Are you looking to take your blog archive to the next level? Adding post filters can provide an easy way for your website visitors to navigate and find the content they are looking for.

This guide will walk you through the steps to add post filters to your blog archive using the Astra theme.
Why Post Filter on Blog Archive Page
If your website has a lot of blogs, making them easy to find is super important. That’s where post filters play an important role. They help organize your content in a way that makes sense, so when visitors come, they can easily find what they’re looking for.
This is especially helpful for people who are new to your blog or are searching for specific information.
How to Add Post Filter on Blog Archive Page
Before we get started, ensure you have both the Astra theme and the Astra Pro Addon installed on your WordPress website. Also, go to Astra settings and turn on the Blog Pro module.
Then only you can unlock a range of functionalities that can improve the appearance of your blog archive page.
For guidance on installing the Astra theme and Astra Pro plugin, refer to the instructions provided in this document: How to Install Astra Pro Addon Plugin.
Now, let’s walk through the simple process of adding post filters on the blog archive page.
- Log in to your WordPress admin dashboard.
- Open the customizer settings for the blog archive page.
- Navigate to Blog > Blog / Archive.
- Scroll down to the Post Filter module.
- Toggle the option to enable or show post filters on the blog archive page.
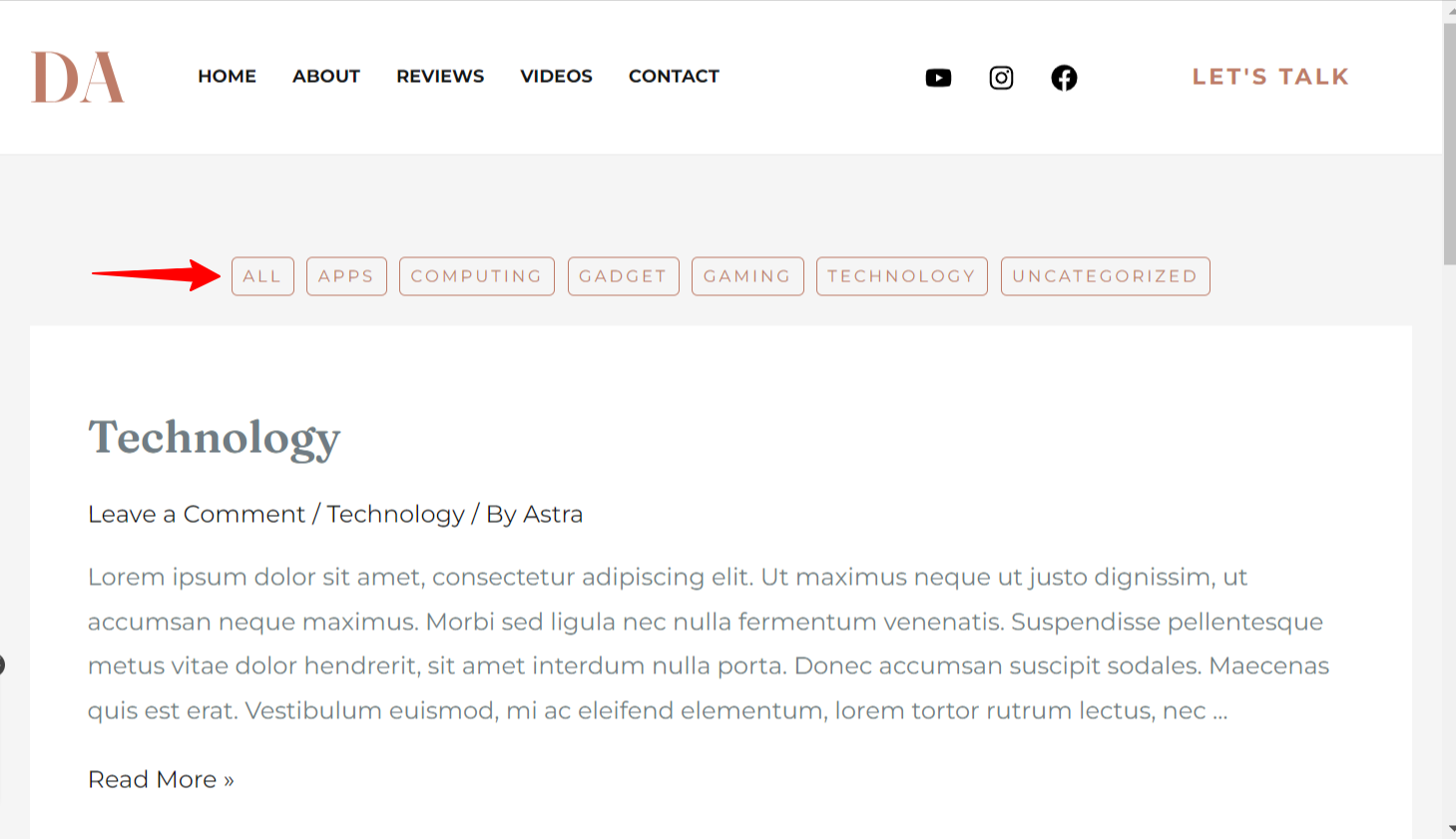
Once you activate the option, you’ll notice additional customization choices. From here, you can filter the categories. Additionally, you have the flexibility to pick the desired style from the two available options.
You can also design the blog filters as per your preference. To do so, please navigate to Customizer > Blog > Blog / Archive > Design module. Scroll down to the Post Filter section where you can set the text font, background color, text color, margin, and radius as per your preference.
Hope this document helped you understand how you can post filters on the blog archive page. If you need help, we’re just a message away.
