With Astra you get three Sidebar options – right sidebar, left sidebar, and an option that disables the sidebar. You can manage Sidebars in two ways.
Quick Steps on How to Manage Sidebars on Your Website
Step 1: Find the Sidebar Options under the customizer [ Appearance > Customize > Sidebar ] to edit Sidebar Options globally.
Step 2: Or manage the Sidebar Options on particular Pages and Posts from the Meta Settings.
Manage Sidebar globally in the customizer
Step 1 – You can find settings under Appearance > Customize > Sidebar;
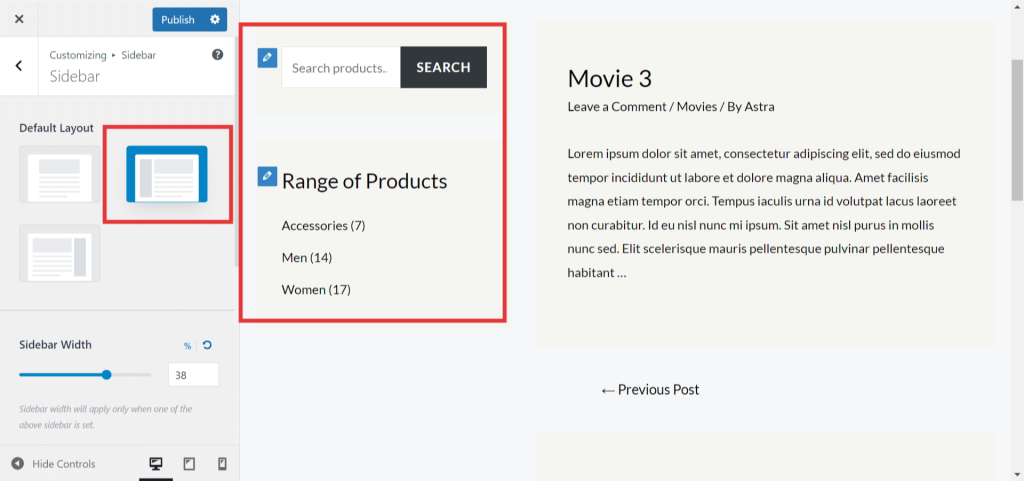
Step 2 – To make your sidebar visible, you will need to set the Default Layout to either Right or Left Sidebar;

You can set a sidebar for the entire site at the Default Layout.
To disable the sidebar on any of these locations, select the “No Sidebar” option.
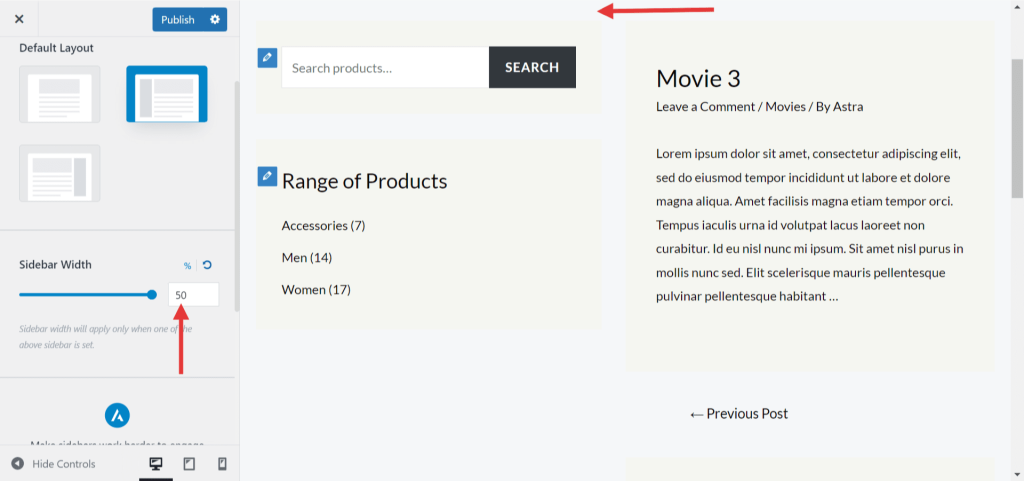
Step 3 – Once at least one of your sidebars (left/right) is set, you can adjust the sidebar width. You can set the percentage of your content area that the sidebar would take:

Step 4 – Finally, navigate to Dashboard > Appearance > Widgets to add items to your sidebar.
That’s it. Your sidebar is ready now.
Note
If you followed the above-mentioned steps and you still don’t see the sidebar, please check your sidebars. Here, it’s possible that there you didn’t add any widgets to your sidebar. You can set this in the Customizer by navigating to Customize > Widgets.
You can also check the FAQs at the bottom of this article.
Additional Sidebar Options
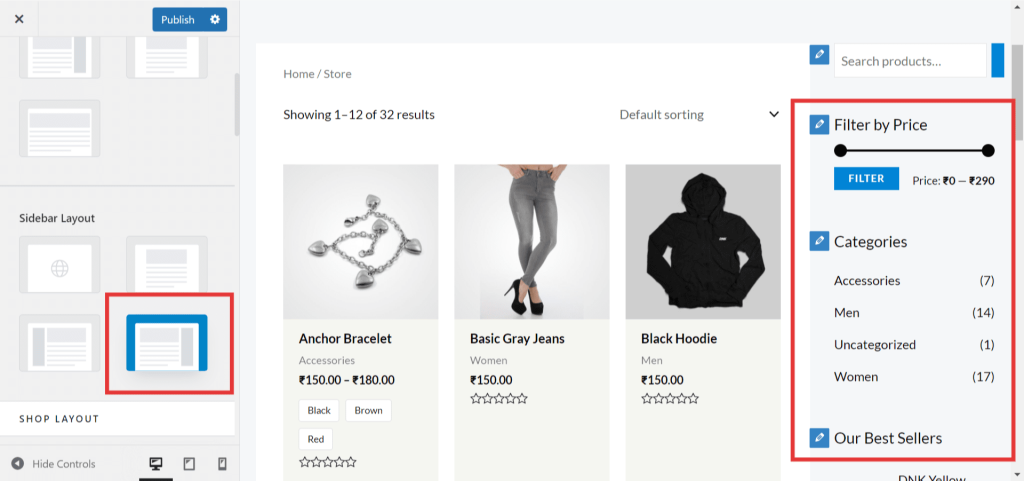
With Astra Pro, you can activate the addons for integrated plugins like WooCommerce, LifterLMS, LearnDash, etc. These add-ons can be activated at Appearance > Astra Options > Astra Pro Modules. As a result, you will see additional options to manage dedicated sidebars in your Customizer:

Managing sidebar for particular pages or posts
Astra also allows you to manage sidebars for a particular page or post through the meta settings.
FAQs
Once you have enabled your sidebar, you might want to add or remove some widgets, set a different order, or modify some settings.
You can do this in the Customizer by navigating to Customize > Widgets. Also, this can be accessed from your backend too by navigating to Dashboard > Appearance > Widgets. Here, you will be able to organize your sidebar and other widget areas.
Once you navigate to your Widget panel, you will notice all of your existing sidebars. Now, you need to expand your desired sidebar and add widgets to it. Further, each widget has its own settings which allow you to make additional adjustments.
Since WordPress version 5.8, you can use Blocks in your widget areas together with legacy widgets. The Astra theme is fully compatible with WordPress 5.8 and Block-Based Widget Editor since version 3.6.5.
Keep in mind that some of the Astra Header and Footer widget settings (font, color) were deprecated for better compatibility – if you need these options, you can find more details enabling them in this article.
