Astra Pro Addon offers the option to set a background image for the header. This image is added using CSS background-image Property. This property does not have an option to add an
So as an alternative to the alt attribute, we can add a title attribute to the div. This will act as an alt text in the background-image property.
The following filter will add a title attribute to the div of the header, where the background image is added using CSS property.
add_filter( 'astra_attr_main-header-bar', 'astra_function_to_add_title' );
/**
* Add Attribute to the Header.
*
* @param array $attr Default attributes.
* @return array $attr Modified attributes.
*/
function astra_function_to_add_title( $attr ) {
$header_bg_obj = astra_get_option( 'header-bg-obj-responsive' );
$image_alt_text = get_post_meta( attachment_url_to_postid( $header_bg_obj['desktop']['background-image'] ), '_wp_attachment_image_alt', true );
$attr['title'] = $image_alt_text;
return $attr;
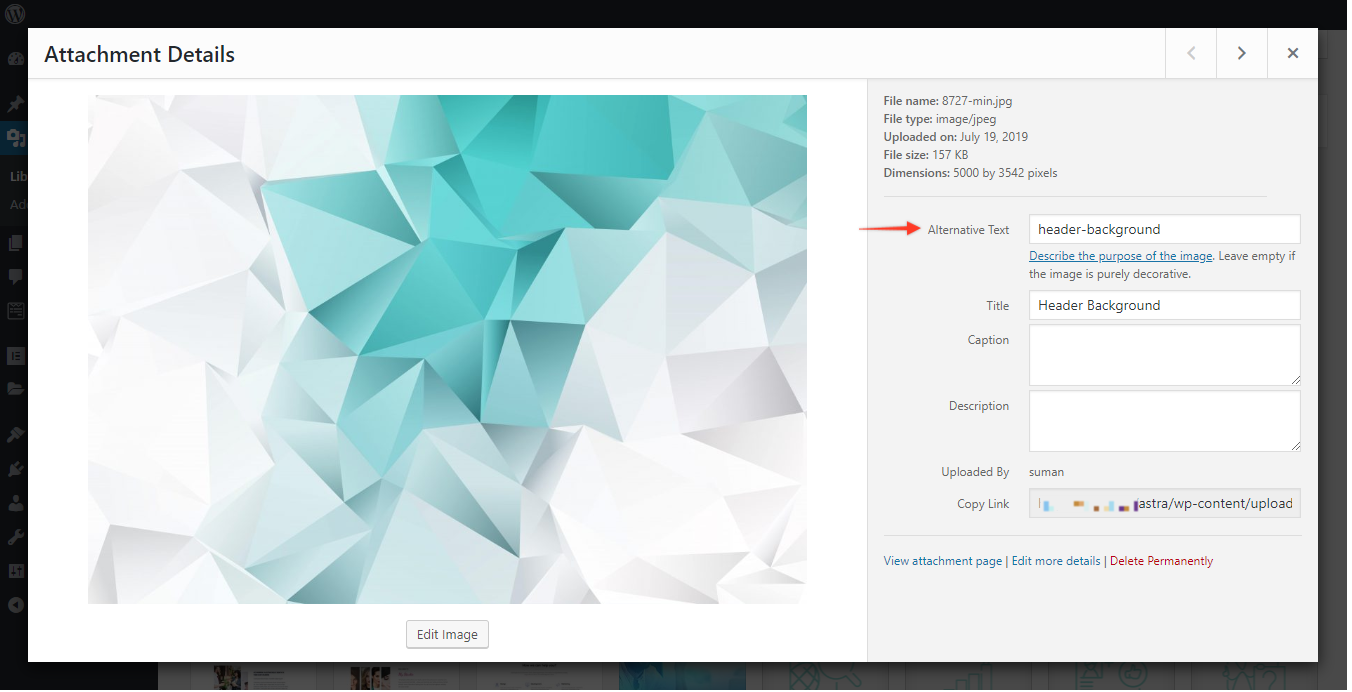
}Alt text added for image –
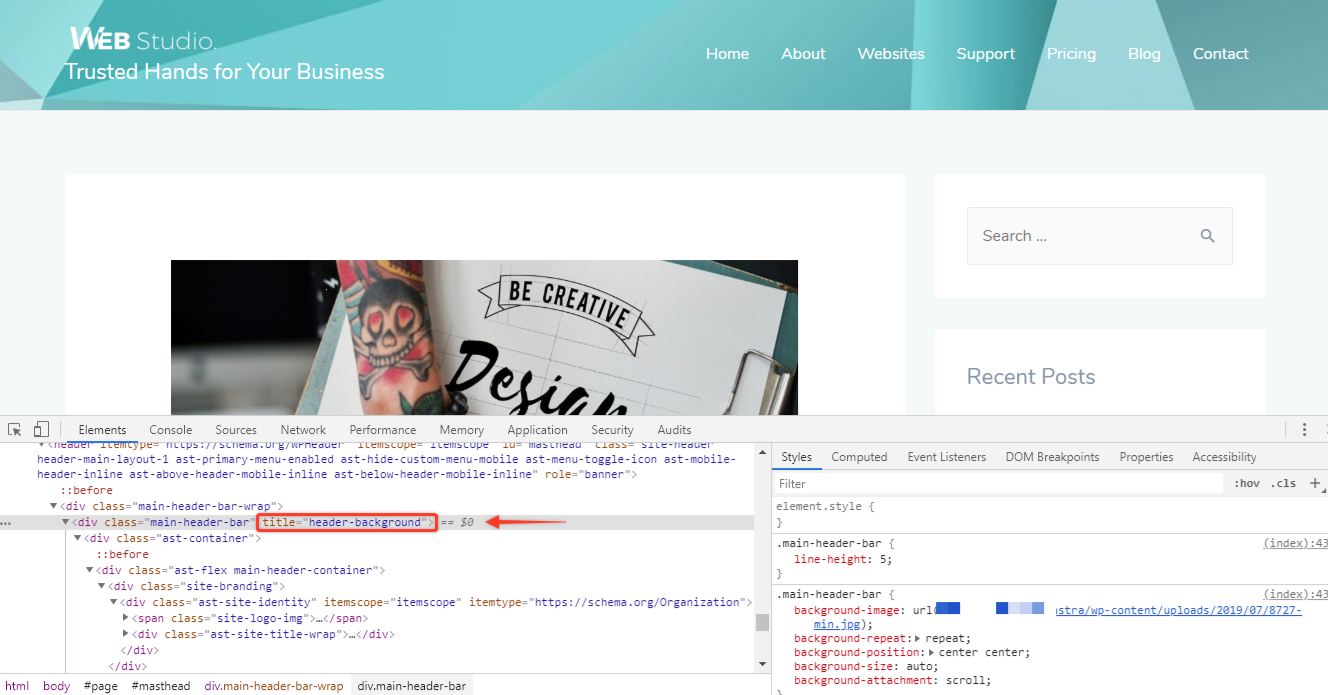
Alt text will appear as title for the image in HTML markup –