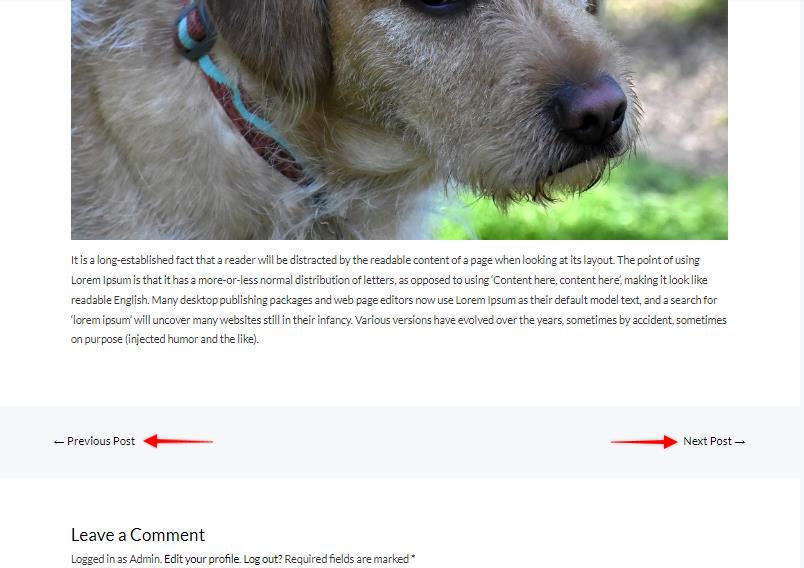
If you wish to remove the navigation (Previous and Next) links from the single blog post, this article is for you.
You can do this in multiple ways. We are going to show you all the possible ways to do this. You can choose whichever method is convenient for you.

Step 1: Using the Customizer
This is one the easiest method; however, this is available only with the Pro version. If you have not purchased the Astra Pro version, please check our pricing details here. If you do not wish to purchase the Astra Pro at the moment, please continue to steps Two or Three.
If you have already purchased the Astra Pro theme, please ensure that the Blog Pro module is activated and navigate to Appearance>Customer>Blog.

Click on Single Post.

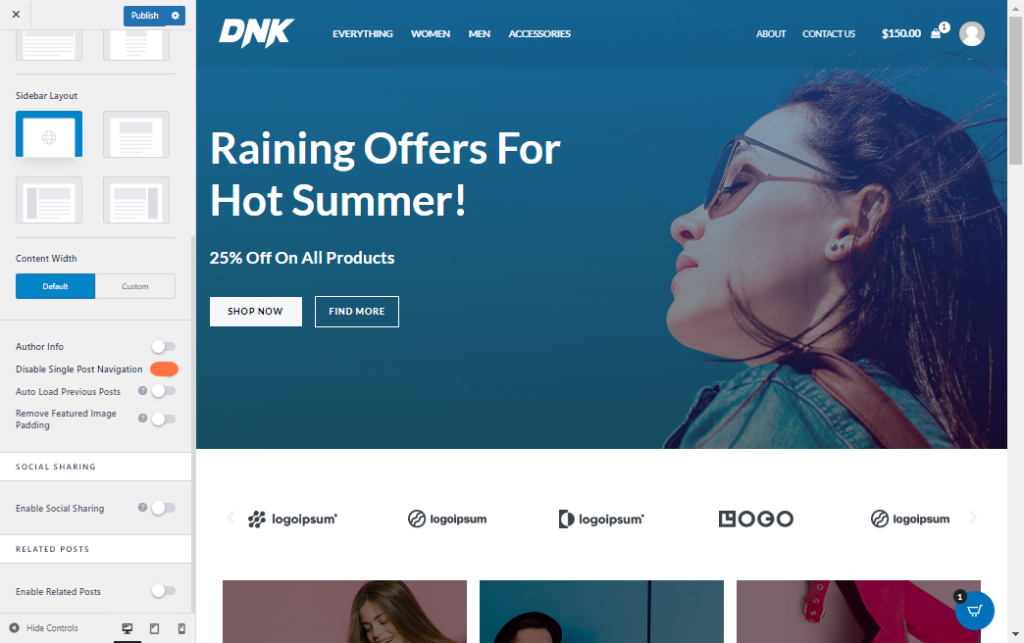
Scroll down and enable the radio button next to “Disable Single Post Navigation” by clicking on it.

Hit publish to make the changes permanent.
Step 2: Using the FTP Server
The navigation links can be removed with the filter. Below is the code for the required filter-
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );
Where should I put this code?
We recommend you put the filter code in the child theme’s functions.php file. Below are the steps that explain how to put the custom code into the child theme’s functions.php-
- Install and activate Astra Child Theme.
- Open your WordPress site via FTP. We would recommend you use FileZilla.
- Navigate to wp-content > themes > astra-child
- Right-click functions.php and select View/Edit
- Add your code at the bottom of the file and save it.
Step 3: Using the Theme Editor
If you are not sure about how to use the FTP, you can simply use the Theme Editor to add this code to your website. Here is a document on how to add this code to your website’s child theme function.php.
This will remove all the previous and next post links from your single blog posts.
