This document will help you to toggle the visibility of a password input by using a custom filter.
If you have a WooCommerce website built using the Astra theme, and whenever you are logging into the WooCommerce – My Account, you need to provide the Username/ email address and Password. A password field provides a way for users to securely input a password by showing the * character instead of the actual characters.
However, it is likely that some users will type the wrong password. To help them see the password that they’re currently entering, the eye icon beside the password field will toggle the password visibility. This is a very useful feature you should have on your login form.
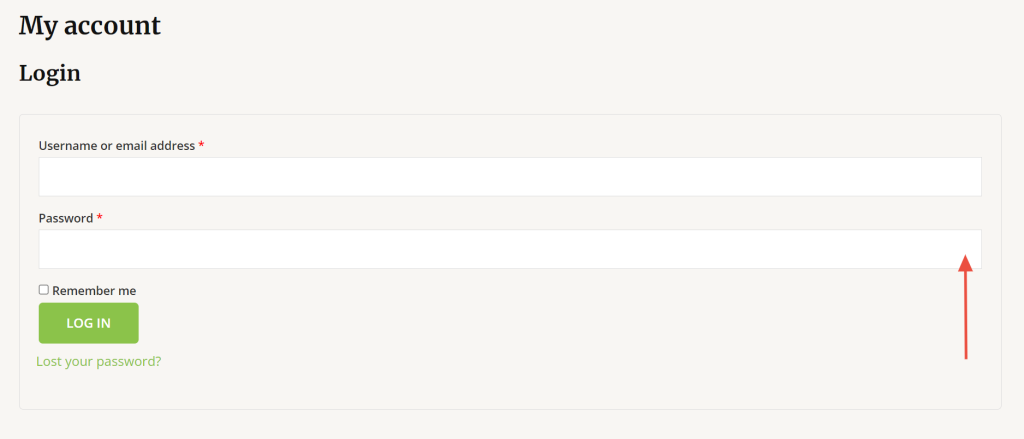
Previously the eye icon for show password was not visible.

So, to make the show password eye icon visible, you need to place the following code in the functions.php file.
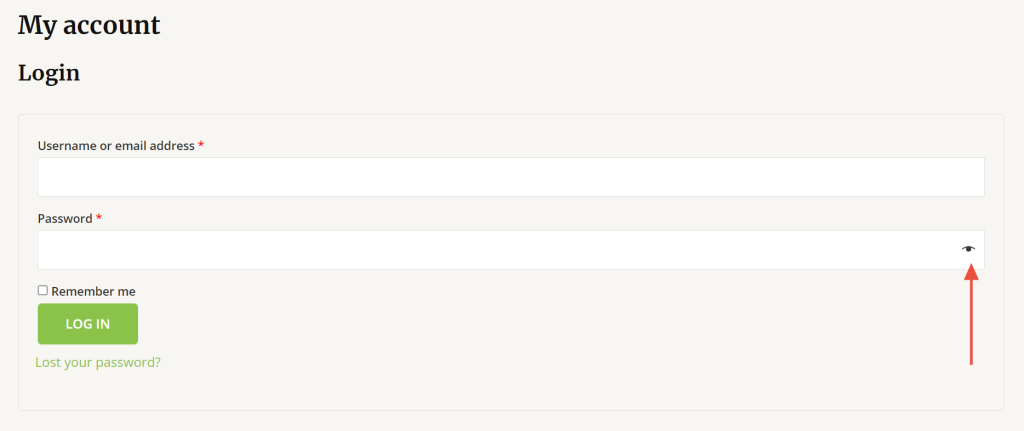
add_filter( 'astra_get_option_woo-show-password-icon', '__return_true' );After adding the above filter, the Show Password eye icon will be visible.

Note:
For additional details on how to add a custom code to the functions.php file please see this article: How to Add Custom PHP Code?
