
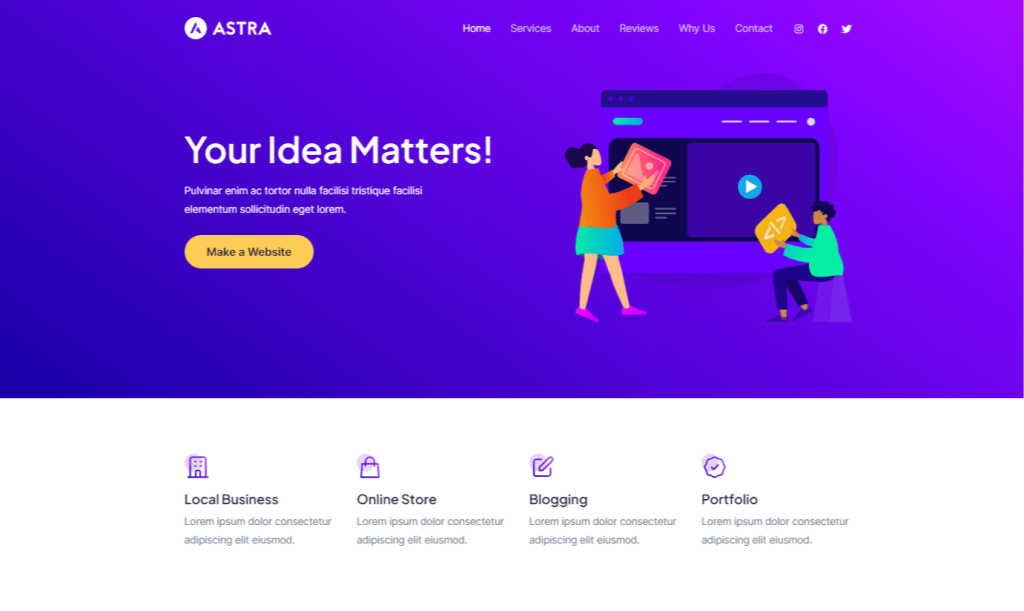
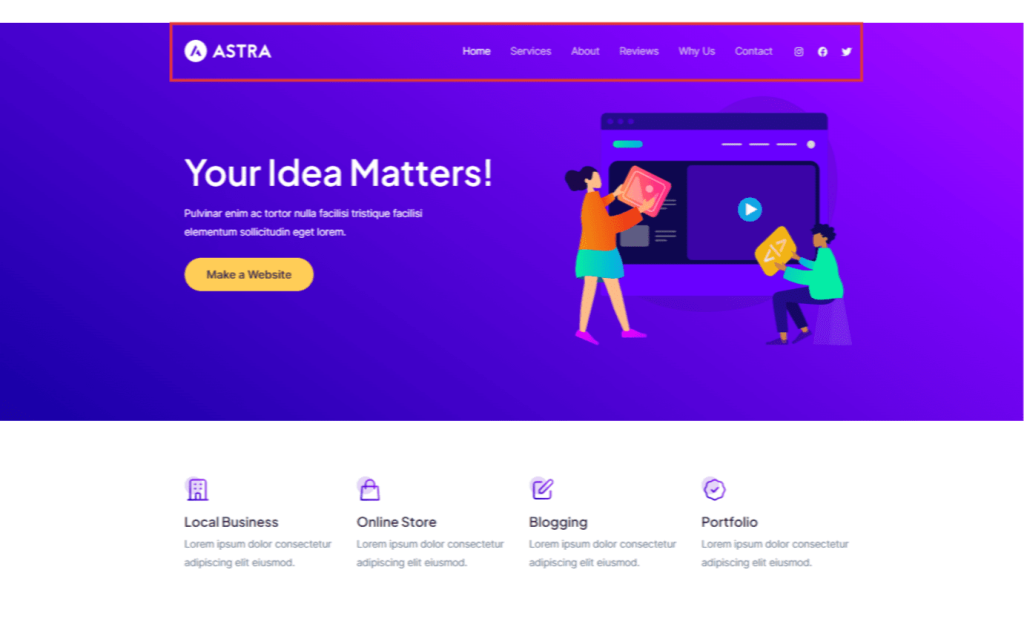
When you view the Astra theme on WordPress.org you see a nice screenshot for the theme like above. You can replicate this screenshot easily. This article explains this process in detail.
There are two ways to create this screenshot –
- Import a template (Recommended) – This is an easy process where you can import a ready template and a screenshot will be available on your website.
- Design screenshots Manually – If you prefer manually designing screenshots from scratch you can do so with easy steps.
Let’s understand both processes –
Import Screenshot Template
You can quickly import a template for Astra screenshot with Starter Templates plugin. You can import it and then tweak it as required. To view the template click here.
Follow the below process to import the template.
Step 1 – Install Starter Templates plugin. It’s available for free on WordPress.org
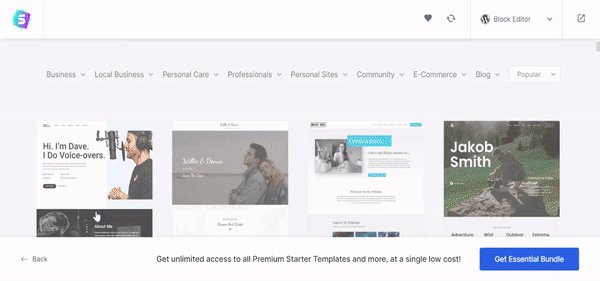
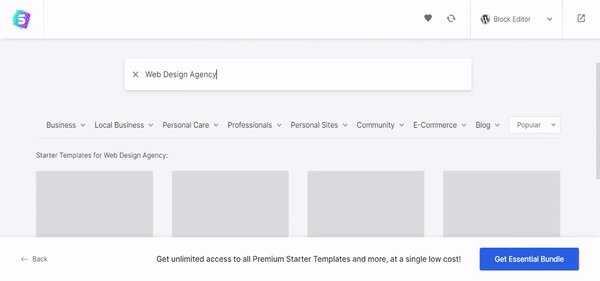
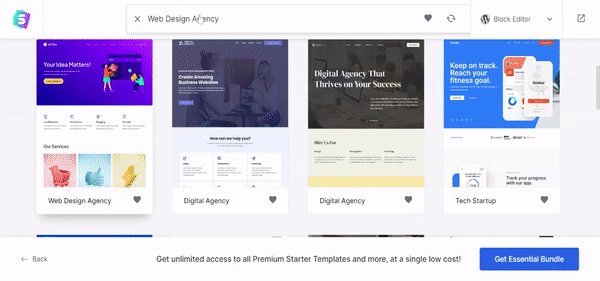
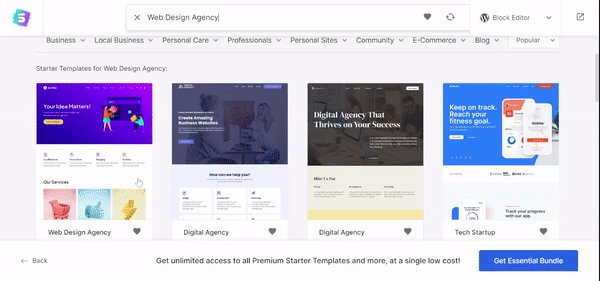
Step 2 – Choose ‘Block Editor’ as the choice of page builder and search for ‘Web Design Agency’ in the library.

Step 3 – Click on the template and click to import it.

And you are done. Imported template will be available on separate page. You can edit it and tweak it as required.
Design screenshot Manually
Here are steps to design screenshot from scratch using Astra.
Install Theme
The first step would certainly be to install the Astra theme. After installation, make sure you activate the theme.
Start Designing the Screenshot
To get started, create a new page and set it as a Homepage. To set a page as a Homepage, go to Settings > Reading > A static page > Homepage – select a newly created page from the drop-down.
Now, you can design screenshot in two sections –
- Header
- Page content
Design Header

This section contains the logo, navigation menu, and social share icons.
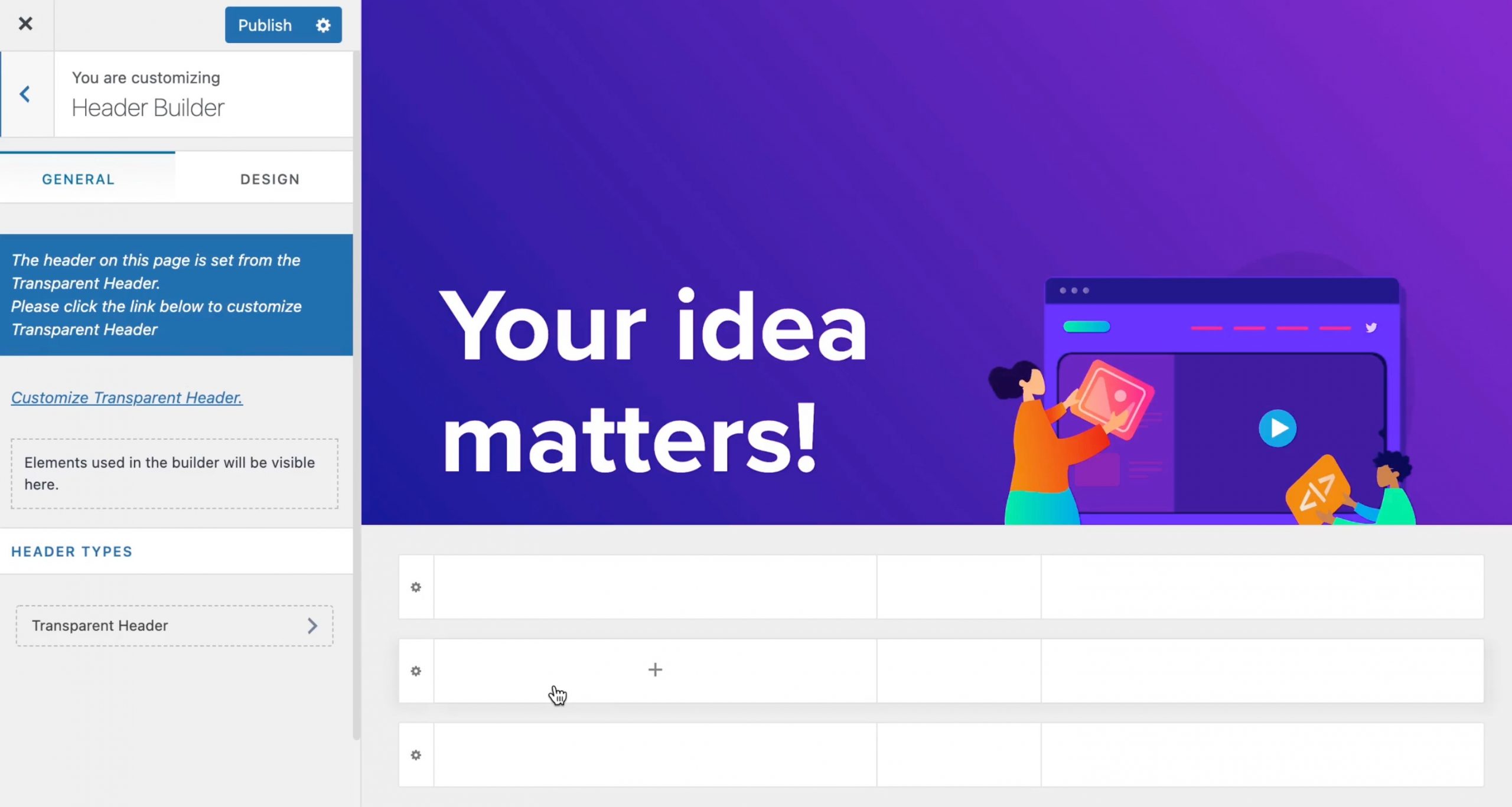
You can design a header from Astra customizer settings. From the dashboard head over to Appearance > Customize > Header Builder.
This will open up Astra’s advanced visual header builder. You can add all header sections with this builder easily –
Note – We will be using a Transparent Header on this page. It can be enabled only for this page from page meta settings. The later part of this article will explain more about it.
You can edit the Transparent header settings from customizer under Header Builder > Header Types > Transparent Header.

Here is a video that explains how to customize the header –
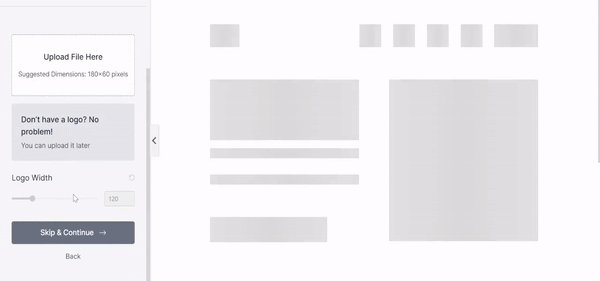
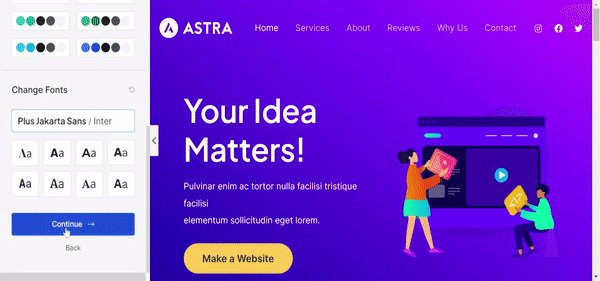
1. Add Logo – Click on the middle left box – this is a primary header’s left section. A popup will open up with all available elements. Choose Logo from this list. Now click on the logo element, add the logo and adjust the width.
If you want a different logo on Transparent Header, you can set it under Header Types > Transparent Header.
2. Add Primary Menu – Create a menu that you wish to display in the header. Now click on the middle section of the primary header and from the popup select Primary Menu. You can set colors for the menu from the design tab.
3. Add Social Icons – Click in the right section of the primary header, and from the popup select Social from the popup. Add Facebook, Twitter, Instagram, or any other social icons you need. Set style from the design tab.
Add Page Content
There are two sections on the page. Edit the page with the Gutenberg editor and start building these sections.
Design First Row (Your idea matters!)
Step 1 – Add the Cover block offered by the Gutenberg editor.
Step 2 – Edit the Cover Block. Set the height 0f 740 px and overlay color with gradient. (If you need exact color codes fro gradient here they are – #07018f and #8404ce).
Step 3 – In the Cover section, add a Group block.
Step 4 – Inside Group block add Media & Text block. In this block select layout to display media on the right and content on left.
Step 5 – In the content section, add the Heading block, set the H1 heading, and add text. Set color from block settings.
Step 6 – Below the heading, add Spacer block with 20 px height and then add Button block. For button set text, link, and colors from block settings.
Step 7 – In the right section – media section, add an image.
Design Second Row
Step 1 – Add a Group block. Inside it add a Columns block with 4 columns.
Step 2 – Inside each column add Image, Heading, and Paragraph blocks. Then add image, heading, and text in a paragraph.
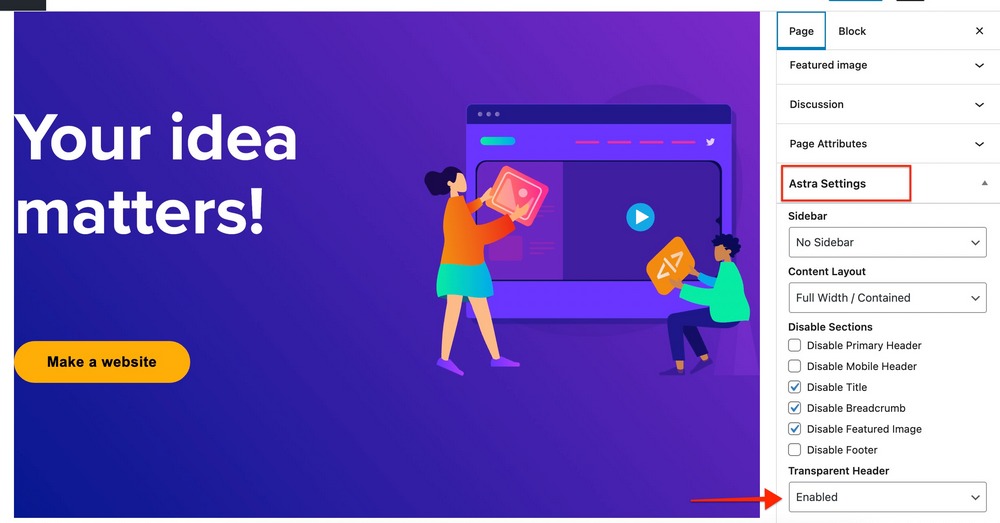
Page Settings
Astra offers page-specific settings that help you to control the display of page meta for individual pages.
In the right settings sidebar, find section – Astra Settings.
From here set –
- Sidebar – No Sidebar
- Content Layout – Full Width/ Contained
- Disable Title
- Disable Breadcrumb
- Disable Featured Image
- Transparent Header – Enabled

This will merge your page content with your header designed with Header Builder.
Done!
Publish the page and visit the frontend to see the design.
