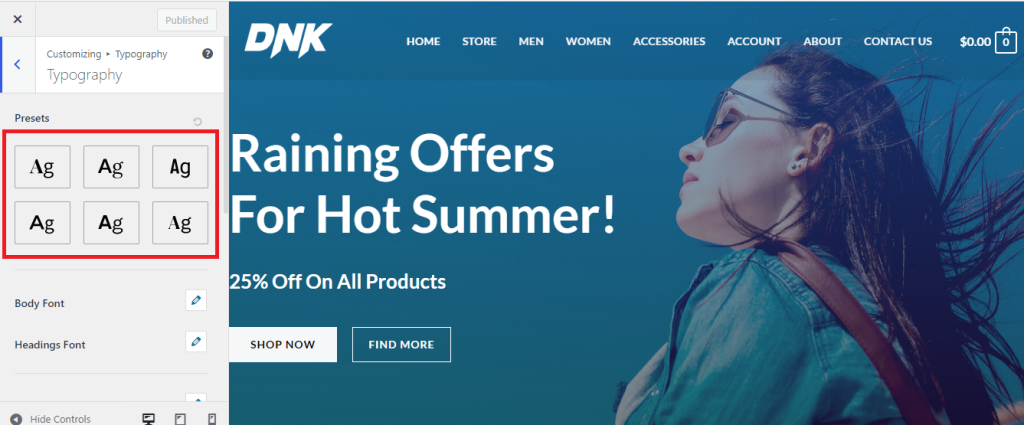
Step 4: Click on the Typography

On the Typography page, you will see the presets that you can select from. There are six different variations that you can choose from.

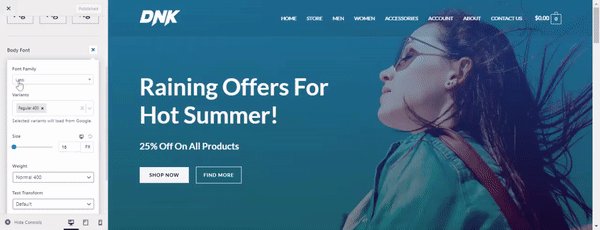
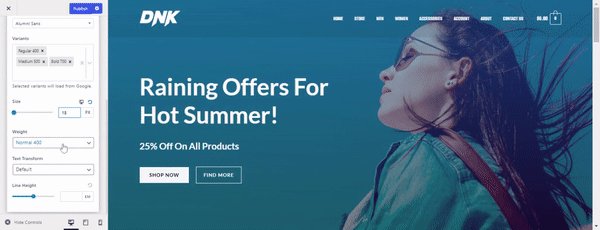
You can also set the font styles and size and the font weight manually for Body and Heading fonts. Just click on the pencil icon next to each of the font options and you will be able to select the font-family of your choice.

As described in this video, the user will be able to accomplish the following for the body fonts:
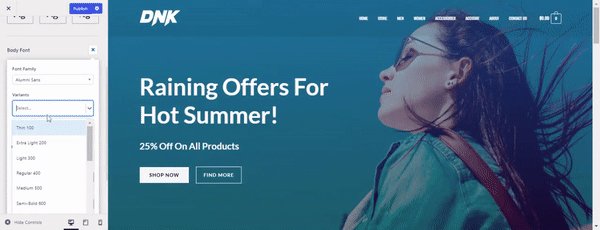
- Change the font family: You can choose any Google font family; however, this option will only enables you to select a font family that is available in the list of the Google Fonts
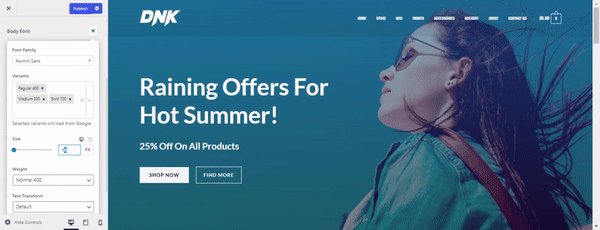
- Add multiple variants: Font Variant option is available only for Google Fonts
- Change the font size: You can simply drag the slider or change the font size by entering the pixel value inside the box
- Select the font weight: You can choose the font weight from 9 different options
- Text Transformation: Transform the text to either Capitalize, Uppercase or Lowercase
- Line Height: Simply use the slider to either increase or decrease the line height. This will reduce or increase the gap between the lines. You can also type the numeric pixel value in the box as per your requirement.
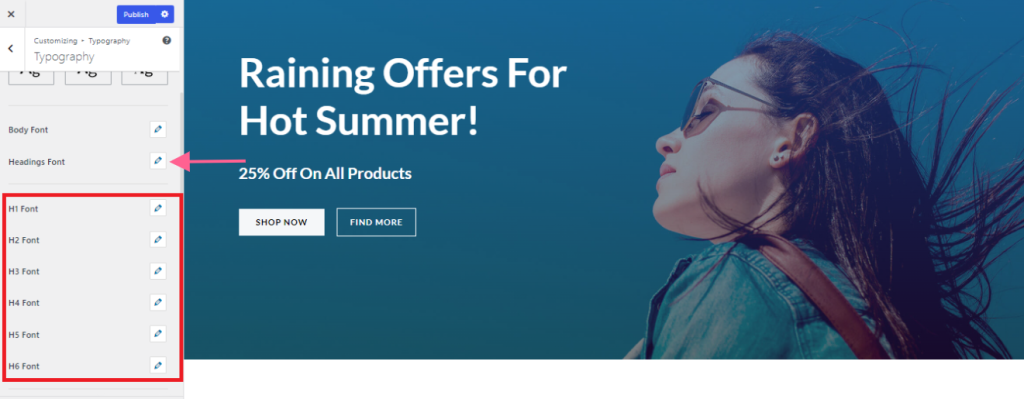
Heading font styles
This is similar for headings as well. If you would like to apply the same font-settings to all types of the heading, you can simply click on the pencil icon next to the settings and make the changes. However, If you would like to apply different font styles to different headings and sub-headings, you can choose them from the option below that.

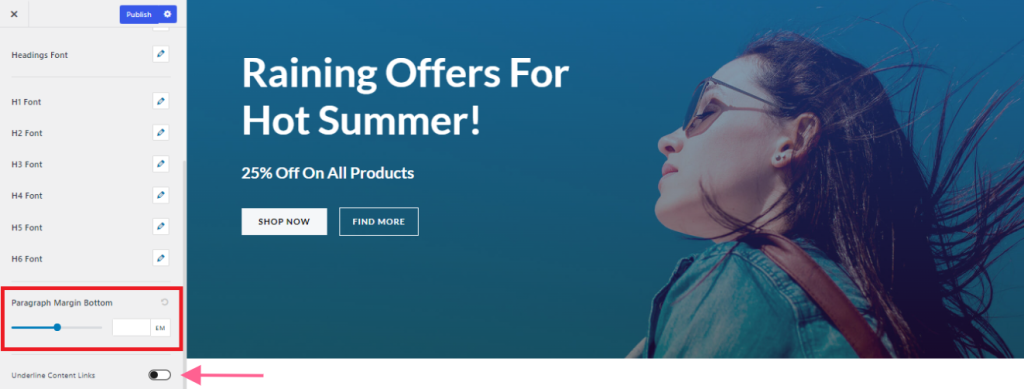
Paragraph Margin Bottom
This option will enable you to control the gap between two paragraphs by adding a bottom margin. You can simply drag the slider or add a numeric pixel value in the box to control the gap
Underline content link
By turning on this feature, all the links on your website will have an underline. You can click on the button to turn this on.