With WordPress 5.8 update came to the theme.json file. What does that mean? You can use this file to customize editor settings and style your Gutenberg Blocks, all from one place. The Astra theme is one of the first default themes to implement theme.json for Gutenberg Color Palette.
Also, theme.json enables template editor, but since this feature is still in development, we have disabled it until WordPress 5.9 is out.
This document will show you how to override Astra’s theme.json file to modify your settings and styles.
How Can I Do This?
To start with, please make sure that you downloaded and installed the Astra Child theme on your website. If you don’t have your Child Theme installed, please check this article on how to do it.
First, you will need to copy the theme.json file in the Astra theme folder and paste it inside the Astra Child theme’s main folder before you start editing the file itself. To do this, you would need an FTP client (like FileZilla, for example) installed on your computer and your website’s FTP access details.
We’ll use the FileZilla FTP client for this article, so please install it on your computer (unless you are familiar with another FTP client you would prefer to use).
Let’s start:
Step 1 – Add your FTP access data to FileZillas’ Site Manager and connect to your server;
Step 2 – You need to locate the theme.json file. Navigate to Astra theme folder (public_html > wp-content > themes > astra) Here you should find the file. Copy the file;
Step 3 – Next, navigate to the Astra Child theme’s main folder (public_html > wp-content > themes > astra-child; keep in mind that the folder name can be different if you’ve changed the name of the child theme when generating the child theme on our website). Paste the theme.json file here.
Now, you can access and modify Astra’s theme.json file copy in the Child theme, which will override the theme’s original file.
How Can I Edit Astra’s theme.json File?
Step 1 – Log in to your website Dashboard and navigate to the Appearance > Theme Editor. Choose the Astra Child in the theme selector (upper right corner);
Step 2 – Click on the theme.json file in the “Theme files” list;
Step 3 – Update the values and make any other changes you need to the theme.json file. Click the “Update file” button to apply the changes.
Below, you can find several examples of changes made to the original theme.json code. As mentioned, you should make these changes in the code of the copy of our theme.json file, which you previously added to the Astra Child Theme.
Modify the palette colors
Your theme.json file contains the following code for defining the nine palette colors available within your Gutenberg Blocks color settings:
{
"version": 1,
"settings": {
"color": {
"palette": [
{
"name": "Theme Color 1",
"slug": "ast-global-color-0",
"color": "var(--ast-global-color-0)"
},
{
"name": "Theme Color 2",
"slug": "ast-global-color-1",
"color": "var(--ast-global-color-1)"
},
{
"name": "Theme Color 3",
"slug": "ast-global-color-2",
"color": "var(--ast-global-color-2)"
},
{
"name": "Theme Color 4",
"slug": "ast-global-color-3",
"color": "var(--ast-global-color-3)"
},
{
"name": "Theme Color 5",
"slug": "ast-global-color-4",
"color": "var(--ast-global-color-4)"
},
{
"name": "Theme Color 6",
"slug": "ast-global-color-5",
"color": "var(--ast-global-color-5)"
},
{
"name": "Theme Color 7",
"slug": "ast-global-color-6",
"color": "var(--ast-global-color-6)"
},
{
"name": "Theme Color 8",
"slug": "ast-global-color-7",
"color": "var(--ast-global-color-7)"
},
{
"name": "Theme Color 9",
"slug": "ast-global-color-8",
"color": "var(--ast-global-color-8)"
}
]
}
}
}
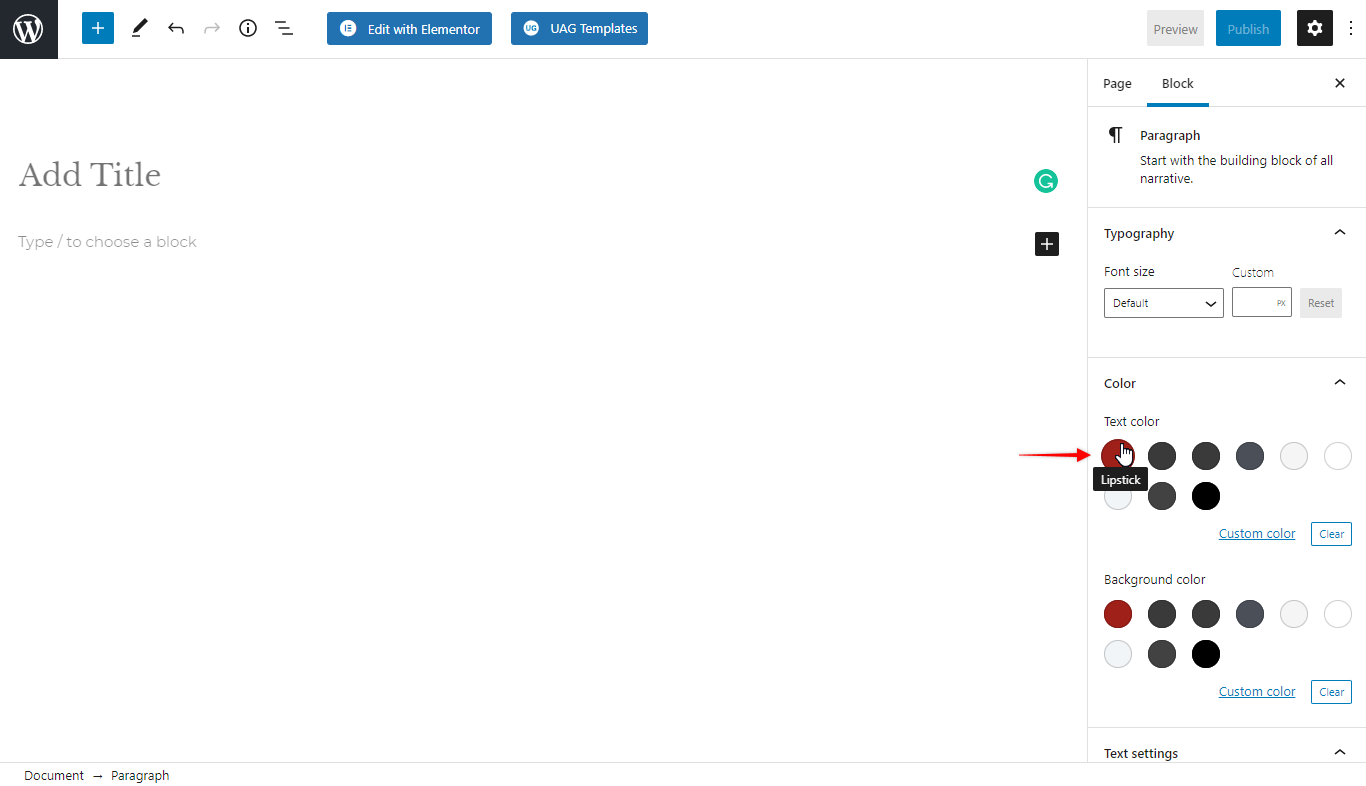
To change any of the colors in your Guttenberg editor, just replace the values for Name, Slug, and Color like shown in this example:
{
"name": "Lipstick",
"slug": "lipstick",
"color": "#9f1f19"
},

If you wish to have fewer colors in the Gutenberg palette, you can remove code for the colors you don’t need. Likewise, if you need more colors than these nine default ones, you can just add them using this code template:
{
"name": "COLOR NAME",
"slug": "SLUG",
"color": "HEX Color Code"
},
All color codes should be added between the brackets.
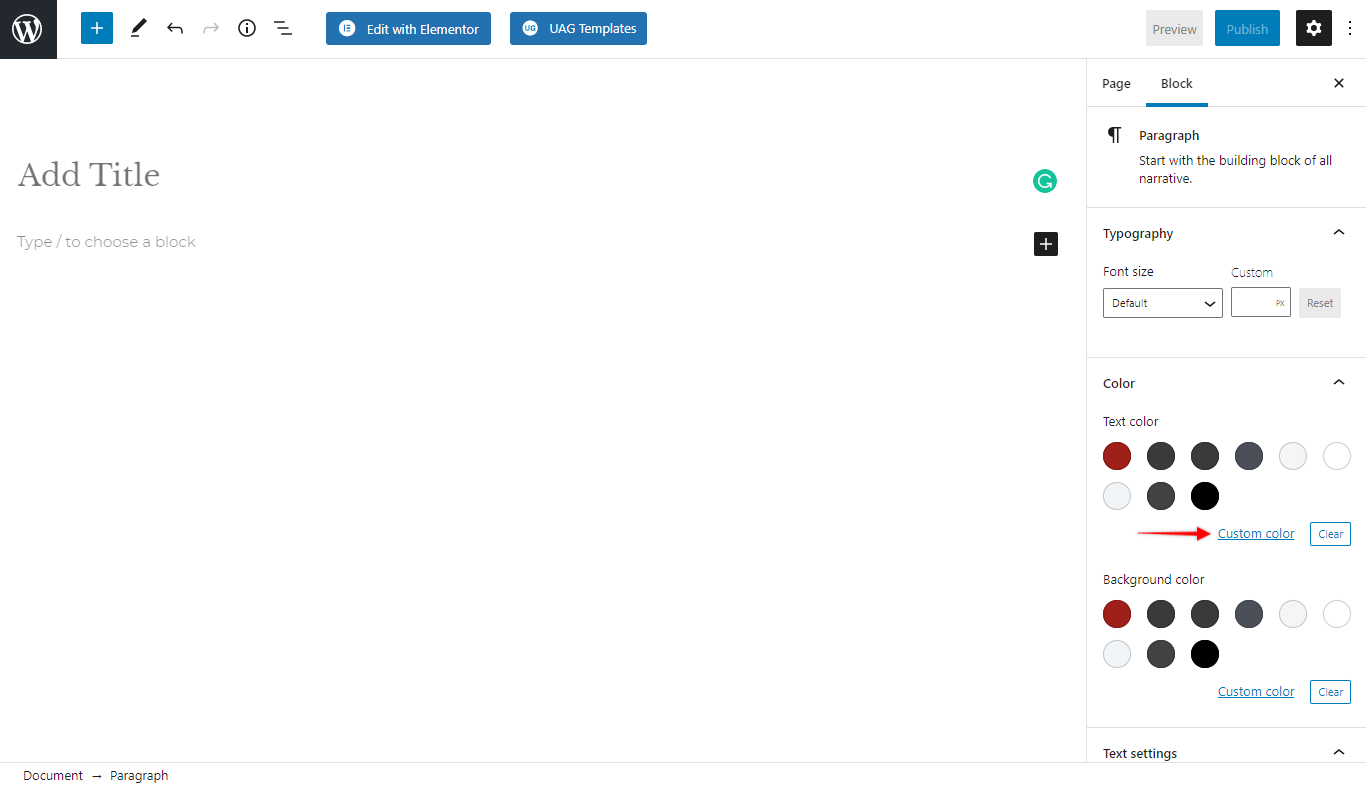
Remove the “Custom Color” option
Your Gutenberg editor users will still be able to get their custom colors next to the colors you added to your palette using the “Custom Color” option. If you want to hide this option and limit users to the palette colors, you can modify the theme.json file by adding the following code:
"custom": false

This code should be added at the end of the theme.json code, between brackets and curved brackets. Don’t forget to add “,” (comma) after the bracket, like this:
..."name": "Theme Color 9",
"slug": "ast-global-color-8",
"color": "var(--ast-global-color-8)"
}
],
"custom": false
}
}
}
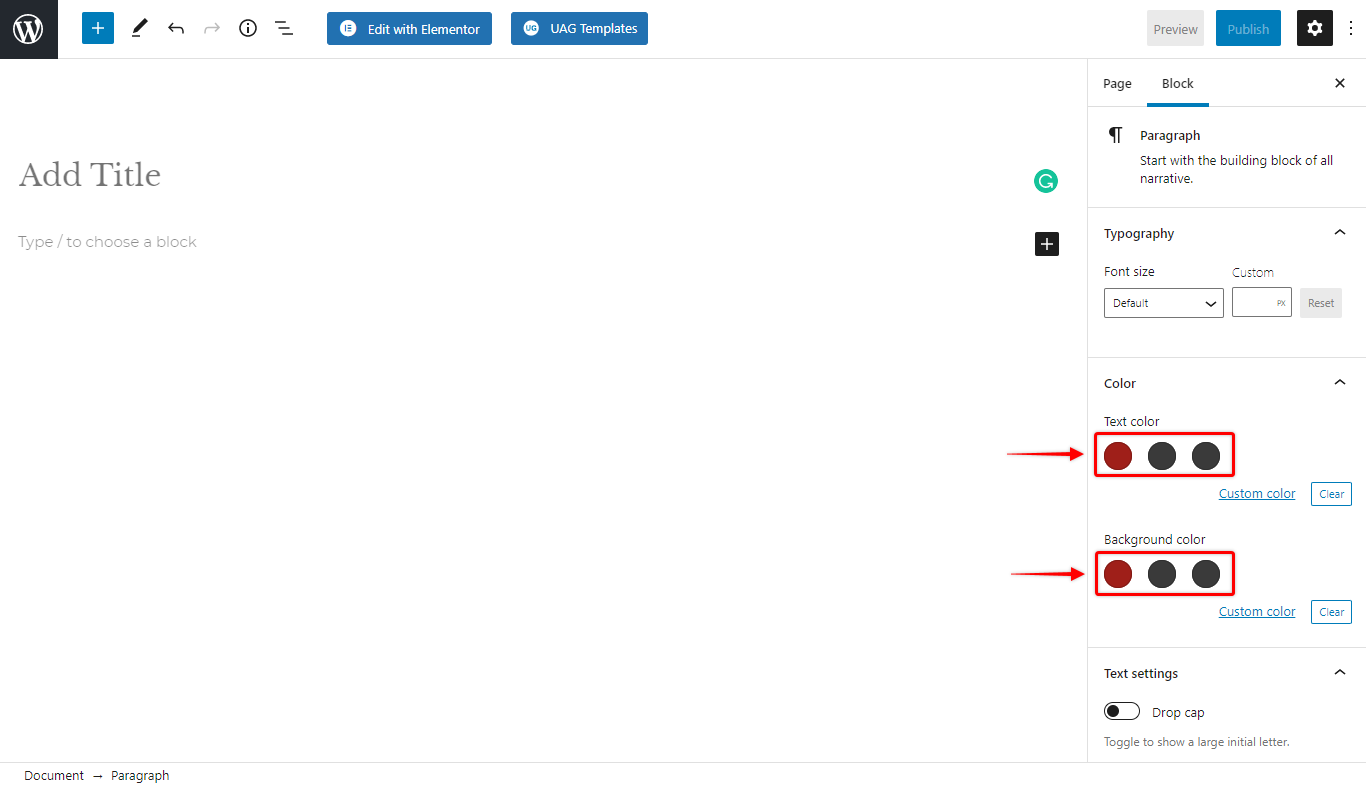
Update the color palette for the Paragraph Block
You can also add color limitations only for specific Blocks to Astra’s theme.json file. This is an example of how you can limit the Paragraph Block only to show the first three colors in the editor:
"blocks": {
"core/paragraph": {
"color": {
"custom": true,
"palette": [
{
"name": "Lipstick",
"slug": "lipstick",
"color": "#9f1f19"
},
{
"name": "Theme Color 2",
"slug": "ast-global-color-1",
"color": "var(--ast-global-color-1)"
},
{
"name": "Theme Color 3",
"slug": "ast-global-color-2",
"color": "var(--ast-global-color-2)"
}
]
}
}
}
This code should be added the same as the previous one – at the end of the theme.json code, between brackets and curved brackets, with “,” (comma) after the bracket.

Note:
The theme.json file allows you to make quite a number of additional modifications: Please check this link for more details.
