This guide provides step-by-step instructions on how to hide “Product Prices” and the “Add to Cart” button for users who are not logged in on a WordPress site using the Astra theme.

You can accomplish this by adding a custom code snippet to the child theme’s functions.php file or using Astra Pro Custom Layouts Hooks.
How to Hide Price & Add to Cart for Logged Out Users in Astra Theme
Before proceeding, ensure that the following requirements are met:
- WordPress is installed and activated.
- Astra theme is installed and activated.
- A child theme is set up (recommended for making code customizations).
Here is the code snippet that will be used to hide prices and the Add to Cart button for logged-out users:
add_filter( 'woocommerce_get_price_html', 'astra_hide_price_addcart_not_logged_in', 9999, 2 );
function astra_hide_price_addcart_not_logged_in( $price, $product ) {
if ( ! is_user_logged_in() ) {
$price = '<div><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">' . __( 'Login to see prices', 'astra' ) . '</a></div>';
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
return $price;
}Implementation Methods
Follow the below enlisted steps to implement the code snippet:
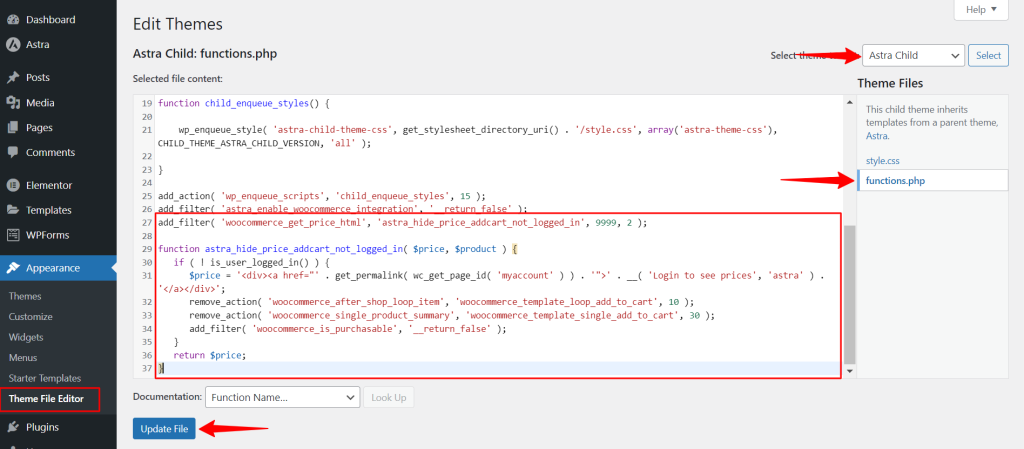
Method 1: Using Child Theme Functions.php
- Open your WordPress site’s file system.
- Navigate to wp-content/themes/your-child-theme/ directory.
- Locate and edit the functions.php file using a text editor.
- Copy and paste the provided code snippet at the end of the file.
- Save the file by clicking “Update File” button.

Method 2: Using Astra Pro Custom Layouts Hooks
- Go to your WordPress admin dashboard.
- Navigate to Astra > Site Builder.
- Select the appropriate location where you want to apply the customization (e.g., Single Product, Shop Page).
- Click on Add New Layout or edit an existing one.
- Switch to the Hooks tab.
- Paste the code snippet into the Before Content or After Content field.
- Save the changes.
Note:
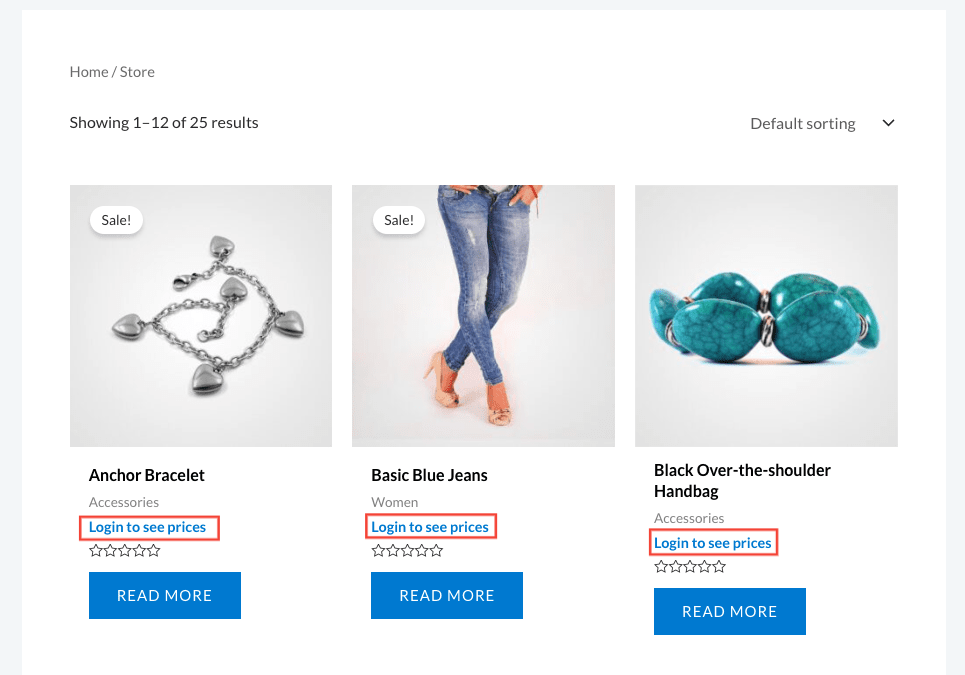
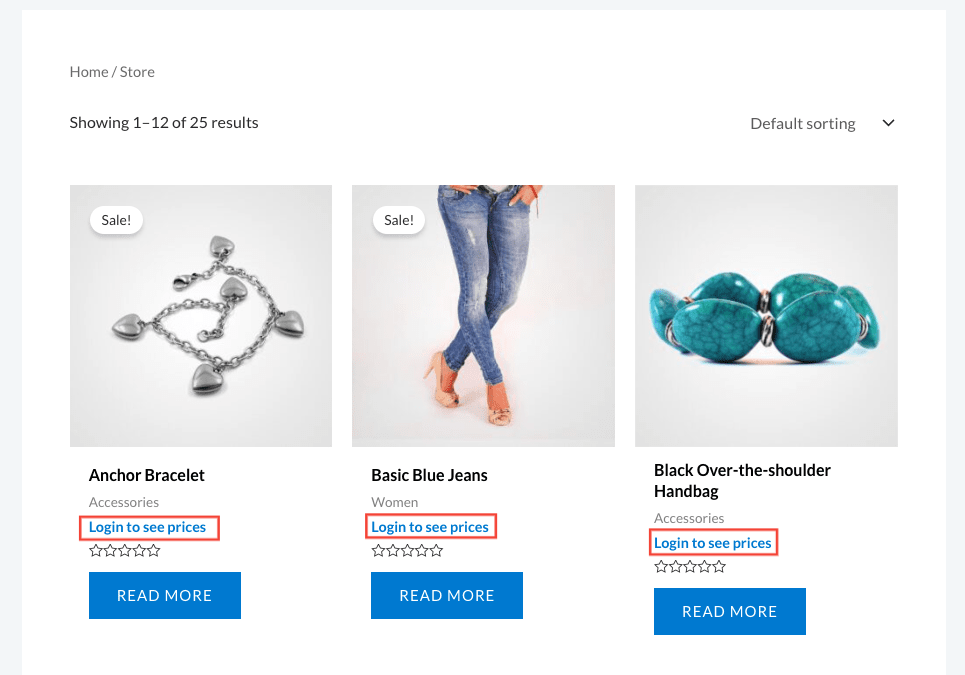
To ensure that the customization is functioning as intended, log out of your WordPress site and navigate to a product page or the shop page. Verify that prices are concealed, and the Add to Cart button is not visible. Click on the provided link, which should redirect you to the login page.
If a user is not logged in, a new message will appear, prompting them to log in to view prices. This process helps confirm that the implemented changes are working as expected.

We hope this document has been helpful. If you have any queries, feel free to leave a comment below.
