Astra theme comes with the Global Color Palette feature that allows you to control colors across your entire website. Now, you can add your brand colors to Astra global colors and use them anywhere, including Elementor Global Colors. However, if you want to disable Astra colors in Elementor, you must add a custom code.
Astra Global Colors In Elementor
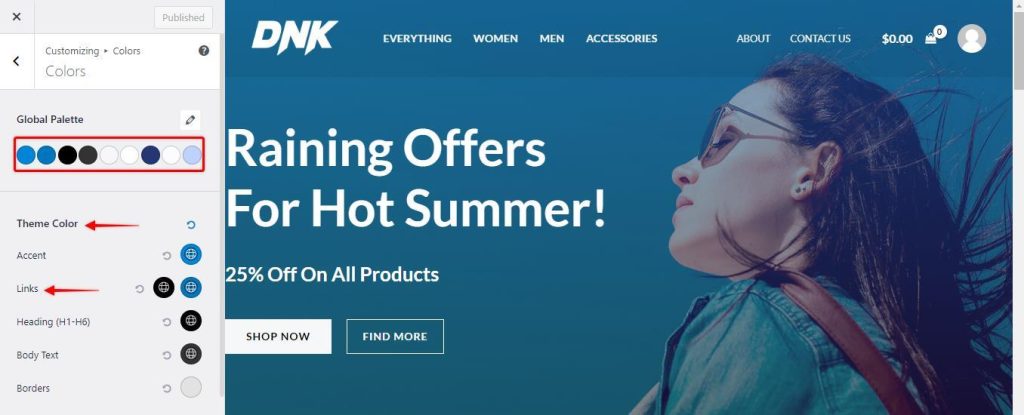
When designing your website, you will notice that both Elemetor and Astra global colors will be available in color settings. To choose the global colors, please navigate to Appearance>Customizer>Global>Colors.

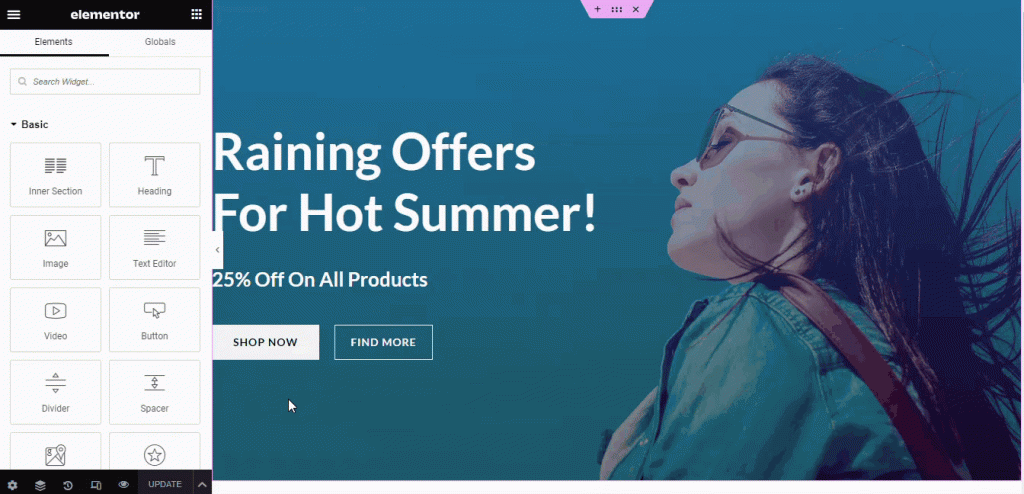
The same colors that you choose on the Global Color Palette, will be displayed in the Elementor Color Settings. Please edit a page with the Elementor, click on settings, and navigate to the style option. You will notice that all your global colors are also available in the Elementor color settings.

How To Remove This?
If you do not want the Elementor to display the Astra Global Colors under color settings, you will need to add a filter. You can add the following custom code to the functions.php file of your Child Theme:
# Disable Astra Global Colors In Elementor
add_filter( 'astra_disable_global_colors_in_elementor', '__return_true' );If you don’t have your Child Theme installed, please check this article on how to do it.
If you are not sure how to add this code, please check this article.
If you are still not sure how this works, please do not hesitate to create a support ticket, and we will be happy to look into this further.
