In the earlier versions, managing the style of WordPress core buttons (primary) and outline buttons (secondary) was all in one place under Customizer > Global > Buttons.
But guess what?
With the cool Astra v4.4.0 update, we’ve made a significant improvement to the button styling options. Now, for extra flair in styling outline buttons, we’ve introduced dedicated options right in the Customizer.
You can learn more about this new button styling option in this document, and understand how to use it.
Dedicated Styling for Secondary (Outline) Buttons
To offer you greater flexibility in styling outline buttons, we’ve now introduced dedicated options in the Customizer.
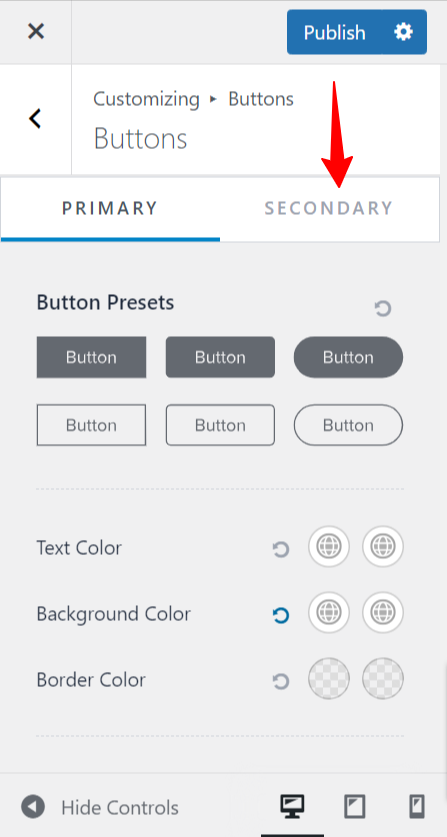
You can navigate to Customizer > Global > Buttons, and you’ll notice two tabs: Primary and Secondary.
Primary Tab is the default setting that has been available since before the update. It applies to both types of buttons, just like the single setting for both WordPress core buttons (primary) and outline button (secondary) types.
Secondary Tab is the new setting introduced in this update, specifically designed for styling outline buttons.

How to Create an Outline Button
Before we get started, ensure you have both the Astra theme and the Astra Pro Addon installed on your WordPress website.
Then only you can unlock a range of functionalities that can improve your secondary button styling.
For guidance on installing the Astra theme and Astra Pro plugin, refer to the instructions provided in this document: How to Install Astra Pro Addon Plugin.
Now, let’s walk through the simple process of creating an outline button.
- First, log in to WordPress using login credentials.
- Start by creating the page or post where you want to add the outline button.
- Insert a button element into your content.
- Access Button Style Settings.
- In the style options, choose the “Outline” style for your button.
When you want to make your outline buttons look just right, use the Customizer. Go to Customizer > Global > Buttons > Secondary.
You’ll find special settings just for Secondary Buttons. Easily tweak button presets, font style, font size, and paddings – it’s all there at your fingertips. You can customize effortlessly for the perfect button style on your website.
Hope this document helped you understand how you can use this feature. If you need help, we’re just a message away.
Frequently Asked Questions
In case you are using the earlier versions of Astra, the Primary buttons will continue to function the same way as before, applying to both WordPress core buttons (primary) and outline button (secondary) types.
This is implemented to ensure backward compatibility. However, any styling changes made to Secondary buttons will override the primary styles for outline buttons.
