Ready to step away from the usual website layouts and explore the wide-open possibilities of a full-width design? With Astra’s Full Width Site Layout feature, it’s now simpler than ever to give your website a captivating look.
Check out the next sections of this document to learn more about using the Full Width Site Layout in Astra.
What is a Full Width Site Layout?
With a full-width layout, your website’s content stretches edge-to-edge across the user’s screen, creating a visually immersive and impactful experience.
Imagine this: your website takes over the entire screen, like a massive, impressive billboard showcasing all your cool stuff. Whether it’s photos, text, or videos, everything expands, creating a bold and memorable impact on your visitors.
What are the Benefits of Full Width Designs
- Enhanced Visual Appeal: Full-width layouts offer a modern and sophisticated look that can instantly grab your visitor’s attention and keep them engaged.
- Focus on Content: By removing distractions like sidebars, you can truly highlight the content and ensure your message resonates with your audience.
- Responsive Design: A full-width layout can be built to adapt seamlessly to different screen sizes, ensuring a positive user experience on all devices.
- Creative Freedom: With the wide-open space of a full-width layout, you have more creative freedom to experiment with typography, imagery, and other design elements.
How to Achieve a Full Width Site Layout with Astra
A website generally has the main wrapper followed by the container.
- The main wrapper consists of header, content, sidebar, and footer — the entire website;
- And the container is the child wrapper that includes a content & sidebar.
When you select the Full-Width Site Layout, the main wrapper of the website goes edge to edge of the browser. Whereas the content is managed by the container width.
Thus, implementing a full-width layout with Astra is a simple process. Here’s what you need to do:
1. Activate the Pro Addon: The Full Width Site Layout feature is available with the Astra Pro Addon. So, if you haven’t already, install and activate it on your website.
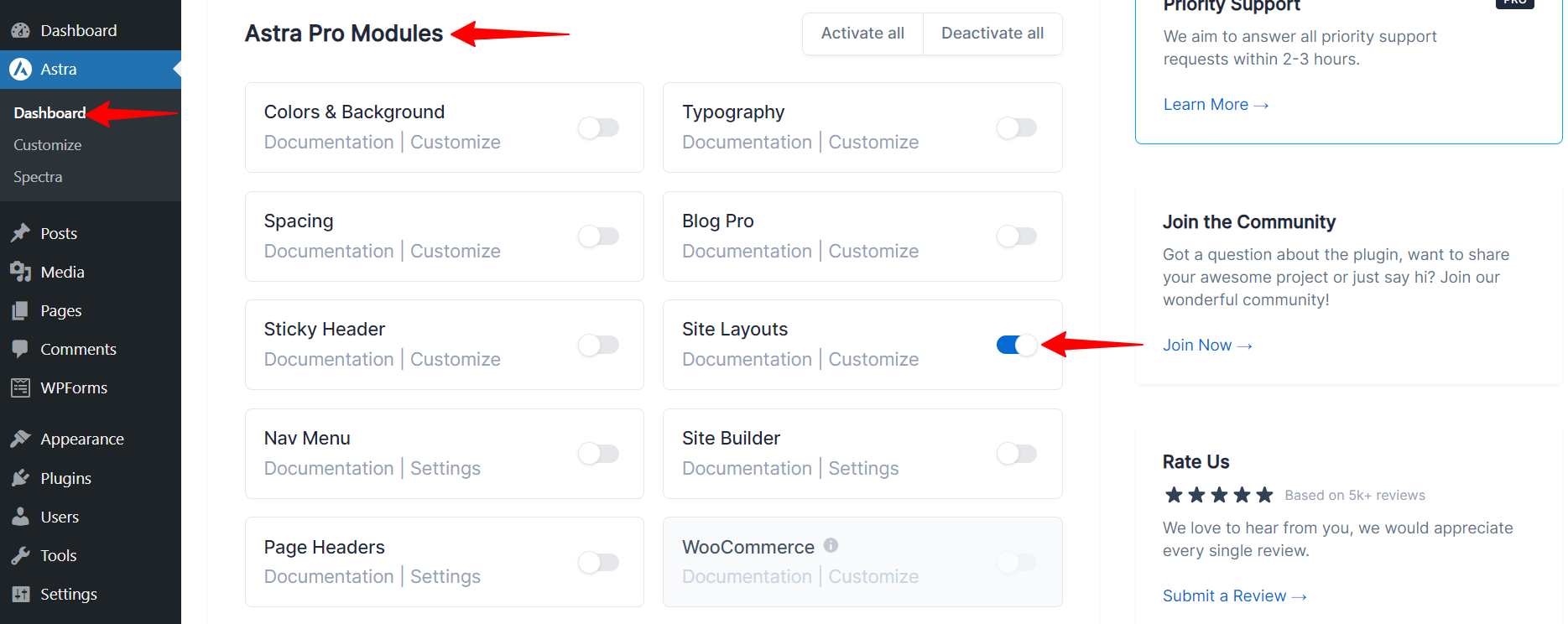
2. Activate Site Layouts Module: Inside the WordPress dashboard, go to the Astra Dashboard, and activate the Site Layouts module within the Astra Pro modules.

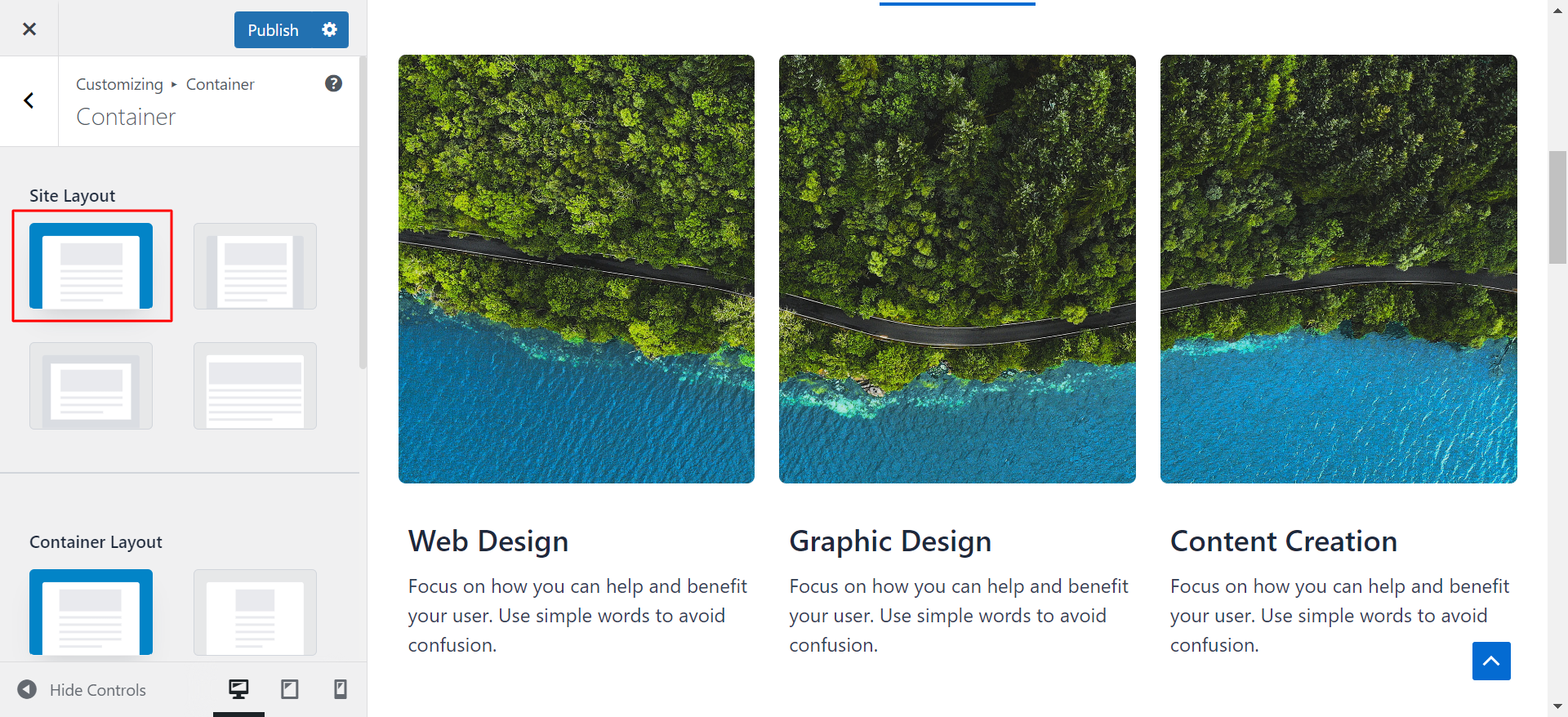
3. Access the Site Layout Settings: Navigate to Appearance > Customize > Global > Container in your WordPress dashboard.
4. Choose your Layout: Locate the setting and select “Full Width Width”.

5. Customize Further: Astra offers additional options to fine-tune your full-width layout, such as adjusting container layout, content width, and narrow container width.
6. Preview and Publish: With your settings configured, preview your website to see your stunning full-width layout in action. Once satisfied, hit the publish button.
We hope this document has been helpful. If you have any questions, feel free to leave a comment below.
