Starter Templates are built for different page builders (Elementor and Beaver Builder), including the WordPress default Block editor (Gutenberg). With Gutenberg Starter Templates, you can also import single pages and pre-designed elements (Patterns) directly inside the block editor. In addition, you have the option to create your page or website mockup directly on your website with Wireframe Blocks.
This document will show you how to import templates directly into your Block editor. This option allows you to build websites much faster and easier than before.
Starter Templates Walkthrough Docs:
- Getting Started With Starter Templates
- Starter Templates Importing
- How to Import A Complete Site With Starter Templates?
- How to Import Single Page With Starter Templates?
- Importing Gutenberg Pages, Patterns, and Wireframes (currently reading)
- Starter Templates – Elementor Popup
- How to Fix Starter Template Importing Issues
- Building Your Website With Starter Templates
- Starter Templates FAQs
How to Import Starter Templates From Block Editor?
In addition to importing templates as a complete site or single page, the Gutenberg Starter Templates also come with Patterns. Gutenberg Patterns are attractive editable sections like a call to action, FAQ, features, portfolio, services, team, and so on.
Next to Patterns, Gutenberg Starter Templates provide wireframing templates too. Wireframing means creating a basic structure of your webpage like some sections, their layout, image position, text position, and so on. You can import ready-to-use wireframe blocks to the Gutenberg editor and create your page or post mockups.
To start importing Gutenberg Starter Templates, you only need to install and activate Starter Templates or Premium Starter Templates plugins. Afterward, you can easily import Gutenberg pages and patterns with a few clicks.
Importing Process
Once you’re ready, you can follow the steps below:
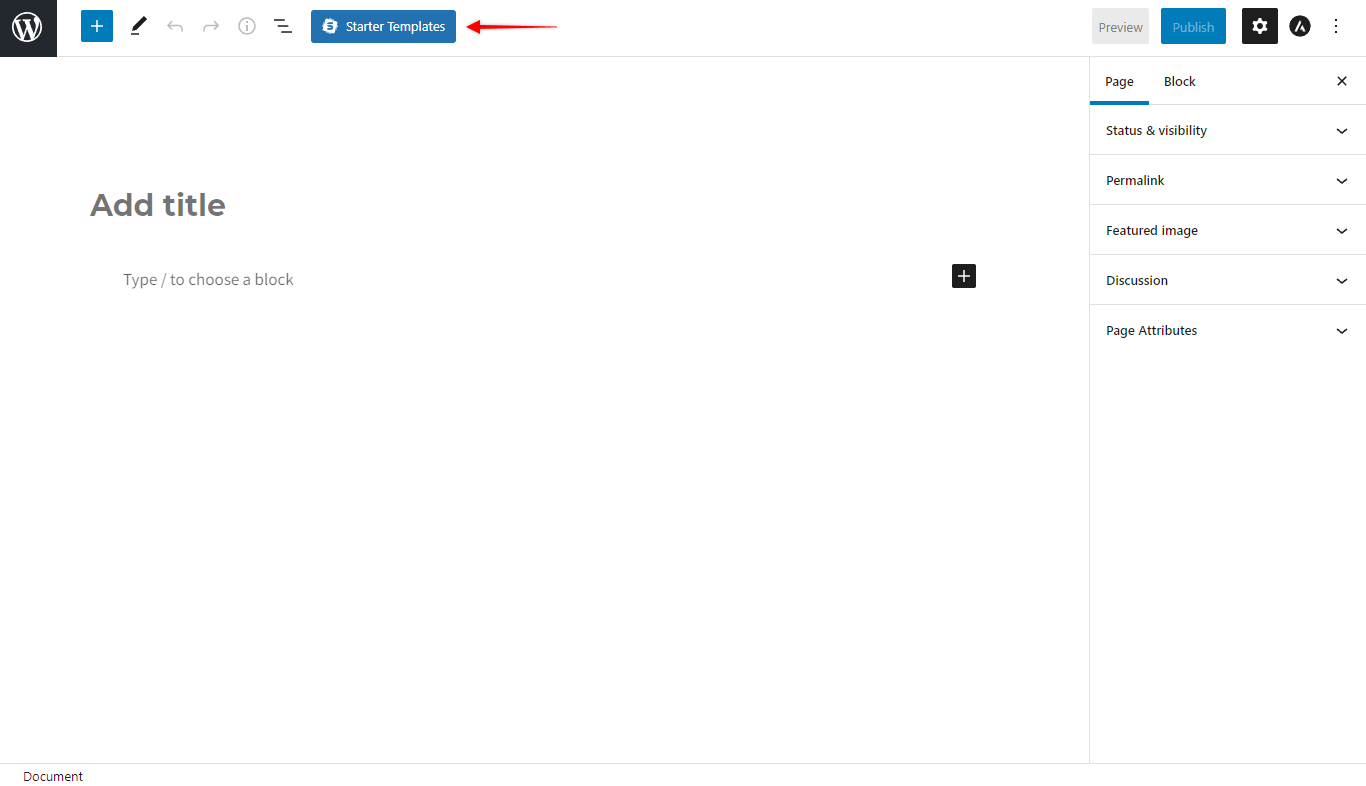
Step 1 – Navigate to Dashboard > Pages > Add New. In the top menu of the page editor, click on the “Starter Templates” button. This will open the Gutenberg Starter Templates Library;

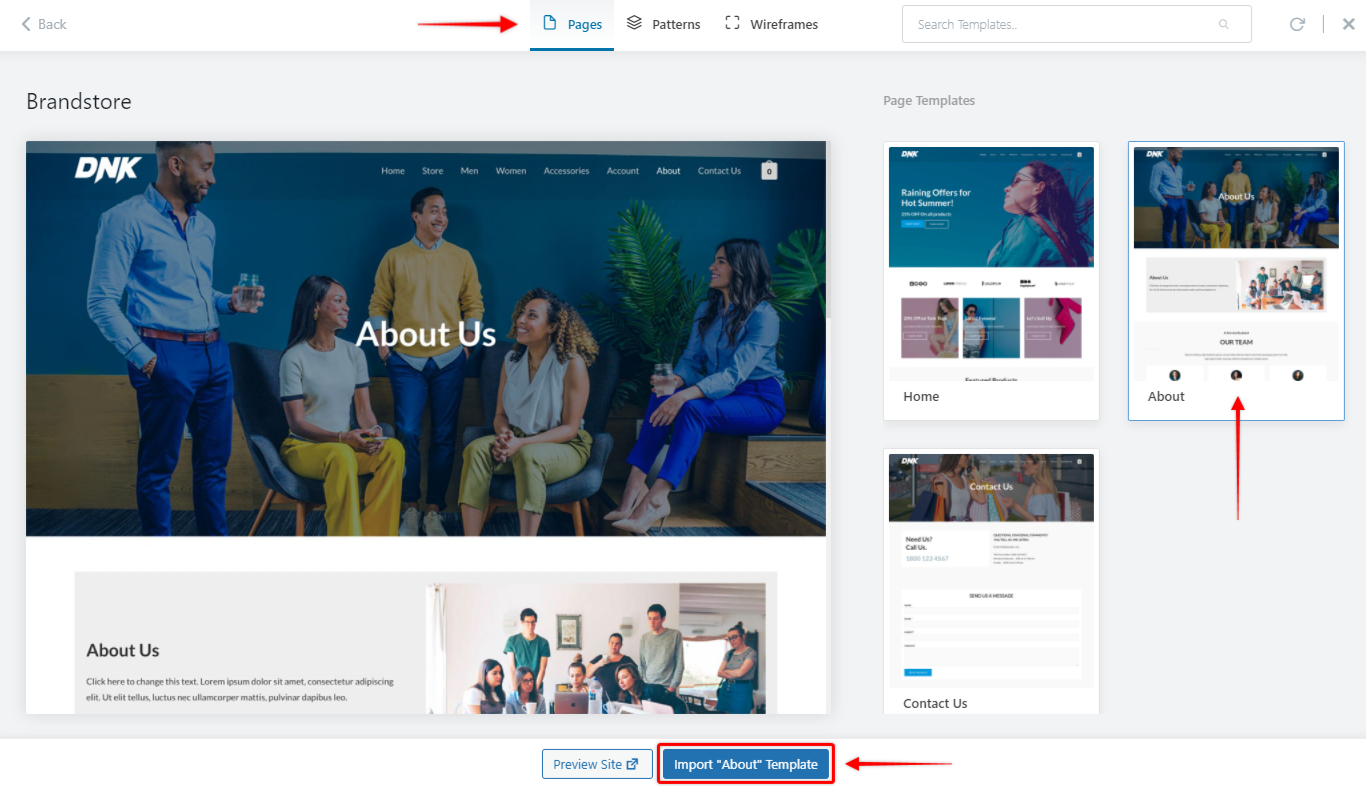
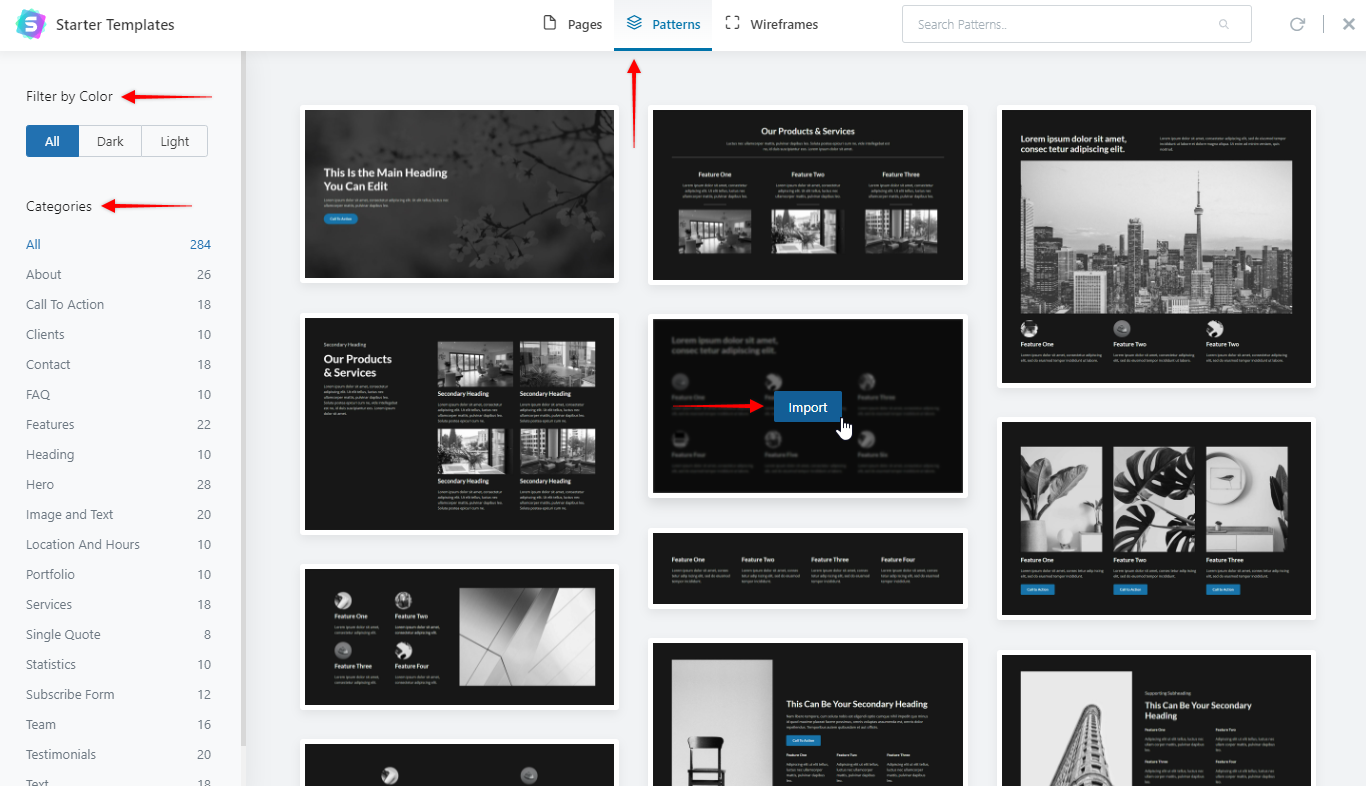
Step 2 – In the top menu of the Library, you will see the “Pages“, “Patterns“, and “Wireframes” tabs. Select the one you wish to import.
Step 3 – Next, you can browse the templates and select the one you wish to import:
Import Page Template: Click on the Starter Template you like to preview the available pages. Select the page template you wish to import and click on the import button;

Import Pattern / Wireframes: Filter blocks by color and category. Once you find the block you need, hover over it, and click on the “Import” button;

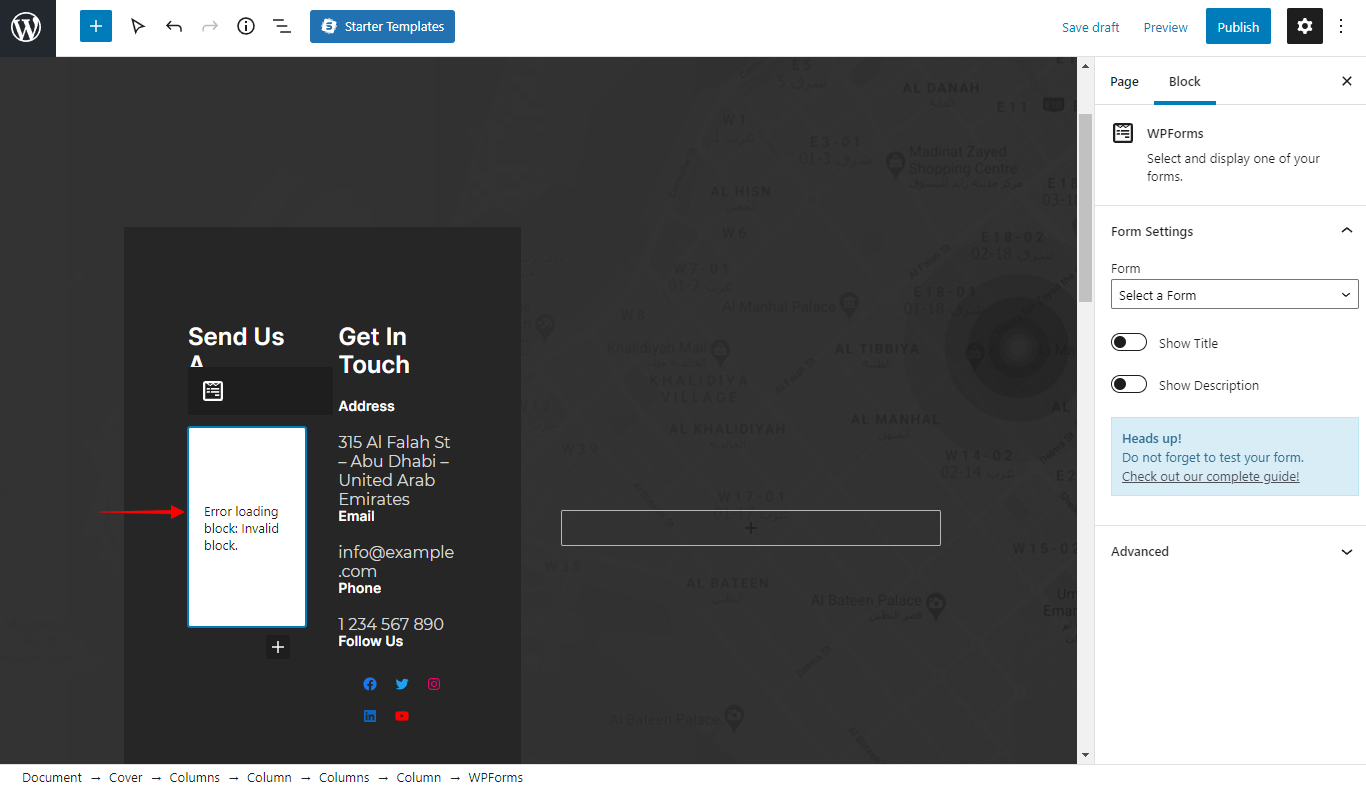
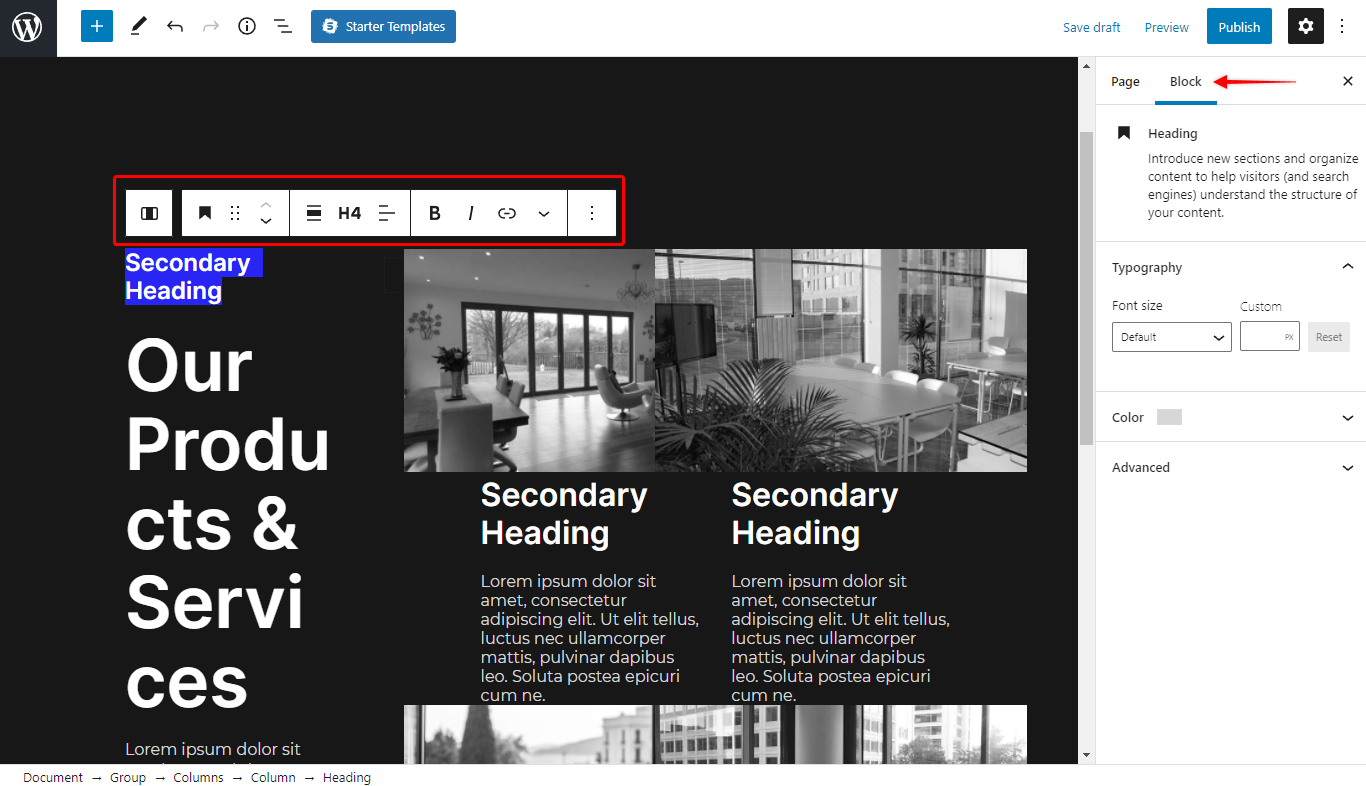
Step 4 – Once you import page template, pattern, or wireframe blocks, you can edit them as needed;

Step 5 – You can repeat steps 2, 3, and 4 as many times as needed. Finally, when you are satisfied with your page or post design (or mockup), click the “Publish” button.
Plugins and Customizer
After importing any Gutenberg Starter Template, you might notice that some colors or typography look differently than in the Library. This difference is happening because your customizer settings are automatically inherited by templates.
For example, let’s say you’ve set the yellow background color for buttons in the customizer. At the same time, the page template you want to import has a button with green background in the Library. After importing the page, a customizer setting (i.e., yellow background color) will be applied to the button. As a result, the button background will be yellow instead of the green you saw on the demo.
Similarly, typography will be inherited from the customizer. All headings and content will have typography set from the customizer.
Further, templates might look different if there is a required plugin missing. When importing individual templates and blocks, plugins will not be automatically installed and activated. Here, you would have to install and activate these plugins manually so your templates would look as intended.