Astra Header Footer Builder is the new and advanced way to design a creative Header/Footer in Astra.
This article will help you to understand how to get started with available options with Astra Footer Builder.
Getting Started
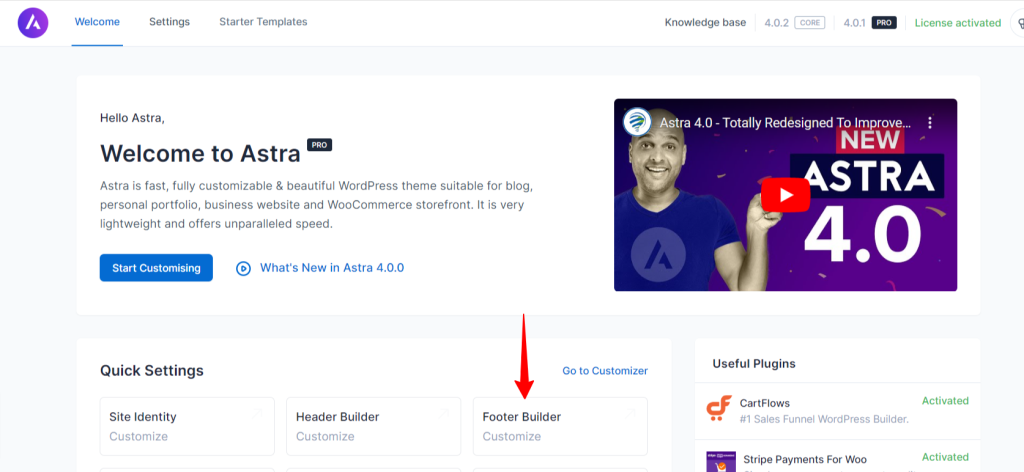
Once you have the Astra theme installed, go to the Astra Dashboard page under Astra > Dashboard. Here you can see ‘Footer Builder‘ under the ‘Quick Settings‘ module. Click on it to customize the footer builder.

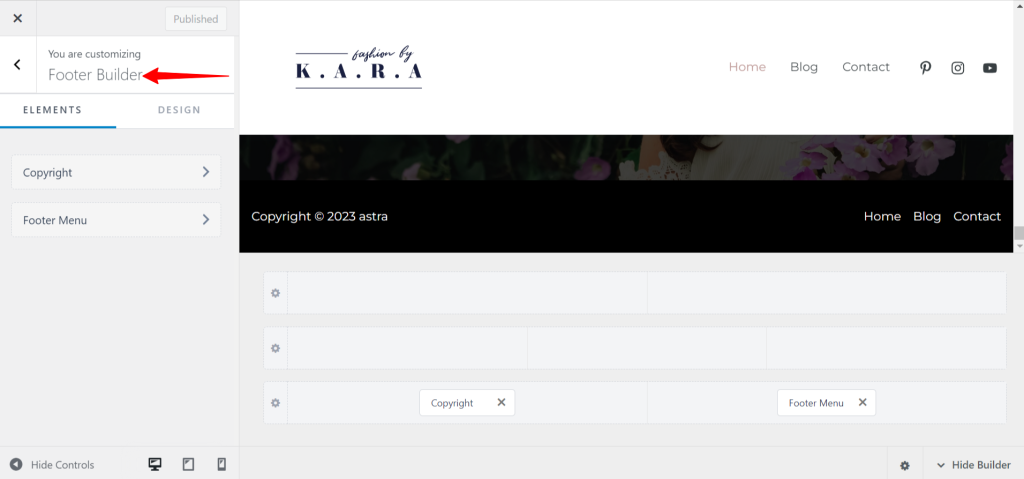
Once you are in the customizer, you will see customizing options for Footer Builder.

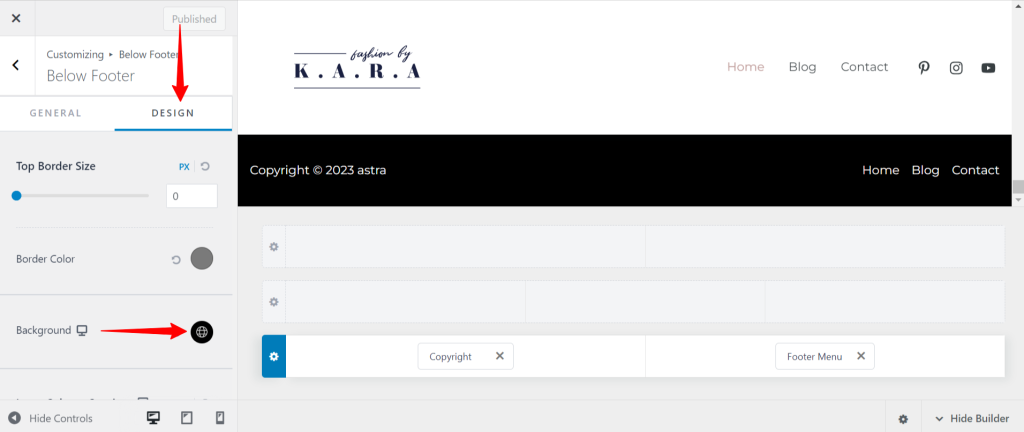
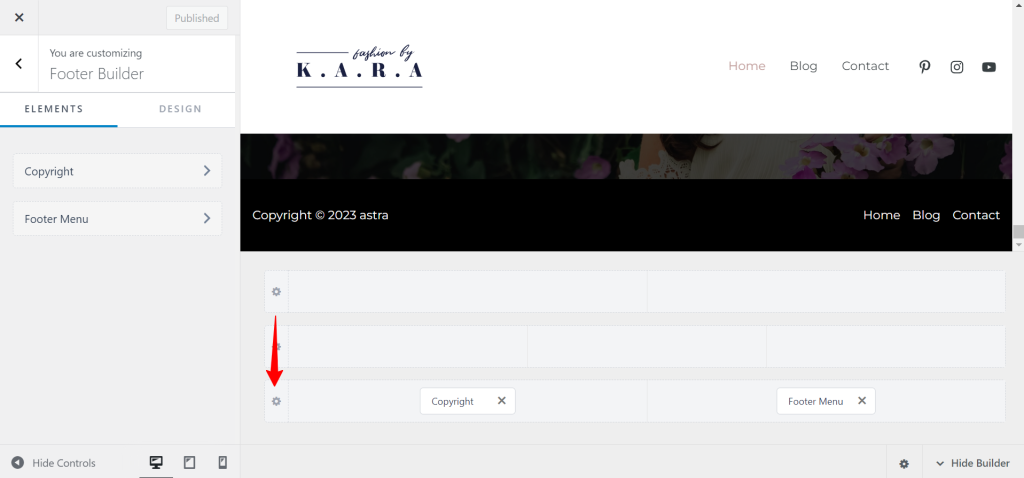
From the customizer settings, you can set the footer elements of your choice based on your requirement. Once you add the footer elements and think of how to add background to those elements, hover the mouse onto the Primary Footer/ Above Footer / Below Footer and then click on the settings icon.

By clicking the settings icon, you will navigate to the respective Footer customizer options. Navigate to the ‘Design’ tab, where you find the option to set the background color/image/gradient to the primary footer.