A favicon; also known as Site Icon is what represents your website in the browser tabs, bookmarks and many other important places. Below are some examples:

To add a favicon for your website:
- Prepare image file. It must be square, and at least 512 pixels wide and tall.
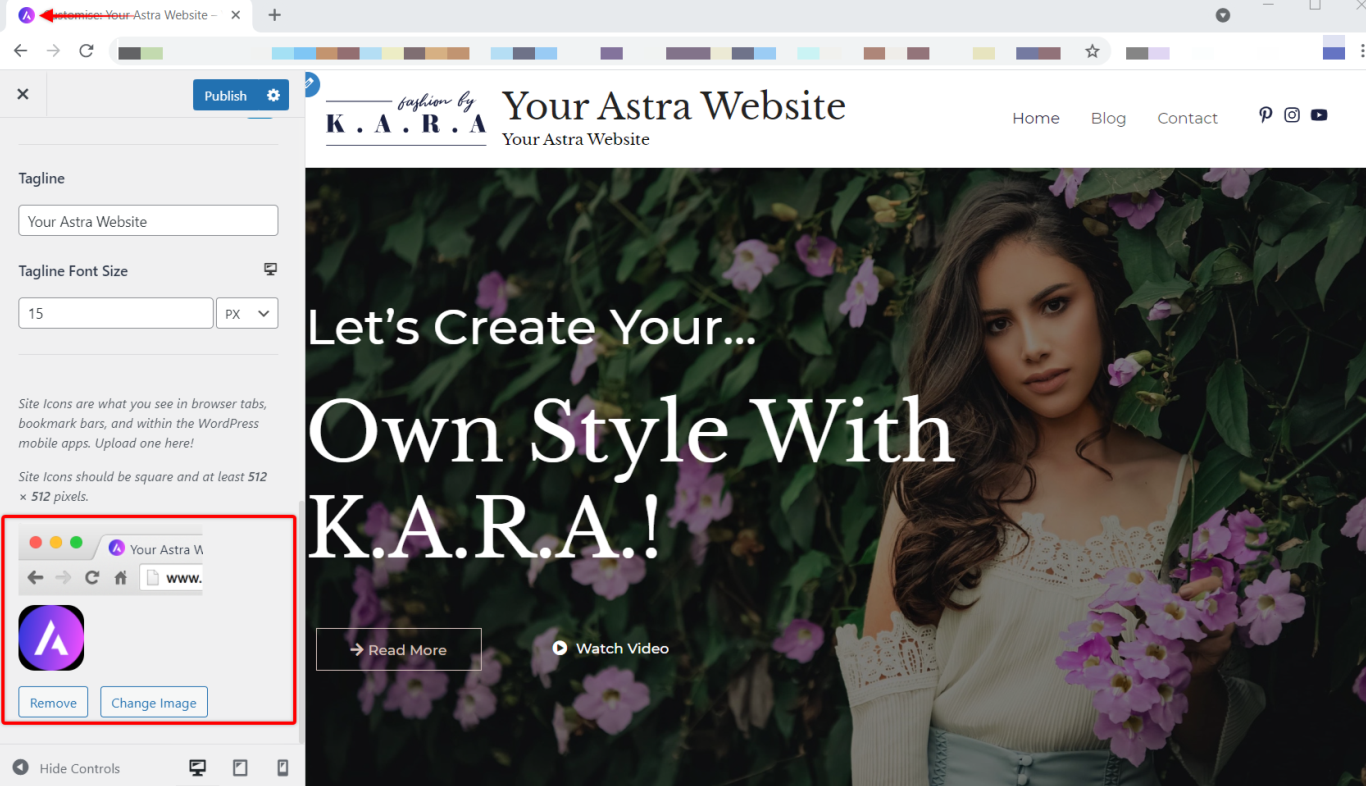
- Go to Administration Screen – Appearance > Customize
- Click Header > Site Identify
- Click Select Image at Site Icon section, upload the image file you prepared in the above step from Upload Files tab screen, and click Select.

If you wish to find out more about editing your Site Identity please visit the following document:
Heder Footer Builder
Since version 3.0.0. Astra theme comes with the Header Footer Builder already included. If you decided to switch from the legacy (old) header to the Header Builder, the location of your Site Icon settings is slightly different.
To locate the Site Icon settings when using Header Builder navigate to Appearance > Customize > Header Builder and add the “Site Identity & Logo” element to your header. Click on the element to open the settings. Within these settings, you will also be able to set your Site Icon. Check more details in the related article.
To learn more, visit WordPress Codex.
