Introduction
Color palettes inside the Astra theme are not just a combination of a few colors. You can change the look and feel of the entire website with just a few clicks using the color palettes. In this document, we will explain how to properly use the color palettes so that you get the maximum out of this amazing feature.
What are the color palettes?
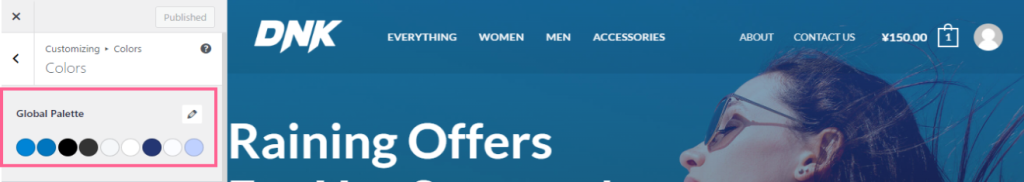
Color palettes are the combination of the colors that you can use to change the way your website looks. Each palette is customizable to match the theme and the logo color of your website. There are 9 colors which will be added by default to each of the color palettes. You can simply edit them and add the colors as per your requirement. By default, the color palette one is selected for your website and you can change the active palette as well as per your requirement.

Note:
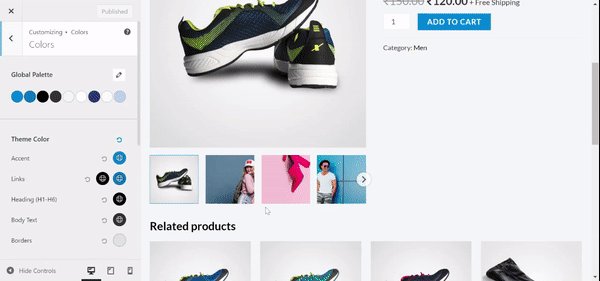
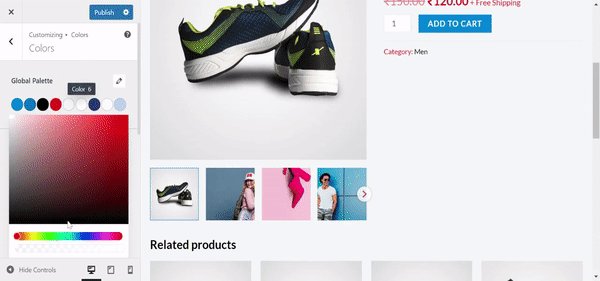
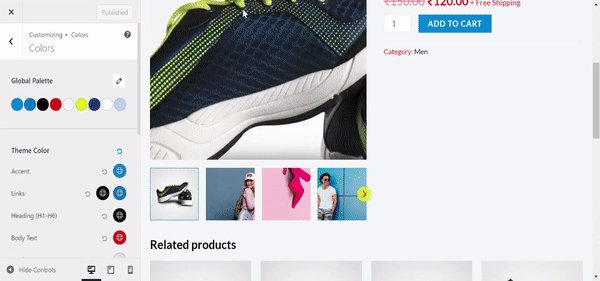
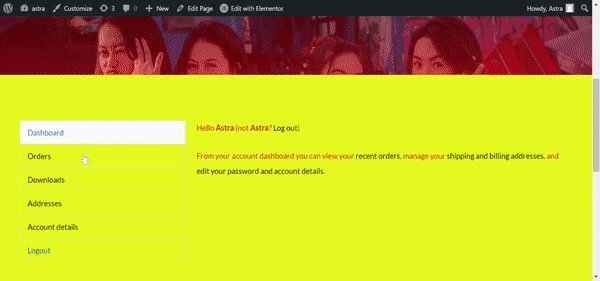
Since Astra 3.9.0, we have been using global colors on multiple instances. Color 4 and Color 6 from the Global Palette change the arrow color and arrow background color on the slider button in the product gallery. And color 6 – It also affects the background colors in the my-account section. Have a glance at the attached video for a better understanding,

Decoding Color Palettes
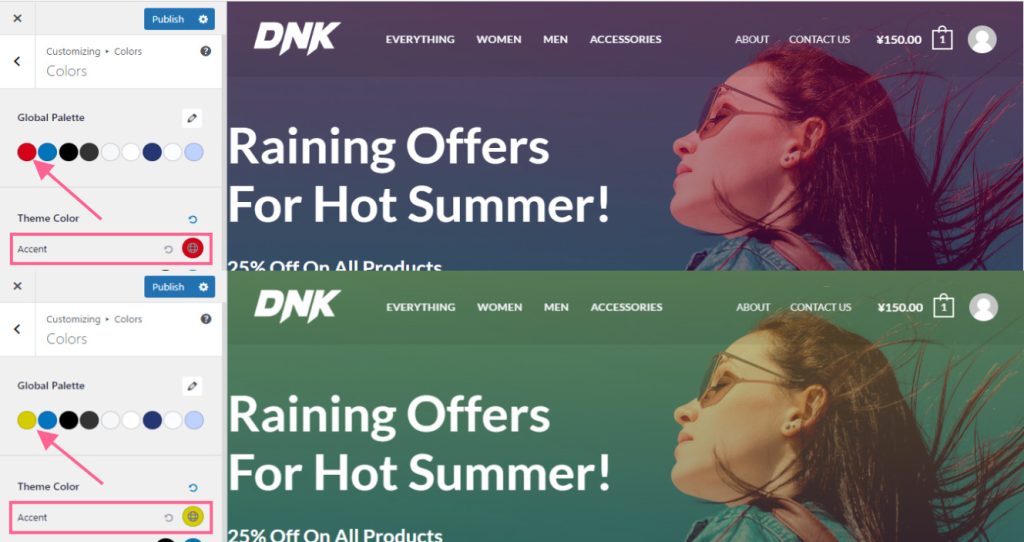
Accent: This is the first color of the palette. It determines the background light color of your website. You can change the color as per your requirement. Just click on the first color of the palette and it will open the color selector. Select the color of your choice.

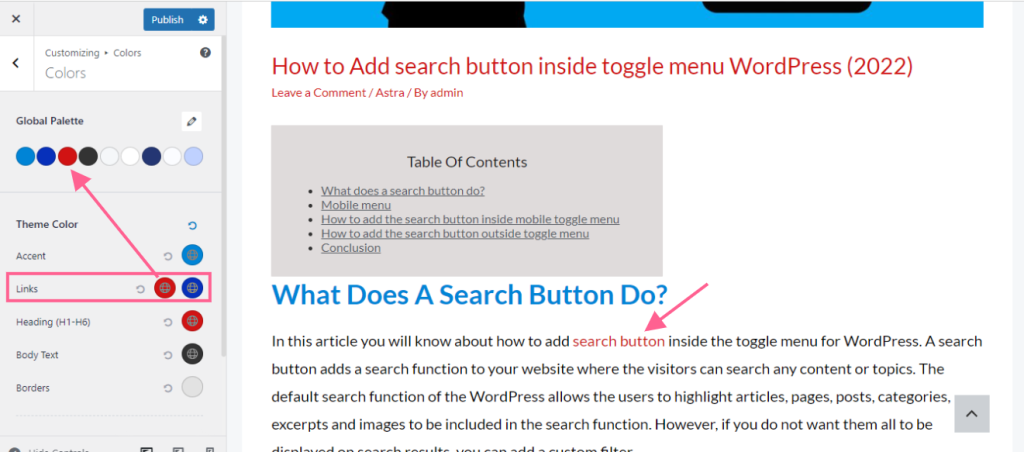
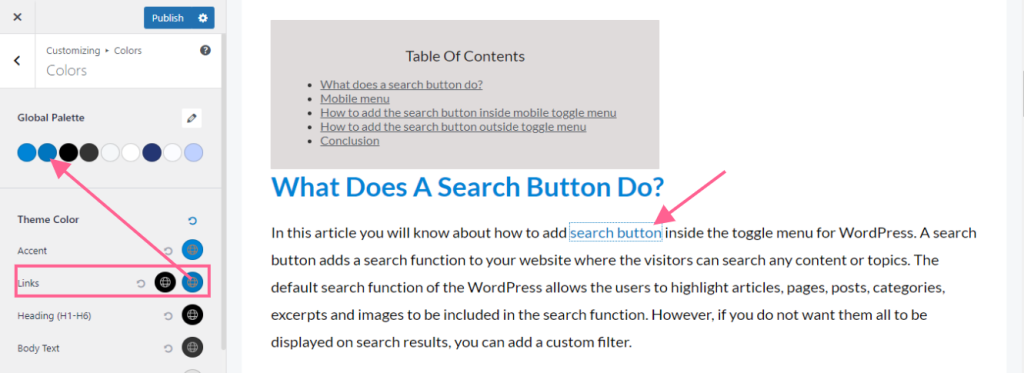
Link Normal color: The third color on the palette is by default set as the link color. You can change it either by clicking on the color palette or the link color directly.

Link Hover Color: The second color on the palette is by default set as a link hover color. You can change the link hover color directly by clicking on the second color on the color palette.

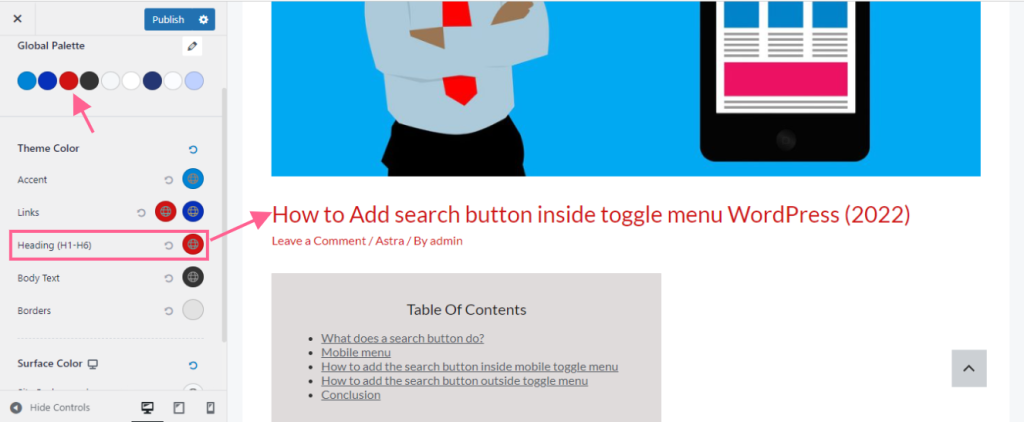
Heading Color: .The third color is also set by default as the heading color unless otherwise applied on the individual pages.

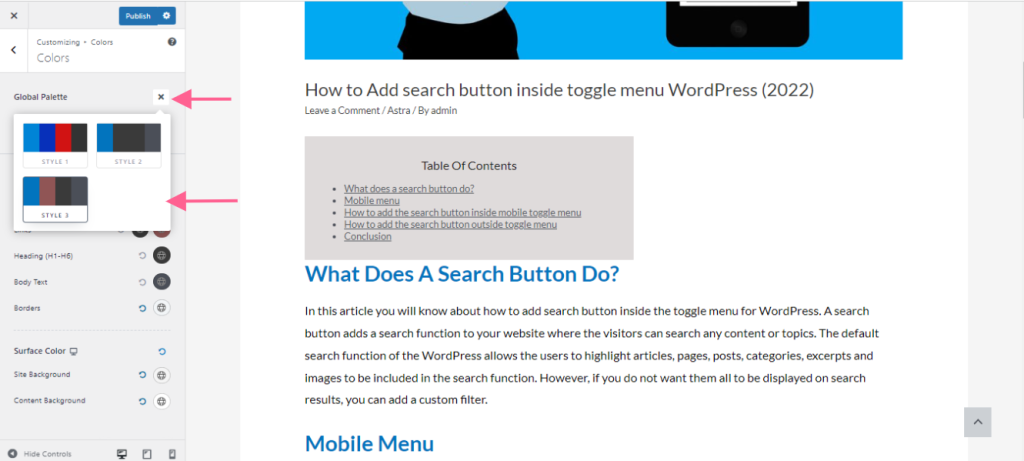
How to create the color palette
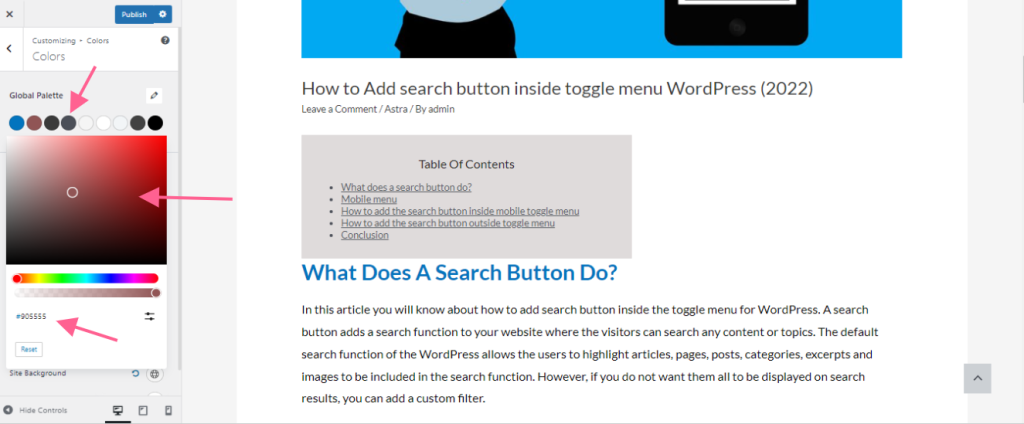
By default, there are three different color palettes available within the Astra theme. You can navigate to Appearance>customize>Global>colors to access them. To edit the colors on the color palettes, simply click on any of the colors and which will bring up the color selectors. Choose the colors as per your preference by clicking on the colors of your choice. You can also copy the color codes and paste them on the color code section in order to choose the colors of your choice.

How to change the color palettes
You can simply click on the pencil icon next to the Global palettes and you will get the option to choose the three available color palettes. This feature will help you change the entire look of the site just by simply changing the color palettes.