Astra version 1.3.0 and above provides a feature to add background images to various sections of the site.
You can enhance the design of the Body, Header, Content, Sidebar, and Footer of your website with this option. In addition to the previous background color option now you can see the background image option as well.
Where can I find the option?
From your WordPress dashboard navigate to Appearance > Customize and under various areas, you will find settings to upload background images
Where can I add a background image to Astra theme?
With Astra theme, you get an option to add a background image to following areas-
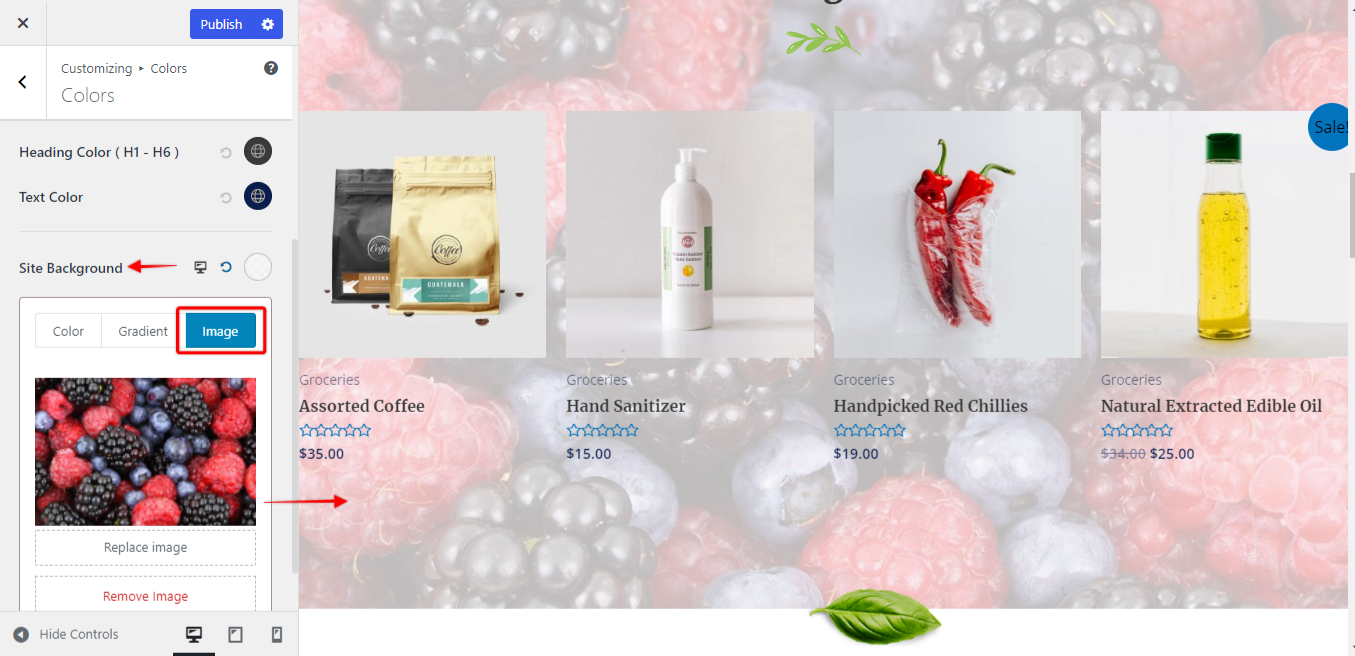
Body: To add a background image on the body of the website, please navigate to Appearance>Customize>Global>Colors. Scroll down to Site Background. You will have 3 different options such as Color, Gradient and Image. The color option lets you select a static color as the site background. The Gradient option lets you choose multiple colors as your site background. Image option lets you select any image as the site background.

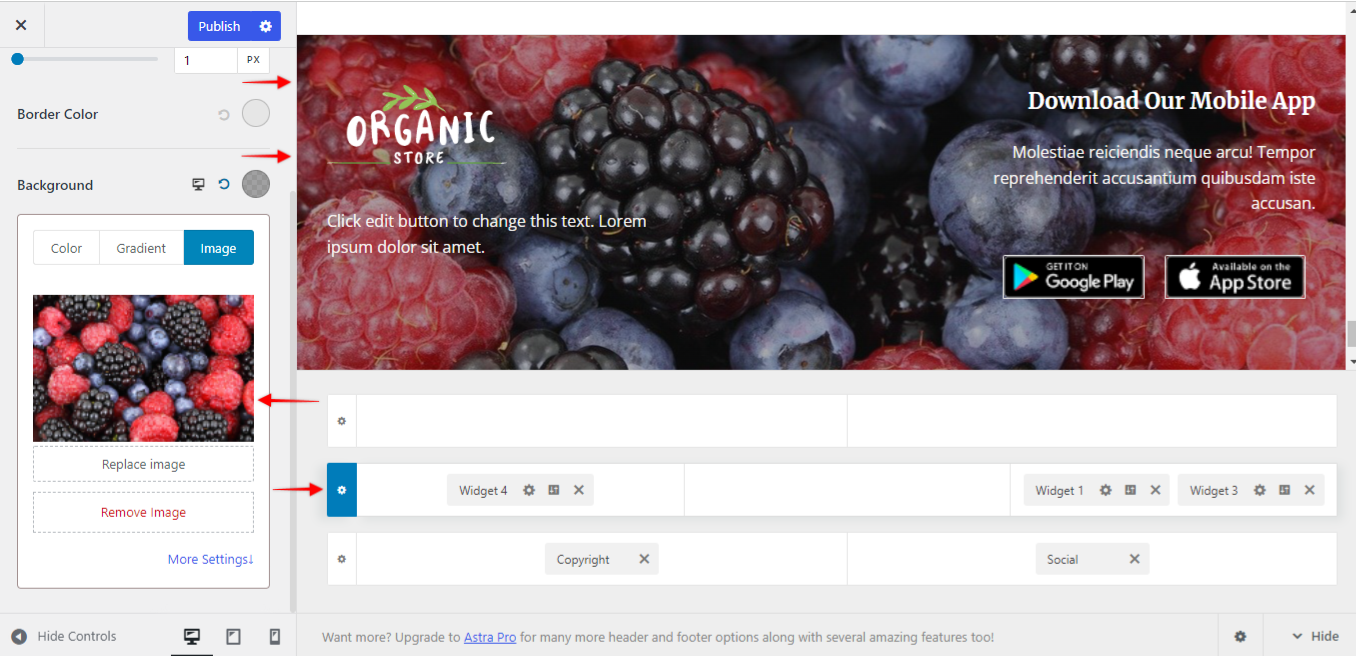
Footer Widgets: To select a background on the footer widgets, navigate to Appearance>Customize>Footer Builder. Click on the gear icon as shown in the image below. Navigate to the Design tab and scroll to the Background option. You can choose a single color, gradient color or an image as the background of the footer widget.

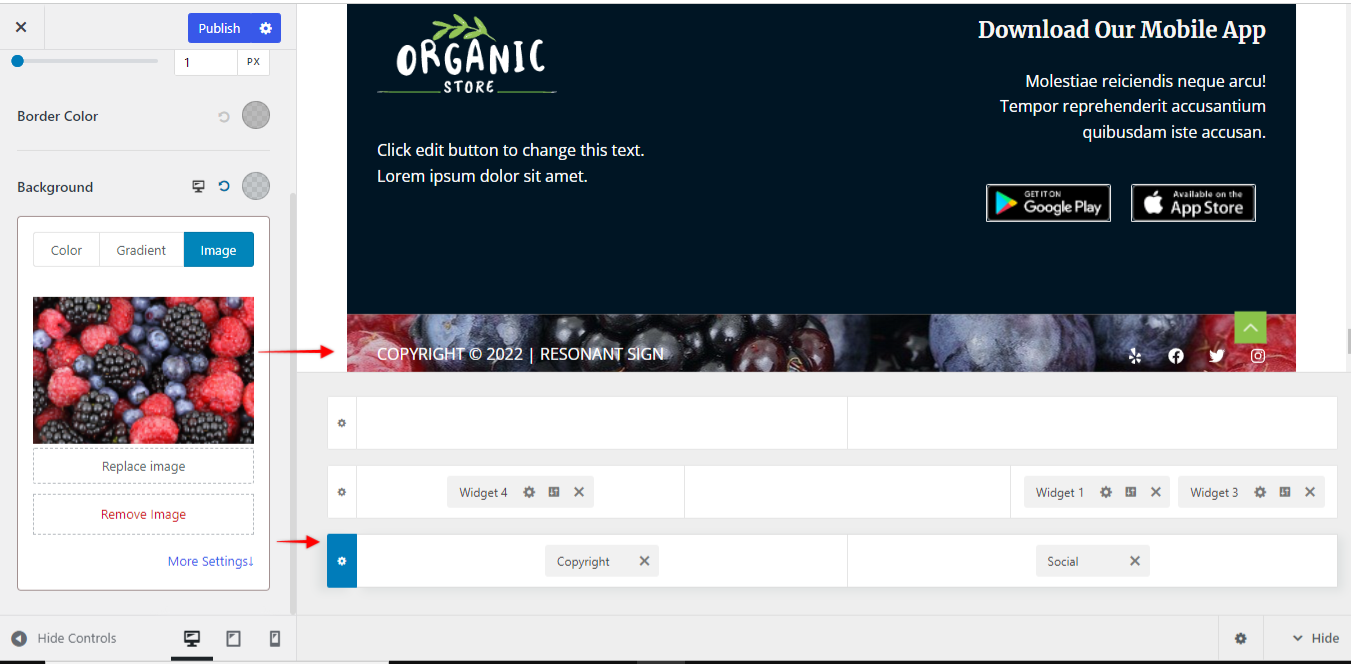
Footer Bar: To add a background to the Footer Bar which is basically located as the the bottom of the Footer Widgets, please navigate to Appearance>Customize>Footer Builder. Click on the gear icon as shown in the image below. Navigate to the Design tab and scroll to the Background option. You can choose a single color, gradient color or an image as the background of the footer widget.

Background image for Astra Pro Modules
In addition to Body, Footer Widgets, Footer Bar section, you get an option for following modules of Astra Pro –
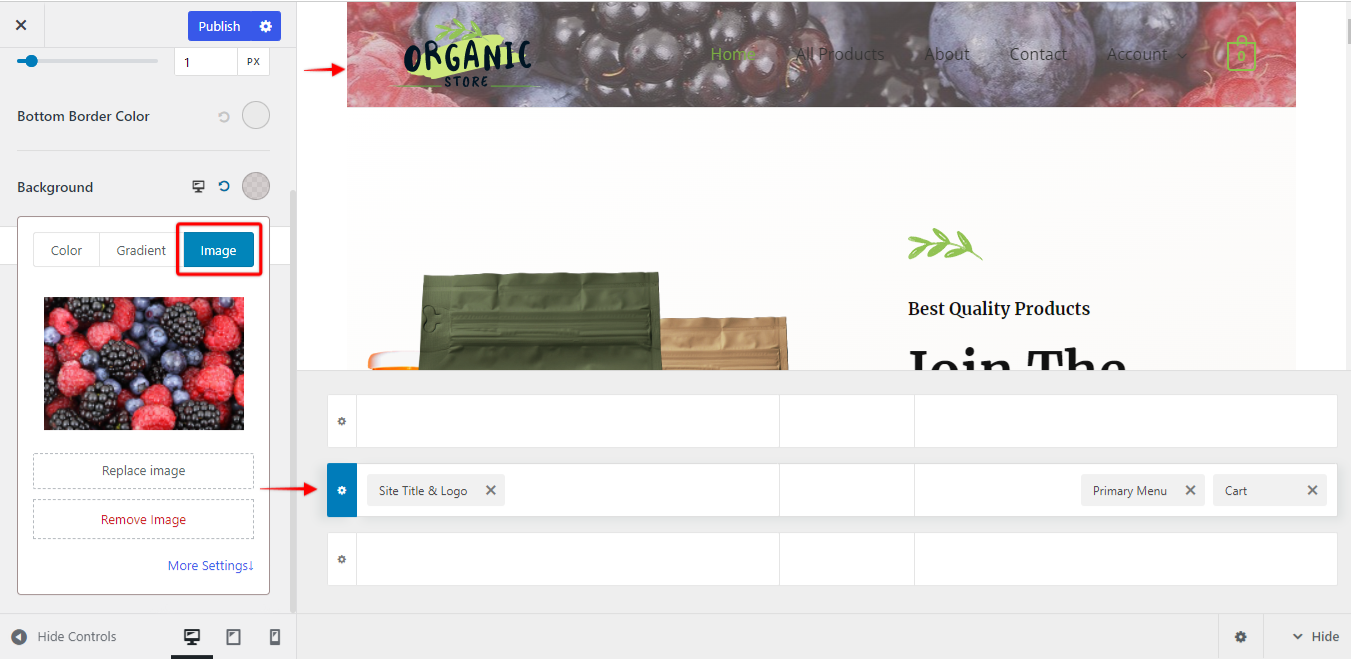
Primary Header: To add a background to the Primary Header please navigate to Appearance>Customize>Header Builder. Click on the gear icon as shown in the image below. Navigate to the Design tab and scroll to the Background option. You can choose a single color, gradient color or an image as the background of the Primary Header.

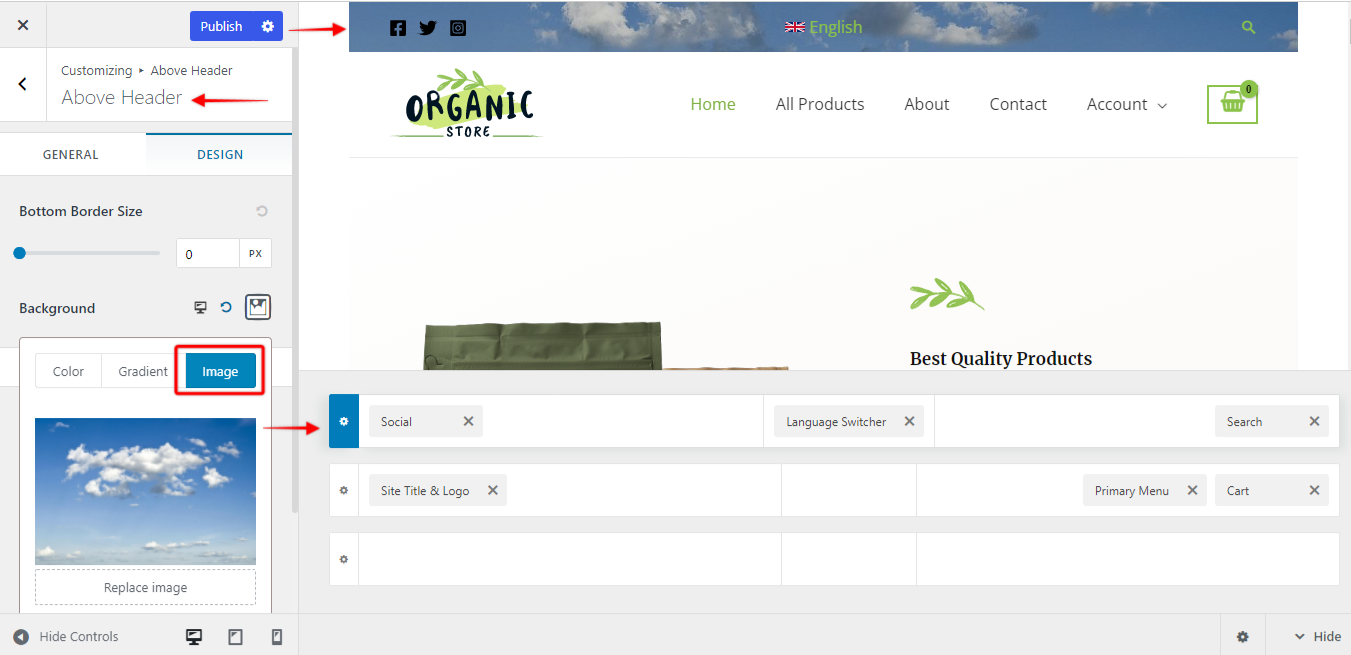
Above header: In addition to the primary header, you can also add a background to the above header section. Please naviagte to Appearance>Customize>Header Builder. Click on the Gear Icon as mentioned in the image below to access the above header section. Navigate to design tab and scroll down to the background option. You can choose a single color, gradient color or an image as the background of the above header section.

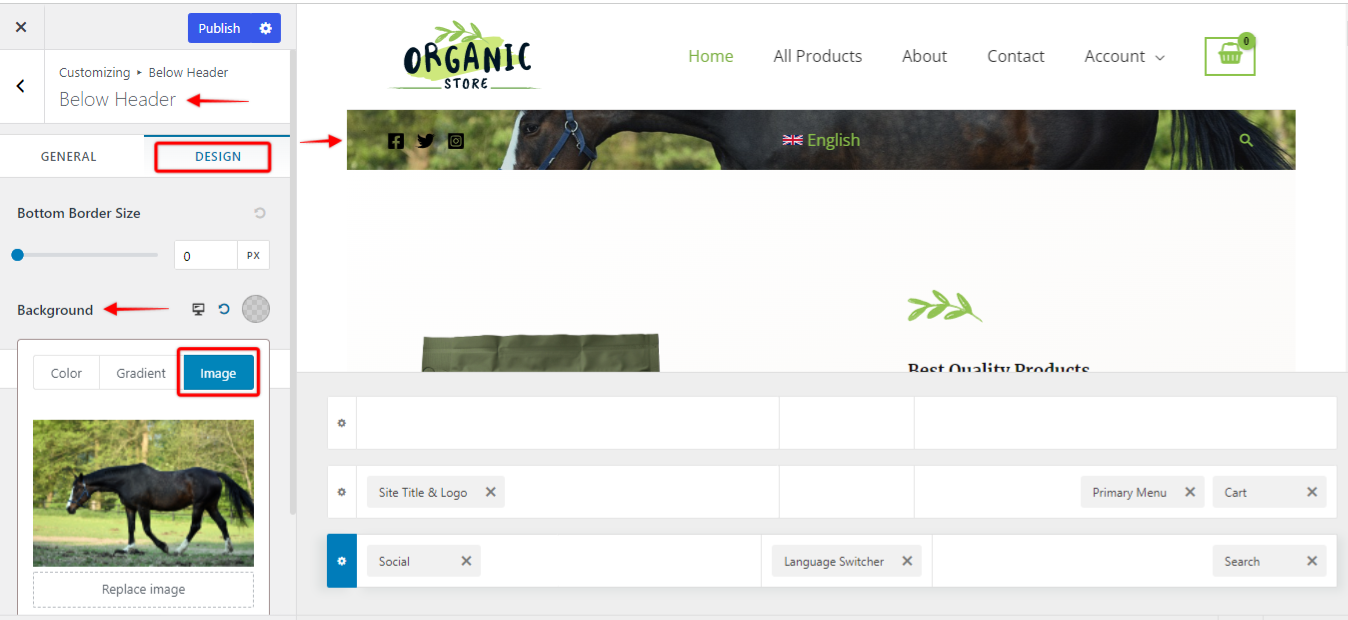
Below Header: Similar way, you can also change the background of the below header section.

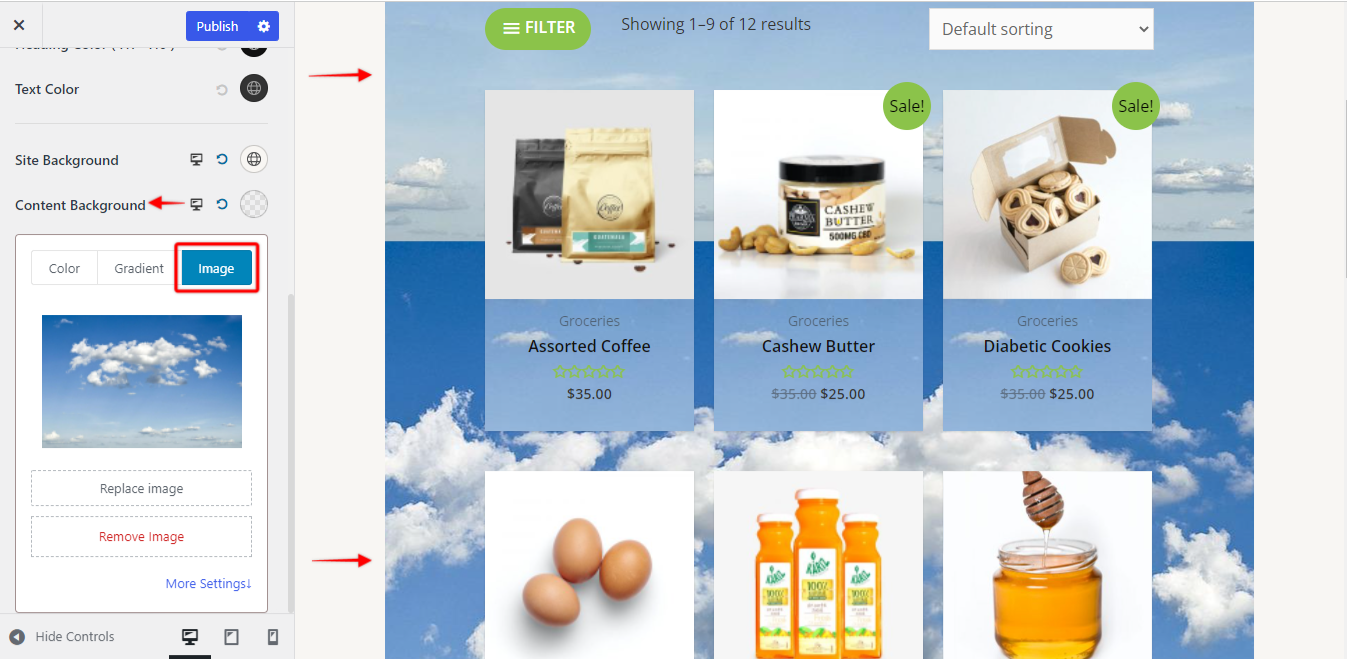
Content Background: In order to change the content background, you will need to navigate to Appearance>Customize>Global>Colors. Scroll down to the Surface Color section and you will find the content background color just below the site background. As usual, you can either choose a static color, gredient or an image as the backgroun of the contents of your website.

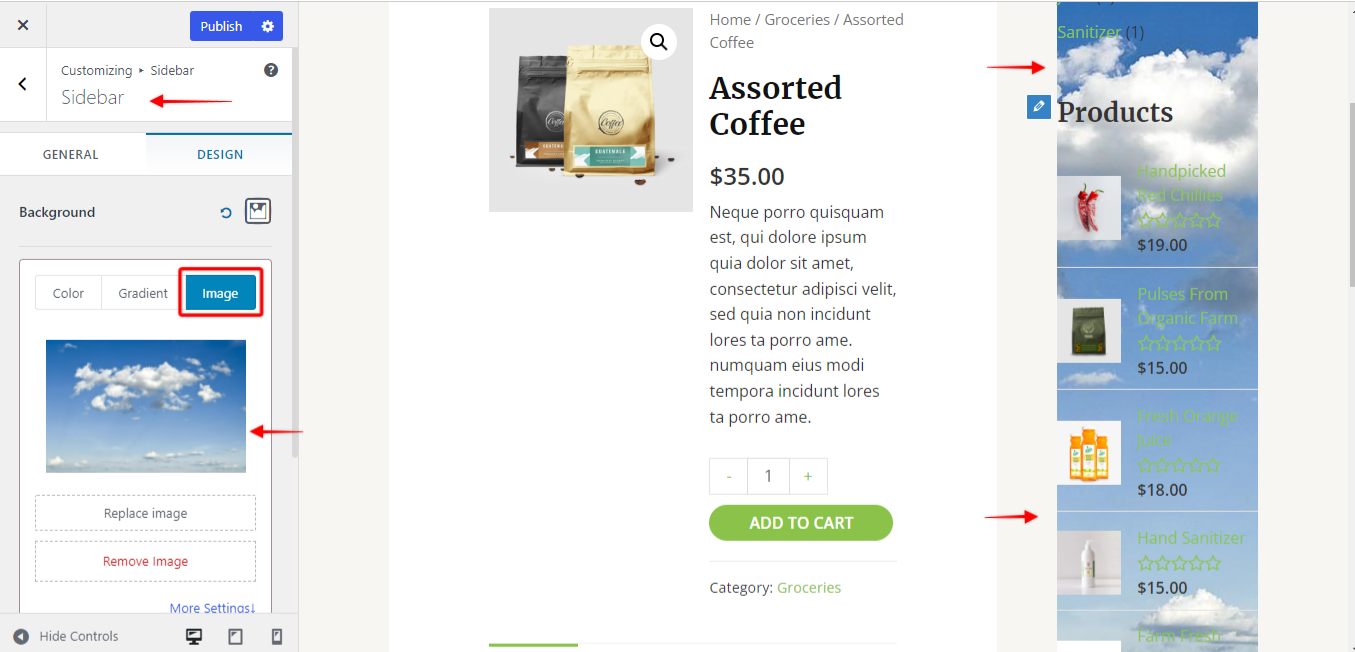
Sidebar background: Sidebar on the WooCommerce website, plays a very important role and it is important that it should be customized as per your customers’ need. In order to change the background of the sidebar, please navigate to Appearance>Customize>Sidebar. Navigate to Design tab and you will see the Background color option at the top of the page under the colors option. You can either choose a static color, gredient or an image as the backgroun of the contents of your website.

Note: Background option might be visible only if you have Colors & Background module enabled from Astra Pro. Also, the setting does not work, if you have a Transparent header activated on your site. To know more about the background color of the transparent header, please check this document. If you are not sure about what transparent header is, please follow the document here.
Options for Background Image
Background image option allows you to choose an image from media library or you can upload a new file. After uploading the image, click on More Settings option. Now you can set following CSS properties for the image –
- Repeat
- Background Image Position
- Background Size
- Background Attachment
You can adjust the background color overlay with color picker. A nice transparent layer of color above image will enhance the background image design.
Important Notes:
- After adding a background image, make sure to adjust the opacity of background color with color picker.
- Background applied to the body will not be visible for Full Width/ Stretched – Container Layout as in this layout width of the container is stretched to the fullest.
