Sometimes you may have pages on your site, that have few lines of text or very less content.
In such cases, the footer displays below the content somewhere between the page. That does not give a nice look to the page.
You can stick the footer to the bottom so that no matter what your content length is, the footer will stick at the end of the page.
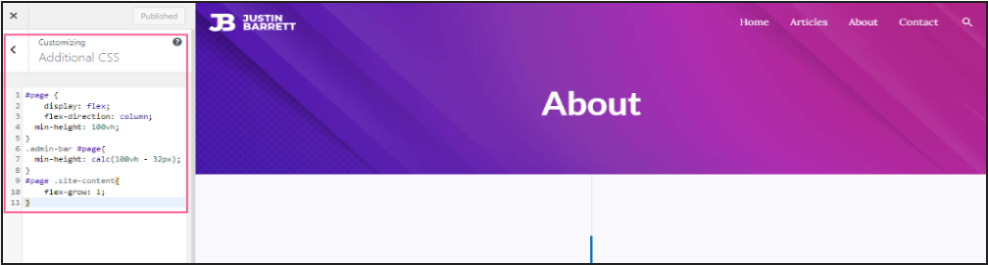
Add the following CSS to the code editor of your website.
#page {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.admin-bar #page{
min-height: calc(100vh - 32px);
}
#page .site-content{
flex-grow: 1;
}
How to add the code to the WordPress website?
Please follow the steps below to add the above CSS code to your website.
- Navigate to WordPress Dashboard
- Click on Appearance and click on the Customize
- Scroll to the bottom and click on Additional CSS
- Copy the code above
- Paste it on the code editor
- Click on Publish