Are you concerned about the potential misuse of your valuable content or images on your website? Whether users intend to or accidentally, there are instances where images can be easily copied, saved, and hot-linked.
Especially for content-rich websites, such as photography sites, it becomes crucial to find a way to protect your content from such possibilities.
One effective method is to disable the right-click option, preventing visitors from using your images without proper permission.
In this document, we’ll explore why you might want to disable the right-click function in WordPress. Additionally, we’ll walk you through three simple methods to safeguard your valuable content.
When to Consider Disabling Right Click in WordPress
If your WordPress site is a hub for unique content, particularly images, you might consider disabling the right-click option. This serves as a preventive measure against content theft, a scenario that could unfold with just a single click.
Beyond preventing content theft, disabling right-click also discourages image hotlinking. This involves others stealing your images and displaying them on their websites, relying on your server resources. Not only does this breach your copyright, but it also unnecessarily strains your server.
However, choosing to disable the right-click feature is a serious decision. It can significantly affect the User Experience (UX), particularly on websites where users often copy and save content, like recipes or DIY instructions.
Moreover, it’s important to know that blocking right-click isn’t a guaranteed solution. Smart visitors can discover ways around it by examining your site’s source code or using simple JavaScript techniques to turn right-click back on.
Even individuals with basic skills can capture screenshots of your images or rewrite your content manually.
How To Disable Right Click in WordPress
Now that you know how disabling right-click can protect the content on your website.
Let us look into the three ways you can do this in WordPress.
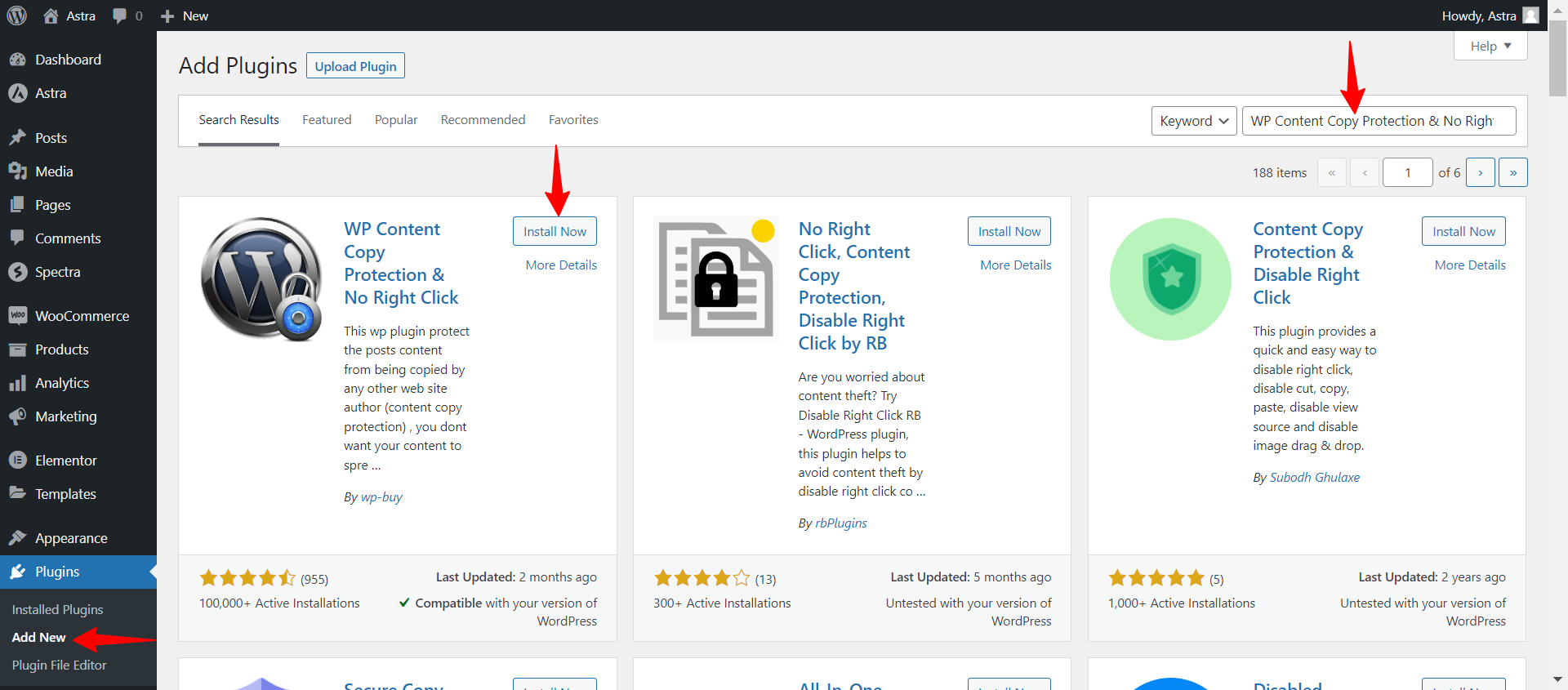
Use the WP Content Copy Protection & No Right Click Plugin
By using the WP Content Copy Protection & No Right Click plugin, you can prevent right-click actions in WordPress and disable commands like CTRL+C.
This plugin goes a step further by disabling CTRL+U in Chrome, preventing users from viewing your page code, which is another method of content theft.
Moreover, you can extend protection beyond images by disabling the ability to select text. Upgrading to the premium version unlocks additional features, such as watermarking and jQuery overlay protection.
To begin, you’ll need to install and activate the plugin in your WordPress.

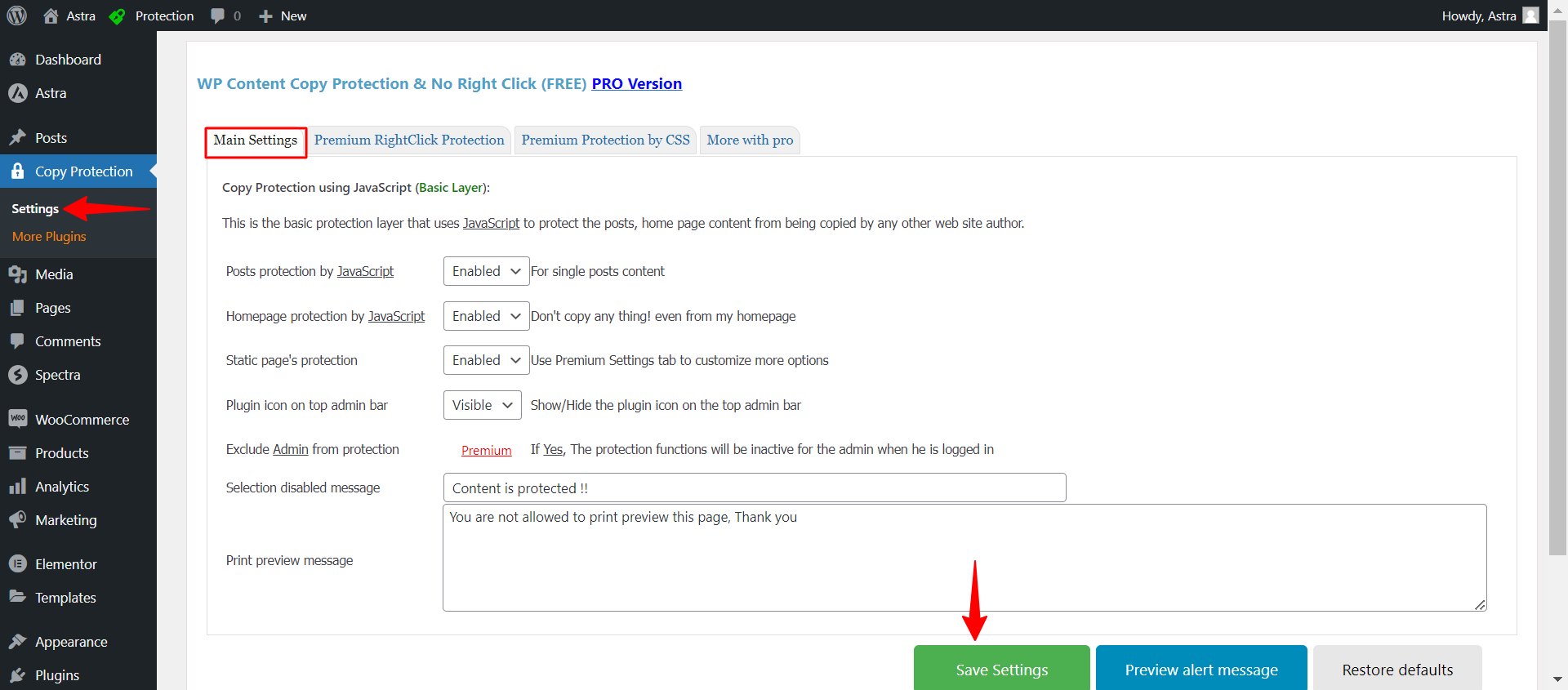
Once it’s activated and running on your site, navigate to Copy Protection > Settings. Under Main Settings, you can enable protection on your homepage, posts, and more.

When you’re ready, save your settings. You can then test these changes on the front end.
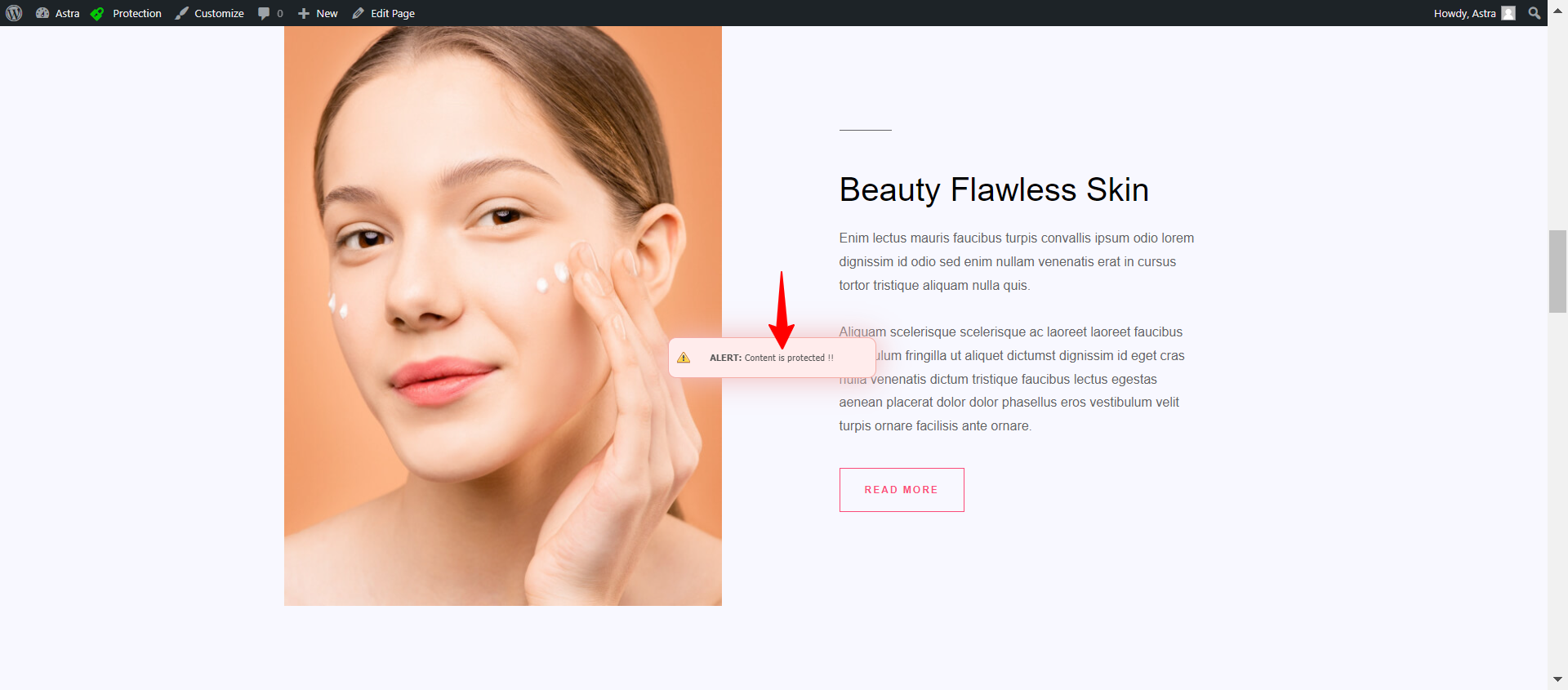
For instance, you might see a warning message when you try to select or copy an image.

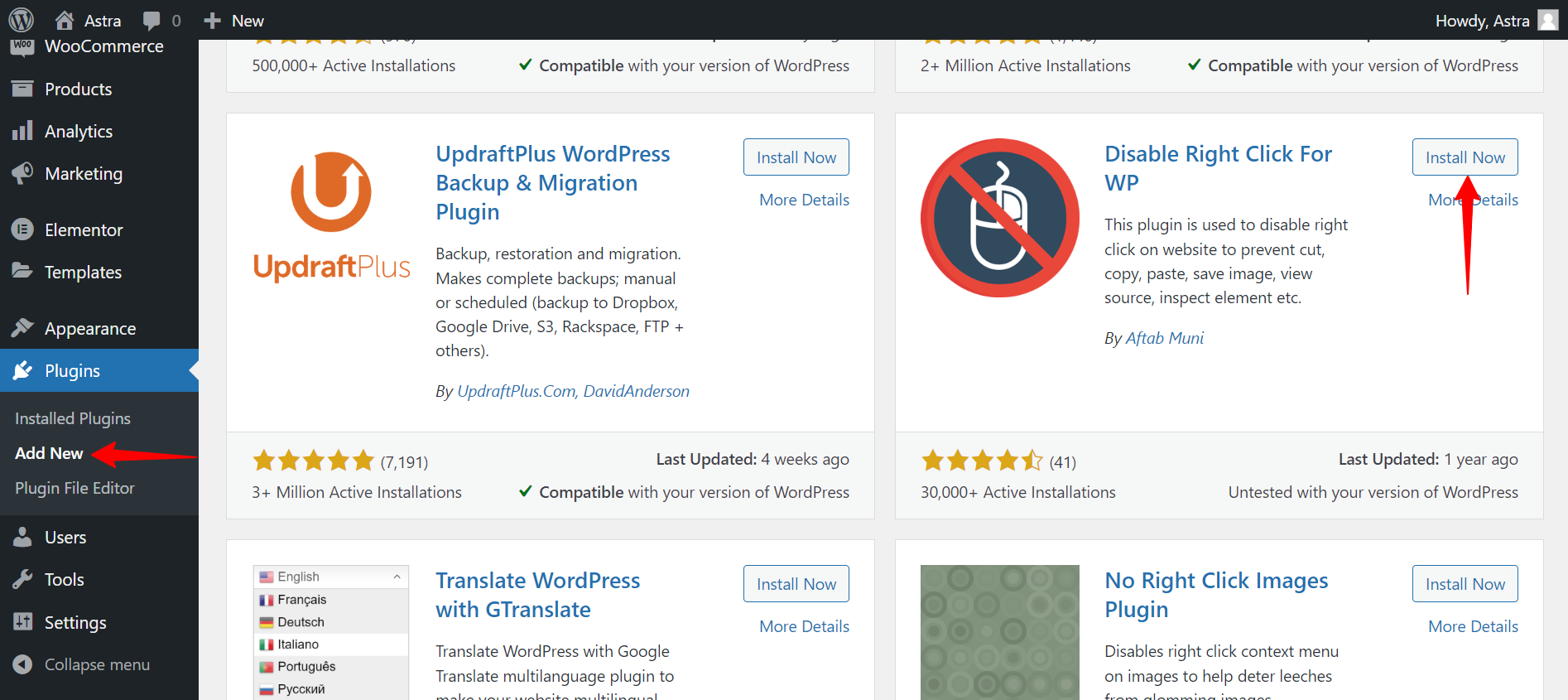
Use the Disable Right Click For WordPress Plugin
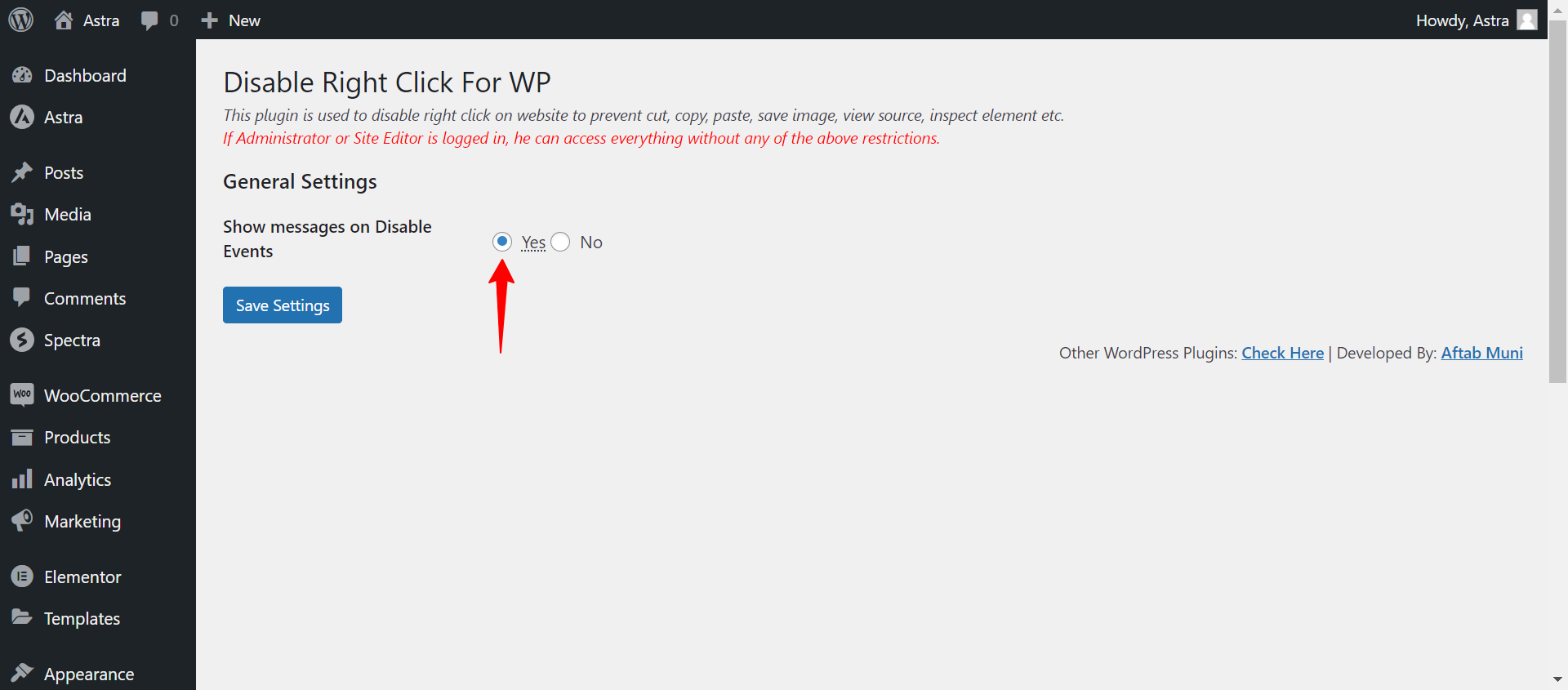
With the Disable Right Click For WordPress plugin, you can prevent actions like cut, copy, paste, view source, save image, and inspect element.
First, you’ll need to install and activate the plugin on the WordPress website.

Next, navigate to Settings > Disable Right Click for WP. Then, select the Yes button for Show messages on Disable Events and click on Save Settings.

Use Astra Custom Layouts to Disable Right-Click
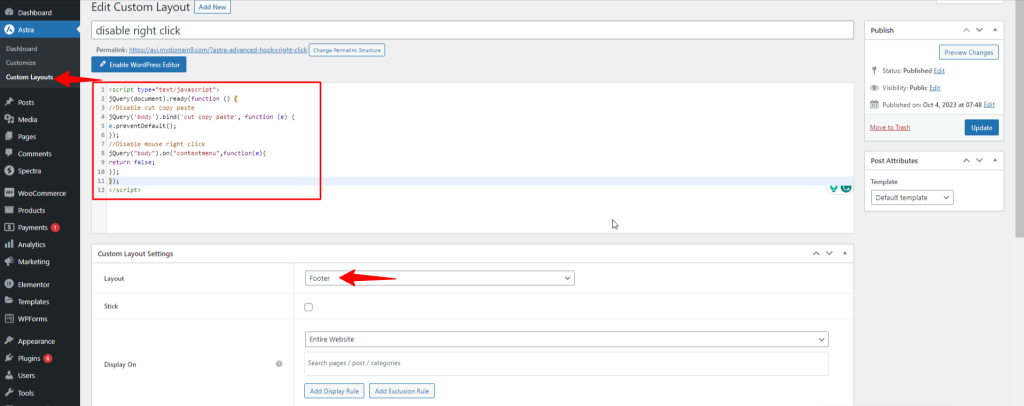
If you’re not comfortable with technical tasks, plugins offer simple solutions. However, be aware that they might slightly slow down your site. Alternatively, you can disable the right-click feature by inserting JS code into your footer.php file using Astra Custom Layouts.
Before proceeding, ensure you have the Astra theme and Astra Pro installed and activated on your website.
<script type=”text/javascript”>
jQuery(document).ready(function () {
//Disable cut copy paste
jQuery(‘body’).bind(‘cut copy paste’, function (e) {
e.preventDefault();
});
//Disable mouse right click
jQuery(“body”).on(“contextmenu”,function(e){
return false;
});
});
</script>Once installed, navigate to Astra > Custom Layouts and select the template to add your JS code to the footer of your website.

With this code in place, users will be unable to right-click on the pages of your website.
It’s straightforward, right? Go ahead and give it a try. Choose the method that fits your website best to disable right-click on your WordPress site.
