If you want to change the “Add to Cart” button text, you can do so with the help of the Loco Translate plugin.
How to Change the “Add to Cart” button text Using Loco Translate?
- First, install and activate the plugin.
- It will add a new section to your WordPress dashboard down below settings.
- Navigate to Loco Translate > Home.
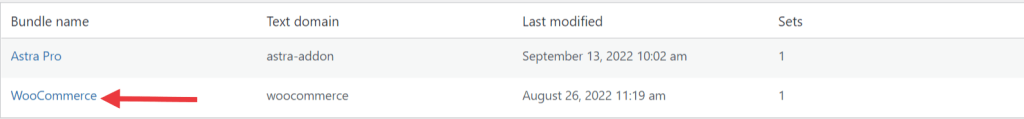
- Then, you’ll see a screen like this.

- Click on ‘WooCommerce’ under Running plugins.
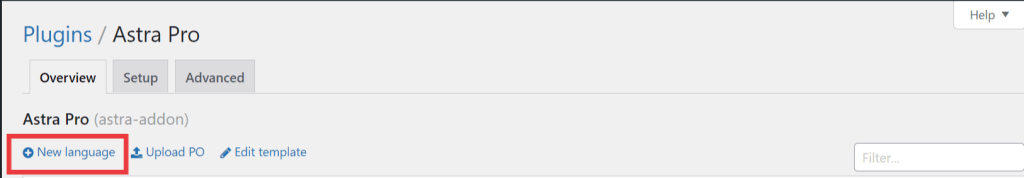
- And then, click the ‘+New Language’ option.

- What you’ll want to do is choose the language that you have active on your WordPress site from the drop-down menu there.
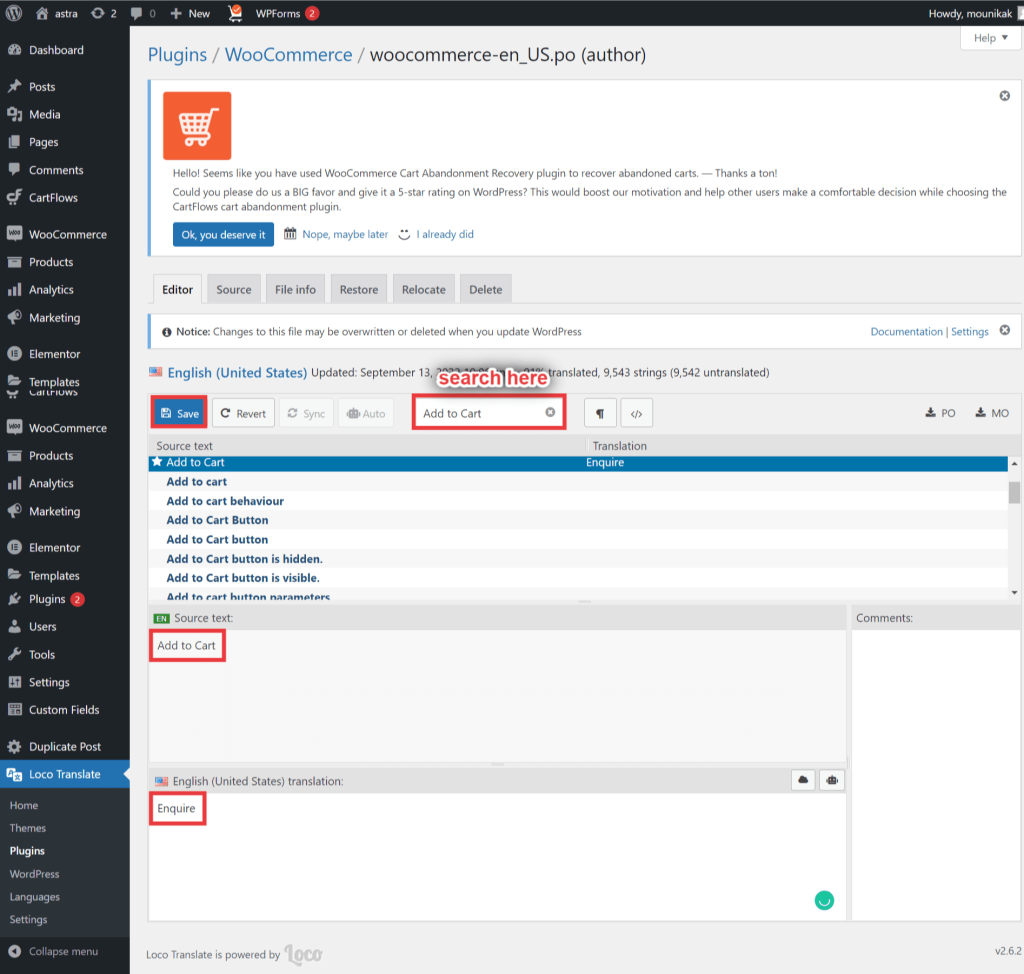
- After that, you’ll see a list with all the text “strings” that you can translate.
- At the top, there is a handy “filter” field where you can search for the text ‘Add to Cart’.

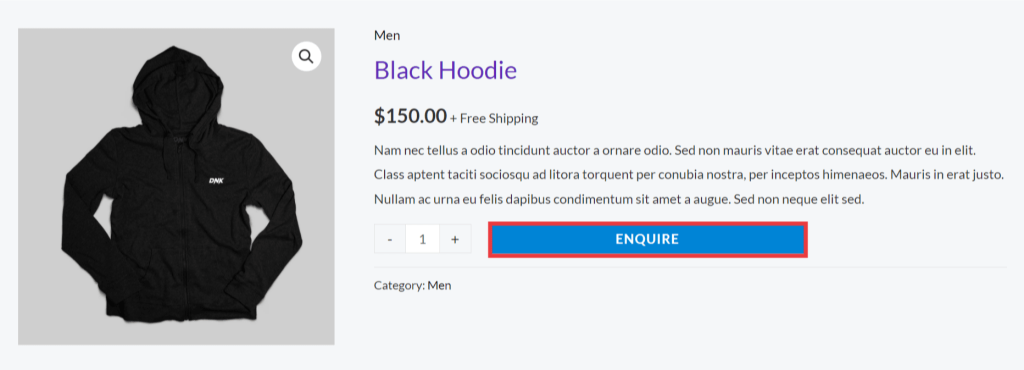
Demo: We want to change the “Add to Cart” text to ‘Enquire’ for our demo. We just select “Add to Cart” from the list, and then in the bottom box for our “translation”, we enter what we’d like it to say instead. After that, you only need to click the “save” button in the top left to make the change live. It worked for us.

Using Customizer to Change the Button’s Text Style
If you would like to change the way the text on the buttons appears globally on your entire website, here are the steps that you should follow:
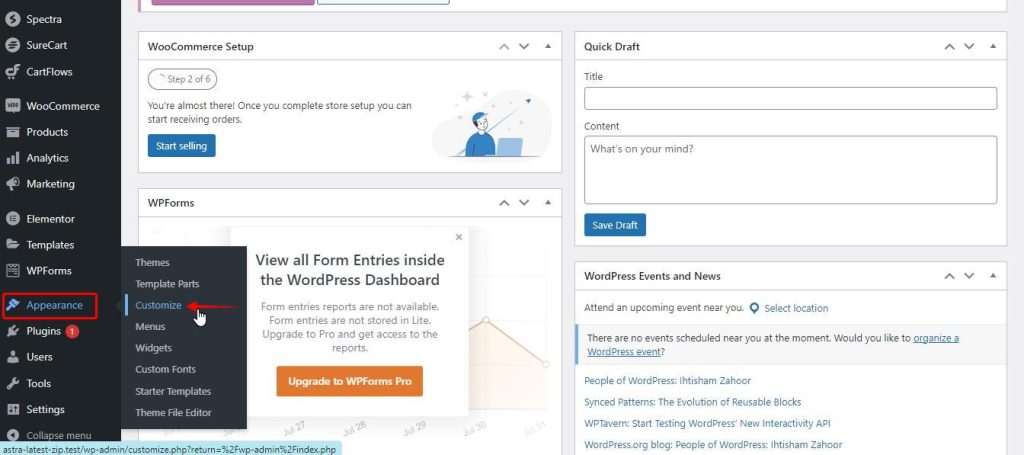
Step 1: Navigate to your WordPress Dashboard > Appearance > Customize

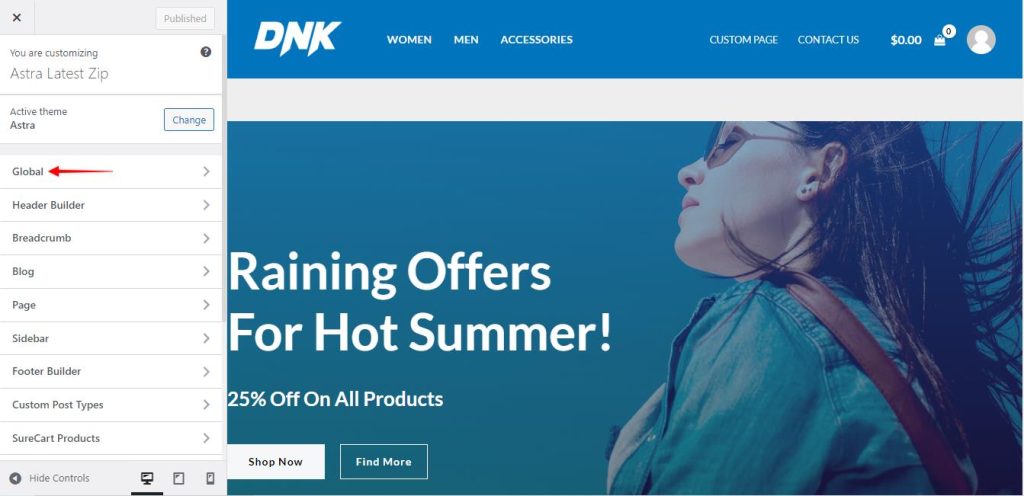
Step 2: Click on the Global option inside the Customizer

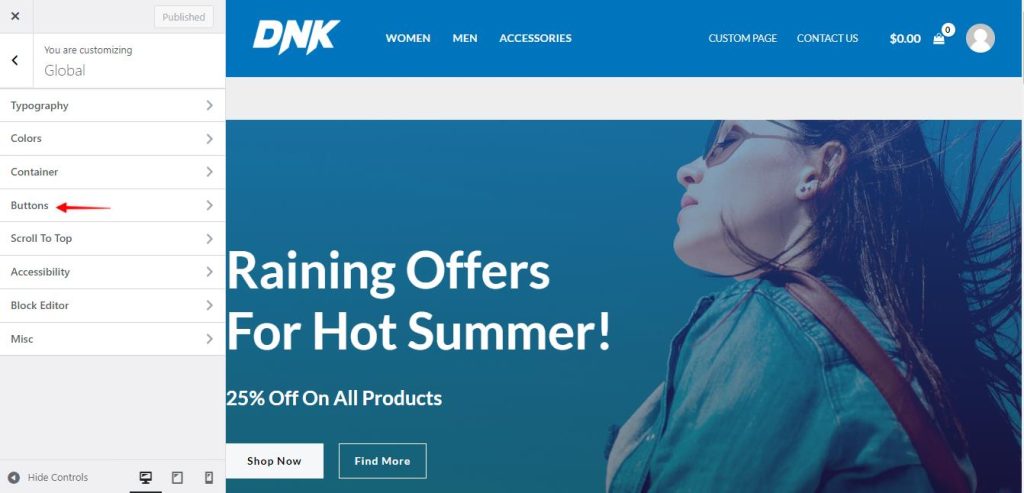
Step 3: Click on Buttons to access the global button settings

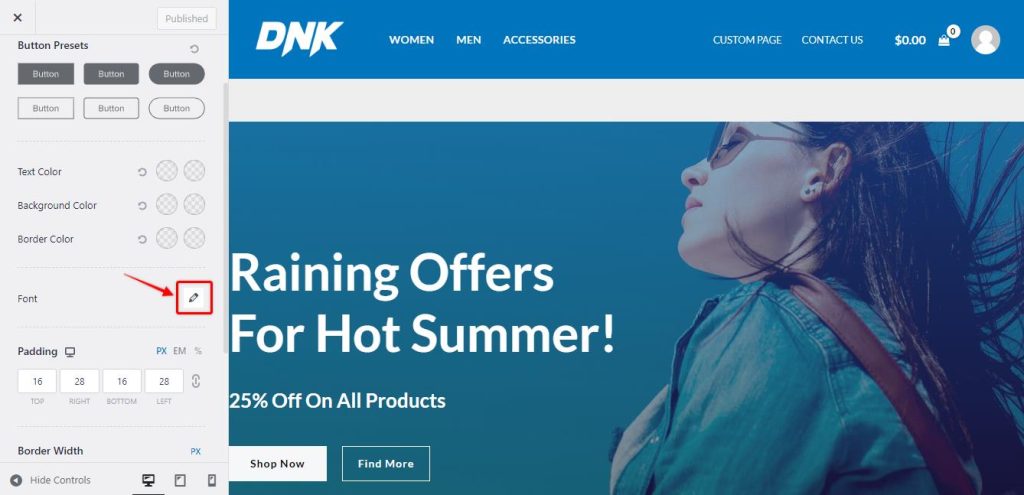
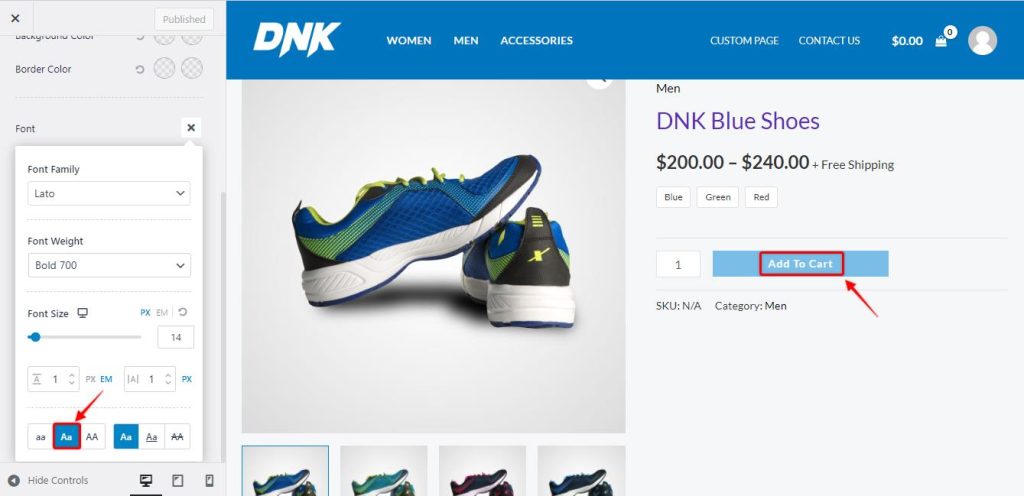
Step 4: Click on the pencil icon next to Fonts to access the fonts settings

Step 5: Select the text transform option to capitalize.

Please note that this change will have a widespread impact, affecting all buttons across your website. However, if you prefer to maintain the original styling for other buttons and only capitalize the “Add to Cart” button text, we have an alternate solution for you.
Using Custom CSS to Transform the Add to Cart button text
You can achieve this by utilizing the following CSS code snippet:
For Single Products Page
.woocommerce div.product form.cart .button.single_add_to_cart_button {
text-transform: capitalize;
}For Shop Page
.woocommerce ul.products li.product .button, .woocommerce-page ul.products li.product .button {
text-transform: capitalize;
}By implementing this CSS code, you can ensure that only the “Add to Cart” button text will be displayed in uppercase, leaving the rest of the buttons unaffected.
If you are unsure about adding custom CSS code to your website, no worries! We have prepared a helpful article that provides step-by-step guidance on incorporating custom CSS code. You can access the article for detailed instructions.
Should you require any further assistance or have any questions, feel free to reach out. We are always here to support you and make your website customization experience as smooth as possible.
