The font-display CSS property defines how font files are loaded and displayed by the browser. Read an informative article by CSS-TRICKS here.
You can modify the value for this property using the following filter
add_filter( 'astra_fonts_display_property', 'astra_replace_fallback_with_swap' );
function astra_replace_fallback_with_swap( $property ) {
$property = 'swap';
return $property;
}Note: Add above code to child theme’s functions.php file.
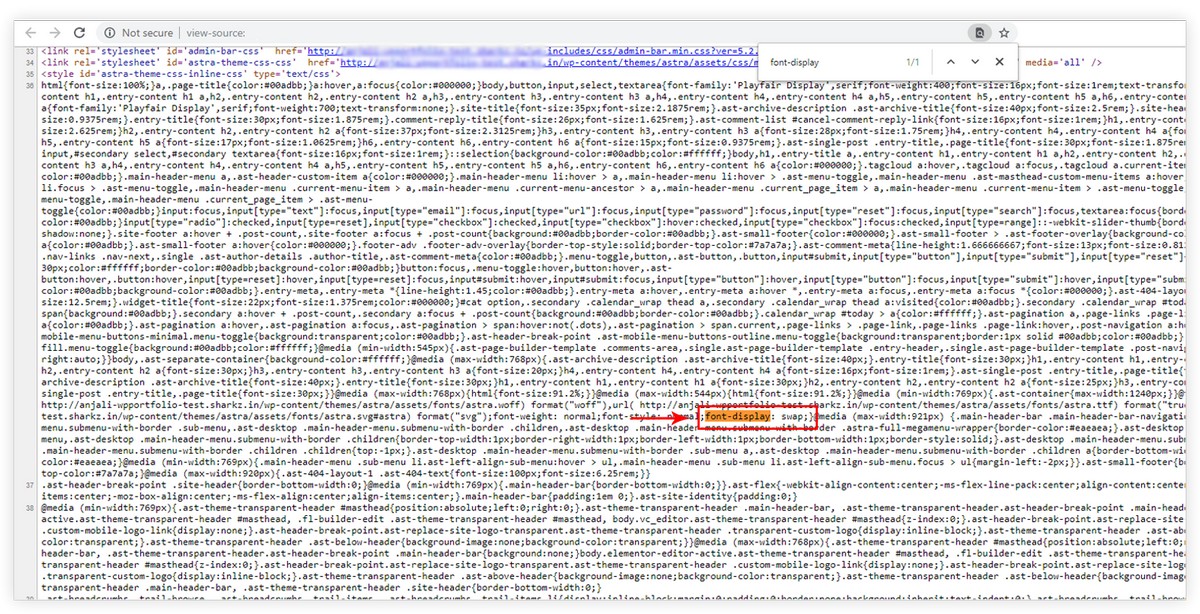
To check the font-display property, you can go to a page and press Ctrl+U OR Right-click > View Page Source.