Your Logo and other Site Identity options are directly related to the presentation of your brand. As they are part of your header, these are visible on all pages and posts thus they help users always be aware of the website and brand they are interacting with.
The Astra Theme comes with a drag & drop Header Footer Builder. With Header Builder, you can manage your site identity using the Site Identity & Logo element. This document will show you how to easily set your Logo and other Site Identity elements. These include:
- Logo
- Retina Logo
- Logo for mobile devices
- Site Title
- Site Tagline
- Site Icon (Favicon)
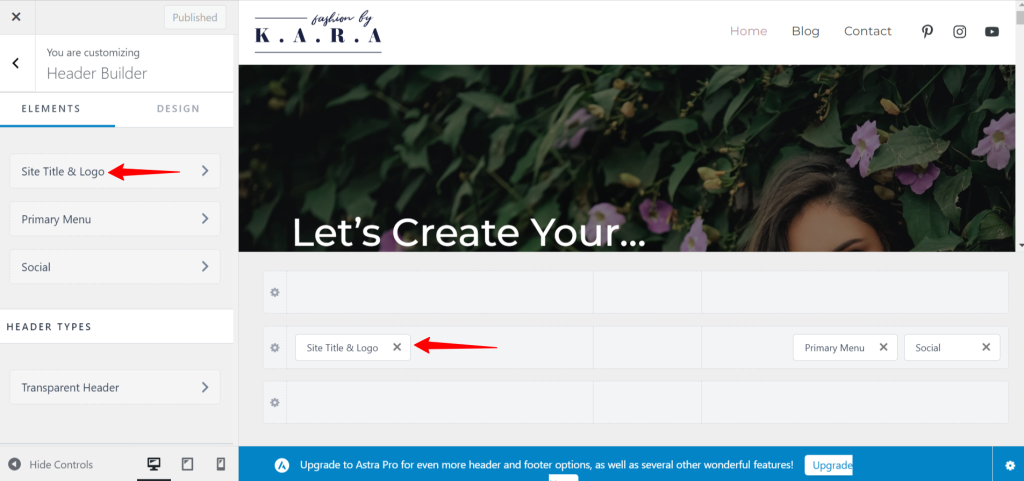
You can find the Header Builder by navigating to Appearance > Customize > Header Builder. To access the element settings just click on the element in the elements list on the left, or in the visual header builder under the preview.

Logo
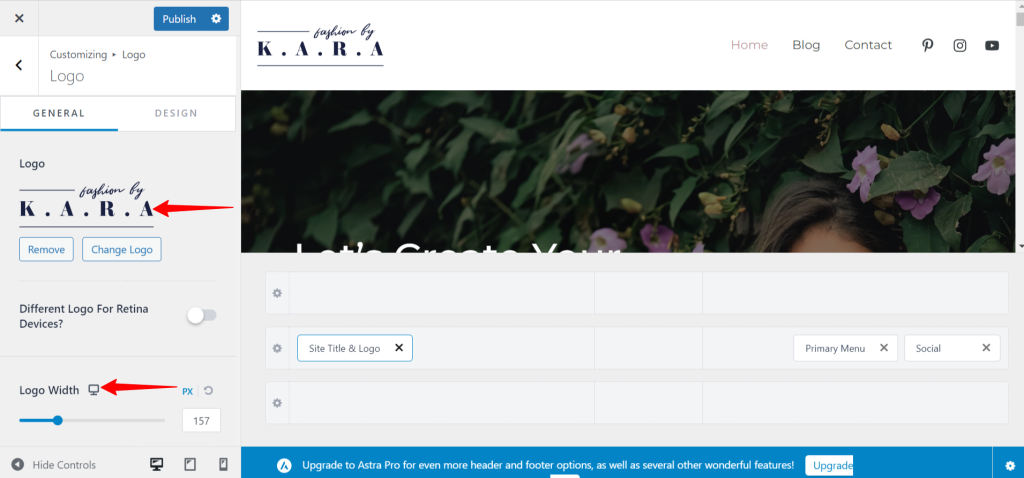
You can add your Logo under the General tab. To add or change your logo, you can follow these steps:
Step 1 – Click on the Logo area and upload a file or select a logo from your Media Library. You can add logos as JPG, PNG, and SVG.
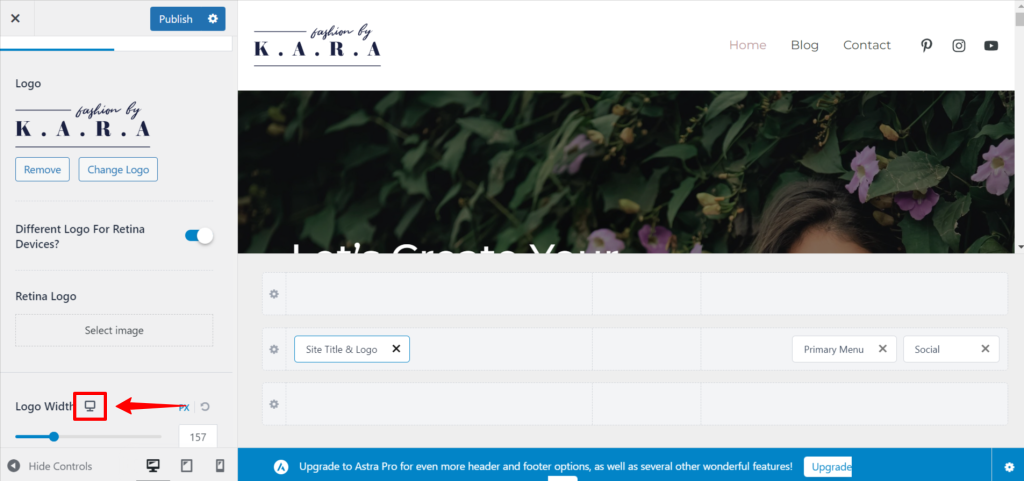
Step 2 – Though this step is optional, enabling a Different Logo For Retina Devices will ensure your logos look great on devices with retina screens. It’s advisable to upload at least two times larger so your logos won’t be blurred on high-definition screens. You can find out more about the retina logo in this article. If you decide not to use this option, your website will show your primary logo (from Step 1) on retina screens too.

Step 3 – Once your logo is added, you can choose the Logo Width. This will set the size of your logo, as the height will be automatically calculated based on the width. You can also set different logo widths for desktop, tablet, and mobile by clicking the responsive editing icon to switch between these screens.

Step 4 – If your design requires a different logo on mobile devices, you can switch to mobile editing and enable Different Logo For Mobile Devices to add a different logo only for mobile devices. Keep in mind that the mobile logo you set will be used for both tablets and mobile phones. You can find more about creating a mobile header in this article.
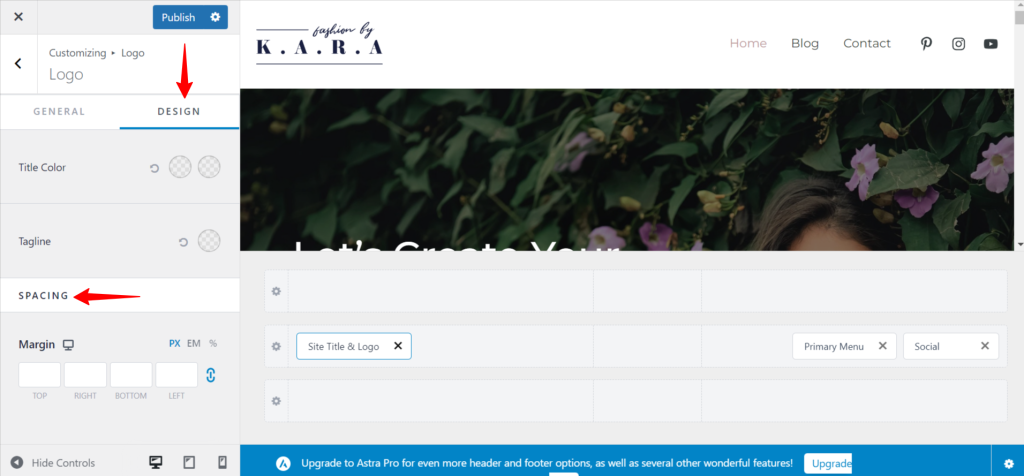
Step 5 – You can switch to the Design tab of the element and set Logo margins.

Note:
If you enable the Transparent header, you will have a Different Logo for Transparent Logo option, enabling setting a different Logo, Retina Logo, and Logo Width applied only to the Transparent header. This option is available at Appearance > Customize > Header Builder > Transparent Header > General tab.
Site Title and Tagline
Site Title is a name you set for the website, while the Tagline is the short one-line description.
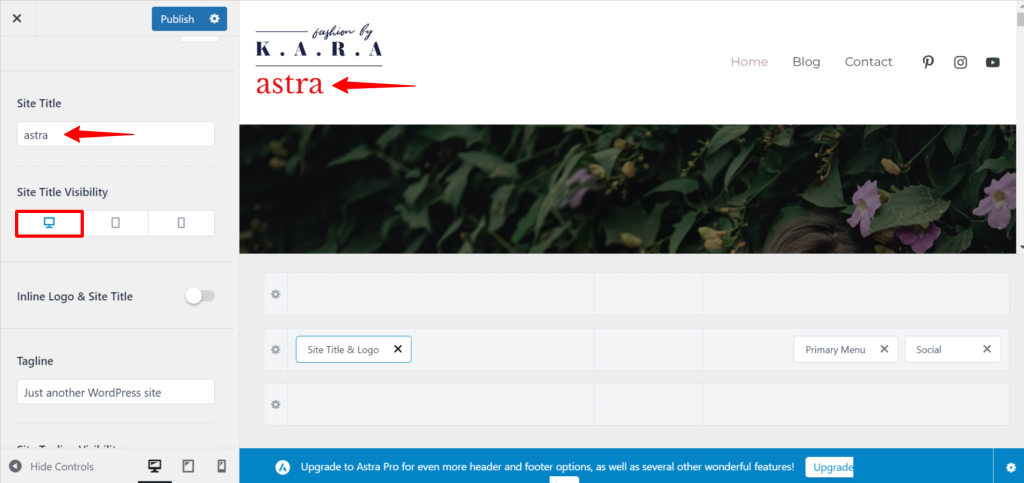
Step 1 – You can make these visible beneath your logo by enabling their respective options within the General tab of the Site Identity & Logo element. You can enable these separately for desktop, tablet, and mobile.

Step 2 – Usually, site title and tagline are added when creating a new website at Dashboard > Settings > General. If you want to modify these, you can do it directly in the element settings without leaving your Customizer.
Step 3 – Also, if you would like to position your site title and tagline on the right side of your Logo, you just need to enable the Inline Logo & Site Title option.
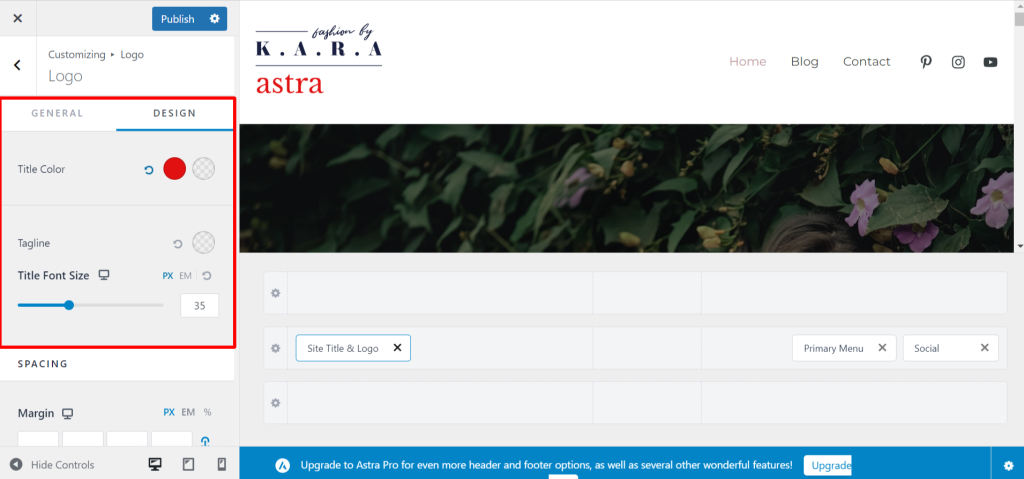
Step 4 – If you switch to the Design tab of the element, you will find the options for changing the Color and Font Size of the Site Title and Tagline.

Note:
If you enable the Transparent header, you will have separate options for setting different Title Color used only for the Transparent header. This option is available at Appearance > Customize > Header Builder > Transparent Header > Design tab.
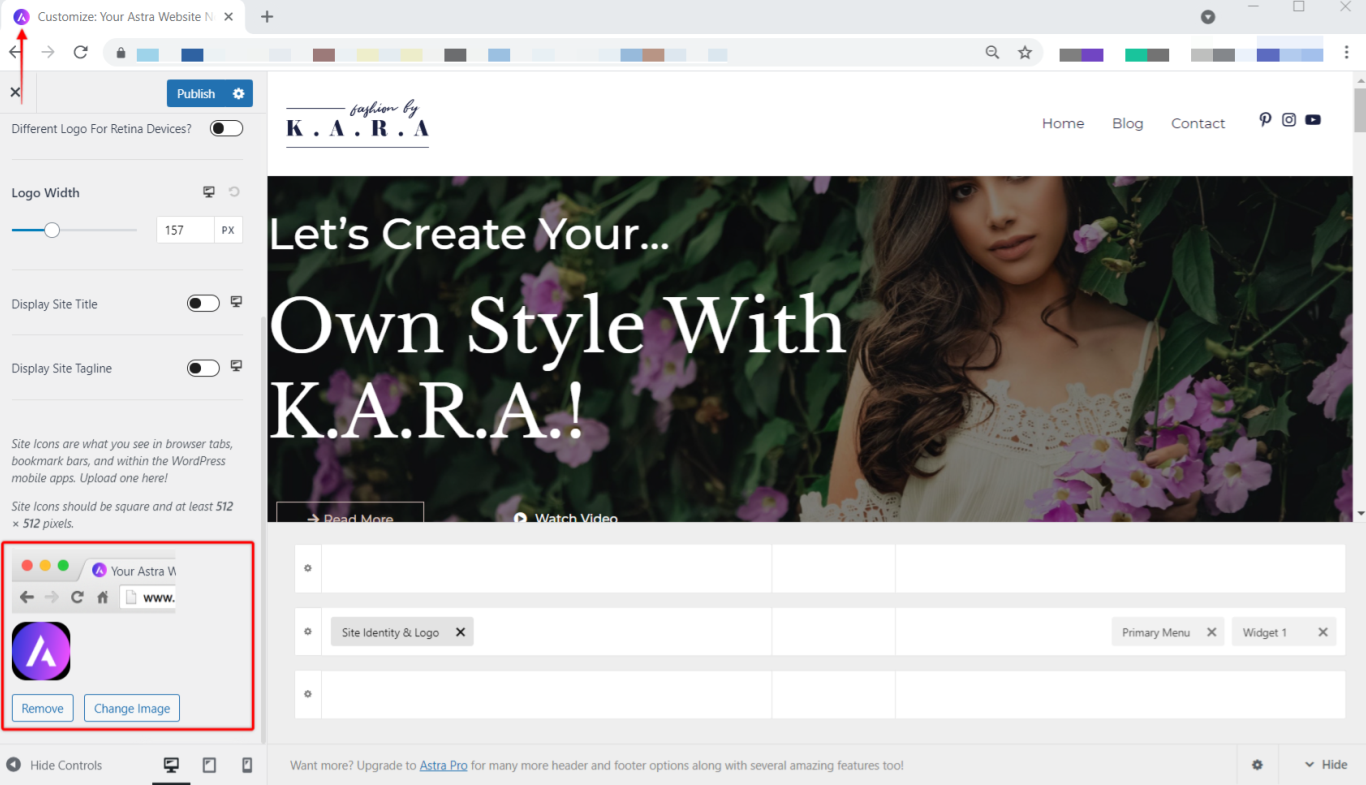
Site Icon (Favicon)
This is a small image icon that can be seen in the tab of a web browser, bookmark bars, and WordPress mobile apps. You can set it with the site icon option. The recommended size for a favicon is 512 pixels. Learn more about Site Icon here.