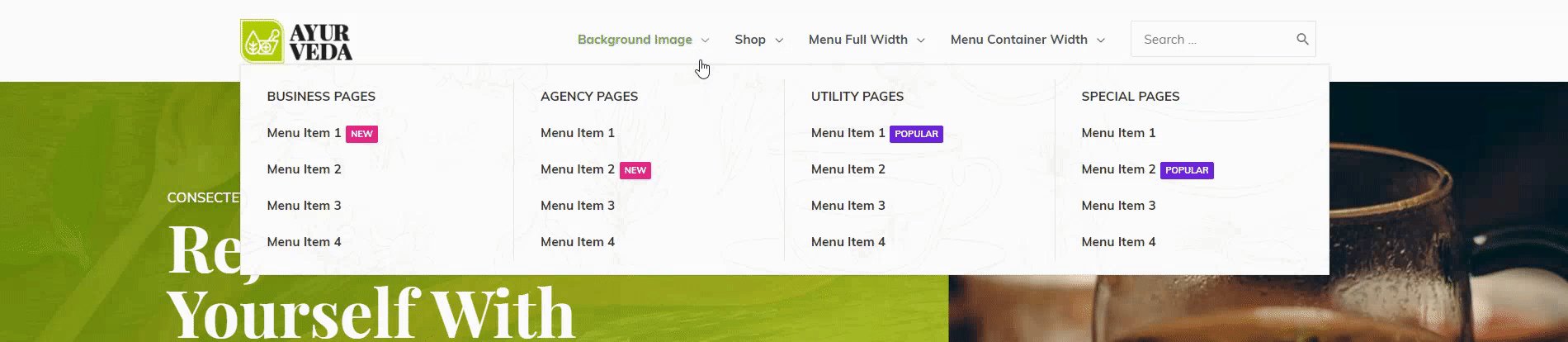
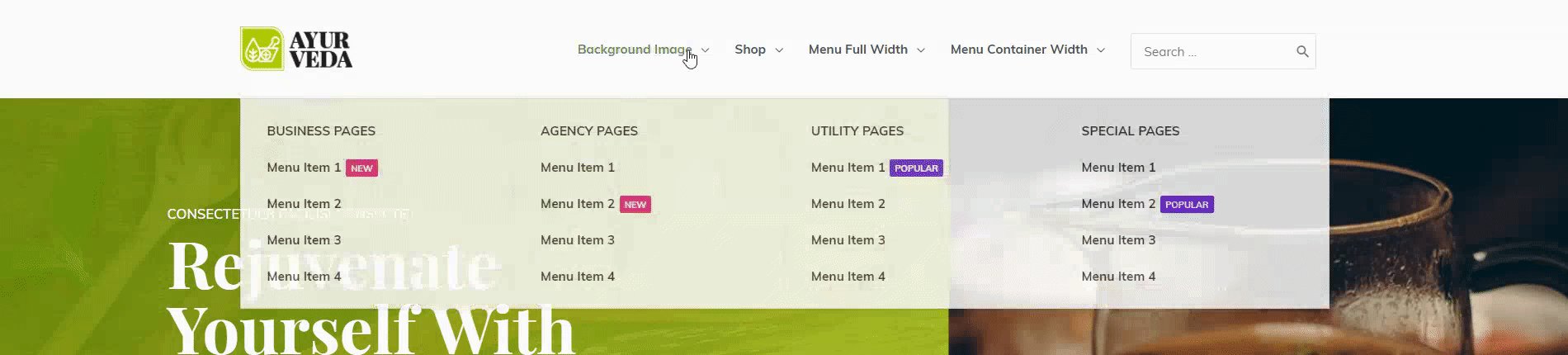
If you have observed, whenever you hover the parent menu, the submenu opens just below the parent menu. No matter what your header height is. In this case, submenu cuts the header and display over it just below the parent menu.
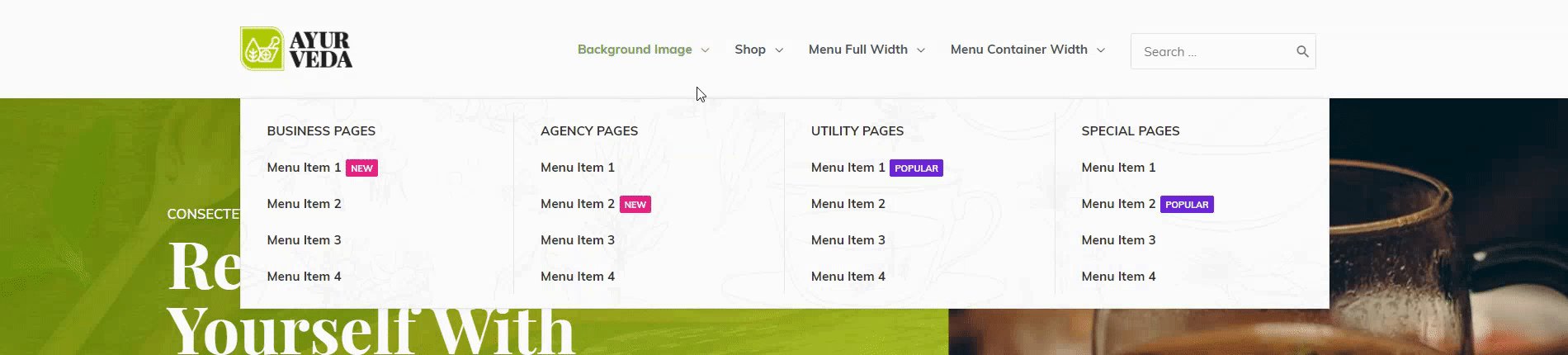
With the Astra Theme version 1.5.0 and later, a new filter has been introduced to ensure that submenus open below the header without overlapping it, regardless of the header height. This filter allows for a seamless user experience, ensuring that submenu navigation remains clear.
How to Display Sub Menu Just Below the Header
Before you make any customizations, it’s a best practice to create a child theme to avoid affecting your main theme. If you already have a child theme, you can skip this step.
Now, you can follow the below enlisted steps to display Sub Menu just below the Header.
Step 1: Access Your WordPress Dashboard
Log in to your WordPress admin dashboard. This is where you’ll be making the necessary changes to your WooCommerce category pages.
Step 2: Open the Child Theme’s functions.php File
Navigate to “Appearance” in the WordPress dashboard and select “Theme Editor.” In the Theme Editor, find and click on the “functions.php” file. This file contains the code that controls various aspects of your WordPress theme.
Step 3: Insert the Code
Once you’re in the “functions.php” file, you’ll need to insert the following code snippet:
add_action( 'wp', 'astra_open_submenu_below_header' );
function astra_open_submenu_below_header() {
if ( false === astra_get_option( 'submenu-below-header', true ) ) {
add_filter( 'astra_submenu_below_header_fix', '__return_true' );
}
add_filter( 'astra_submenu_open_below_header_fix', '__return_true' );
}
This filter introduces padding difference of ~5px in the header.
Step 4: Save Your Changes
After inserting the code, make sure to save your changes by clicking the “Update File” button. This ensures that the modifications take effect on your website.
How this will work for existing sites –
For the existing sites, those will update to this version (1.5.0) the above change will be disabled by default. You can enable this by adding the above filter.
How this will work for new installations –
If you freshly installed Astra Theme with version 1.5.0 and above the above functionality will be enabled by default. You don’t need to add any snippet.
The functionality of the filter is shown below:
Before adding a filter:

After adding a filter:

We hope this document has been helpful. Please feel free to leave a comment below if you have any queries.
