In Astra v4.5.0, we’ve introduced an enhanced All-New Site Builder for your website customization needs. While maintaining the capabilities of the previous Custom Layouts, the Site Builder presents a new user interface to take the Site Building experience to the next level.
What is Site Builder in Astra v4.5.0
The Site Builder provides a visual perspective of the entire site all in one place. Here you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
How to Navigate to Site Builder
Before you start using the Site Builder, make sure you’ve installed and activated the Astra Pro plugin. Also, update both the Astra Theme and Astra Addon to the latest versions to access the Site Builder.
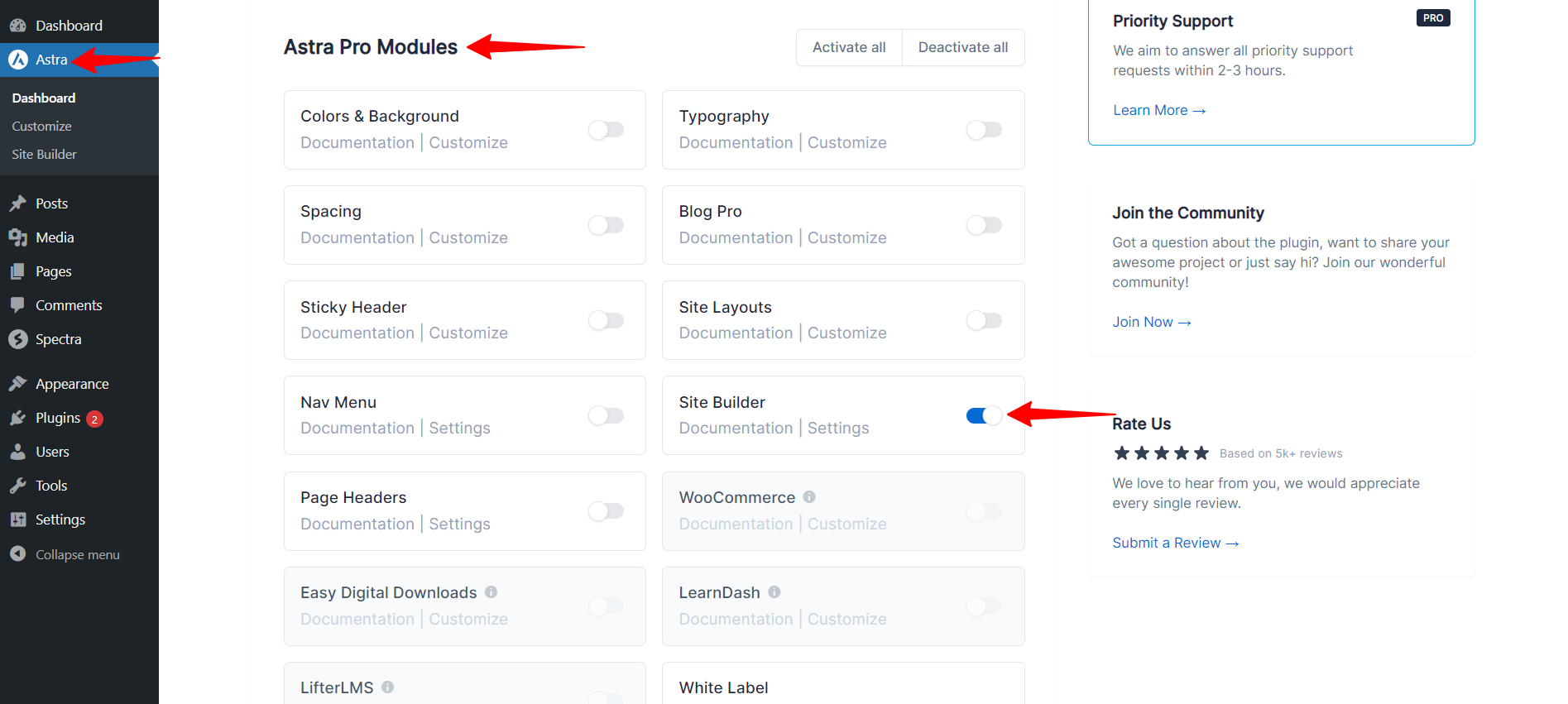
After that, go to the WordPress dashboard, click on Astra, then Astra Pro Modules, and switch on the Site Builder toggle.

How to Use Site Builder
Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the wordpress dashboard.
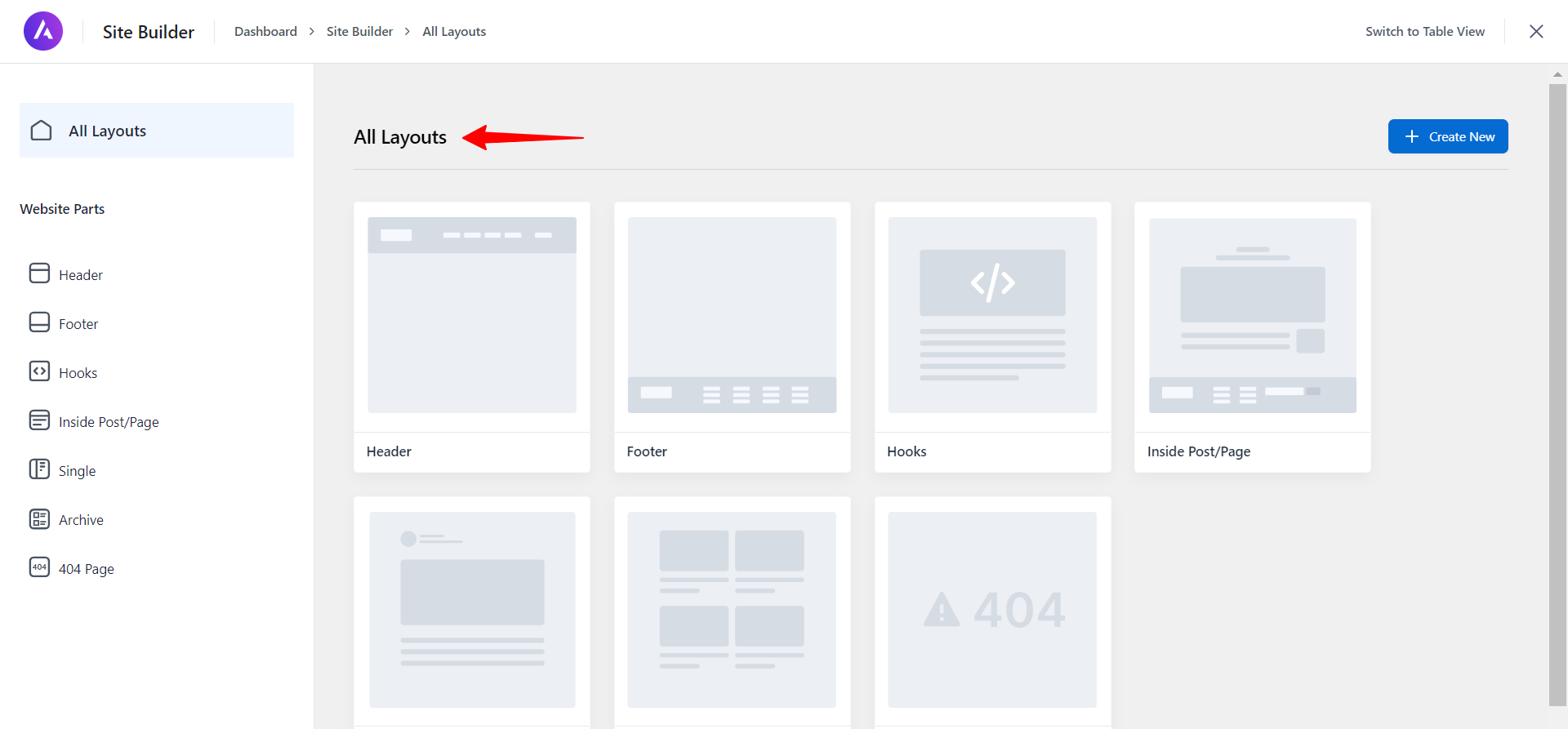
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

Here, you can create / view / edit different parts of your site like Header / Footer / 404 Pages / Hooks / Single & Archive templates and much more.
You can create new sections, and individual layout previews for specific elements like Header, Footer, and 404 sections. These previews provide a visual glimpse of how your layout might appear on the frontend, enhancing your editing experience.
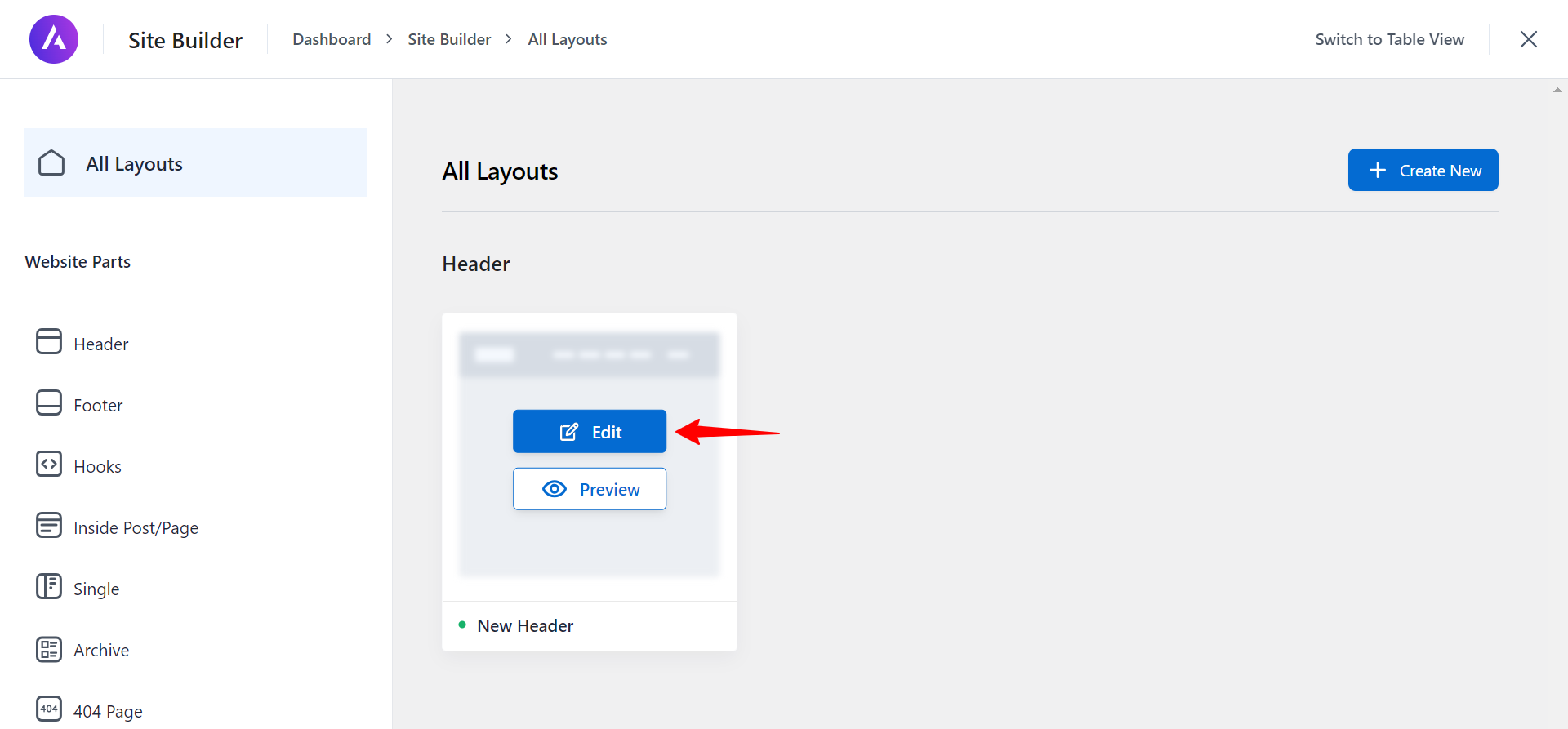
Additionally, you can view all your existing layouts in one place easily. By default if no Layouts are present on your site, it will show the Layouts which you can create. By Hovering on the Layout Card, you will see the option to “Preview” which will take you to that Website Part Section or you can “Edit” which will take you to the Layout Editor.
You can modify their existing Layouts, by visiting the Website Parts from the Sidebar. For example, you can visit the Header Section (this will take you to the Header Website Part) where you can view the Preview of the Existing Layouts on the Site.
Note for Single & Archive Sections:
For Single & Archive Sections – You can set the Display Conditions and the Preview will show a random Post / Page (depending on the Display Conditions). For example – If you create a Single Template with a display condition to show on “All Posts” then the Preview will display a random post depending on the Display conditions set for the Templates.
Troubleshooting Previews:
In case previews are not loading and showing a 404 error, then you can try two methods for resolution.
Method 1:
Clear your cache via WordPress Admin Dashboard > Settings > Permalinks. Click on Save 2-3 times without changing anything. Reload the Site Builder, and the previews should become visible.
Method 2:
Clear your cache via WordPress Admin Dashboard > Astra Dashboard. Click on Activate All, and subsequently deactivate any unnecessary modules based on your preferences. Reload the Site Builder, and the previews should be visible.
Creating New Layouts in Site Builder
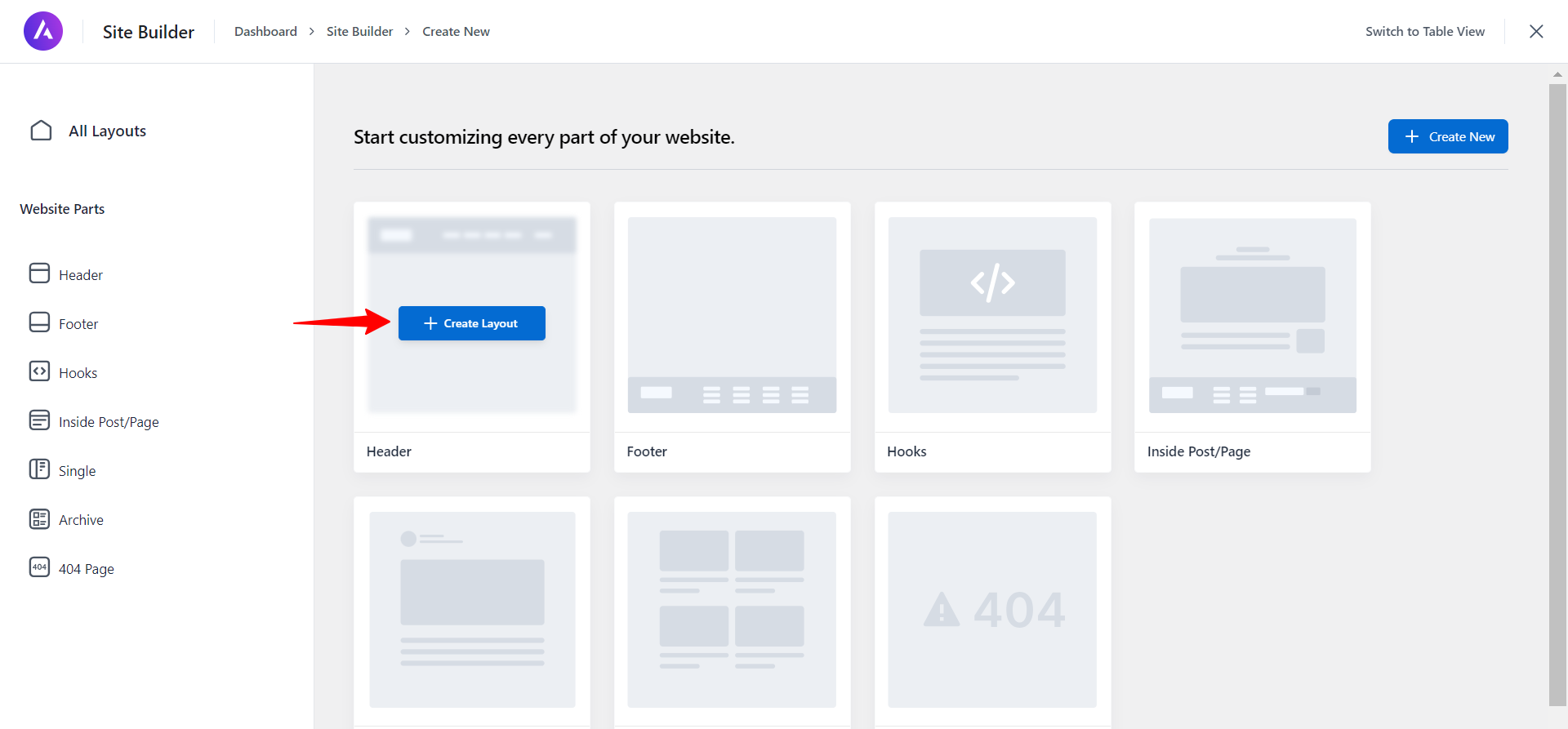
Let us consider, if you want to create a different header layout. Now, hover on the Header and click “Create Layout”.

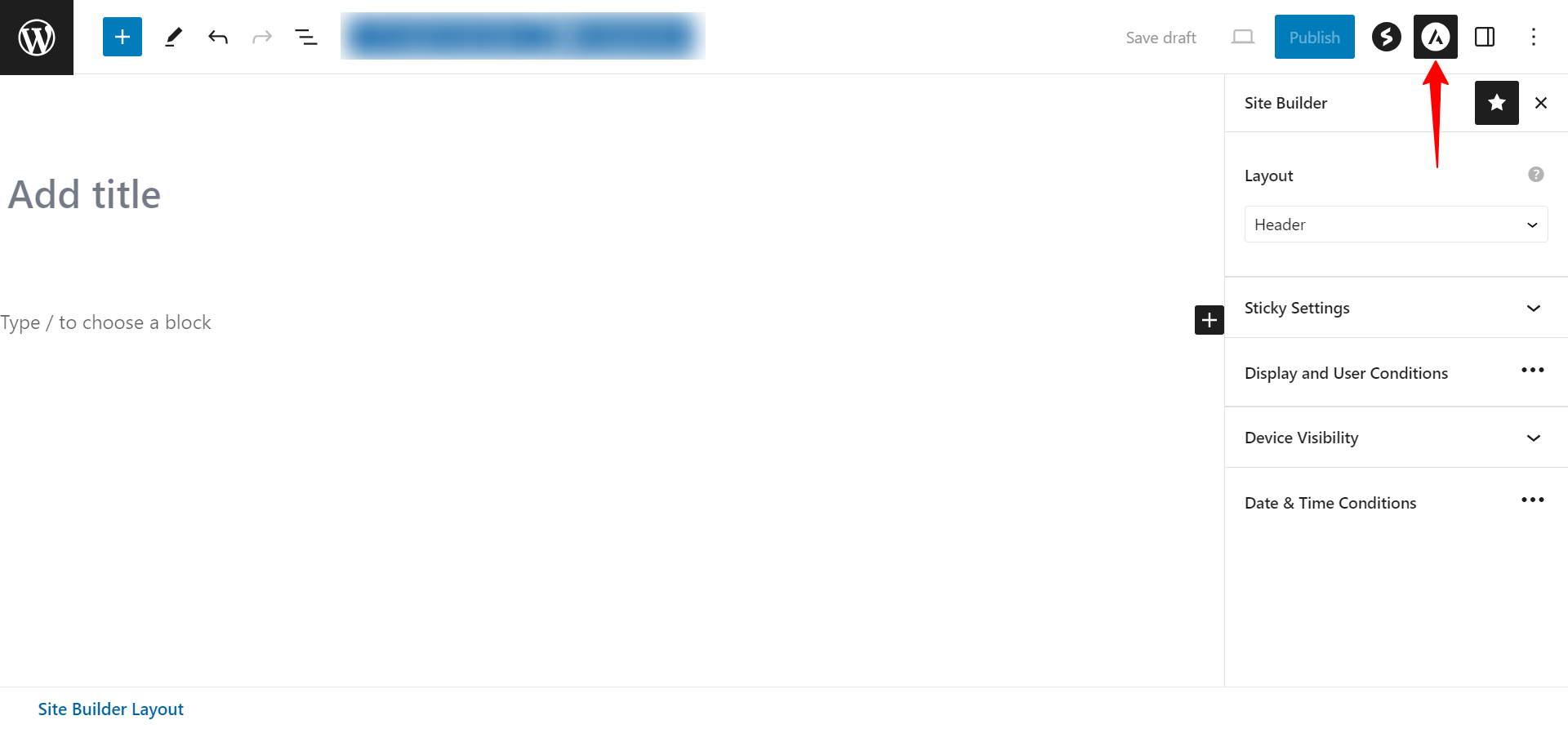
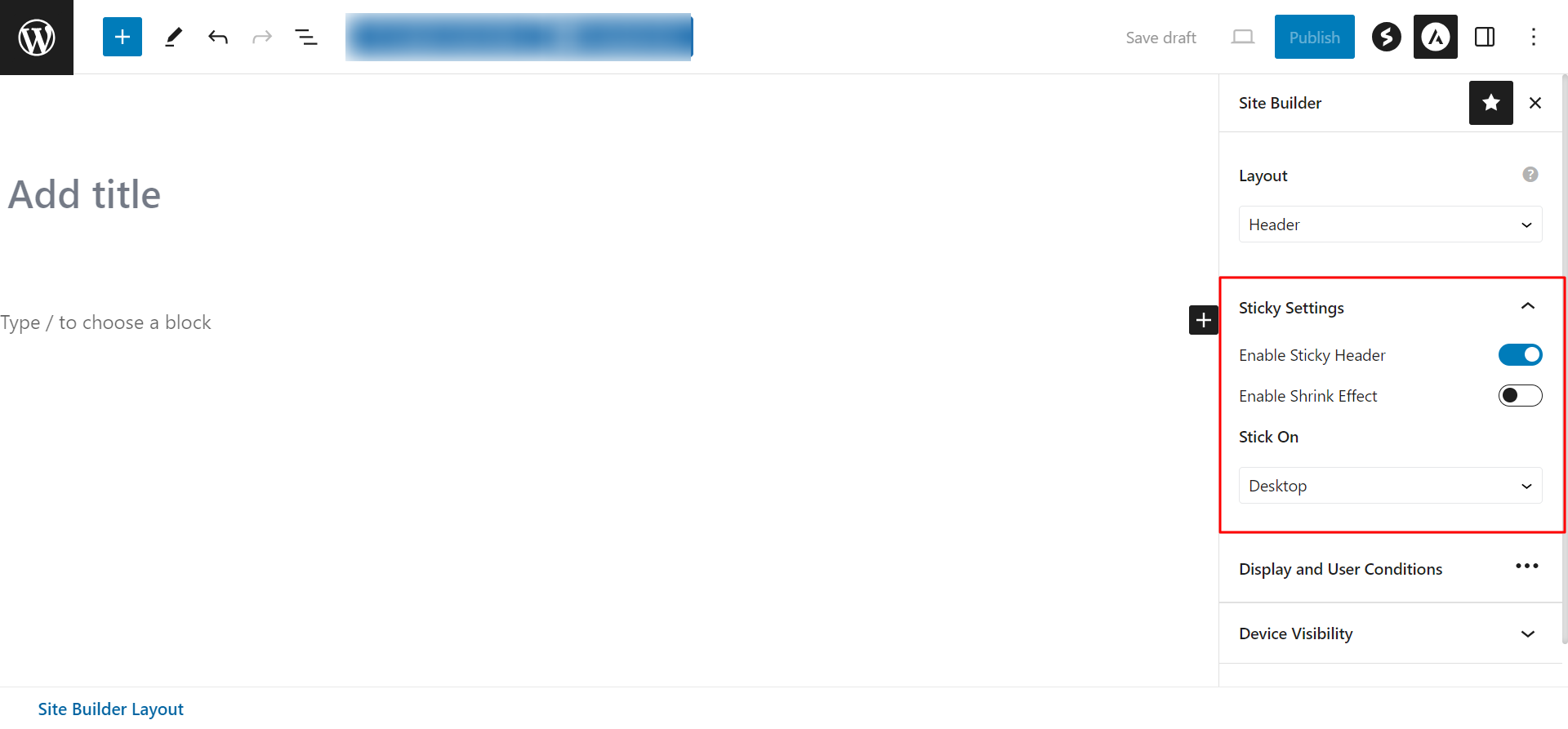
Then you will be taken to the default editor page. If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Header Layout Type options.

Under sticky settings, you can choose your custom header to be sticky or not. If you set the header to stick on the top of the page, you can decide whether it should shrink or not. Enabling shrink effect will remove all top and bottom space from the header. Also, you can choose to stick the header on Desktop and/or mobile.

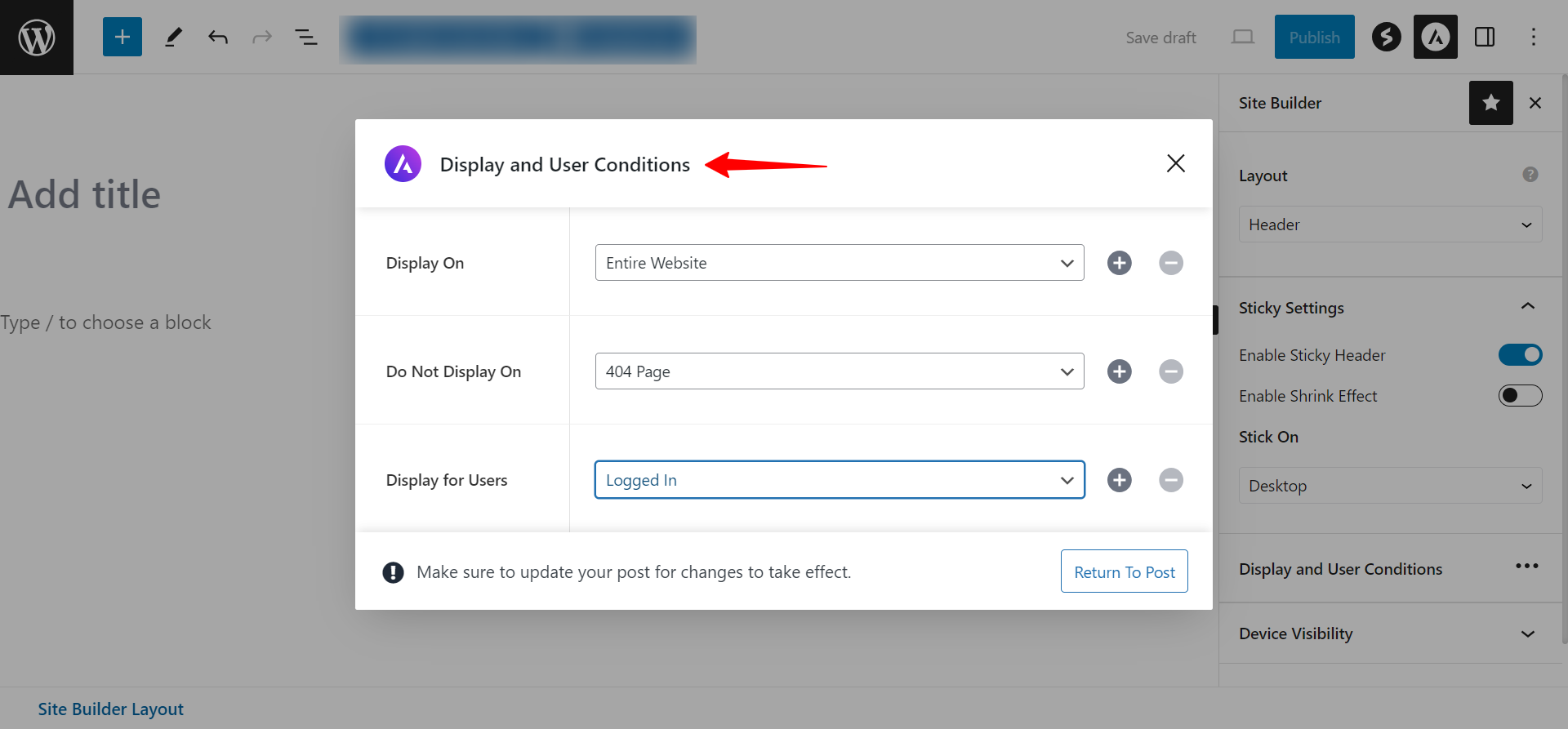
You can choose your custom header to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
You can decide a user role for which custom header should be visible. For excluded users, the header set with customizer options will be visible.
For example: If you want to display a custom header on the Entire Website except for the 404 page for all Logged In users, you need to set the following options –
Display On: Entire Website
Do Not Display On: 404 Page
User Roles: Logged In

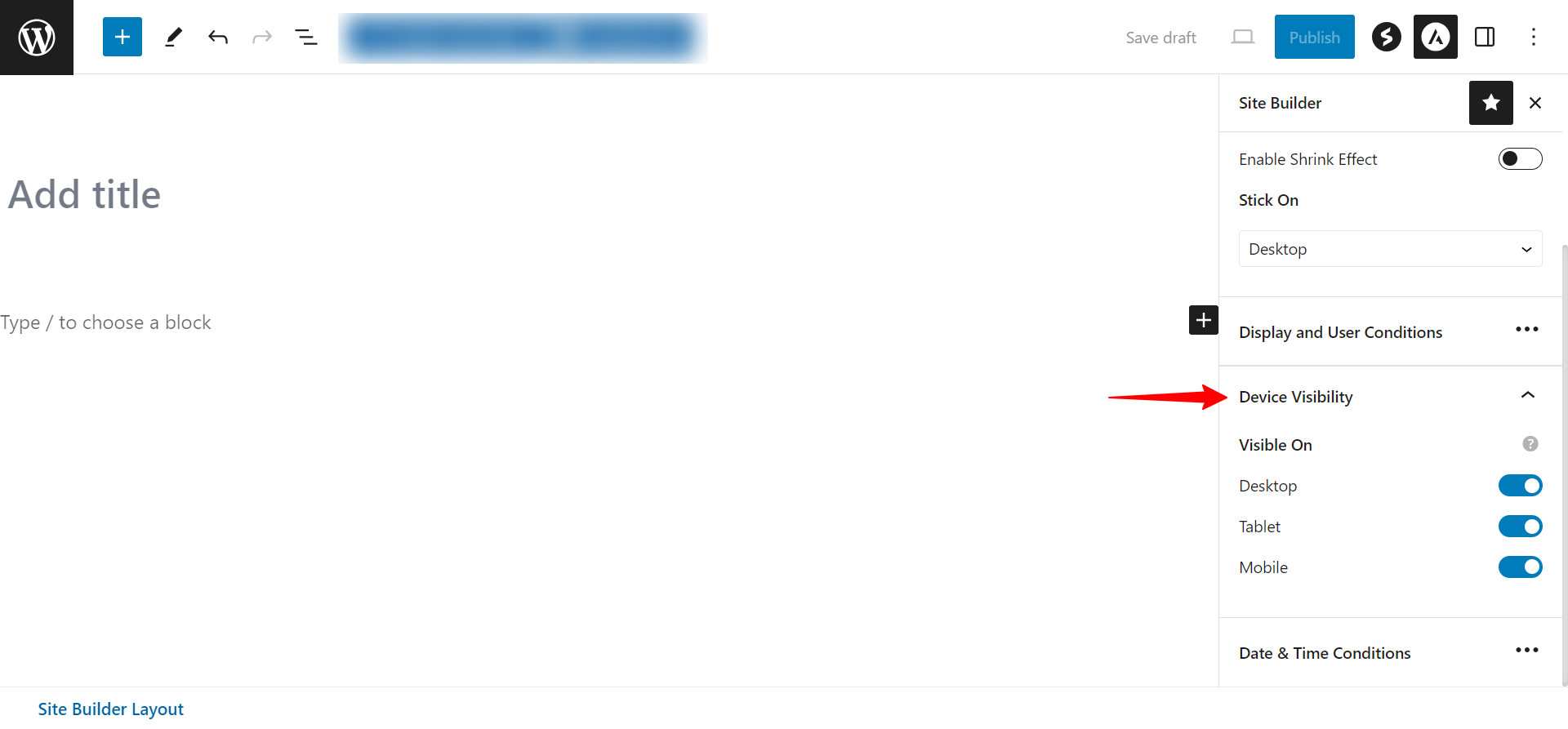
Additionally, you can see the Device Visibility option. This option lets you choose a device to display the header layout. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.

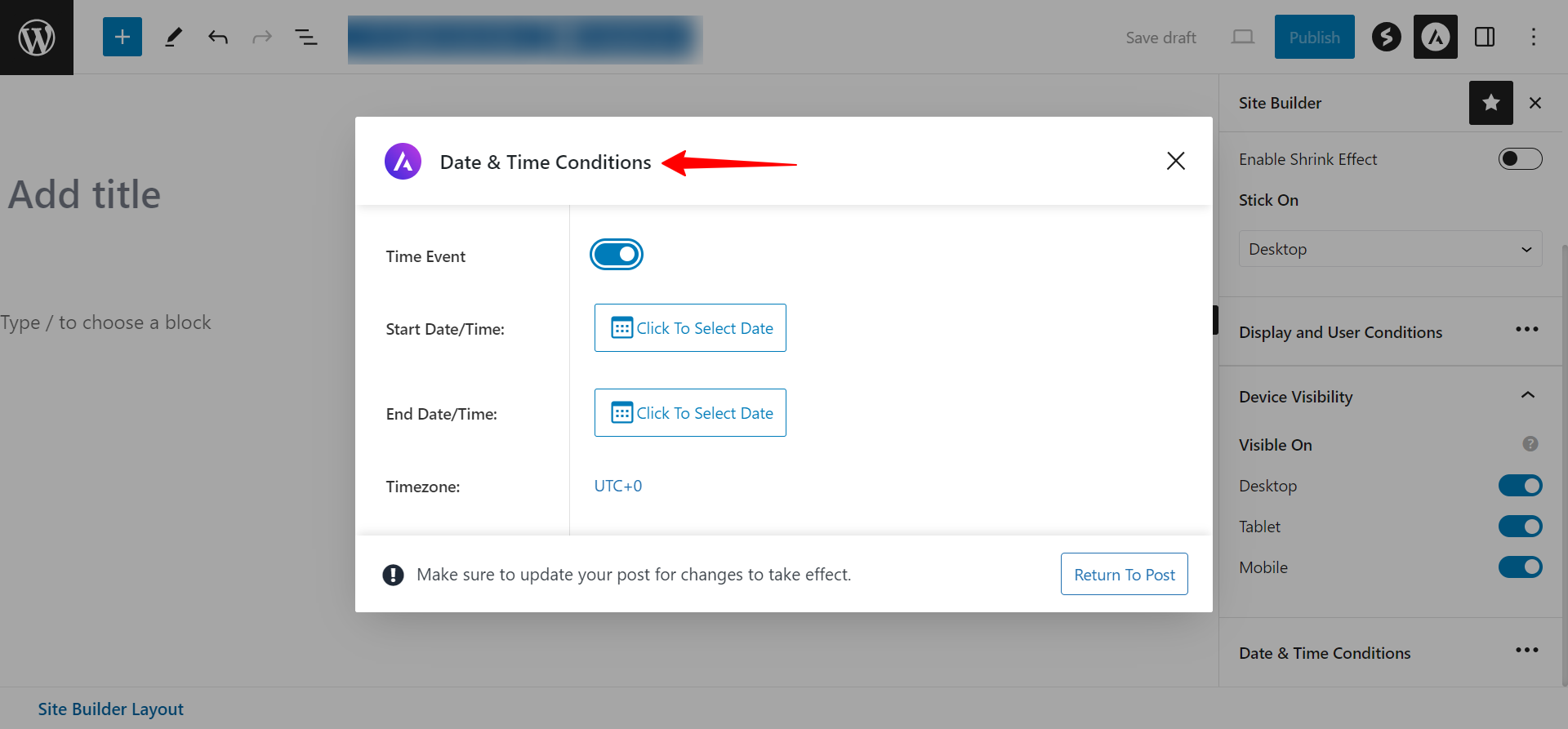
And lastly you can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.

How to Edit Existing Layouts
To edit the existing layout, from the WordPress dashboard, you can navigate to Site Builder. Here under All Layouts, you can see the existing layouts. Hover over the layouts and click “Edit” to make changes to the existing layouts.

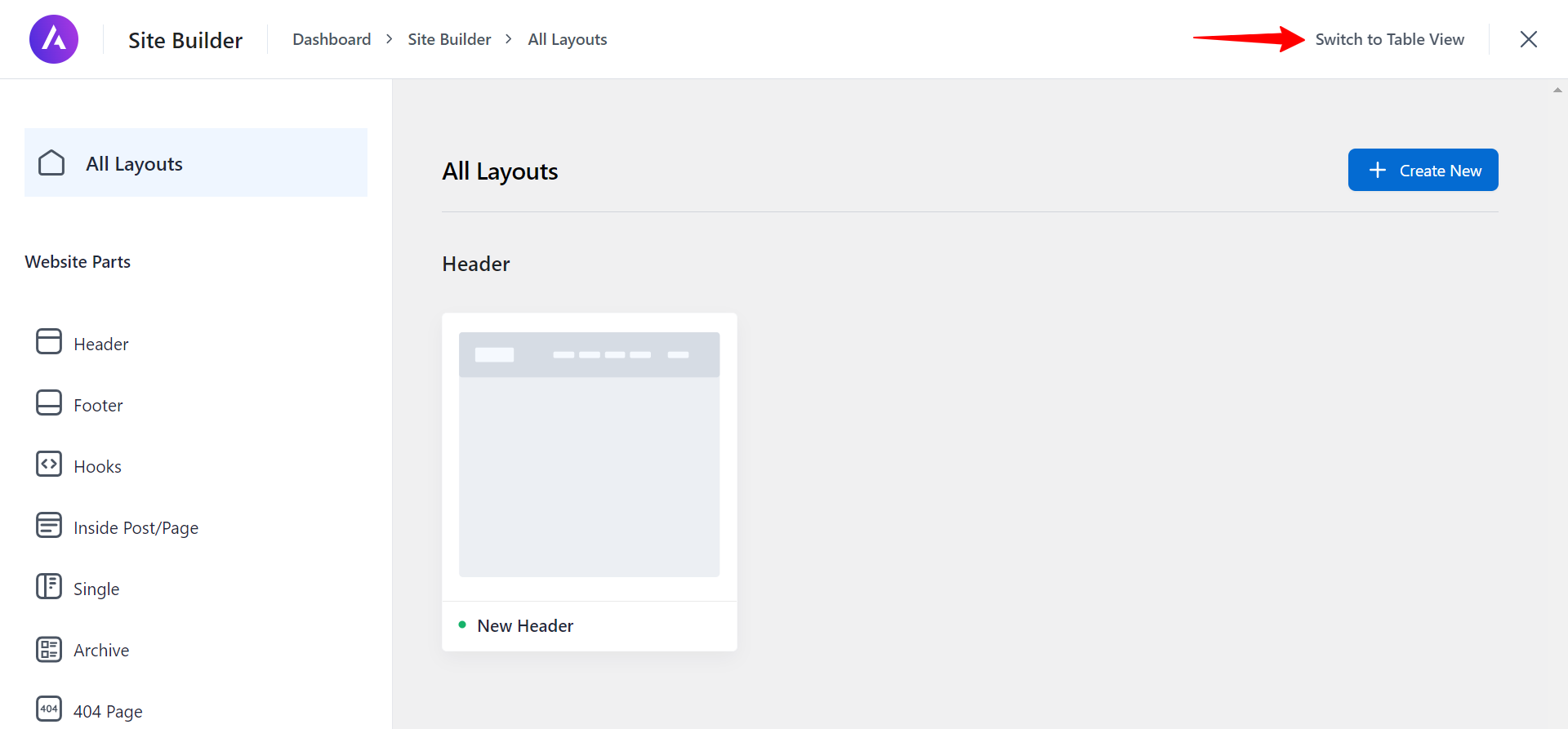
Additionally, in the Site Builder dashboard, you can see the Switch to Table View option.

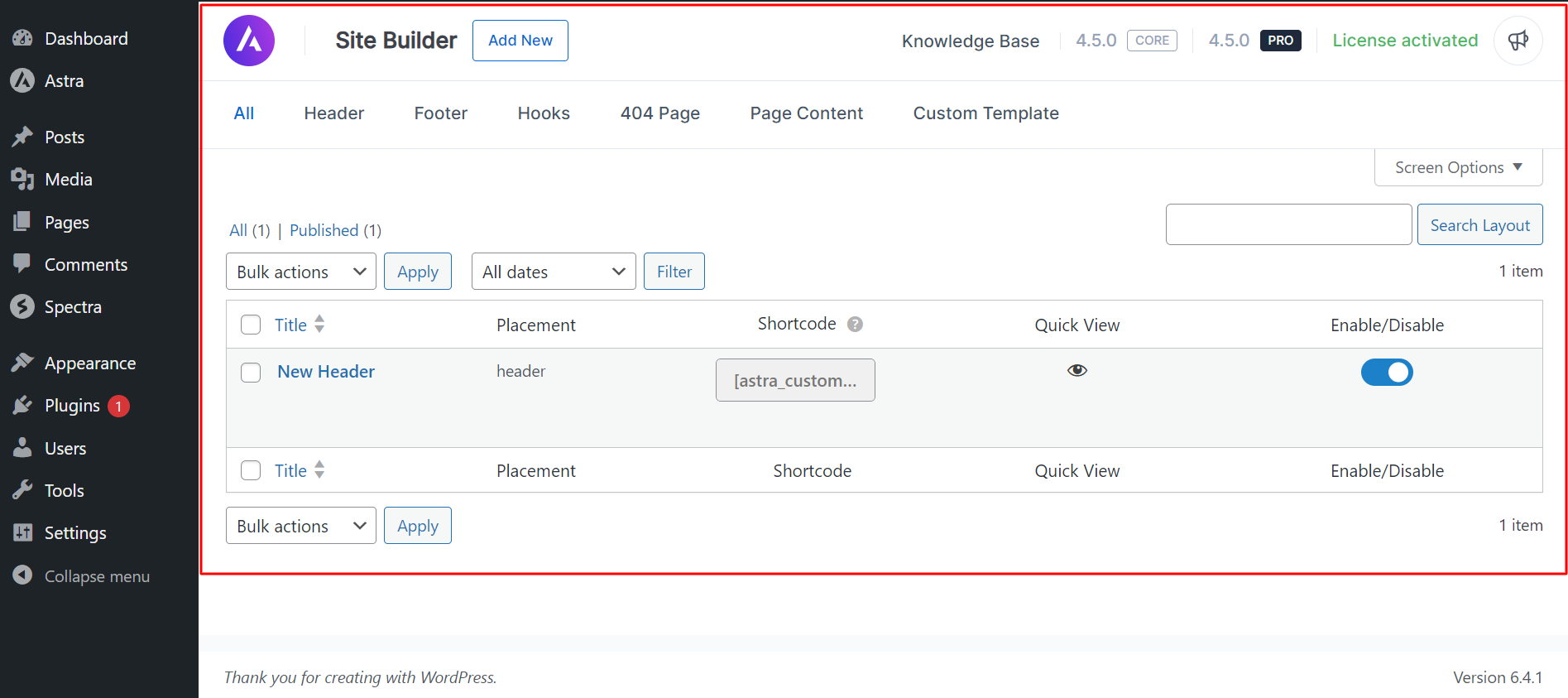
This option shows the Layouts in a tabular format. This is exactly the same as the Old Custom Layouts View. You can choose to enable or disable specific custom layouts added to your website from here.

For more information on each custom layout type, please check the dedicated documents on the links below:
You can also watch the below embedded videoto know more about the Astra Site Builder.
