Astra Theme version 3.6.7 brought a fix for the Footer Widget Element right margin.
The update came with the fix for this, but the fix is not applied automatically to existing websites. Learn how to apply it to your website.
Why Do I Need This Improvement?
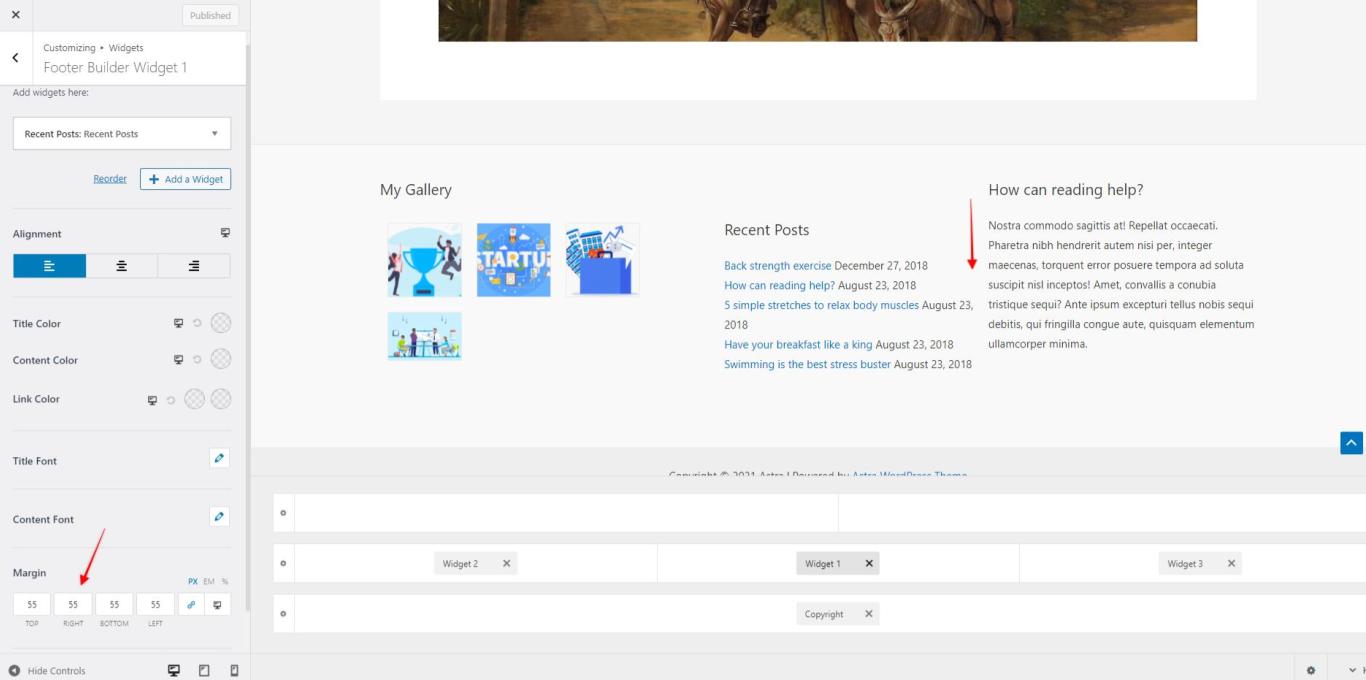
Previously the right margin wasn’t applying on the front end for the Footer Widget elements in your Footer Builder.

Though Astra 3.6.7 update comes with the fix, this won’t be applied automatically to your website to avoid unwanted effects on your existing websites.
How To Fix This?
For all new websites, this fix will be applied automatically when the theme is updated.
As mentioned, for the existing website, this improvement needs to be activated by adding a filter. This was done to allow you to check how these changes apply to your website and make any changes if needed.
To apply the improvement to your existing website, you would need to add a filter to the functions.php file of your Child Theme. If you don’t have your Child Theme installed, please check this article on how to do it. Please add the following filter:
add_filter( 'astra_apply_right_margin_footer_widget_css', '__return_true' );
If you are not sure how to add this code, please check this article.
