We’ve got some exciting news, especially if you love making your website look unique. Before the recent update (version 4.4.0), Astra had only two background options: one for the whole site and one for the content. But guess what? With the latest version, things just got way cooler!
Now, you can adjust your page and content background on each page. It’s like giving each page its own style. The options we had before were good, but they applied the same look to the entire site. Now, you can get creative and make each page stand out.

Before this update, if you changed the background, it changed for every page. Not anymore!
Astra 4.4.0 introduces something awesome – Page-Specific Settings. This means you can now set the background differently for each page. Cool, right?
Now if you set a background specifically for a page, it overrides the global settings. So, each page gets its own background style, breaking free from the old uniform look.
Let us go through the below sections of this document to learn more about Astra Page-Specific Settings.
Why Astra Page-Specific Settings?
Astra Page-Specific Settings can override the global settings for Site and Content Backgrounds. It means you’re in control, deciding how each page should look, breaking free from the global setting customizations.
Let’s Get Started!
Before we get started, ensure you have both the Astra theme and the Astra Pro Addon installed on your WordPress website. Also, go to Astra settings and turn on the Colors & Background module.
For guidance on installing the Astra theme and Astra Pro plugin, refer to the instructions provided in this document: How to Install Astra Pro Addon Plugin.
Once done, you can follow the below steps:
- Navigate to the specific page or post where you want to add the background.
- Open up the advanced settings from Astra Meta Settings for that page or post.
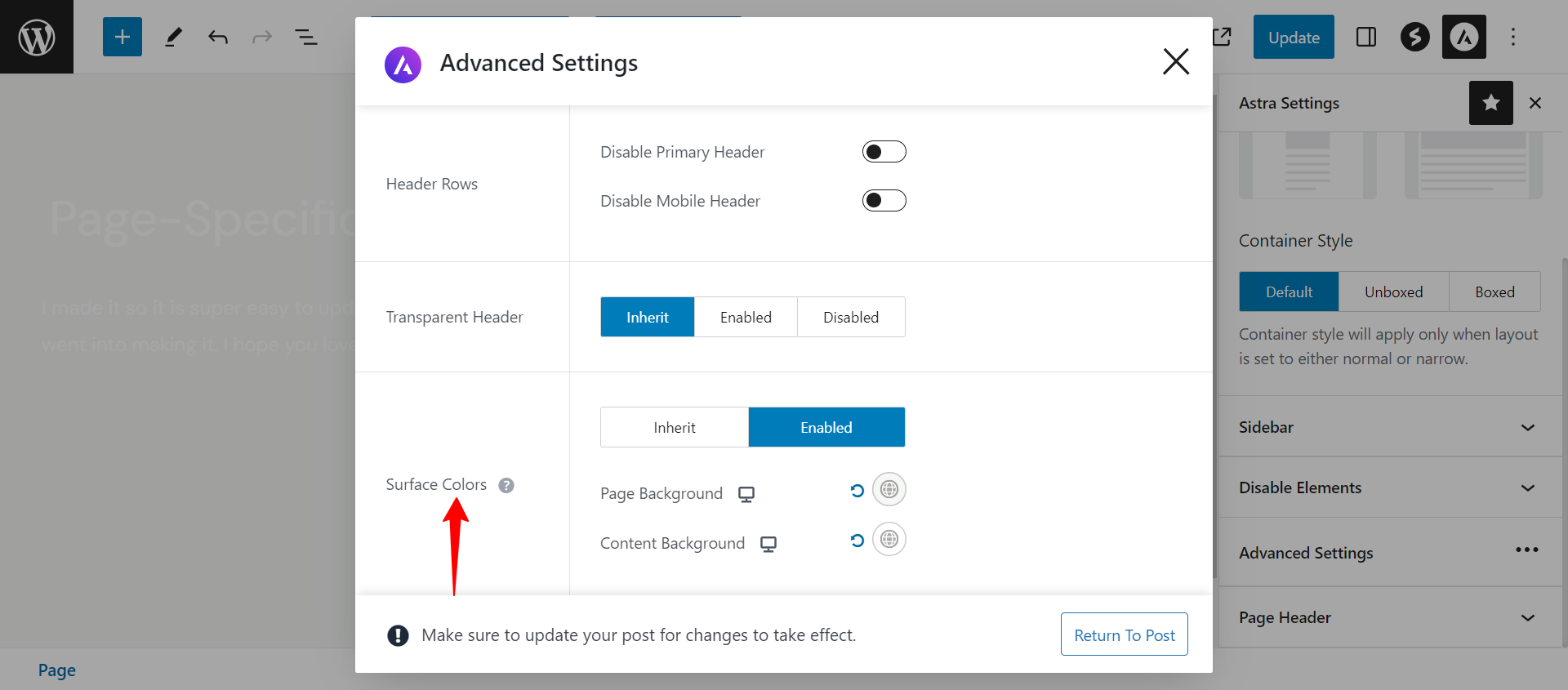
- Look for the new “Surface Colors” section in the popup modal. Here, you can add the Page and Content Backgrounds.
Let’s Dive into an example. Imagine you’ve created a page titled “Page-Specific Settings.”
Globally, you decide to give a purple content background to all the pages. So, you jump into Customizer > Global > Colors > Surface Color > Content Background.
Here, you set it on a purple background.
Now, you want the “Page-Specific Settings” page to have a vibrant sea-green content background. Then you can follow the steps below:
- Head over to that specific page
- Spot the Astra settings icon, and hit Advanced Settings. Look for the Surface Colors color module, switch it on, and set the content background sea green.
Now the “Page-Specific Settings” flaunts its unique sea green background on the specific page, waving goodbye to the global purple color you set in the Customizer.
This means the page-specific settings give each page its own colorful tune. Simple, right?
Hope this was helpful!
