Having a great featured image is a must, not only for your home page but also for every page and post. Furthermore, if you’re running an online shop, all your products must have great-looking product (featured) images to sell well. Therefore, using proper featured image size is greatly beneficial.
This document will help you avoid blurry and cut-off images. Learn how to get your images perfectly sized every time. Also, for more details, please check our Blog article on featured images.
Why Is Featured Image Important?
Featured Image is most often the first point of contact between your content and users. Whether we’re talking about social media, browsing through your website, or any other search, the task of the featured image is to attract the user’s attention.

This image most often shows on the top of your posts, your website’s Blog Page, and related posts. Also, a featured image is often displayed when your content is shared on social media or as a message.
The featured image gives a glimpse of the content in your post or page. Furthermore, it creates user expectations regarding the quality of your content as well as the offer.
Also, with a bit of effort when designing your featured images, this becomes a chance to raise your brand awareness and stand out from the crowd.
Having said that, it’s clear why is it is crucial to make your featured image perfect every time.
Social Sharing
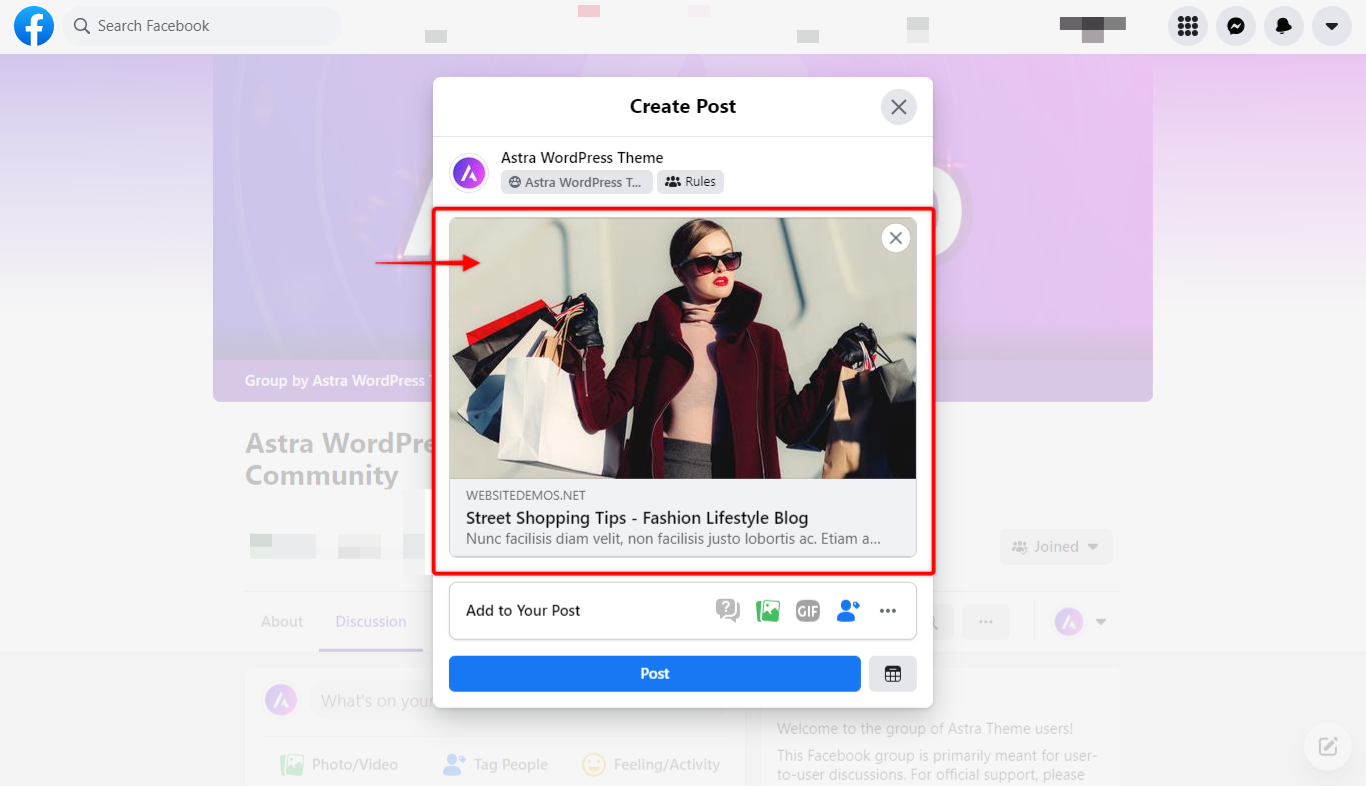
When your website content is shared on social media, your featured image will take a central role in attracting traffic, as it is shown together with the title whenever shared.
Here, your images will be scaled proportionally. Thus, failing to set them properly may result in cropping, thus making parts of your image not visible.
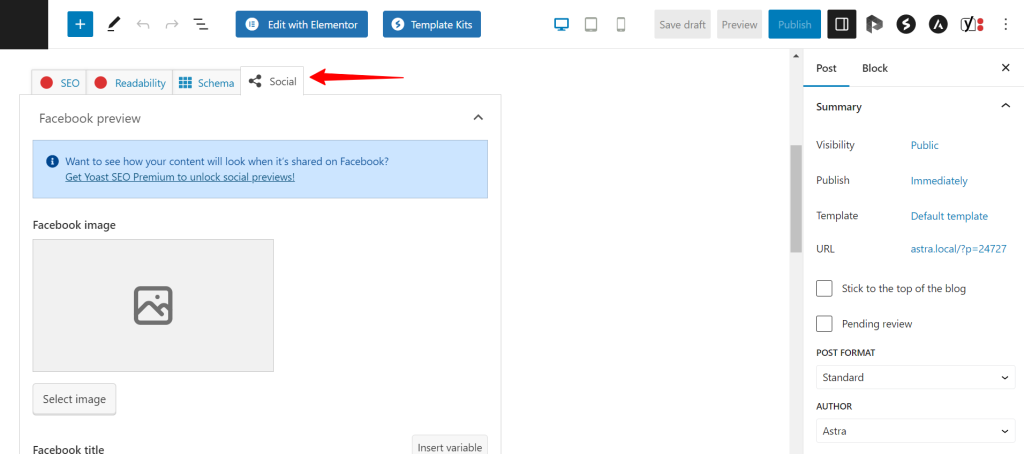
SEO plugins like Yoast SEO or RankMath will provide you with options like adding a custom title and description for your posts, pages, and other content. Also, you could choose a different featured image, title, and description for sharing on Facebook or Twitter.

Set Featured Image
We explained the importance of featured images and how these are used. Now, let’s talk about featured image size and how to set things up.
To add a featured image to a page or a post, you will need to edit it. Once you start editing, choose a featured image in the page/post settings. As an example, we will explain how to add a featured image to a new post:
Step 1 – Navigate to Dashboard > Post > Add New;
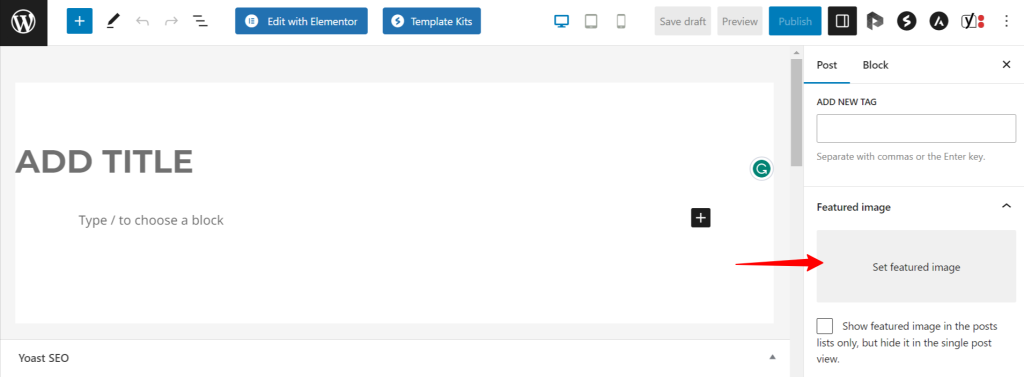
Step 2 – On the right side of the screen, check the post settings, and scroll down to the “Featured Image” section;

Step 3 – Click on the “Set Featured Image” field, and select or upload your featured image;
Step 4 – Publish/Update doc to save featured image.
Featured Image Size
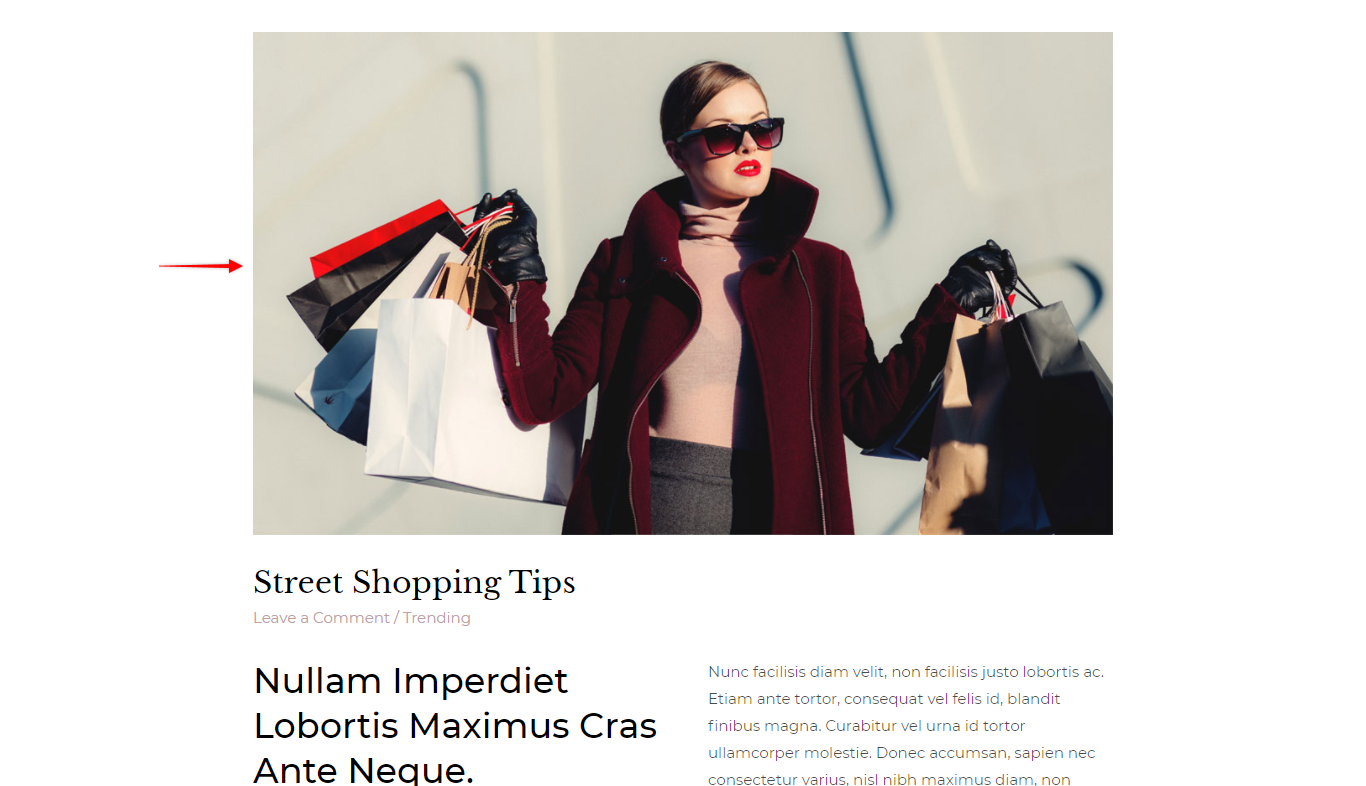
Featured image size may vary depending on the theme being used. With Astra Theme, we recommend uploading the image size of 1200 pixels (width) by 628 pixels (height):

Once you upload the image, WordPress will automatically create several versions of your original image, used for different screen sizes.
Setting your original image to 1200 x 628 pixels will also help avoid some cropping issues on your website and social media both.
Uploading Right-Sized Image vs. Resizing
It is vital to have all of your images optimized as the size of the images impacts your loading times and overall website performance. Some great tools will do this for you. You can check our blog article to compare different image optimization plugins and choose the best tool for you.
On the other hand, though these tools are a great help, only up to a certain point. To achieve the best results, the image files should be already formatted the right way before uploading them to your website.
