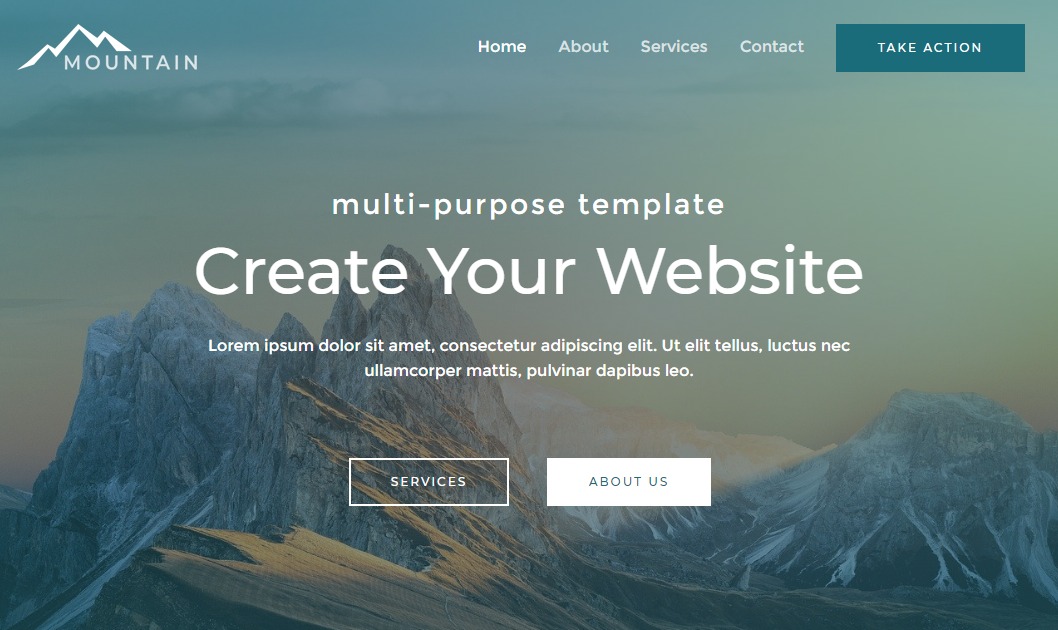
Loved the Mountain template from our library of Starter Templates?

This is a template built with the Elementor page builder. You might have imported this template and looking for how to proceed with editing it.
This template is designed with Elementor Theme Style. Let’s see what does that mean and how you can edit these settings.
What is Elementor Theme Style?
Elementor Theme Style provides global settings that allow you to control the entire site design from one place. These settings come with the Elementor page builder’s free version.
You can set default styling for Headings, Buttons, Form fields, Links, Text, Backgrounds, and more.
You can find these settings from page editor –
How Elementor Theme Style is Used with Mountain Template?
We have used the Elementor theme style kit and designed a starter template for Mountain.
For all Elementor pages in Mountain template – global styling is applied from Theme Style settings.
Once you complete the import process here is how you can edit Mountain site –
First, let’s understand how you can edit the header and footer of the site and then we will see how to edit pages.
Editing Header and Footer
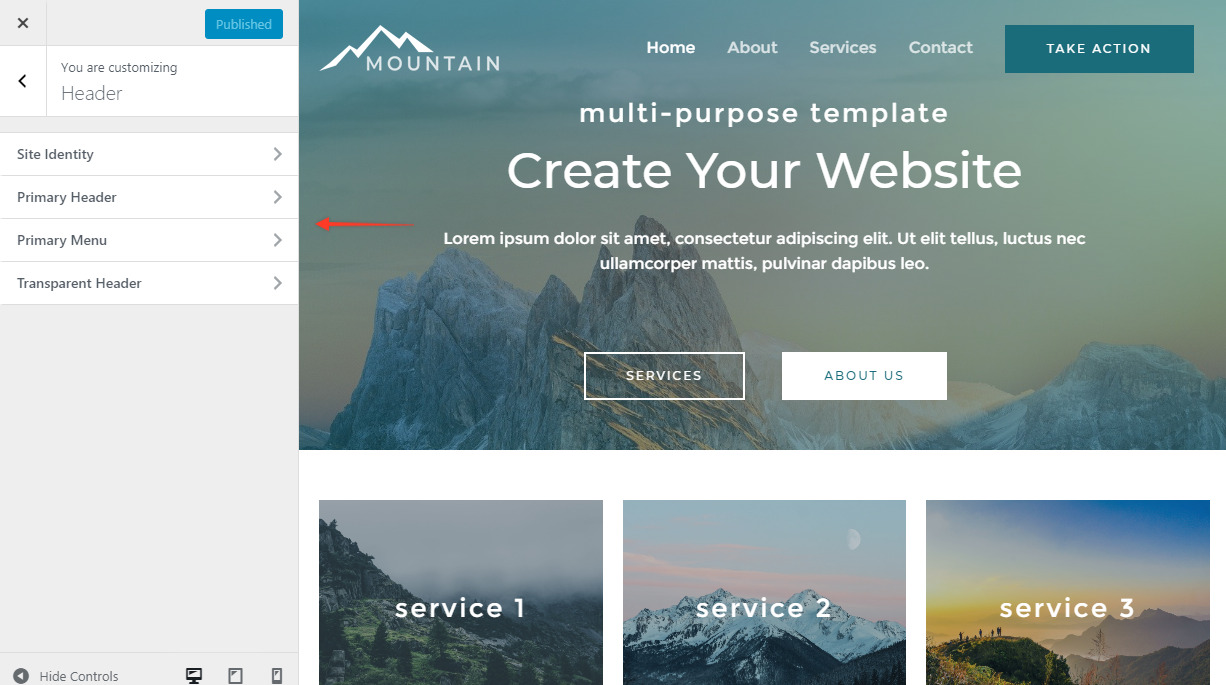
Header of the Mountain template is designed with Astra customizer.
You can edit the header layout along with the logo , menu, button from the customizer. You can find settings under Dashboard > Appearance > Customize > Header.

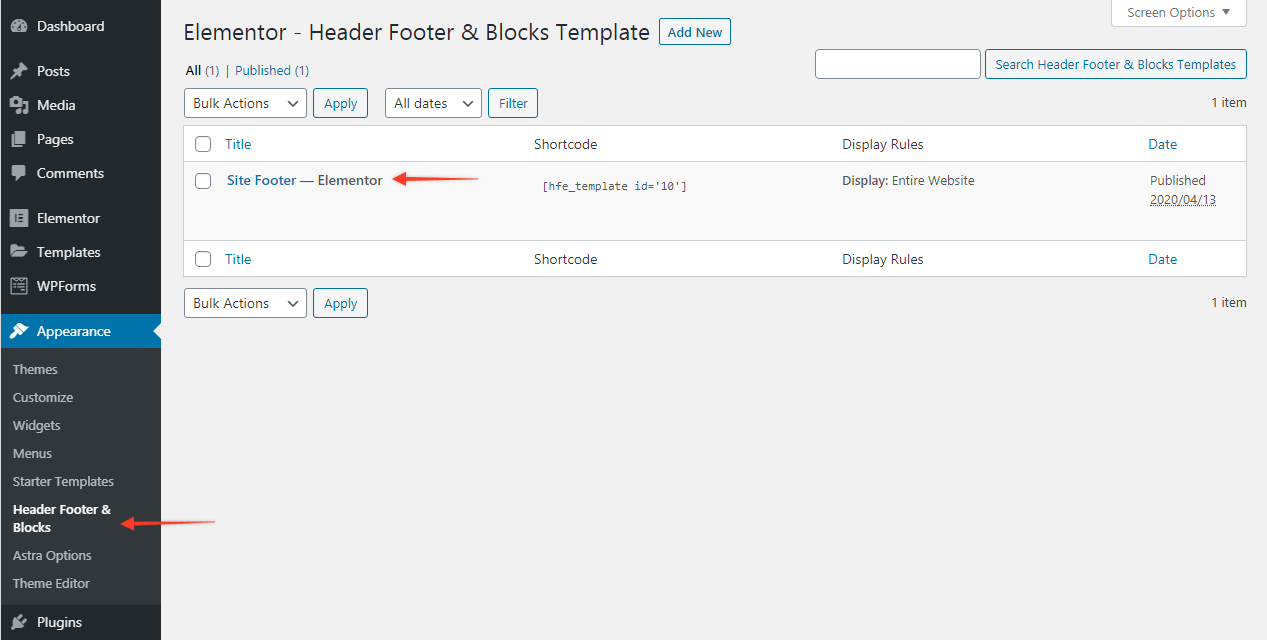
Footer is designed with plugin – Elementor – Header, Footer & Blocks Template
In dashboard you can find settings under Appearance > Header Footer & Blocks

Editing Elementor Pages
When you edit Elementor pages, you can find Theme Style under Global Style.
Style set from Theme Style options will be applied to all Elementor pages on website. Below are available options –
- Background
- Typography
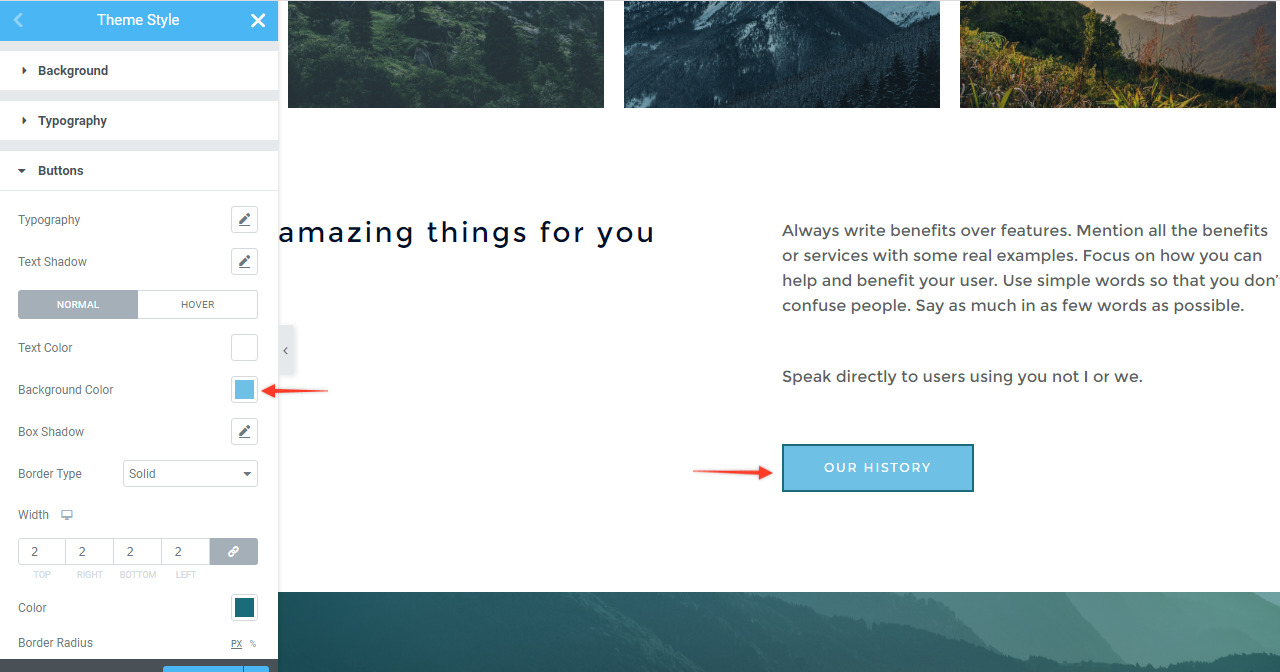
- Buttons
- Form Fields
- Images
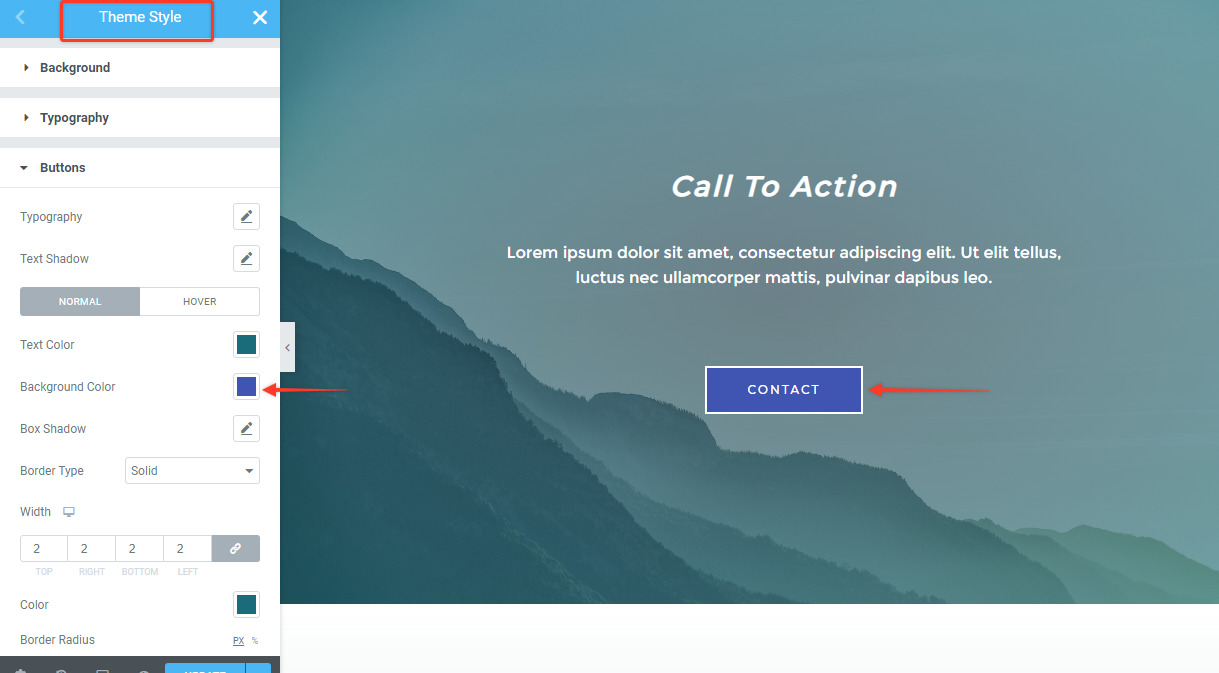
Here is an example – When you change button color from theme style, it will be globally applied on site.

IMPORTANT: Priority of Style Options
In the Elementor page, a widget can have different properties set. Here is the priority –
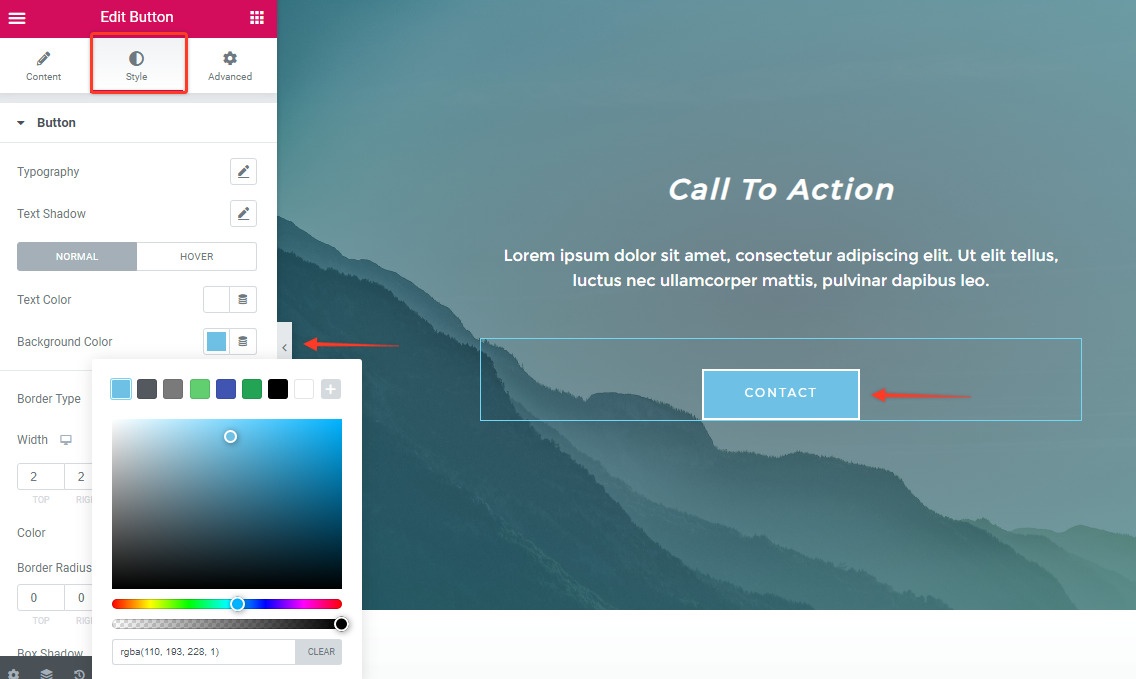
1. Individual Widget: If the style is applied from a particular widget, its priority will be greater among all. For example, if a button has a blue background set from widget options then the blue color will appear.

2. Elementor Theme Style: If style is not set from individual widget, a global styling from Theme Style settings will be applied.

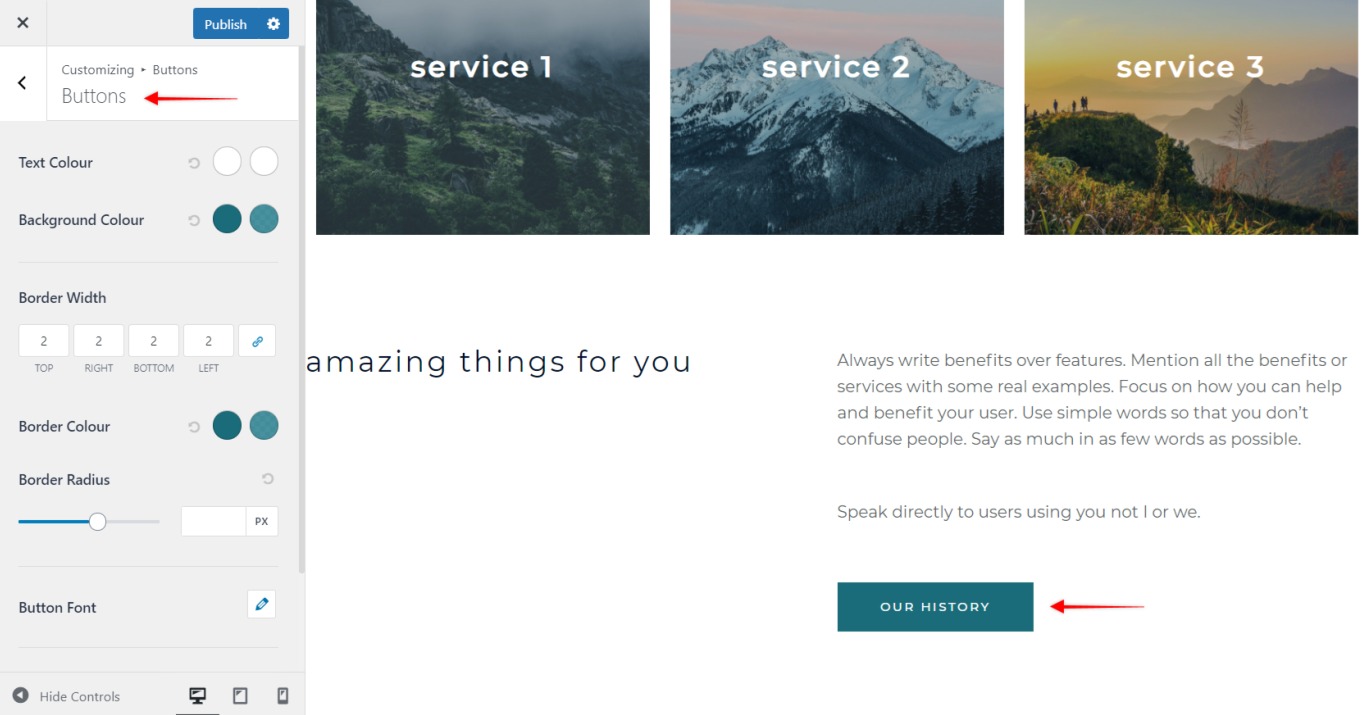
3. Astra Customizer Style: If styling is not set from Elementor Theme Style, Astra theme will apply styling set in the customizer. For buttons – settings will be available under Global > Buttons.

You can edit all Elementor pages, update content, images, layouts as per your requirement.
For styling – you can look out for the priority of the settings as mentioned above and then edit the style. Most of the settings will be available with Elementor Theme Style.
