If you have a website with a lot of options and lower-level subpages, then the Astra Pro’s Nav Menu module is the perfect option.
With the Latest Astra Version 4.0.0, we have revamped the entire Nav /Mega Menu. The whole thing has changed now. Instead of a pop-up, we brought a right-side flyout design.
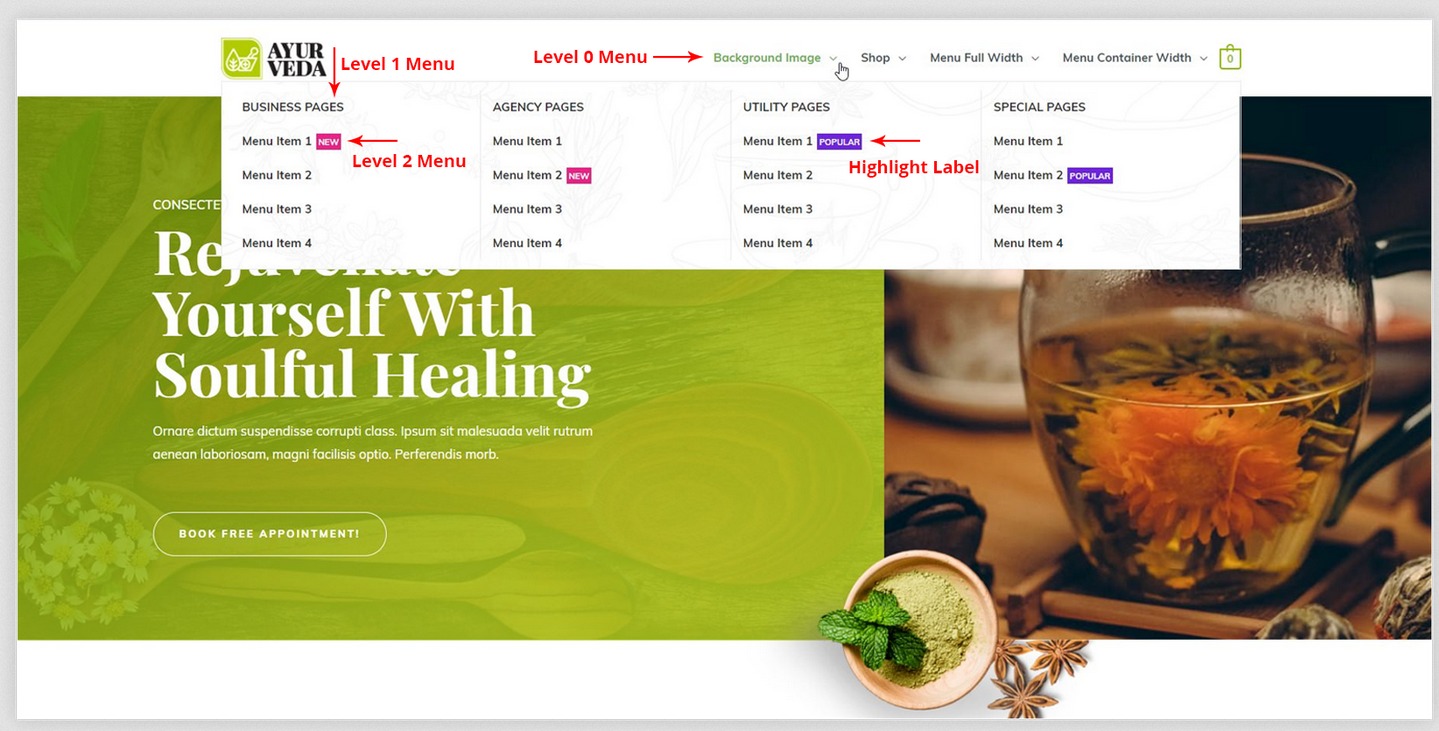
The Nav Menu Addon in Astra Pro enables you to add and create Mega Menus. Mega Menus are a type of expandable menu where different choices are displayed.

Astra provides stunning features to design Mega Menu functionality with Nav Menu addon.
This is a premium feature available with the Astra Pro plugin. To use these add-ons, you need to have the Astra theme installed along with the Astra Pro plugin on your website.
If you want to learn more about how that’s done here’s a walk-through video made by WPBuilders.
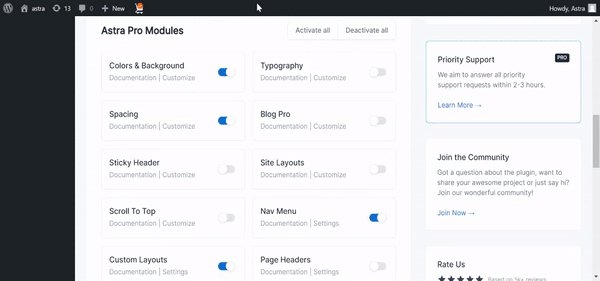
Activate Nav Menu Module
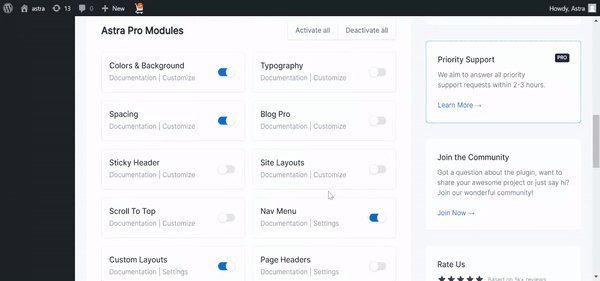
Please follow the below-attached steps to activate the Nav Menu module.
Step 1 – Make sure you have the Astra Pro plugin installed and activated.
Step 2 – Activate the add-on from the WordPress Dashboard → Astra → Dashboard → Nav Menu

Create the Mega Menu
If you want to create a Mega Menu, you need to enable the Mega Menu functionalities for the top-level menu item whose child menu items you’d like to turn into a Mega Menu.
Follow these steps to do just that:
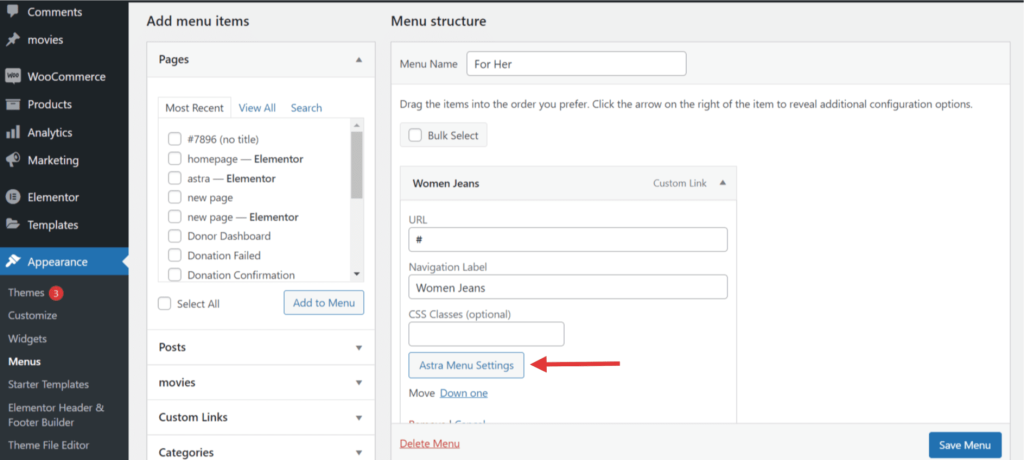
Step 1 – From the WordPress dashboard navigate to Appearance → Menus.
Step 2 – Select the menu item under which you want to add a mega menu.
Step 3 – Expand this menu item and click on the “Astra Menu Settings” button

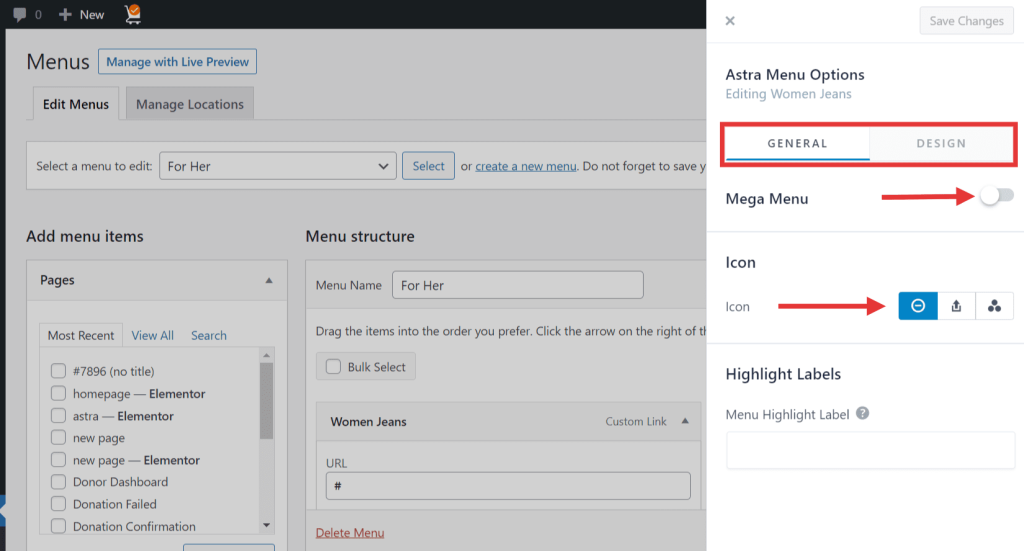
Prior to Astra Version 4.0.0., you had seen the pop-up window. But, this time we brought a right-side flyout design with ‘General’ and ‘Design’ Options.

General Settings:
Mega Menu:
Enable the Mega Menu toggle. This will enable the mega menu options for all submenus of the parent menu. It provides options for the top-level/parent menu.
Mega Menu width – Set the width of your mega menu here. These are the available options:
- Content – set the menu width to your content width
- Menu Container Width – limit the width of your Primary menu
- Full Width – set the width of your mega menu to the width of your screen but limit your menu content to the content width.
- Full Width Stretched – set the width of your mega menu to the full width, edge-to-edge.
- Custom Width – set the custom width value in pixels
Icon:
From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
Highlight Labels:
This is the text that appears beside the menu item. It highlights the menu. Labels can be Free, Sale, New, Featured, etc. You can set label text and color.
Design Options
Background Type
Background Color/ Image will be set to the mega menu box for the parent menu. You can adjust the background image with settings like Background Repeat, Background Size, and Background Position.
Override Colors for this mega menu?
You can set colors for the menu items present in the mega menu box for the parent menu. Available options are Text/Link Color, Text/Link Hover Color, Column Divider Color.
Spacing
You can set Margin and Padding for the menu items.
