The Astra theme is 100% translation-ready and compatible with WPML. Since WPML is a premium plugin, alternatively, you can also use the Polylang plugin. This document will show you how to make your Astra Website Multilingual with Polylang for free.
Setup
For translating your Astra-based website with Polylang, you will need to install several plugins. To do this, please follow these steps:
Step 1 – Navigate to Dashboard > Plugins > Add New. In the search bar on the top right, search for these plugins:
Note:
If you’re using Elementor Pro for headers and footers on your website, you will need to use an additional plugin: “Polylang Connect for Elementor”.
Step 2 – Install all plugins mentioned in the previous step;
Step 3 – Activate the “Polylang” plugin. This will start a website translation wizard;
Polylang Setup Wizard
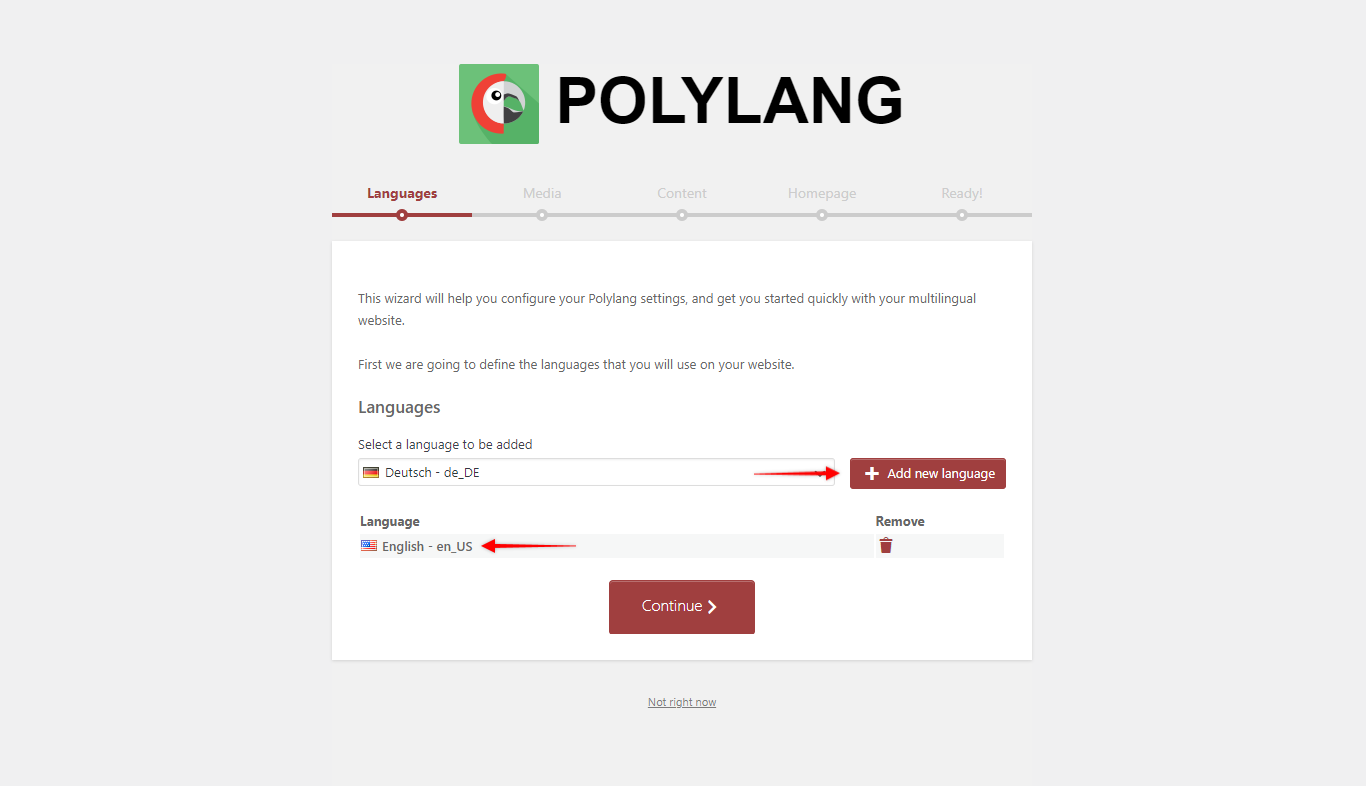
Step 4 – The first wizard option, Languages, will add the languages you need on your website. When you choose your first language, it will be set as your default language. Further, just click on the “Add New Language” button to enable additional language(-s).
For our example, we will use English (primary), German and French languages:

Once you added all languages, click on “Continue”;
Step 5 – In the next step, Media, you can allow translations for media (title, alternative text, caption, and description);
Step 6 – Under “Content”, choose the language you wish to assign for all the content without an assigned language (this should be most often your primary language);
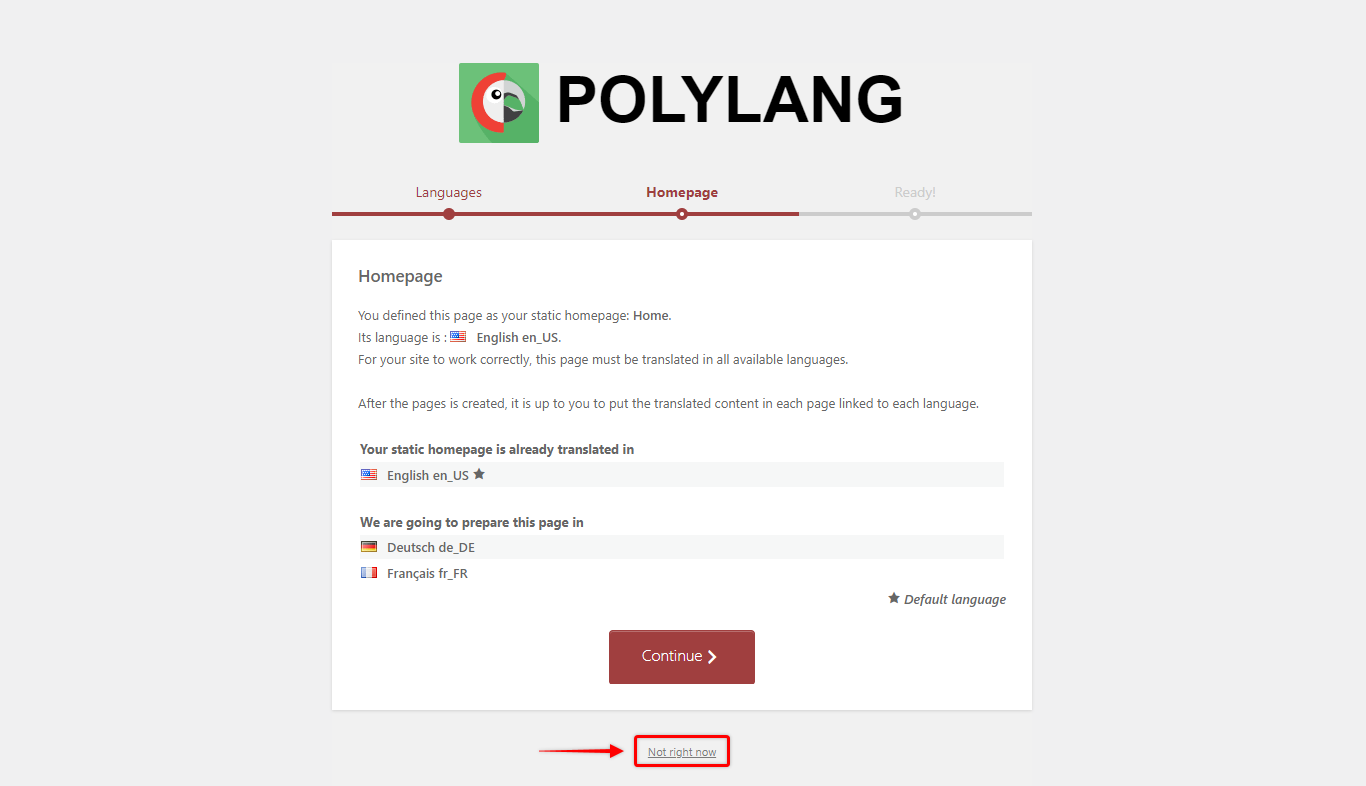
Step 7 – On the next step, you can confirm your Homepage translations. Clicking on the “Continue” button will create blank versions of your homepage in all languages. This means that non of your designs nor content will be copied from your homepage.
However, unless you’re planning to add different designs for each language (homepage looking differently in every language), click on the “Not right now” button at the bottom;

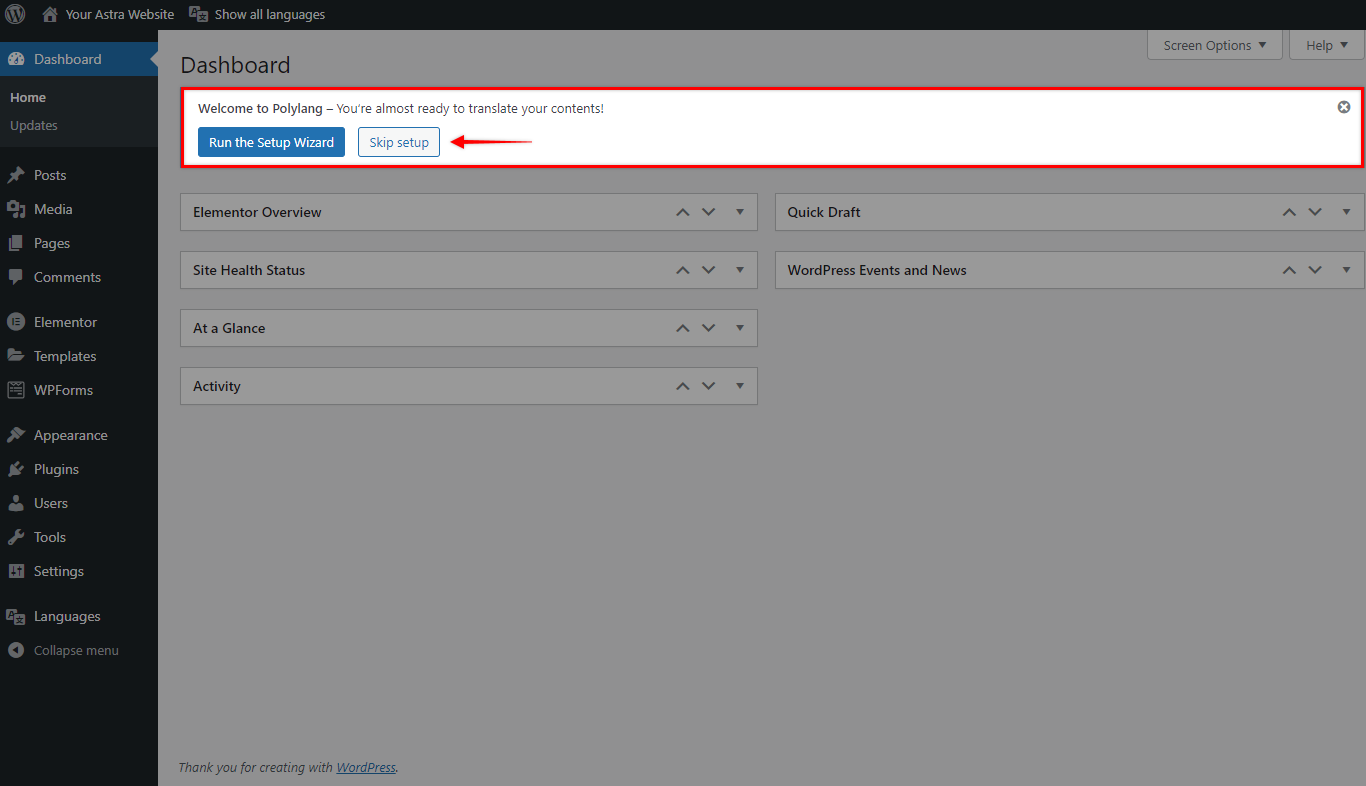
Step 8 – Consequently, you will be transferred to the Dashboard with the option to skip setup. Go ahead and click on that button to close the Polylang setup wizard (all of your previous wizard settings are saved).

So, the Polylang plugin is now set, and language options were added to your website. Now you need to add your content and media translations.
Translating Pages, Posts, and Post Types with Polylang
When you translate pages or posts with Polylang, you get linked versions of pages or posts where each version is assigned a language.
We will show you two methods of creating the translated version of your page in a couple of steps.
For Polylang to work properly, you need to add at least translations for your homepage (static front page). Since we skipped the automatic step (Step 7) to create homepage versions in other languages through the wizard, we will show you how to do it manually now.
Method One – Translate Page
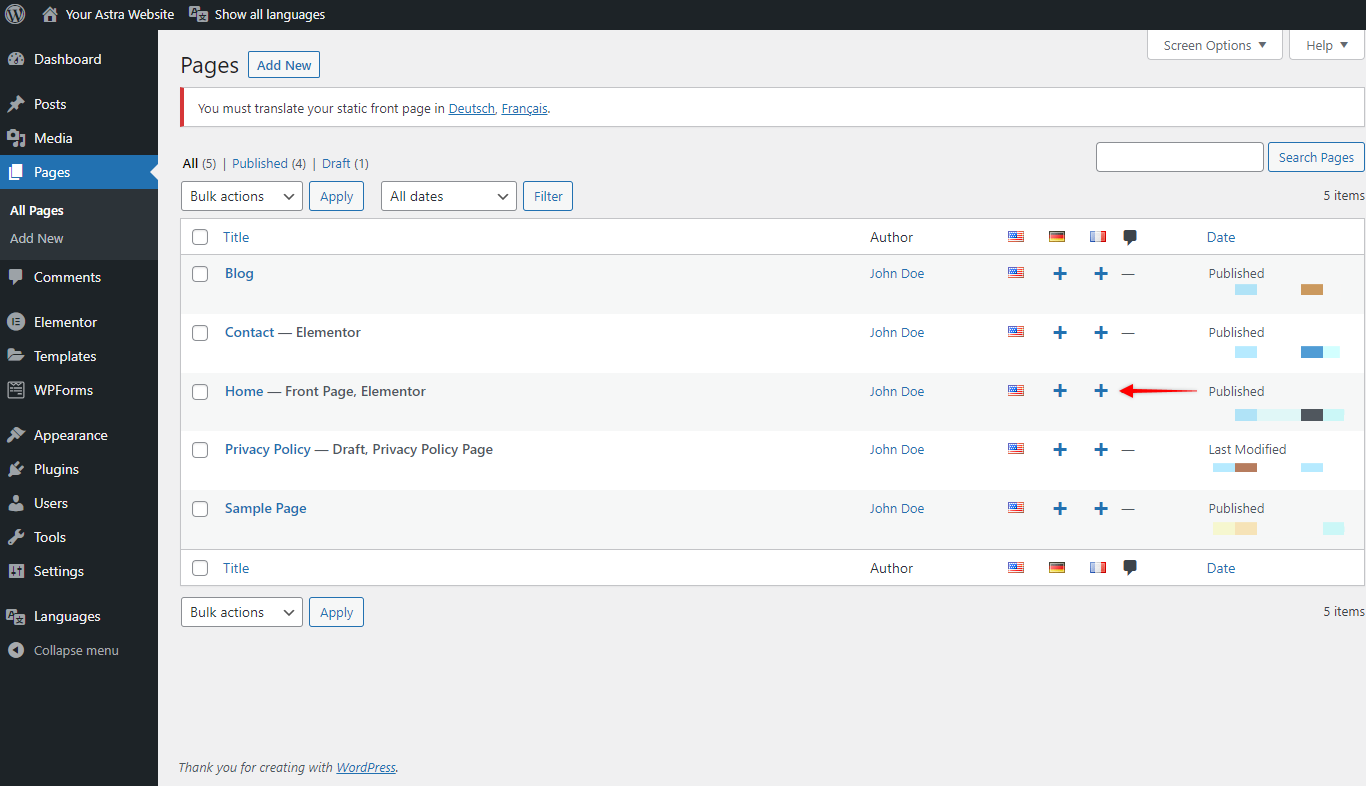
Step 1 – Navigate to Dashboard > Pages and check the right side of the pages list. You will notice the Polylang options for each page. Each page is shown with the flag of the language that is assigned to that page. In our example, existing pages are in English (Default language).
Step 2 – To create a page version in another language, just click on the “+” icon in the desired language column. This will open a page editor for a new empty version of the page. We decided to add a French version of the page in our example

Step 3 – Name your page, add your page content, and design for the language selected. Once you’re done, click on “Publish” to create the translated page.
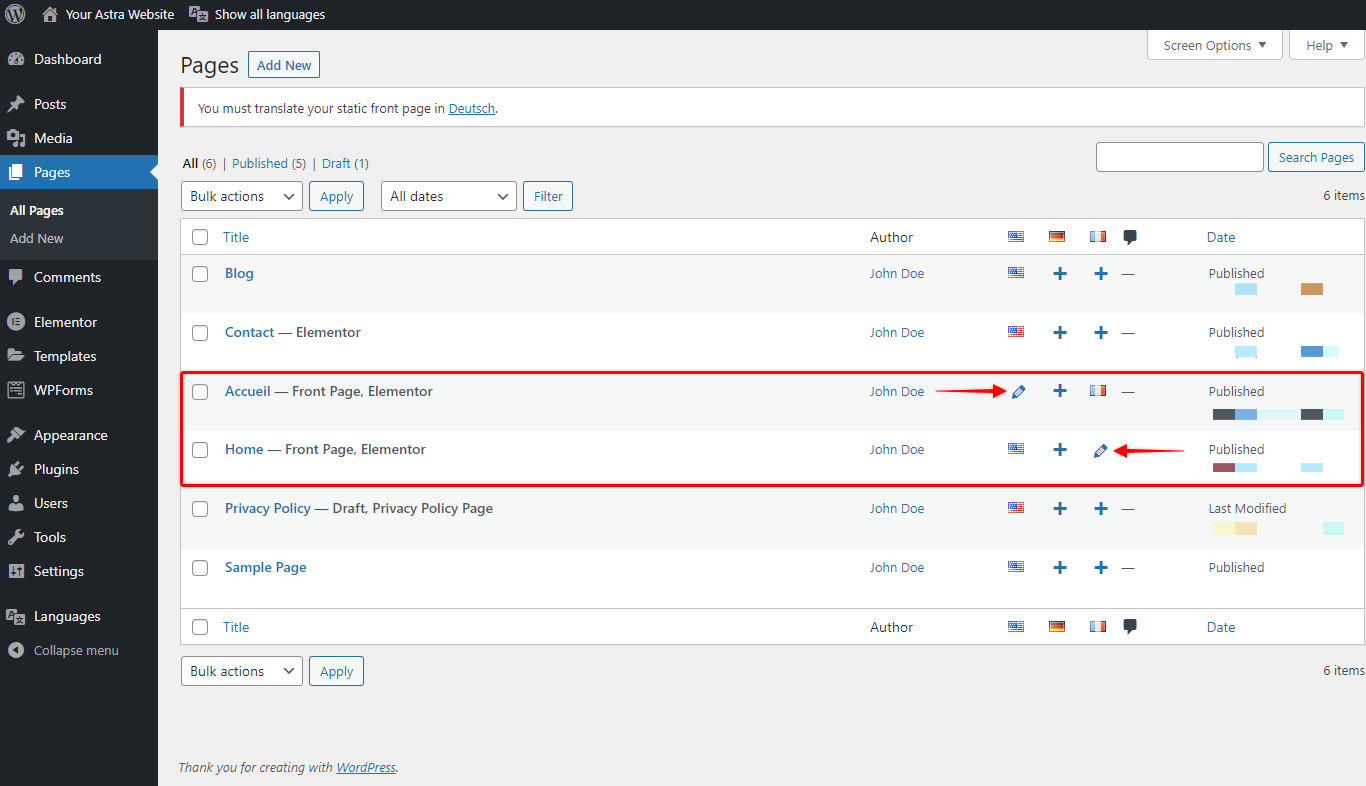
As a result, you will get two different and connected pages. If you check the Polylang options for these pages, you will see each has its appropriate language flag mark.
Also, you will see that existing translated versions have a “pencil” icon to mark that the translation exists.

This is the easiest method to translate a page when you wish to provide completely different content for different languages. For each language, you will get an empty new page to edit from scratch.
On the other hand, if you wish to have precisely the same page design, just with the translated content, the second method would be a better option.
Method Two – Clone and Translate
With “Polylang”, you might be surprised to discover your page or post content is not copied to another language version. Upon adding a new language version, you will find just a clean new page or post.
Unless you’re a Polylang Pro user (Pro comes with a “Duplicate content” feature), we suggest using the “Duplicate Page” plugin.
Instead of adding all your content and designs manually for each language, you can duplicate pages or posts. Once you translate the duplicated page, just link it to the original one, and it’s done.
As an example, we will show you how to clone your Home page and link different page versions. To start, make sure you activate the “Duplicate Page” plugin next to “Polylang”.
Let us show you how to do it:
Step 1 – Navigate to Dashboard > Pages to edit pages (you can also do this for posts or custom post types);
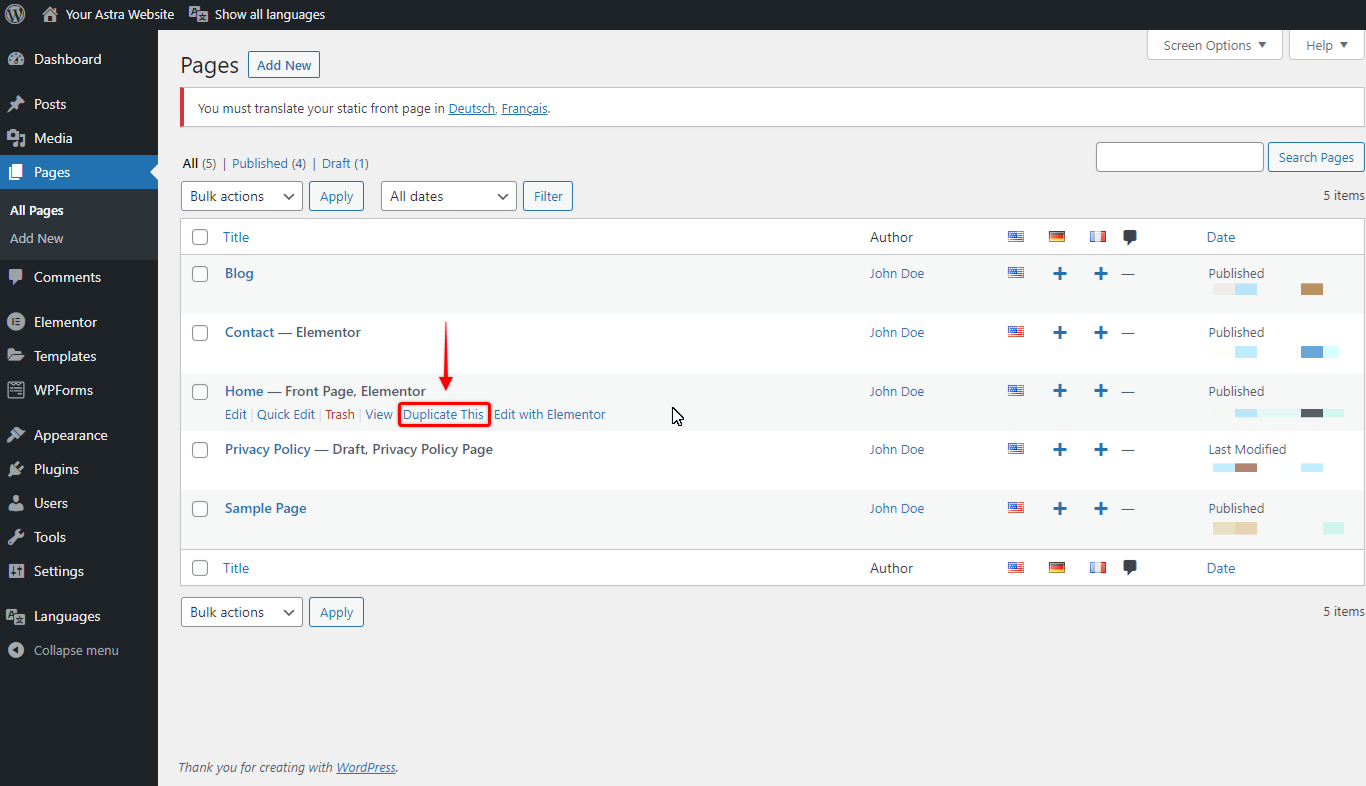
Step 2 – Click on the “Duplicate This” option under the page to clone it. You will see a new draft page appearing in the pages list with the same name;

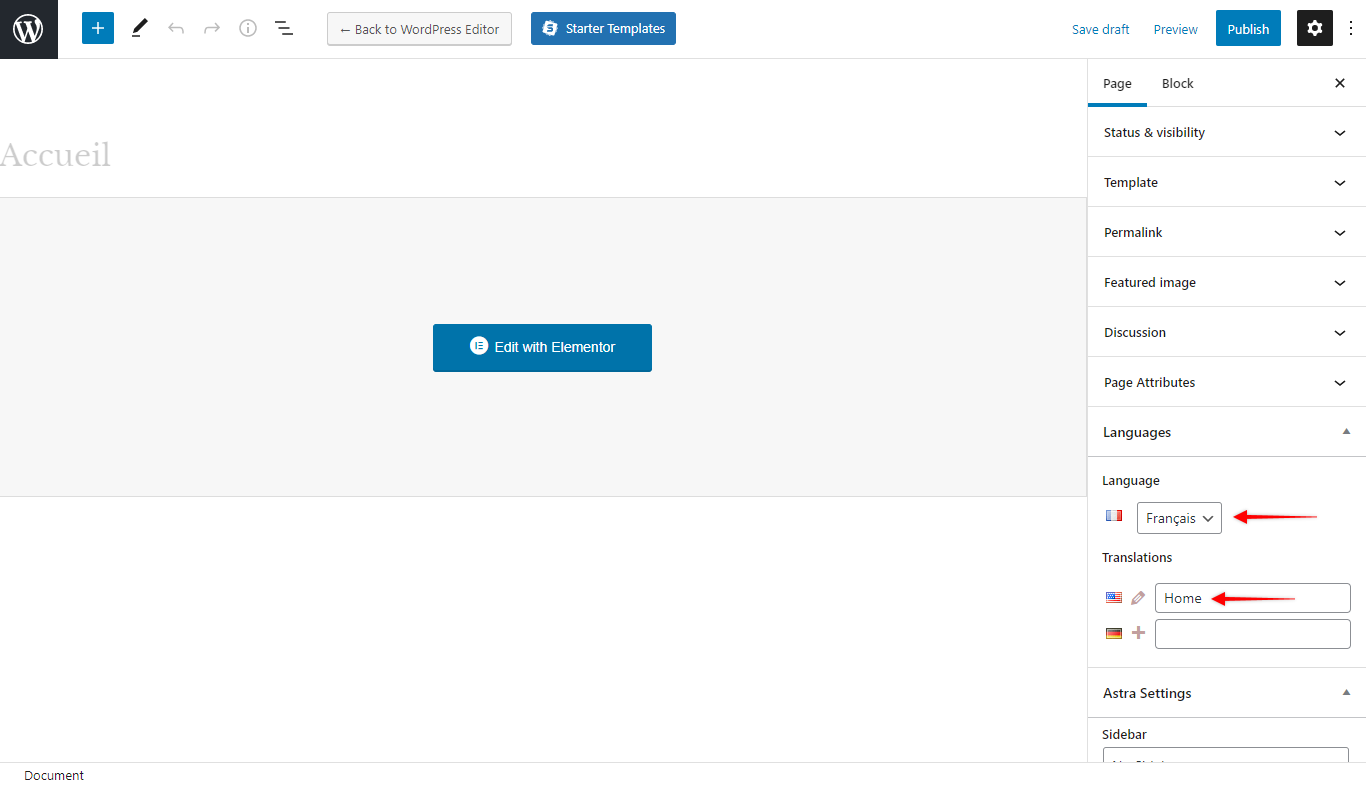
Step 3 – Click on the “Edit’ option under the cloned (draft) page and adjust the page title – as this is the home page for the French language, we will rename the page title to “Accueil”;
Step 4 – In the page settings (on the right side), scroll down to the “Languages” section and set the cloned page language. Here, we set the language to French;

Step 5 – In the same section, connect this page with the original page. Just click on the original page language field and start typing the page’s title – click on the original page name once it pops out in the list.
Step 6 – As you will notice, the cloned page contains the exact copy of the content found on the original page. Now you need to adjust and update content on your cloned page. You can translate the text and adjust the rest of your content and design as you wish. Click on the “Publish” button to save.
Note: Your cloned page might look different before you update the content created by Page Builders. Once you edit content and update the page, the design will show correctly.

Great, you just created your page translation.
Now you can repeat these steps for all pages and languages. You can also translate all of your posts and custom post types this way.
Translating Menus and adding a Language Switcher to the Header
Now that we have translated all pages and posts, it’s time to translate the menus and add a Language Switcher so website visitors can choose the language they want.
In addition, before editing menus you should check if activating Polylang affected your permalinks or your menu locations. Thus, if you notice any changes please correct these first.
Translate Primary (or any other) Menu
Now let’s see how you can set your menus for each of the languages added. Here, we’ll show you how to translate your Primary Menu. In this example, we will set a Primary Menu for a French version of our website:
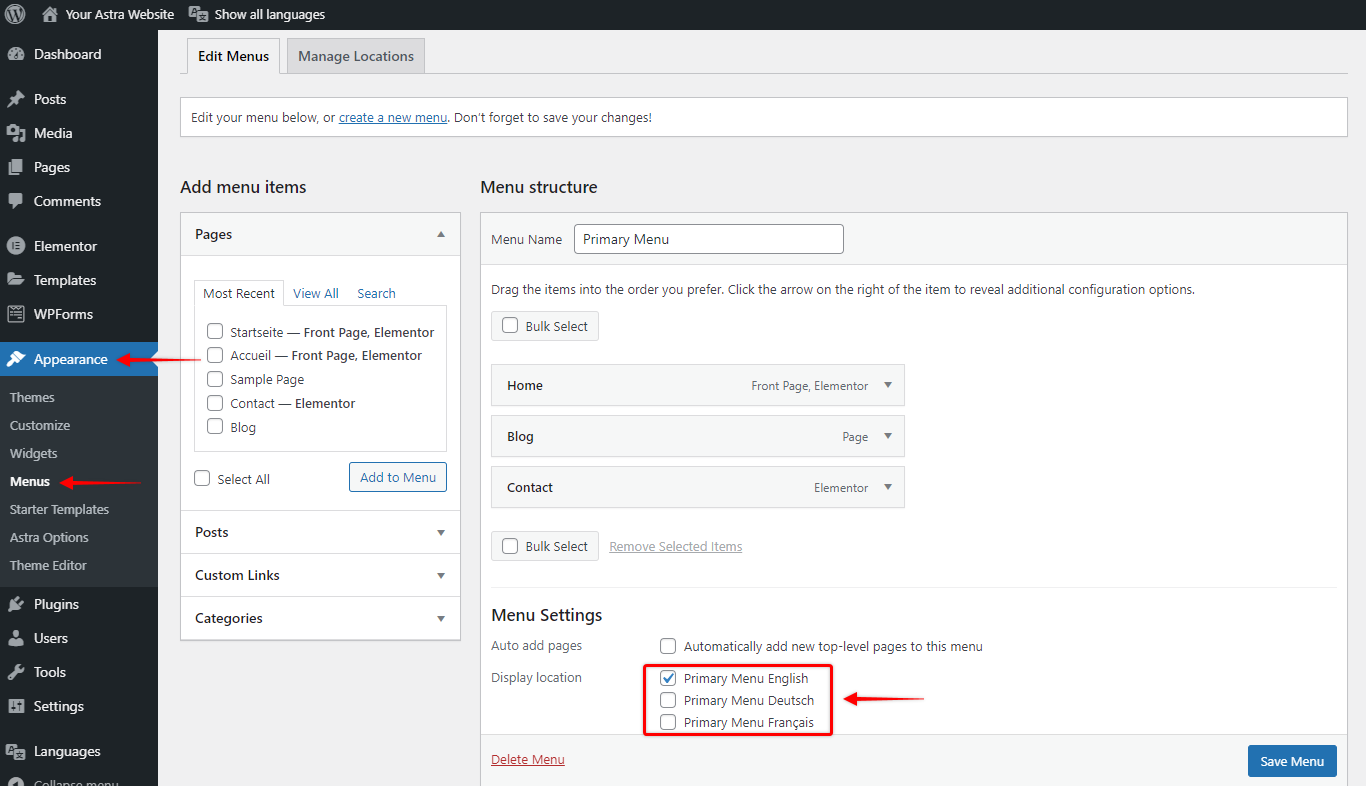
Step 1 – Navigate to Dashboard > Appearance > Menus and select your Primary Menu. If you scroll down a bit to “Display locations”, you will notice that Polylang added a Primary Menu location for each language you added. Your primary menu will be set for your default language. In our case, this will be “Primary Menu English”;

Step 2 – Click on “Create a new menu” to start building your translated menu. Start by giving it a name (we’ll use Primary Menu FR) and selecting the appropriate display location. We choose “Primary Menu Francais” as we are creating a menu for the French language;
Step 3 – Add the appropriate language versions of pages and posts and other items you need in this menu. Click on “Save Menu” to create this menu and save the changes you made.
You can translate your other menus this way too.
Adding the Language Switcher
Our final step here is to add the Language Switcher. Polylang provides its own Language Switcher that can be added to your menus at Dashboard > Appearance > Menus.
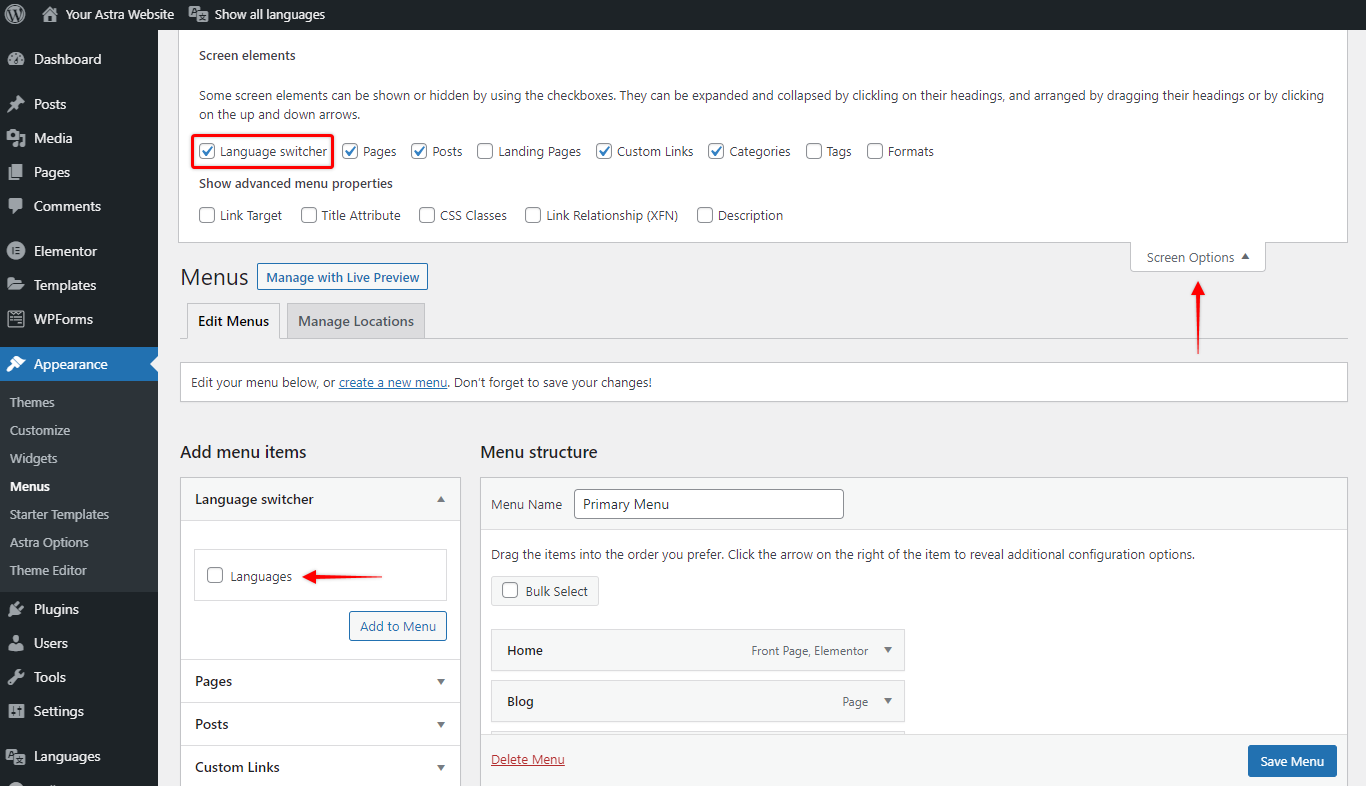
Keep in mind that this option might be hidden by default. If you don’t see the “Language switcher” section under “Add menu items”, please click on the “Screen Options” on the top of your screen and add this option:

We’ll be adding the Language Switcher to the Primary Menus here, but this can be done with any menu you need. Please follow these steps:
Step 1 – Navigate to Dashboard > Appearance > Menus and select your Primary Menu for your default language. From the menu items, under the “Language switcher” section, select the “Languages” option and click on the “Add to Menu” button to add it to your menu;
Step 2 – Drag and drop the Language Switcher item to position it in your Primary Menu;
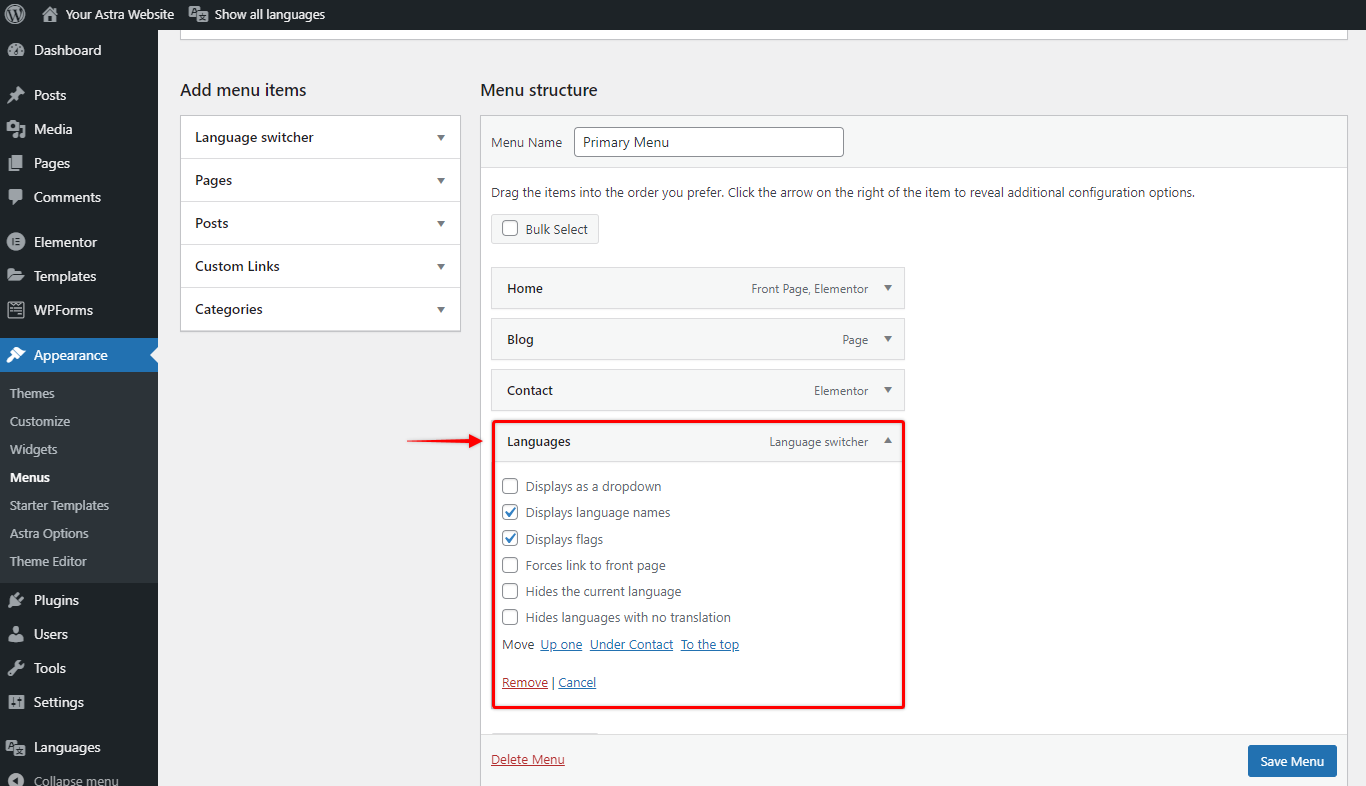
Step 3 – Click on the Language Switcher item to expand it. Here you have several options to set the way your Language Switcher looks. Click on “Save Menu” to save changes;

Step 4 – Repeat steps 1 to 3 for each language to add the switcher on all of them.
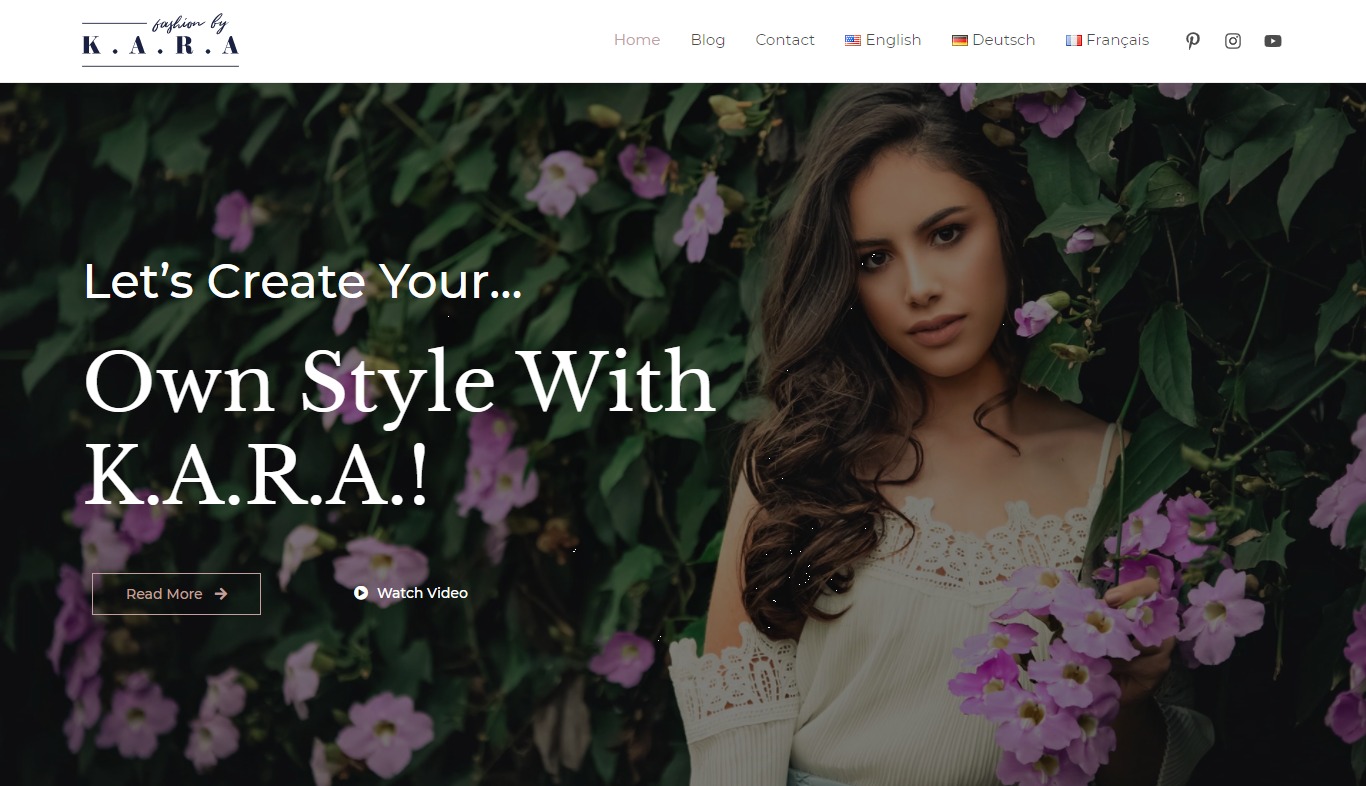
Great job, your multilingual Astra Website is ready for visitors.

Other Polylang Settings
There are some additional settings for the “Polylang” plugin that you might find helpful. You can find these at Dashboard > Languages > Settings.
Here you will find the following options:
- URL modifications – set how do you want your multilingual URLs to look like
- Detect Browser language – your website will show the version of your website based on the browser language preference;
- Media – you can activate or deactivate media translations (we set this to “active” during the initial setup);
- Custom post types and Taxonomies – choose custom post types and taxonomies you wish to activate translations for;
- Synchronization – choose where you wish to keep meta content synced between translations.
Further, you can find more details about translating categories, tags, and Astra strings in this article.
In addition, at Dashboard > Languages > Strings translations, you can translate your Site Title and Tagline, as well as the date and time formats.
For more details, or help and assistance working the “Polylang” plugin, you can check the official Polylang documentation.
