Astra Theme version 3.7.4 brought interesting Gutenberg UI improvements for both Block editor and frontend user interface.
This document will show you the changes we added and how to apply these improvements when you update your theme to 3.7.4.
Gutenberg UI Improvements Overview
We added Gutenberg UI improvements to several blocks as well as the whole Block editor:
- Block layouts
- “Spacer” block;
- “Pullquote” block;
- “File” block;
- Block edit controles;
- Block selection in the editor.
Let’s check out some details for each improvement:
Block layouts
We added layout compatibility for multiple blocks. The block layout now provides the following options:
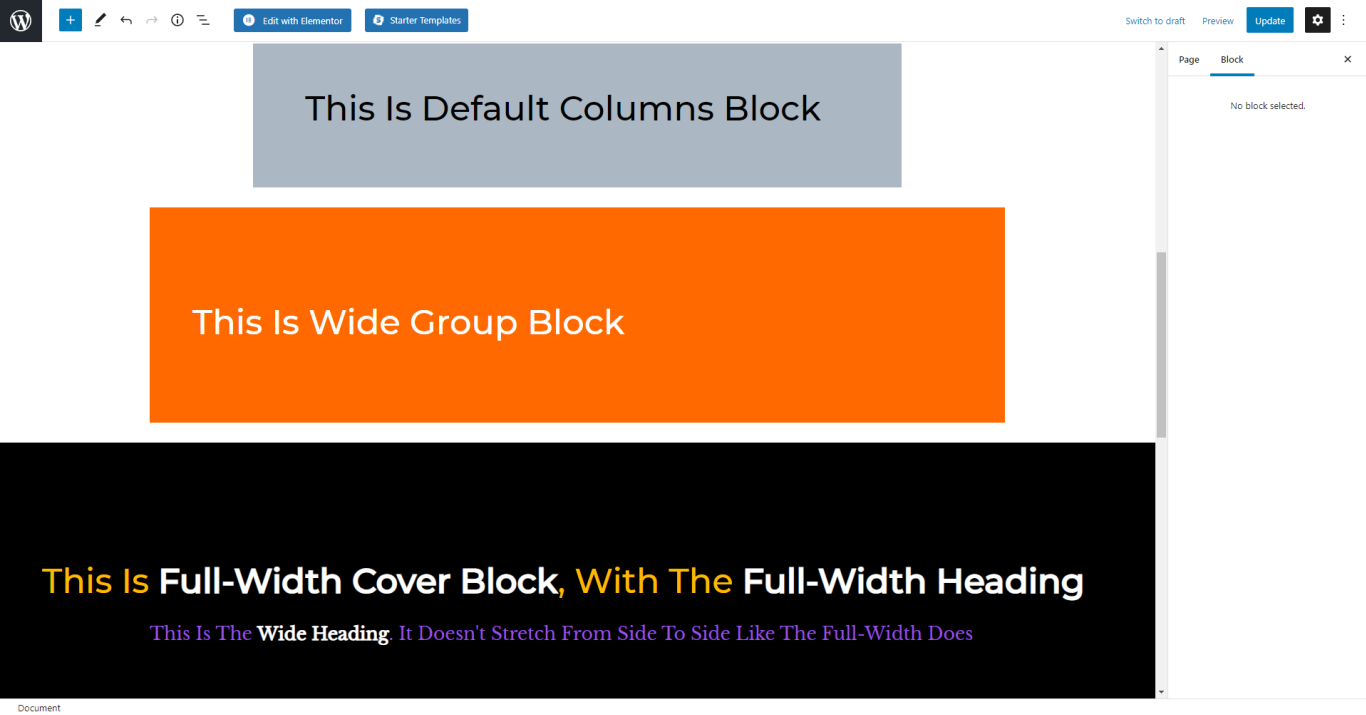
- Default Layout – a default boxed layout;
- Wide Layout – this layout will inherit the width of the container you set on your website;
- Full-width Layout – this layout will go edge-to-edge of the screen.

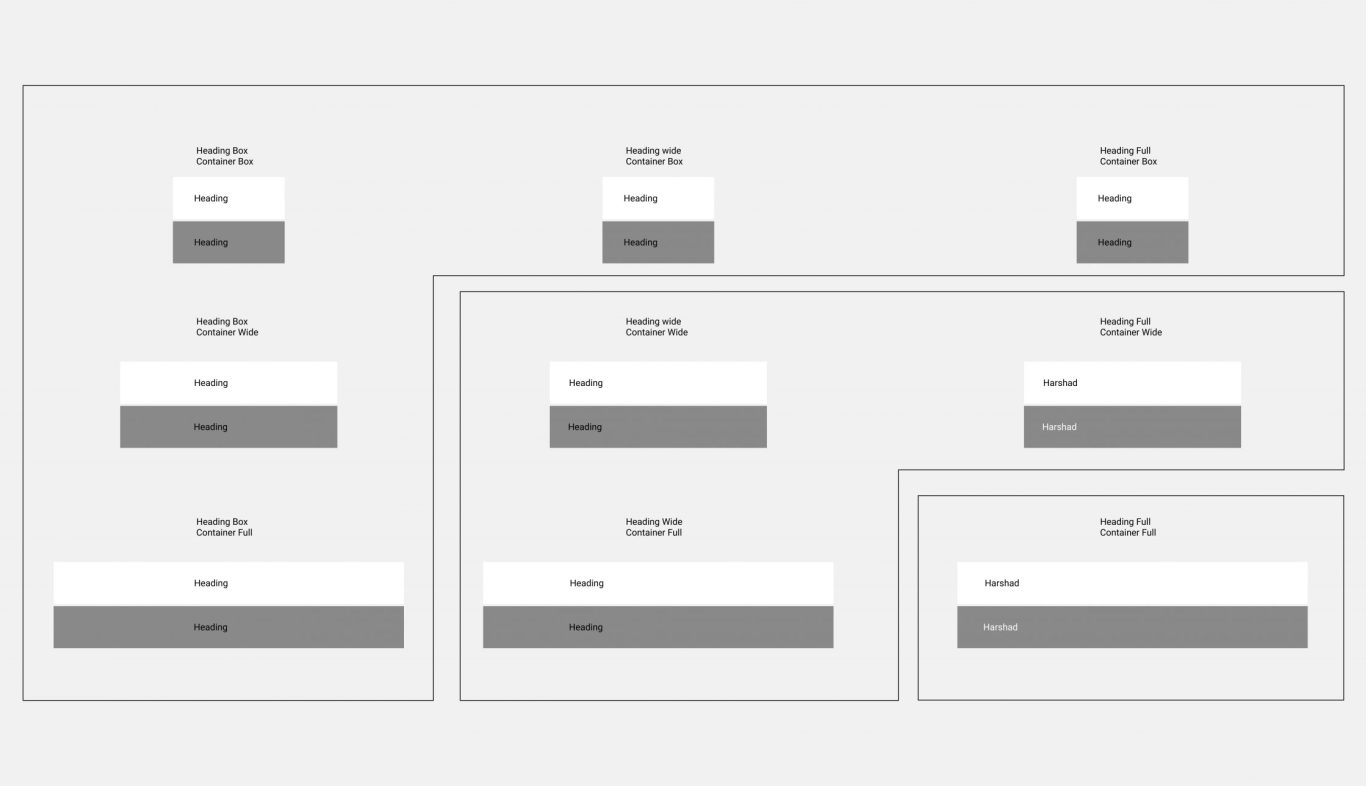
This layout is available for Group, Cover, Columns, Heading, and Media & Text blocks. This structure is available for these blocks even when they are nested. Check out this visual representation of improvement:

This improvement works both for the block editor and front end.
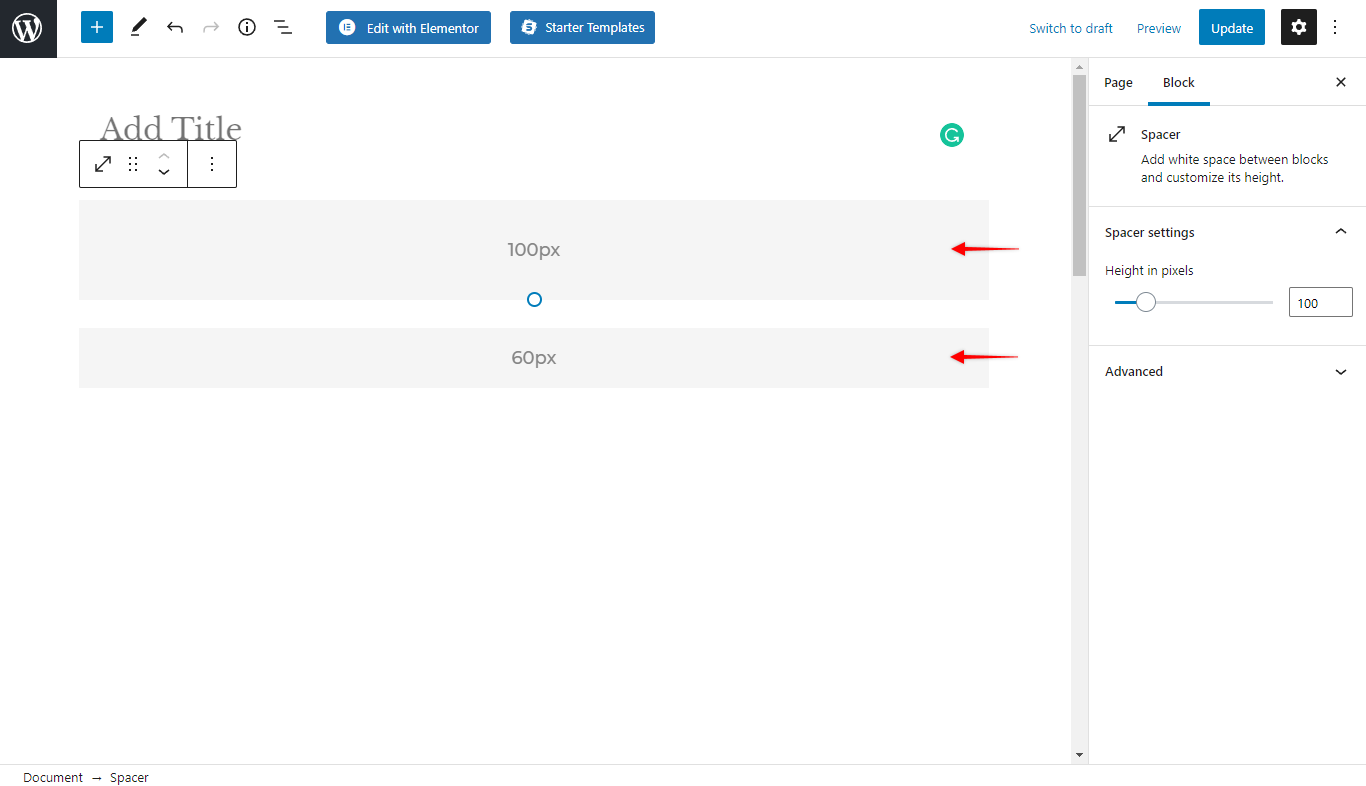
Spacer Block
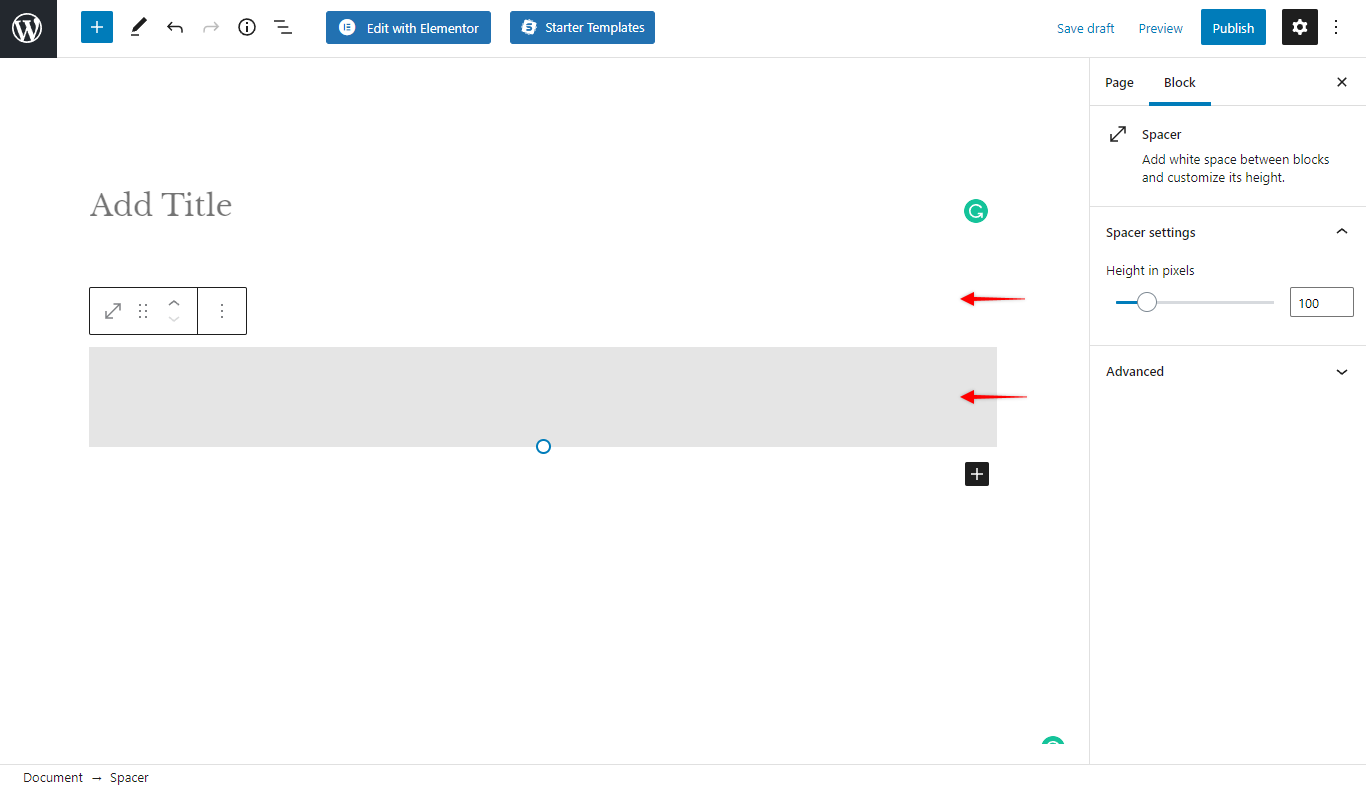
The Spacer blocks were previously hard to notice. You would notice this block only when you clicked on it. Otherwise, the block stayed almost hidden.

We made the block improvements by adding a light background and by displaying its assigned height.

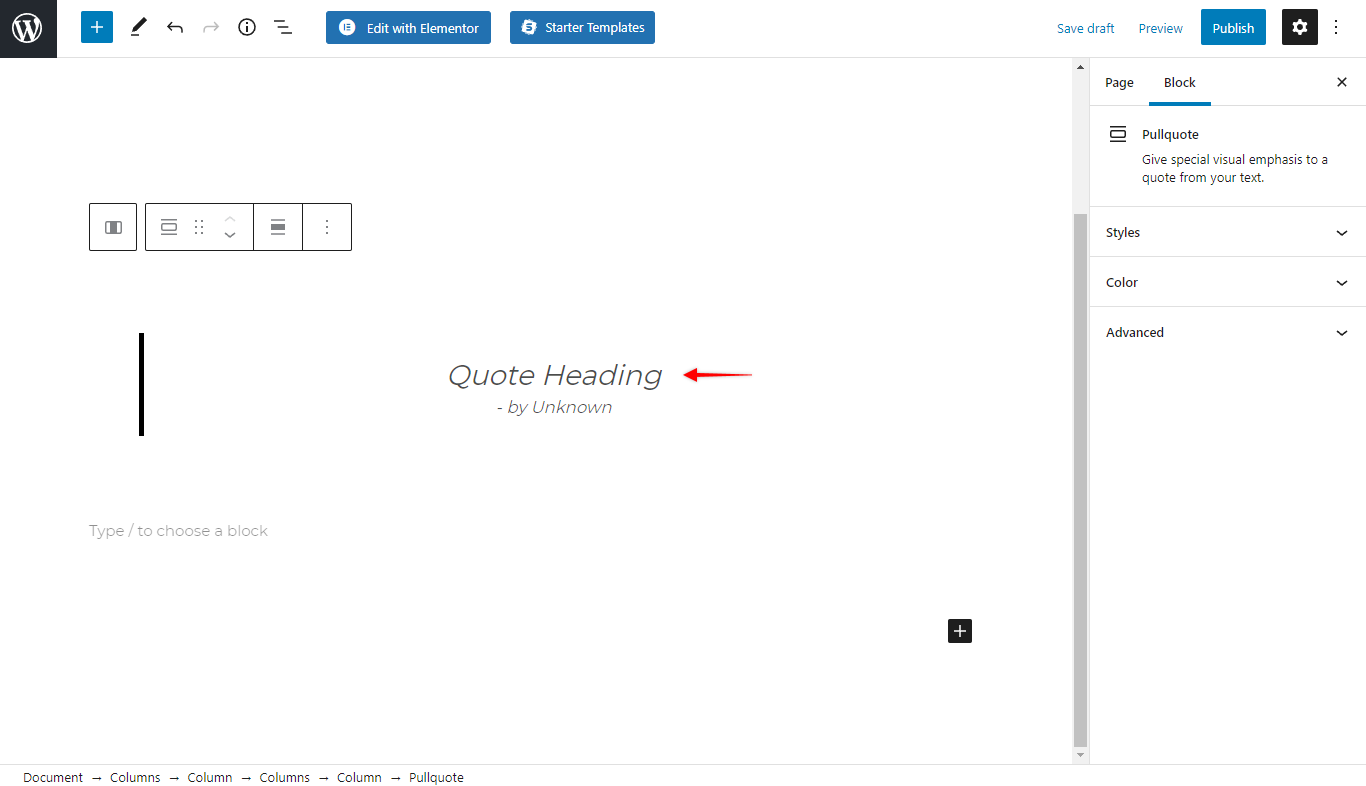
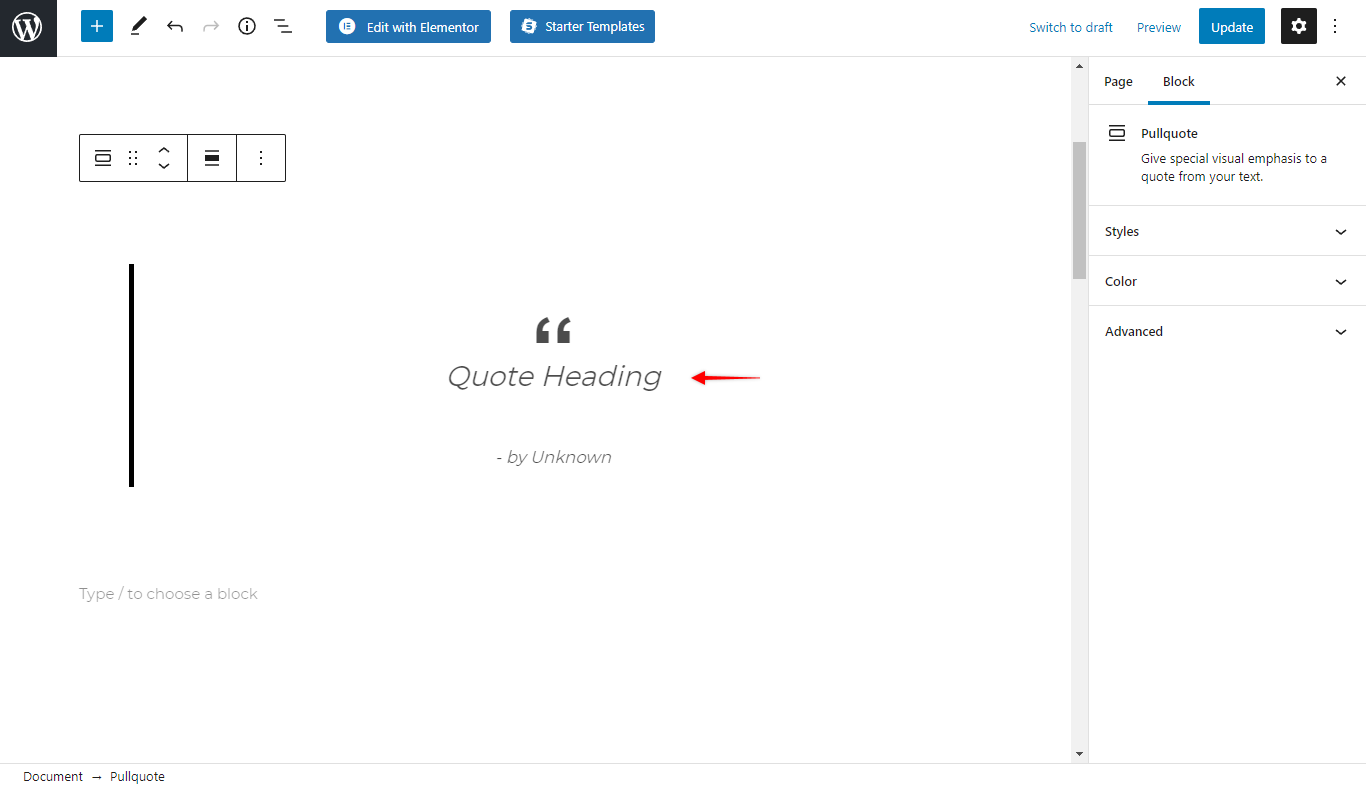
Pullquote Block
We added a quote icon for the Pullquote block both in the editor and in the front end. This is how the Pullquote Block looked like previously:

The improvements make the block more visible and emphasize that the block content is a quote.

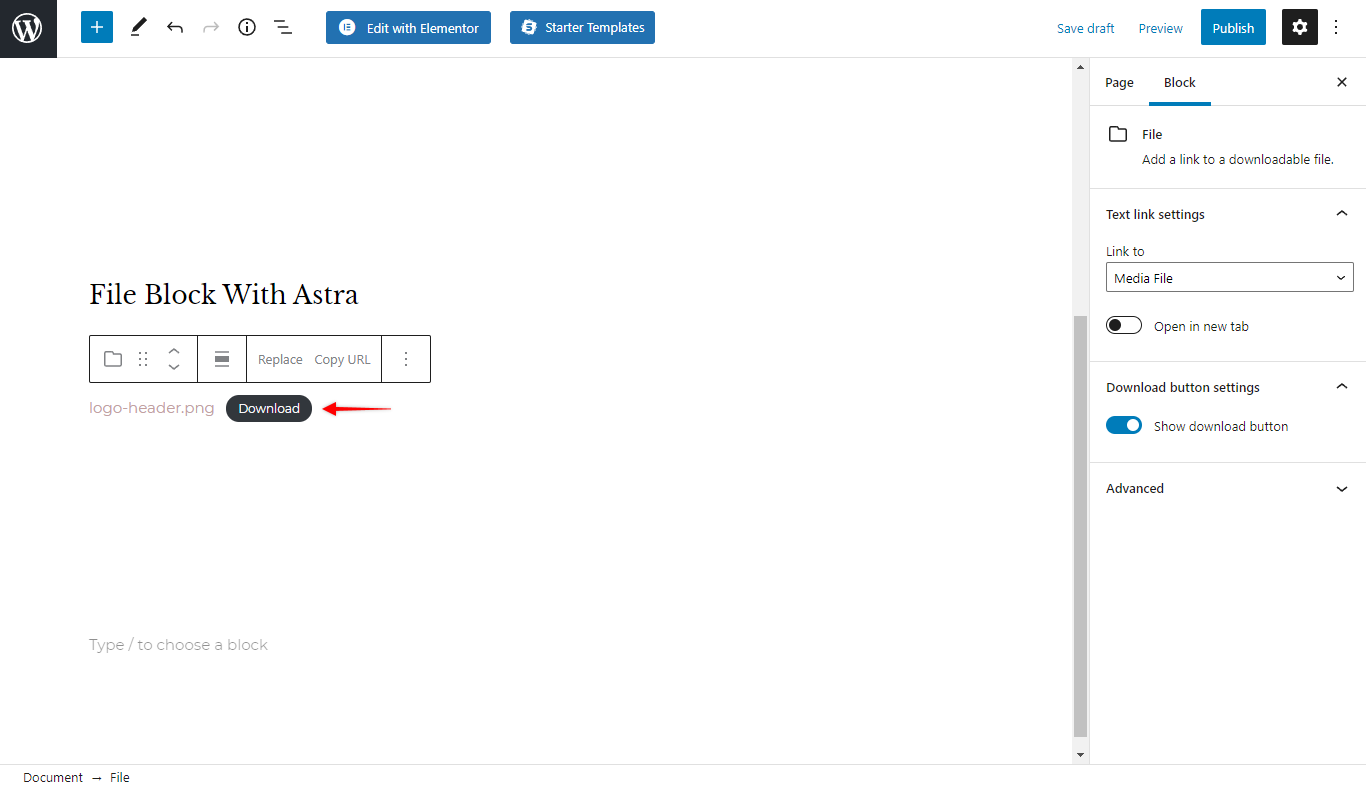
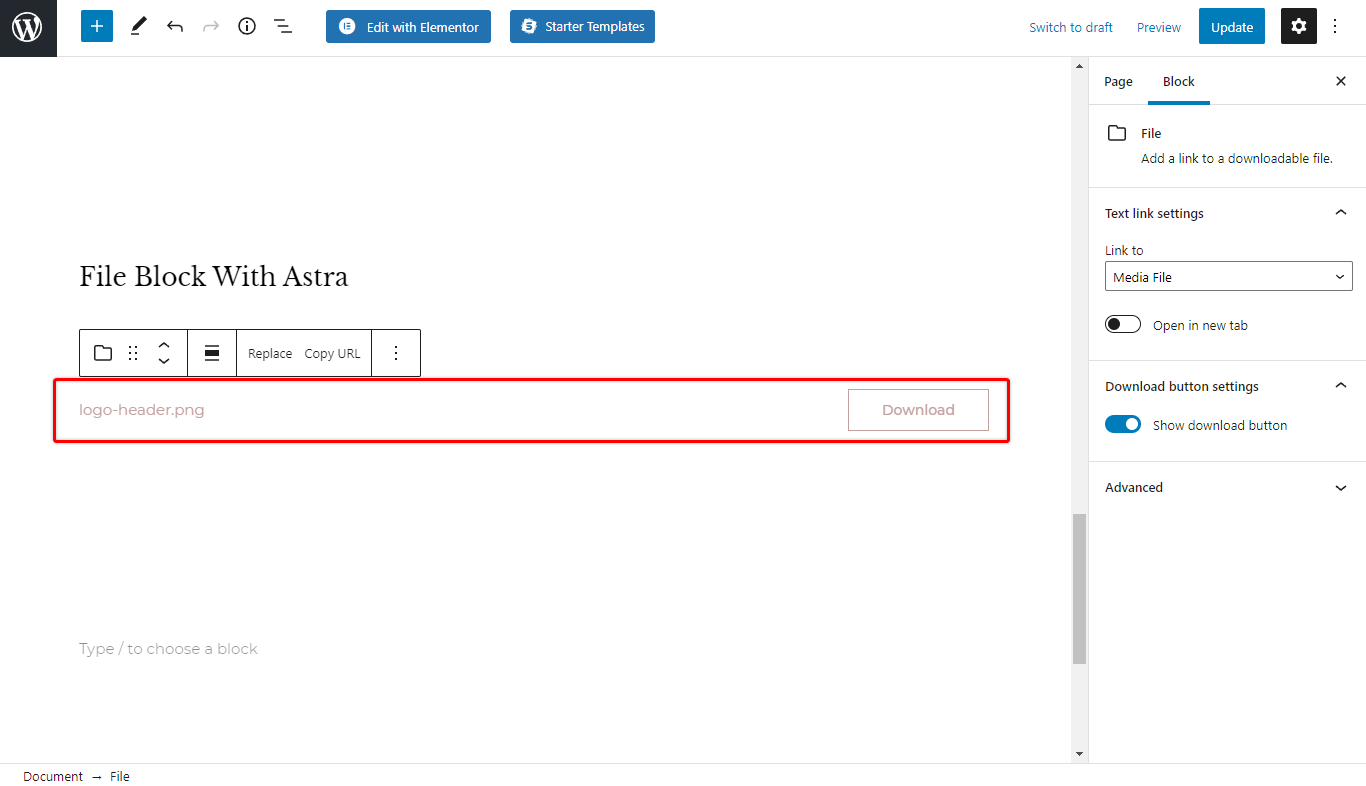
File Block
Previously the File block didn’t have Style support which was improved in the mentioned update.

The style support is now available in the editor and the front-end as well.

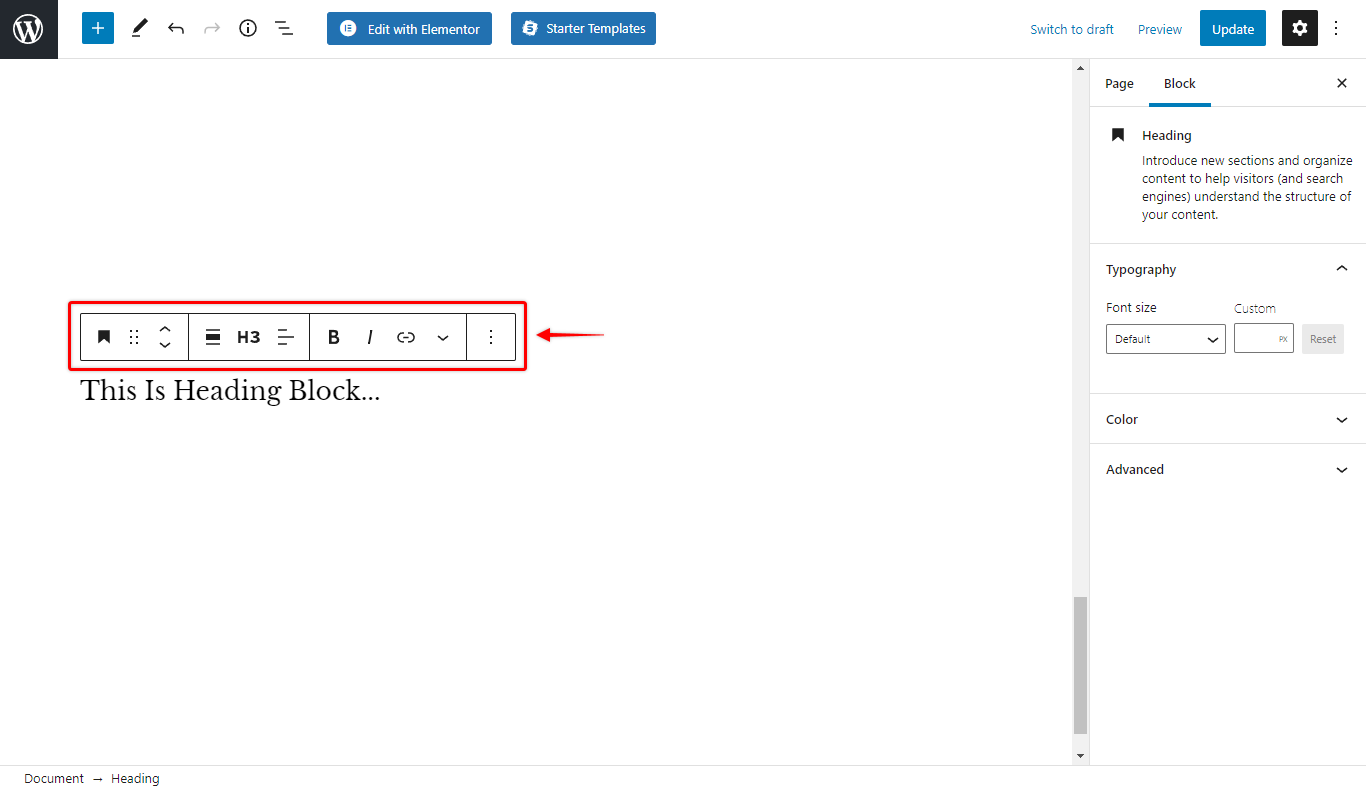
Block Edit Controls
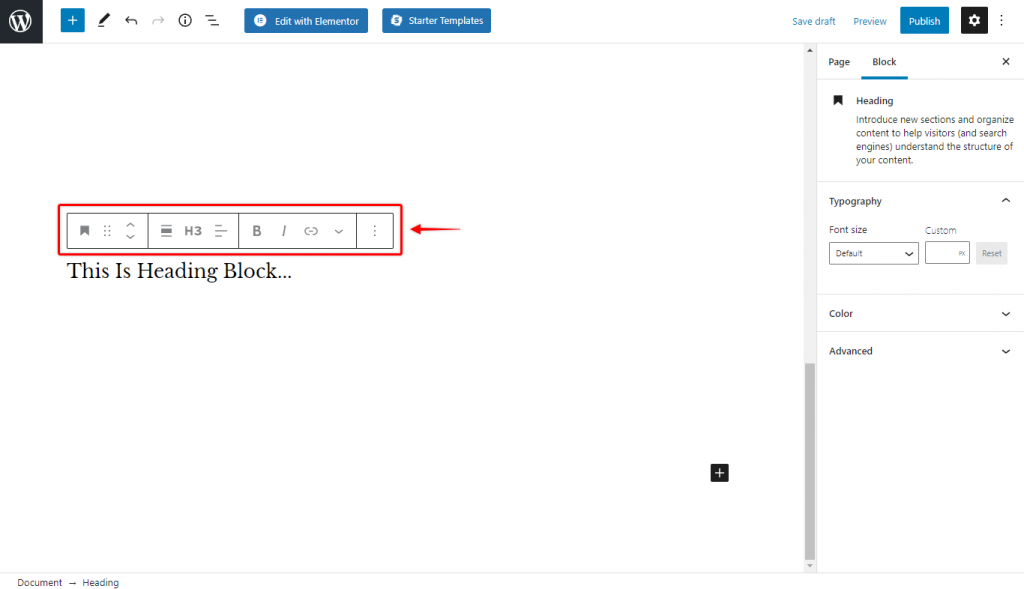
In previous versions, the block controls had a lighter color making them less visible.
The block edit controls are more visible now, as we gave them a darker color.

Block Selection
Before improvements, it was not easy to tell what space is some block taking and where to click to start editing it.
The improvement now allows you to see each block and its borders by simply hovering over it with a mouse.
How To Get These Impovements?
For all new websites, Gutenberg UI improvements will be applied automatically when the theme is updated.
As these improvements can reflect on the front end, you’ll need to activate changes by adding a filter for existing websites. This way, you can check how these changes apply to your website and make any adjustments if needed.
To apply the improvements to your website, add the following filter to the functions.php file of your Child Theme:
// Filter to enable Astra 3.7.4 Gutenberg UI improvements add_filter( 'astra_get_option_improve-gb-editor-ui', '__return_true' );
If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.