Astra Header Footer Builder allows you to add the following elements to header and footer sections –
- Button
- HTML
- Widgets
- Social
- More will be added in future
When you use the free Astra theme only, the number of each of these elements is limited. But with Astra Pro, you can extend this.
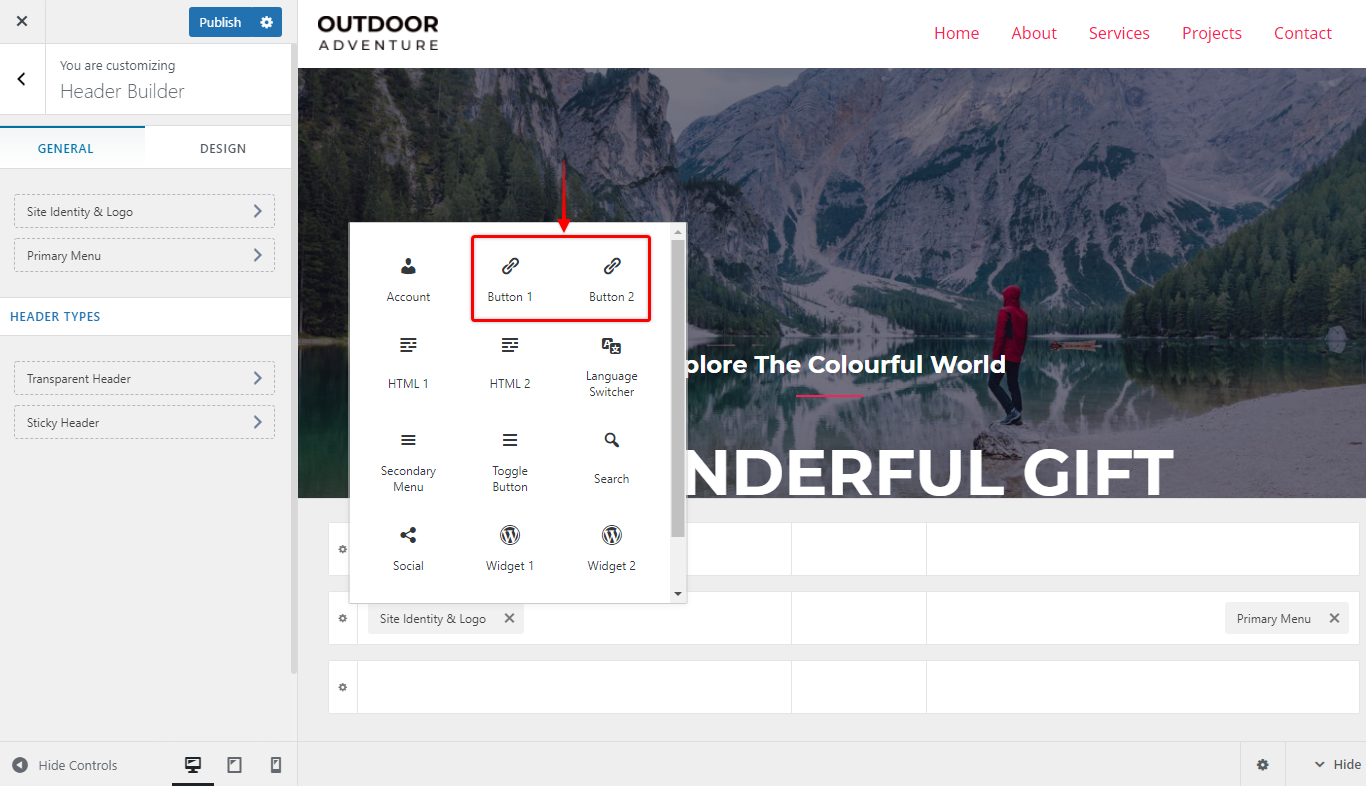
For example, Astra Theme comes with one available Button element. When you activate the Astra Pro addon, you will have two buttons available by default.

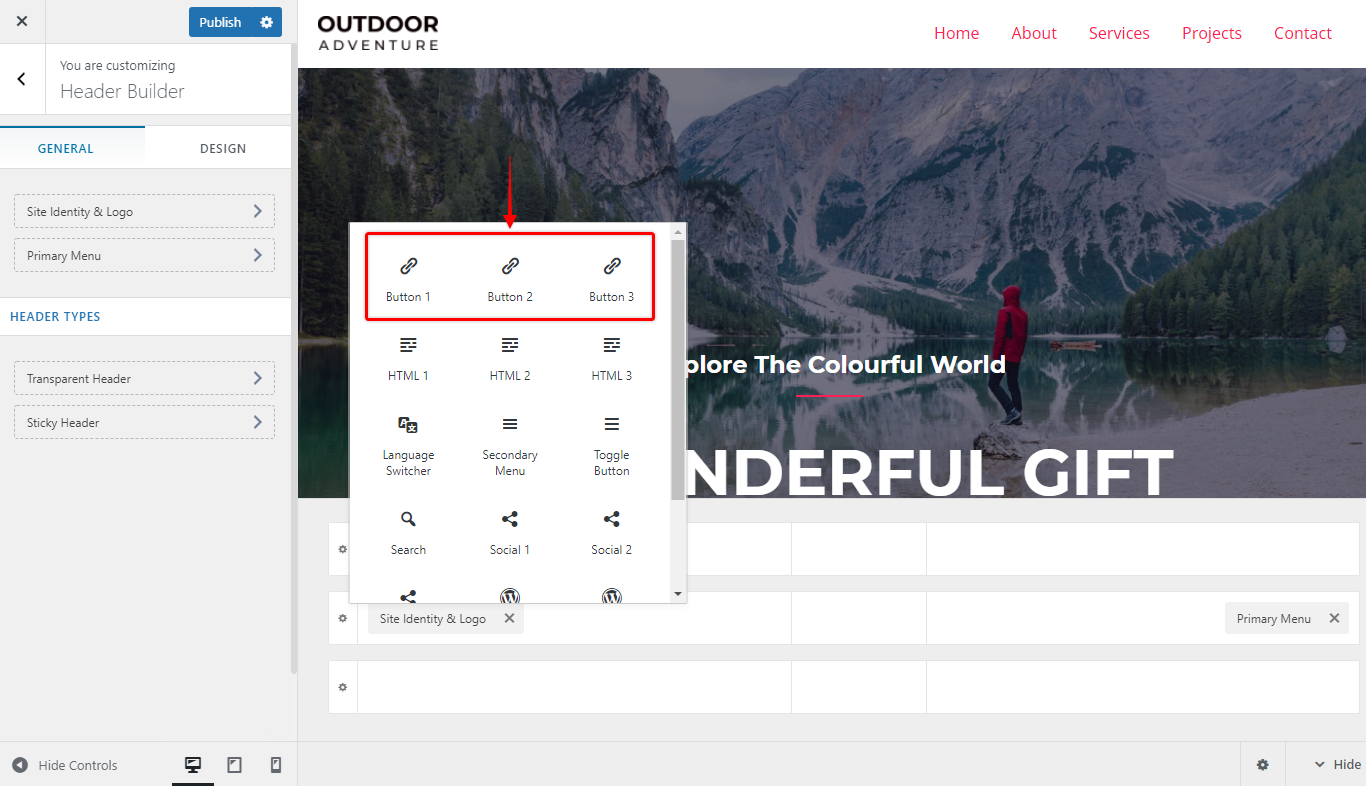
Next to having more elements by default, with Astra Pro, you can extend the number of buttons to have more than two buttons.

You can also do this for most of the other elements in your Header Footer Builder. You can add multiple elements for HTML, widget, and social elements.
Steps for Adding Multiple Elements (Button, HTML, Widget, and Social)
Step 1 – Make sure to have the Astra Pro plugin activated.
Step 2 – You will need to add custom code for multiple elements so make sure to have the Astra child theme installed and activated.
Step 3 – Edit Astra child theme’s functions.php file and add the following custom code. You can add only the required fields from the following code.
/**
* Update the count of elements in HF Builder.
*
* @param array $elements array of elements having key as slug and value as count.
* @return array $elements
*/
function astra_builder_elements_count( $elements ) {
$elements['header-button'] = 3;
$elements['footer-button'] = 3;
$elements['header-html'] = 3;
$elements['footer-html'] = 3;
$elements['header-widget'] = 3;
$elements['footer-widget'] = 3;
$elements['header-social-icons'] = 3;
$elements['footer-social-icons'] = 3;
return $elements;
}
add_filter( 'astra_builder_elements_count', 'astra_builder_elements_count', 10 );In the above code, you see values set for each header and footer element. You can edit the code and set the value to match the number of elements you require. In the above code, these values are set to 3 as an example.
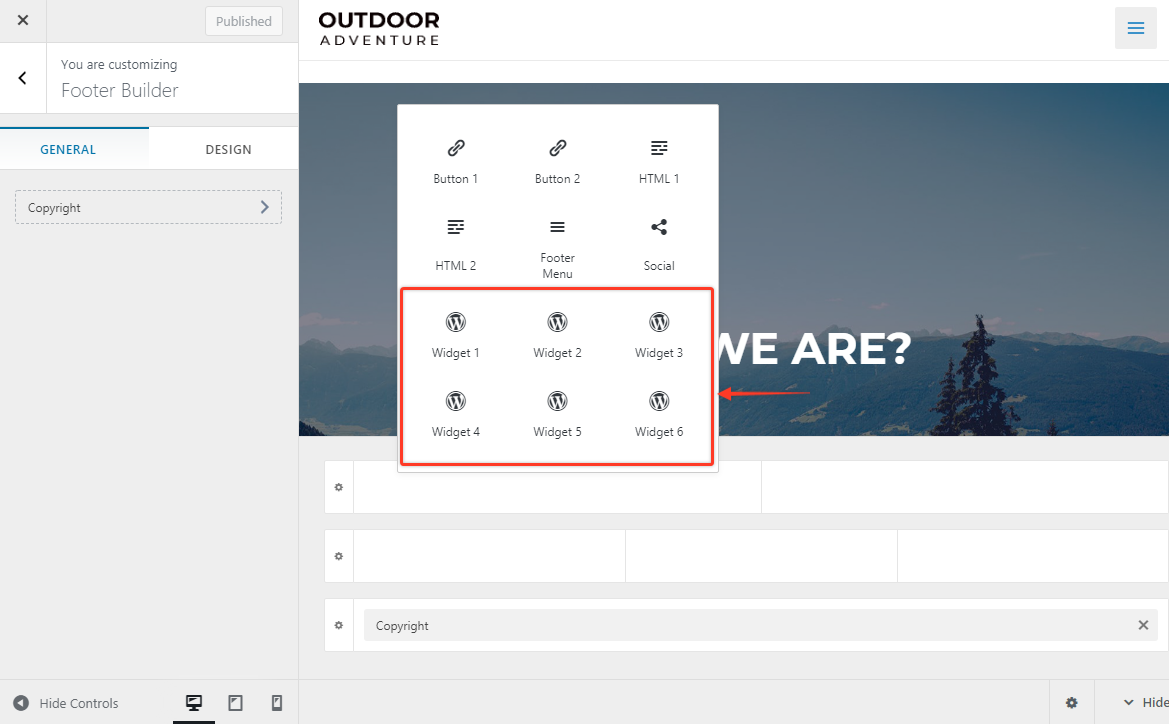
Thus, if you would need, let’s say 6 widgets available in the footer builder, the edited code would look like this:
/**
* Update the count of elements in HF Builder.
*
* @param array $elements array of elements having key as slug and value as count.
* @return array $elements
*/
function astra_builder_elements_count( $elements ) {
$elements['footer-widget'] = 6;
return $elements;
}
add_filter( 'astra_builder_elements_count', 'astra_builder_elements_count', 10 );This can be done for any header or footer element.