Note:
The new Header and Footer builder is available since Astra version 3.0.0. If you are using Header and Footer builder please switch to the related document to learn how to manage Site Identity and Logo options.
Quick Tip: With Header Builder, the Site Identity options can now be found under the Customizer > Header Builder > General > Site Identity & Logo
Below are the settings that is provided by Astra below 3.0.0 for allowing easy settings to add site identities like –
- Logo
- Retina Logo
- Logo for mobile devices
- Site Title
- Site Tagline
- Site Icon (favicon).
Settings can be found in the customizer under Customize > Header > Site Identity
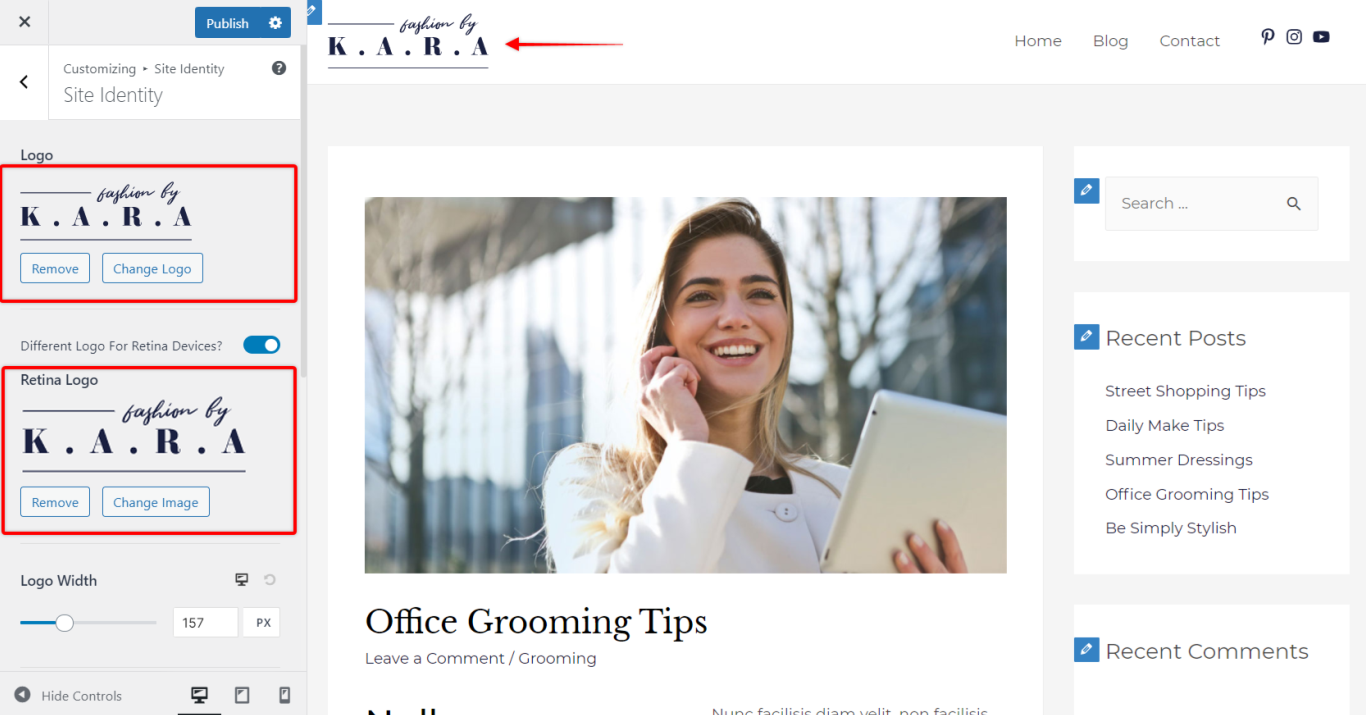
Logo (Normal and Retina)
For the normal logo select a logo image from Media Library. Astra also allows adding Different Logos for retina devices. This 2x sized logo is necessary on high definition screens so the logo won’t look blurred. For detailed information about the retina logo please refer the link here.
In case the normal logo is big in size and covers most of the header space on mobile devices – choose to set Different Logos for mobile devices and add a separate smaller logo. For more details read the article for Mobile Header with Astra.

Logo Width
You can easily adjust the logo width with a slider. Set the toggle button to adjust logo width on the desktop, tablet, and mobile. Astra physically crops the logo in an appropriate aspect ratio which helps reducing page load. To explore how Astra handles the logo width, please refer to the link here.
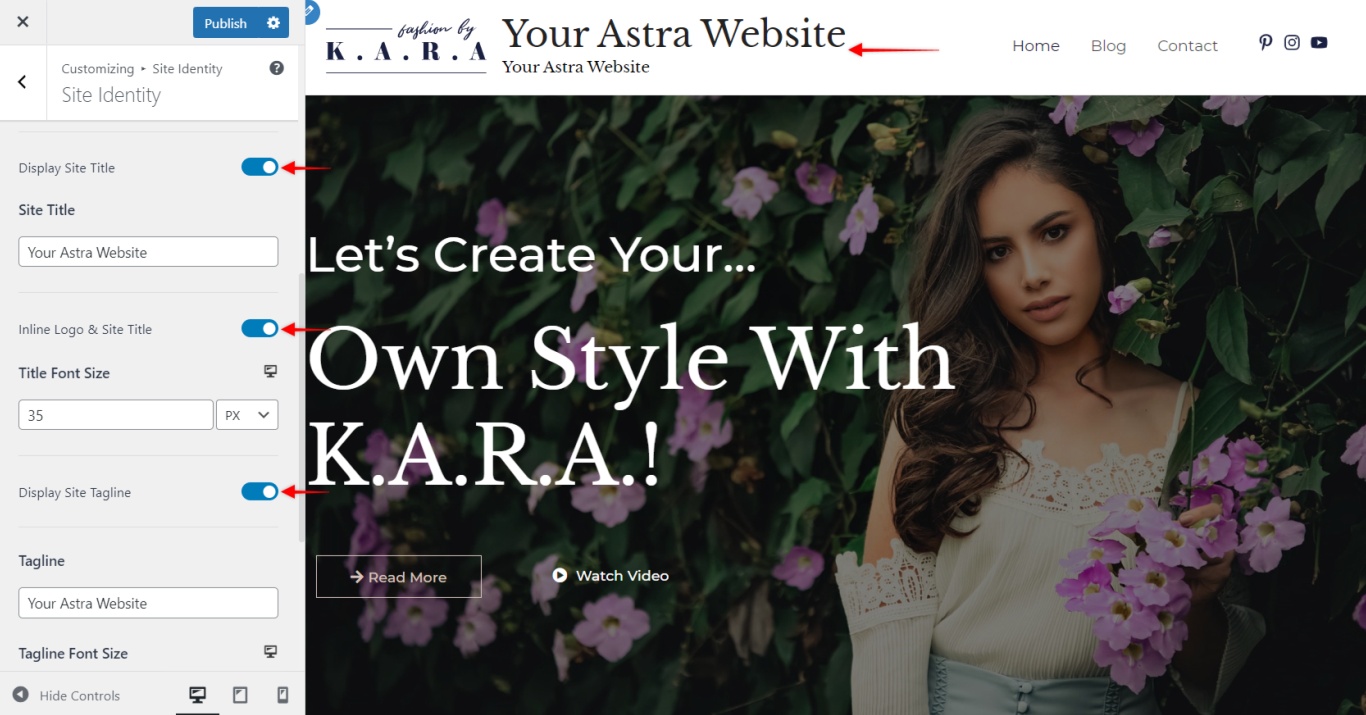
Site Title &Tagline
Site Title is a name for the website. While the Tagline is the one-line description for the site. Site Title and Tagline will display in the title bar of a web browser. Manage the font size for both from Typography > Primary header.
Inline Alignment – This option sets logo and site title – tagline, in one line. It will be visible only when the site title or/and the tagline is enabled.

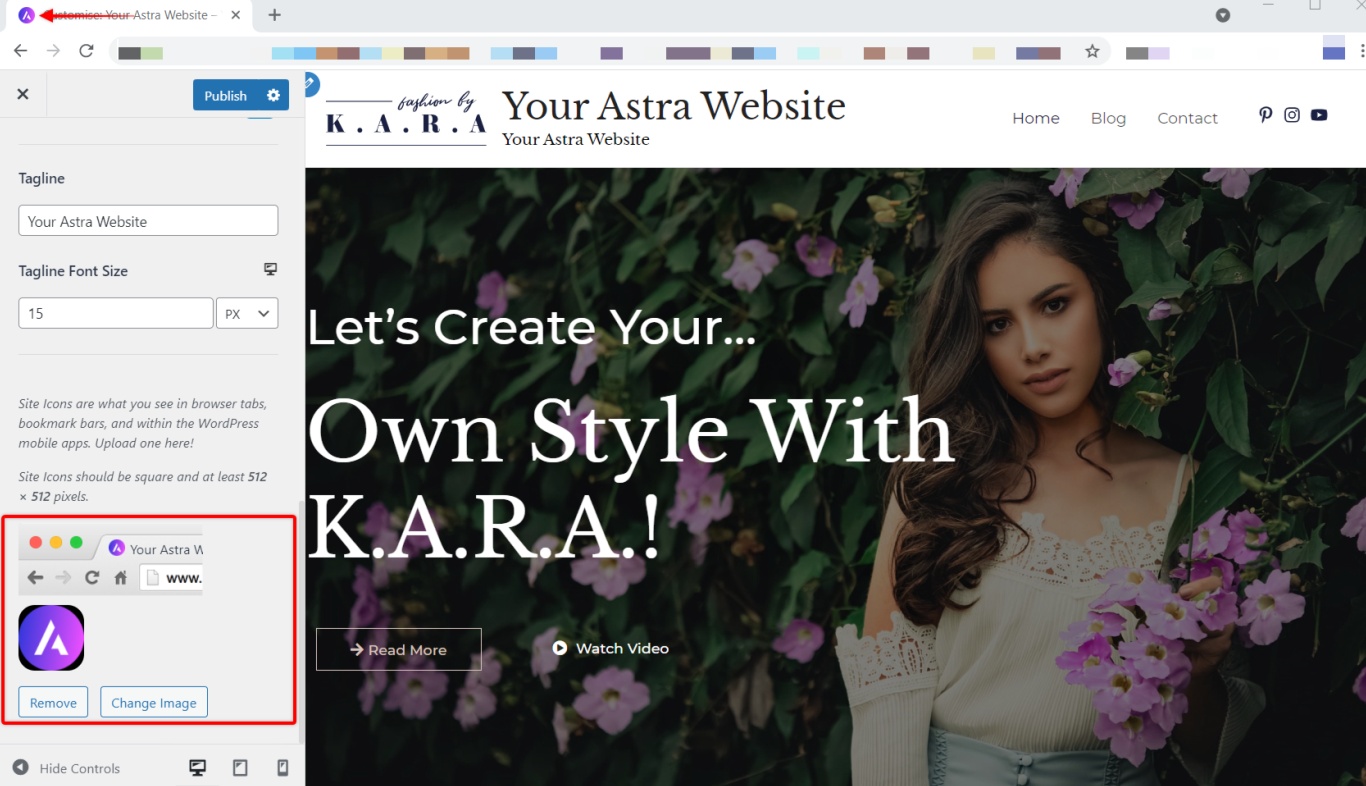
Site Icon (Favicon)
It’s a small image icon that can be seen in the tab of a web browser, bookmark bars, and within the WordPress mobile apps. You can set it with the site icon option. The recommended size for a favicon is 512 pixels. Know more about Site Icon here.

Related Document –
