This article is contributed by Marine Larmier from the Toolset team. Thanks a ton, Marine!
Toolset allows you to create custom post types, and design content templates. Astra theme is Toolset custom types compatible, meaning that you can control theme settings per different template.
Below is a quick video that explain how Astra theme & Toolset work together:
In this step-by-step tutorial below, we will show you the power of Toolset when used with Astra, no extra PHP is required. We also have reference sites where you can experience it by yourself, for free. Simply activate Astra theme, and start to play with it.
Contents:
- Getting Started – Installing Toolset plugins
- Add custom post types, taxonomies and fields to Astra
- Create templates for custom post types using Toolset Types & Blocks
- Assign different Astra theme options to each template or archive you create
- Create advanced custom searches and display results as a list using pagination or infinite scrolling, sliders and on Google Maps
- Front-end forms for submitting content and registering users
- Control access to your content built with Astra: membership sites & personal accounts.
- Using Astra, Toolset & WooCommerce: Single product template, comparison and much more.
- Try Toolset (30-day money-back guarantee available if you aren’t satisfied!).
1. Getting Started – Installing Toolset plugins
When you purchase Toolset, you will notice that it comes with several components. Download and install the following plugins from your Toolset account.
- Types – lets you create custom post types, custom fields, and custom taxonomies.
- Blocks – helps you display your custom content and archives on the front-end. It also allows you to design templates, build custom searches for your visitors, and more.
- Forms – and/or register a profile on your site. In addition, the WooCommerce add-on provides extra e-commerce functionality to your forms.
- Access – lets you add custom user roles and control where each user role can visit on the front-end.
- Maps – lets you display your content on Google or Azure Maps.
- WooCommerce Blocks – allows you to customize standard WooCommerce product and shop pages by creating your very own templates.
Note that depending on the kind of site you want to build (e-commerce for example) you will need to make sure you have certain Toolset component plugins installed.
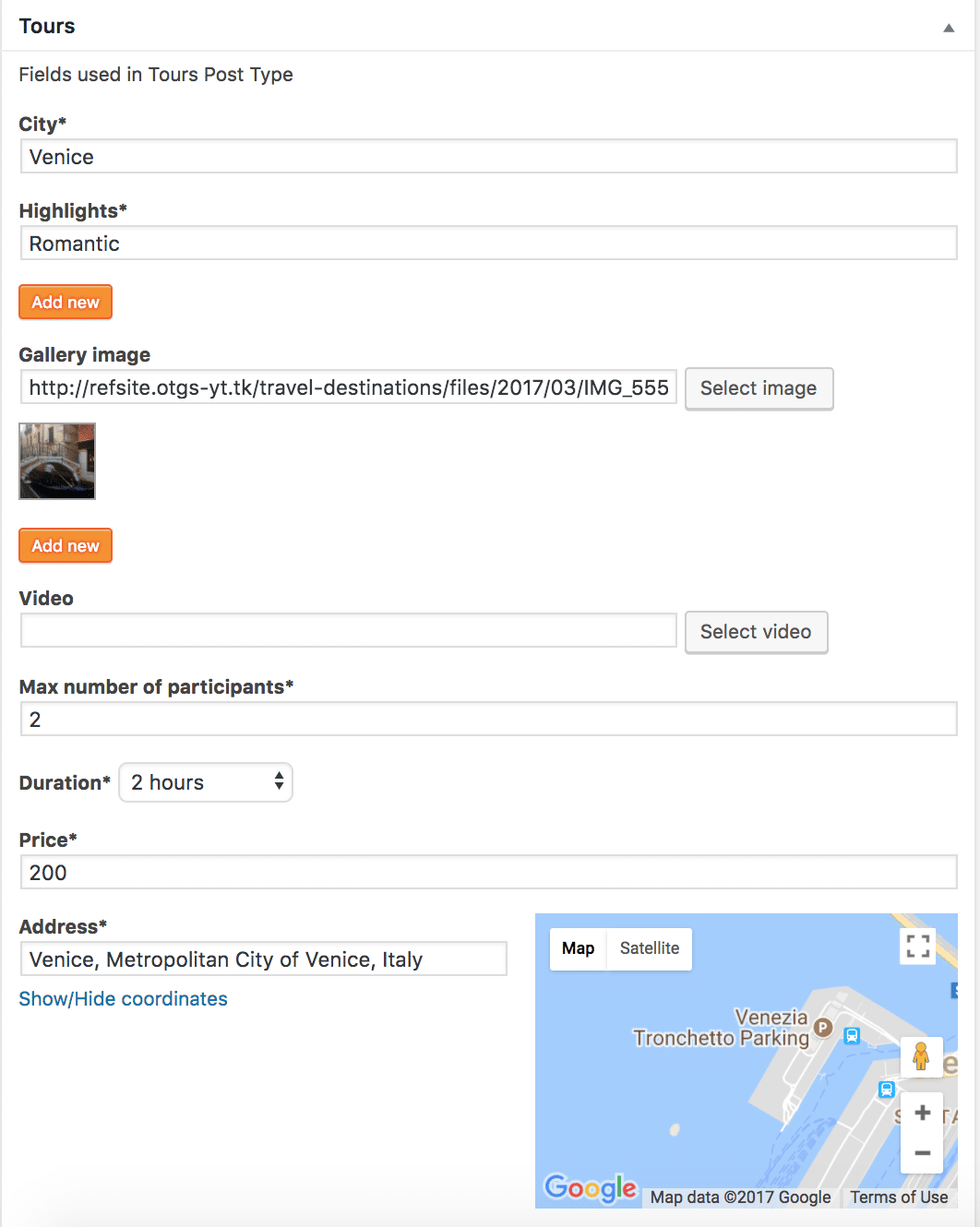
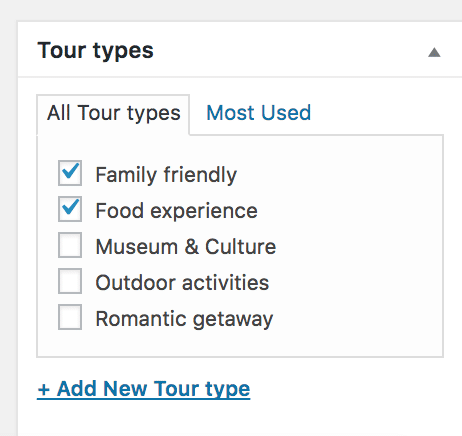
Read Toolset documentation to learn more about how to set up more options for custom post types, taxonomies and custom fields.
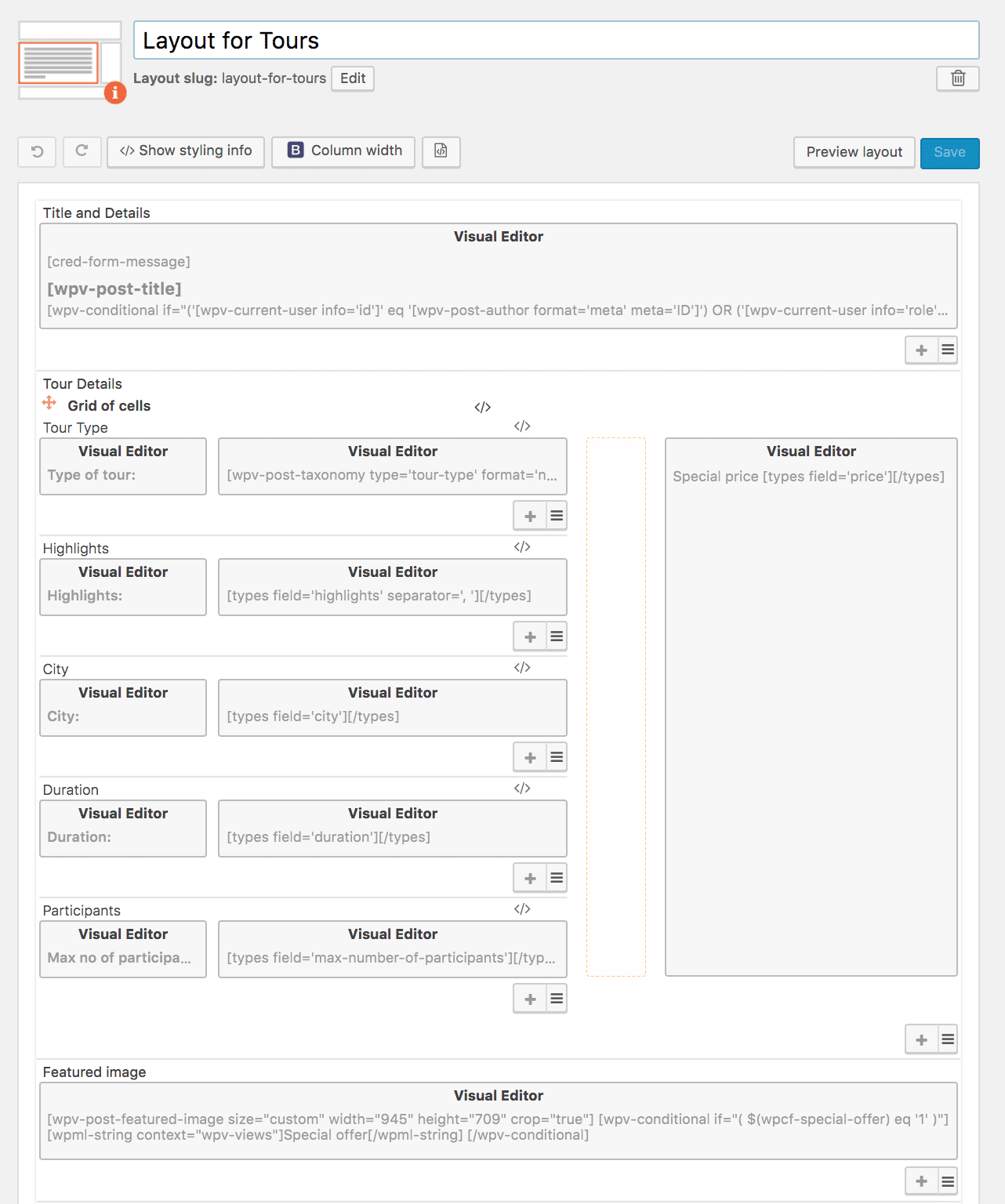
3. Create Templates for Custom Post Types Using Toolset Layouts for Astra
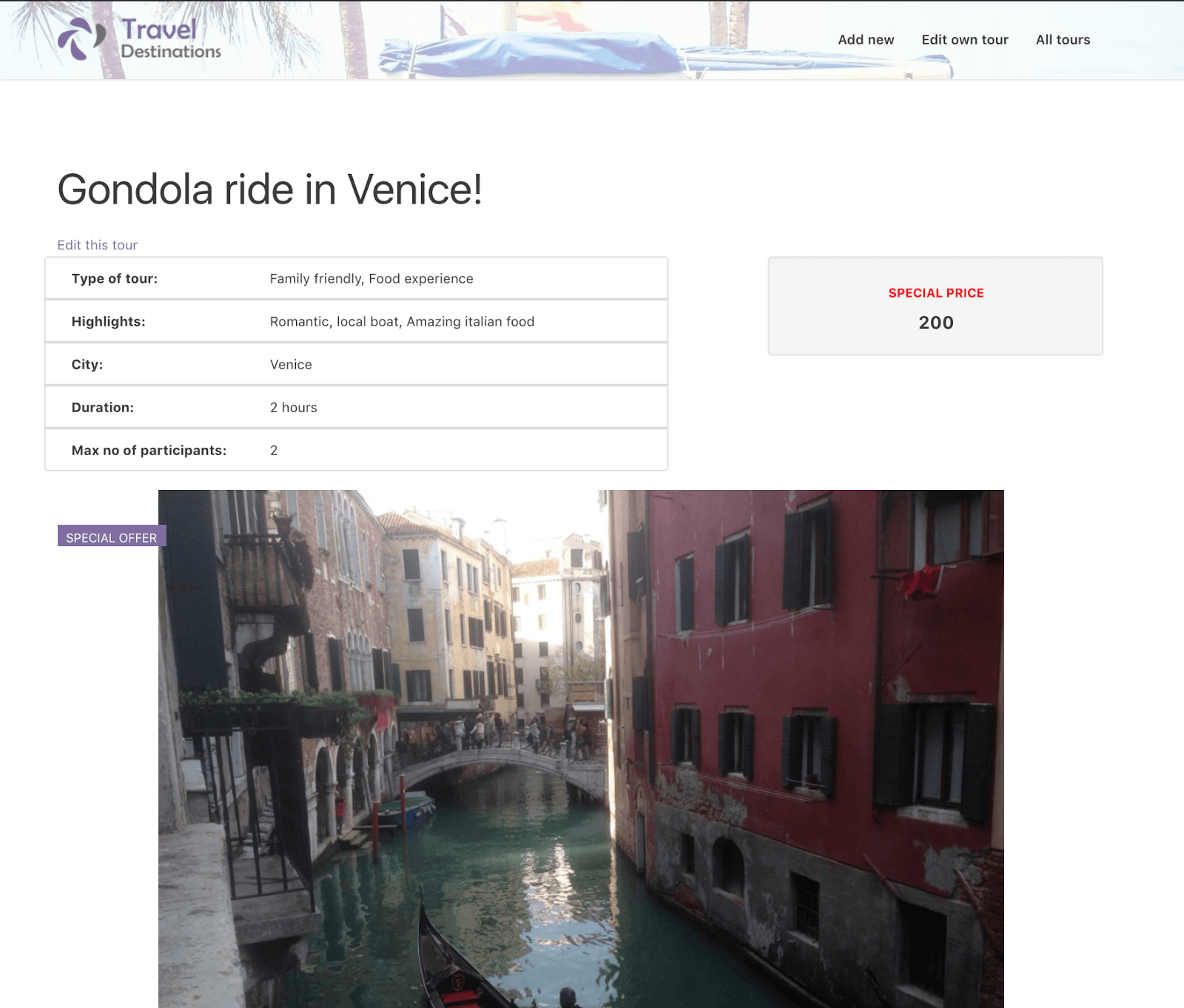
Toolset Blocks is a drag-and-drop builder that allows you to create templates for your custom post types. Your design can be built directly within the WordPress block editor by using the various Toolset Design Blocks provided. From grids to images, repeating fields, view loops, conditional fields and so much more, you can create the perfect front-end displays for your custom content. As an example, all the tours will be dynamically updated using the same content template.
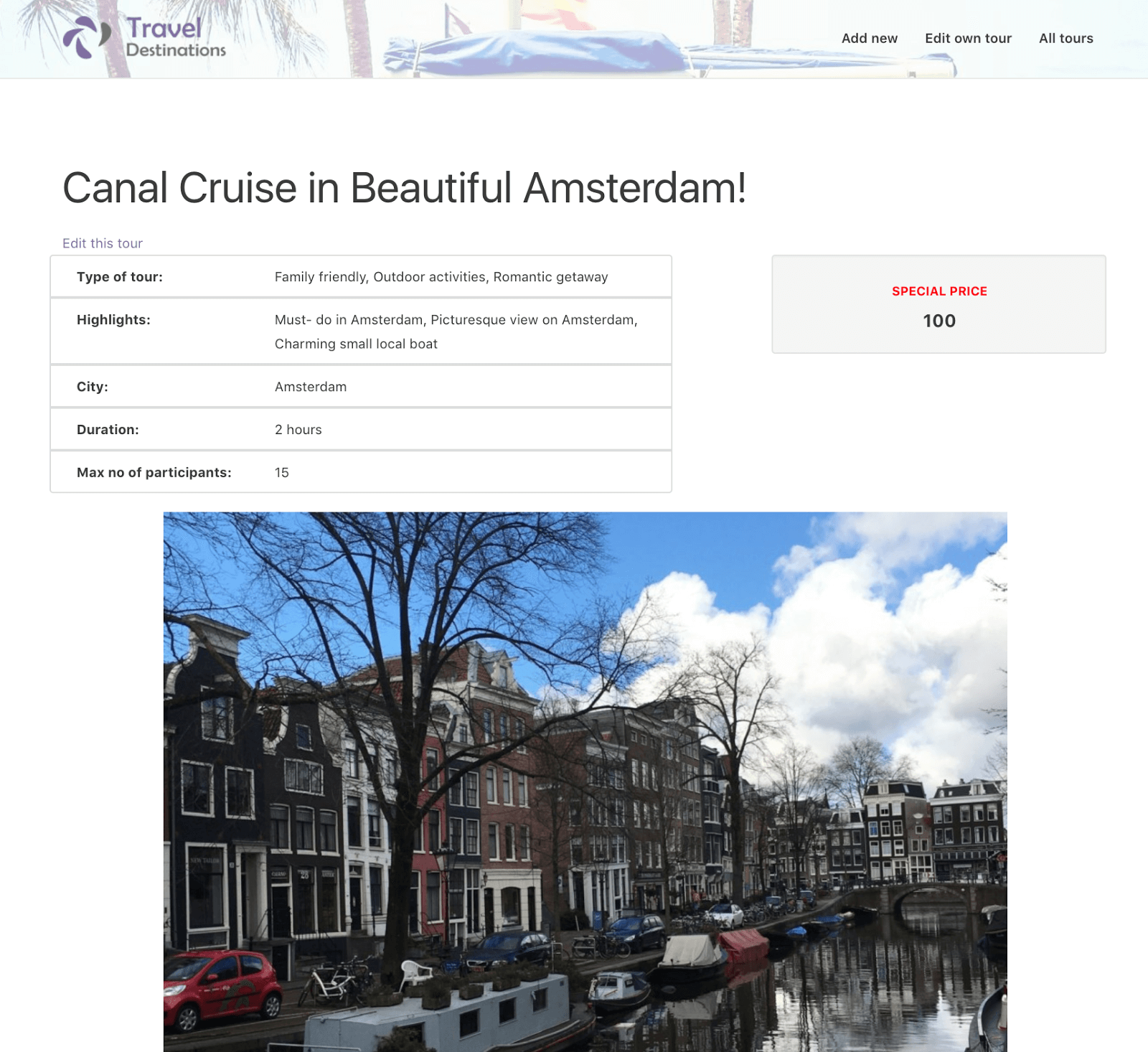
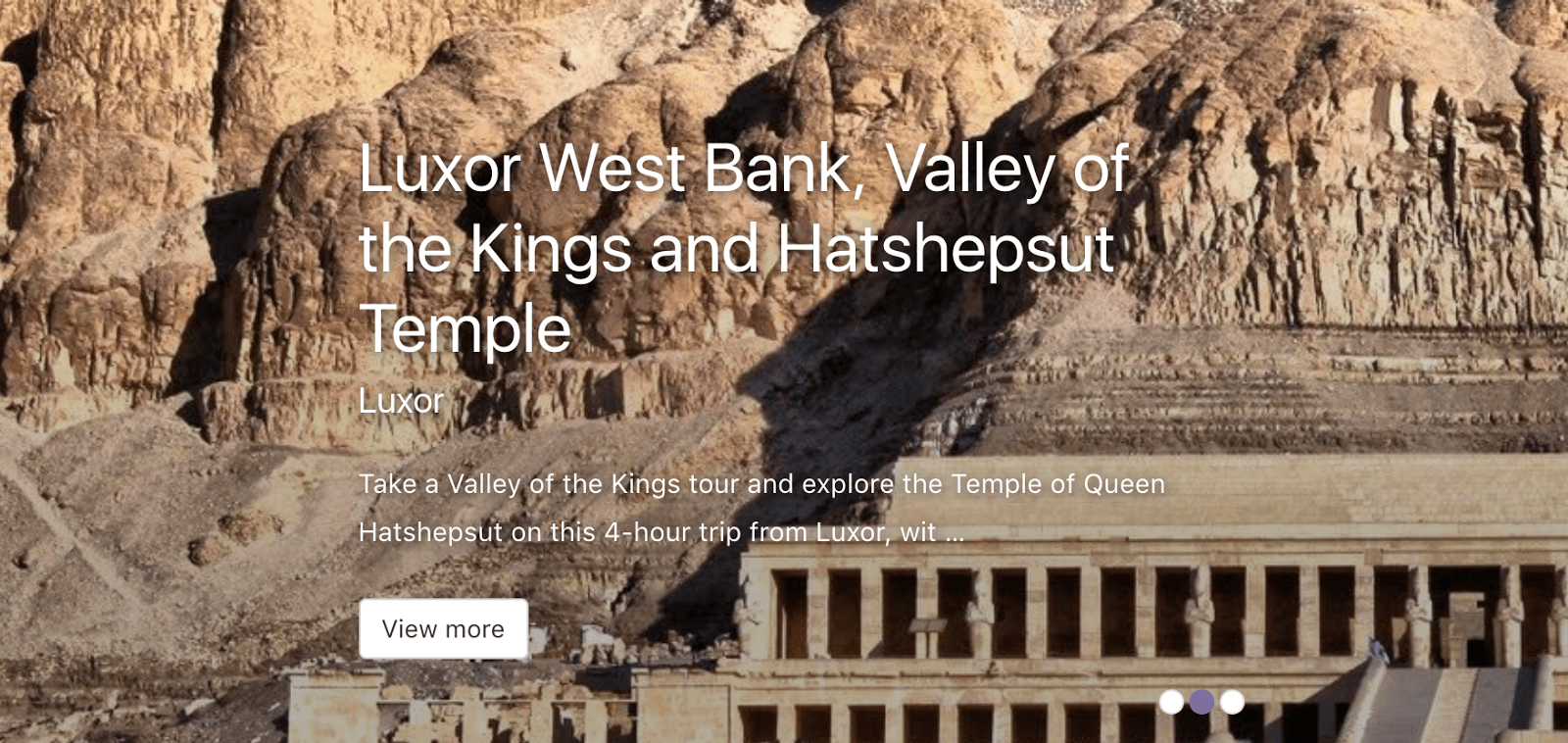
| Final Content Template built with Layouts drag-and-drop | Tour in Venice on the front-end using my content template | Tour in Amsterdam using automatically the same template |
 |  |  |
One template for all custom post types.
Learn more about how to design template for your custom post types with Toolset.
4. Assign Different Astra Theme Options to Each Template or Archive You Create
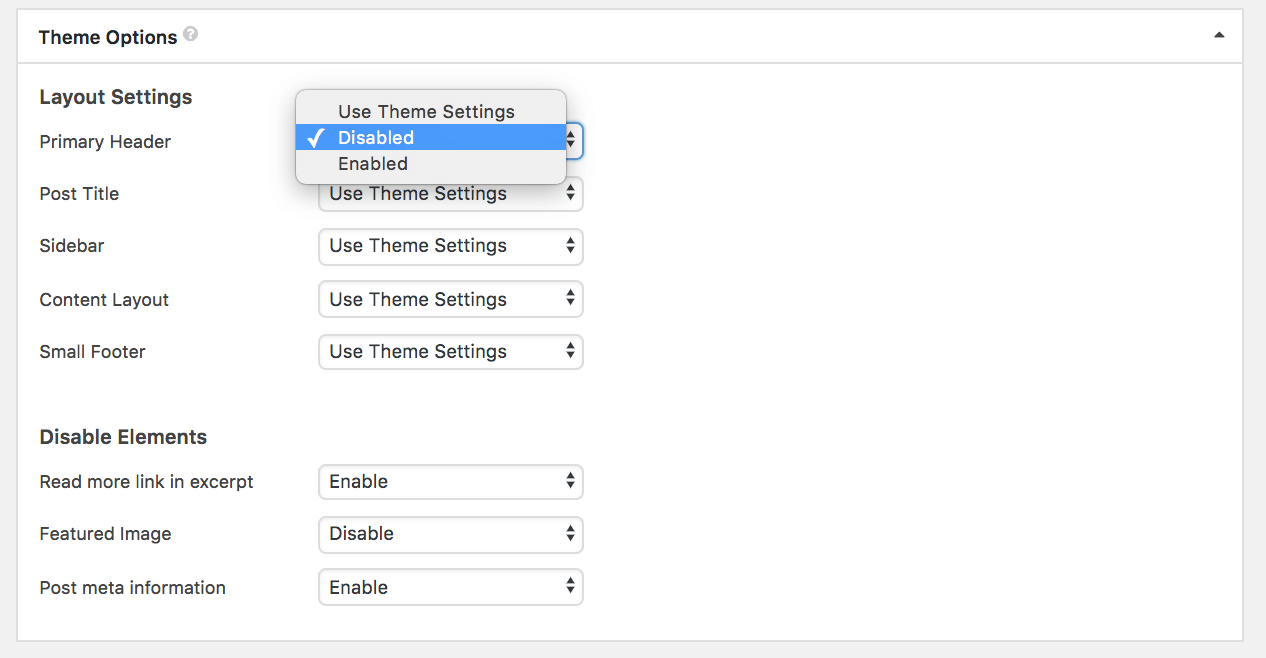
Under the layout you just created, you will find the Astra Theme Options section. Use Toolset to control the theme options for each template you created. In our example, we will remove the header for all of our Tours:
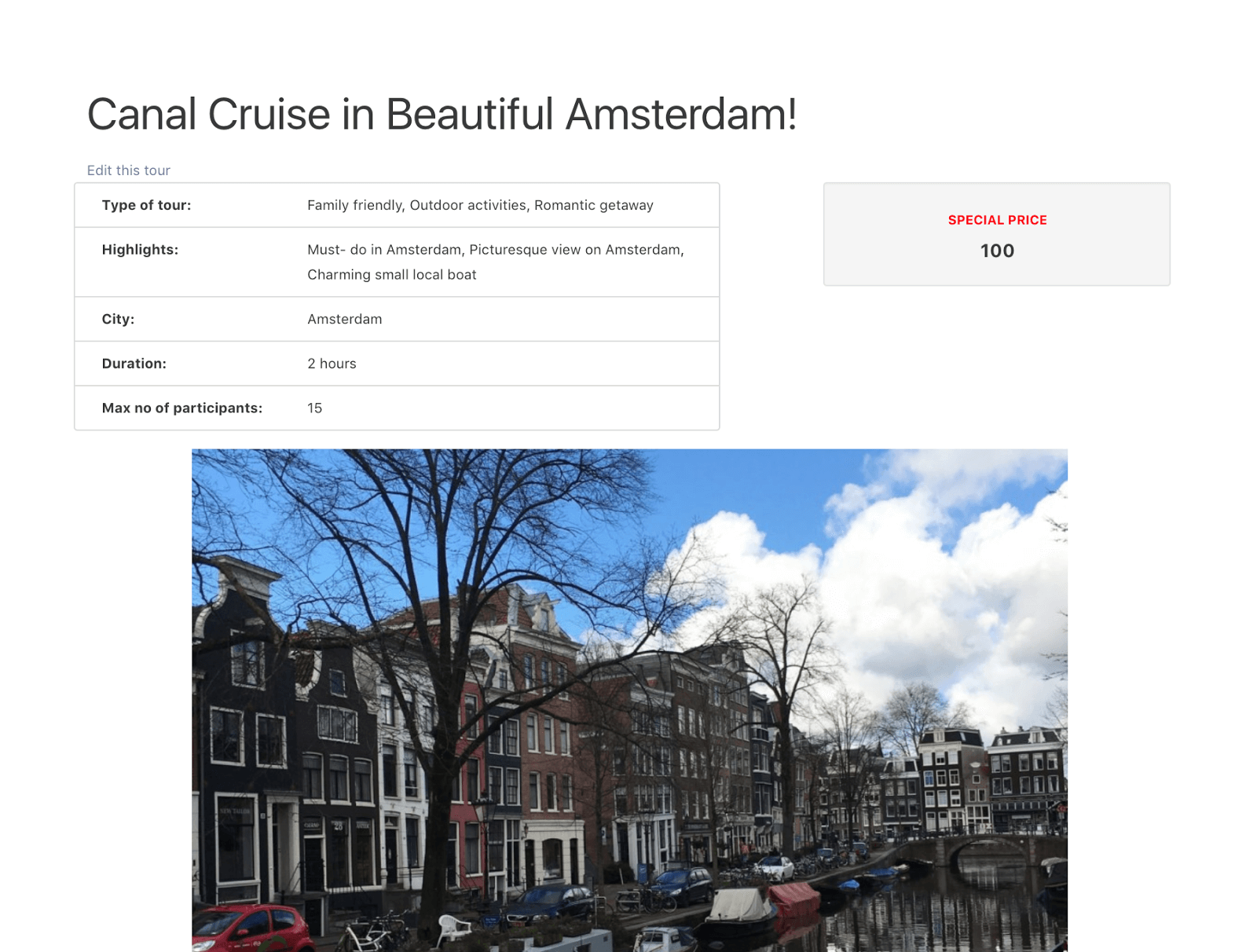
| Removing the header for the tours using Astra Theme Options section. | Front-end results: Astra header is not displayed anymore. |
 |  |
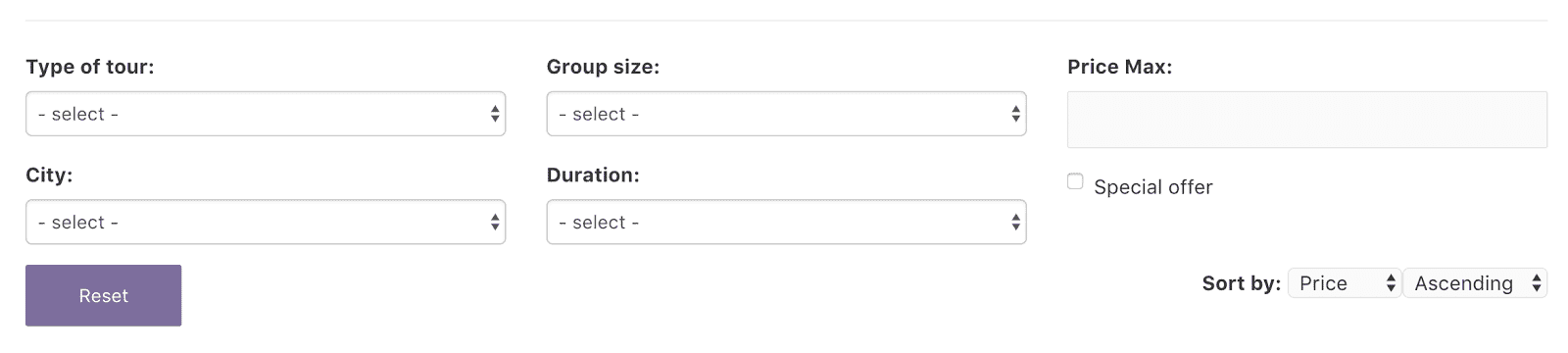
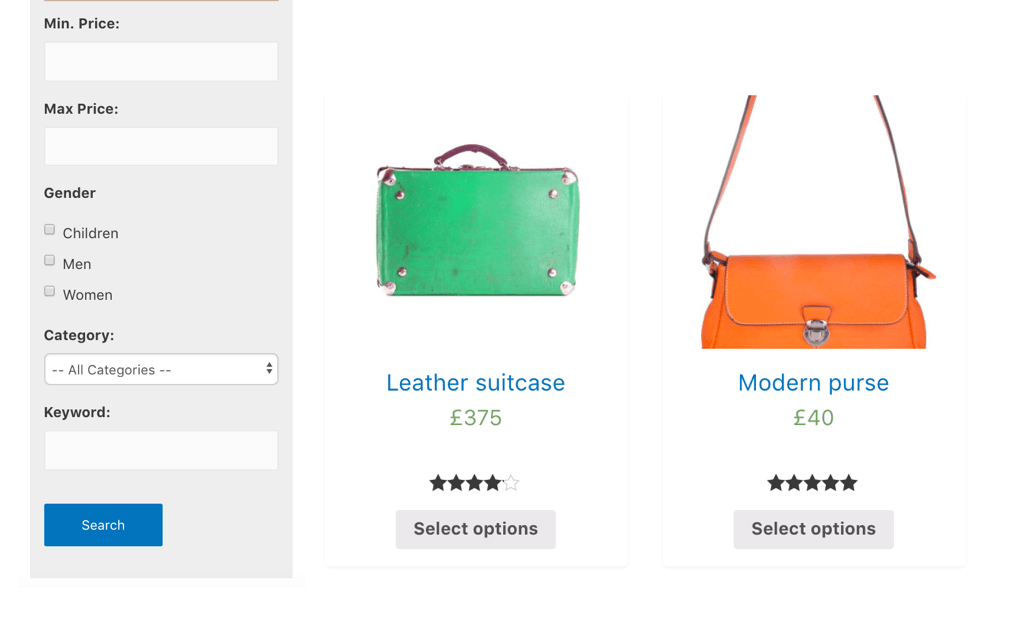
5. Create Advanced Custom Searches and Display Results as a List Using Pagination, Infinite Scrolling, Slider or Google Maps
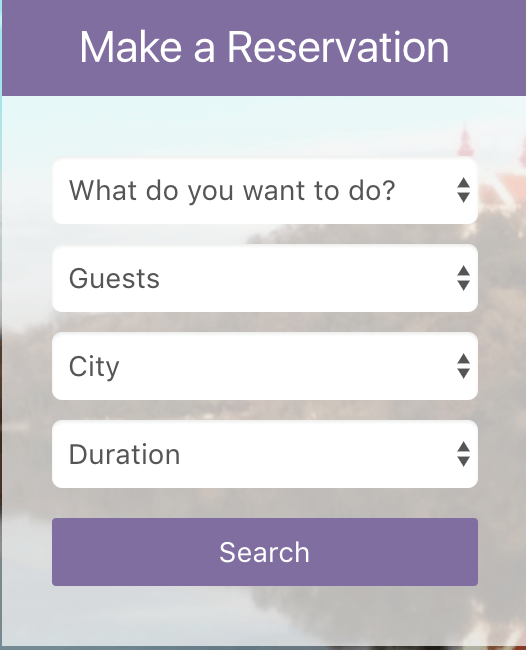
Toolset allows you to easily build custom searches based on custom post types and filters. This way, you allow visitors to filter the contents by different parameters you select. You’ll find below two examples of custom searches built with Astra and Toolset.
Learn more about how to build custom search with Toolset and Astra
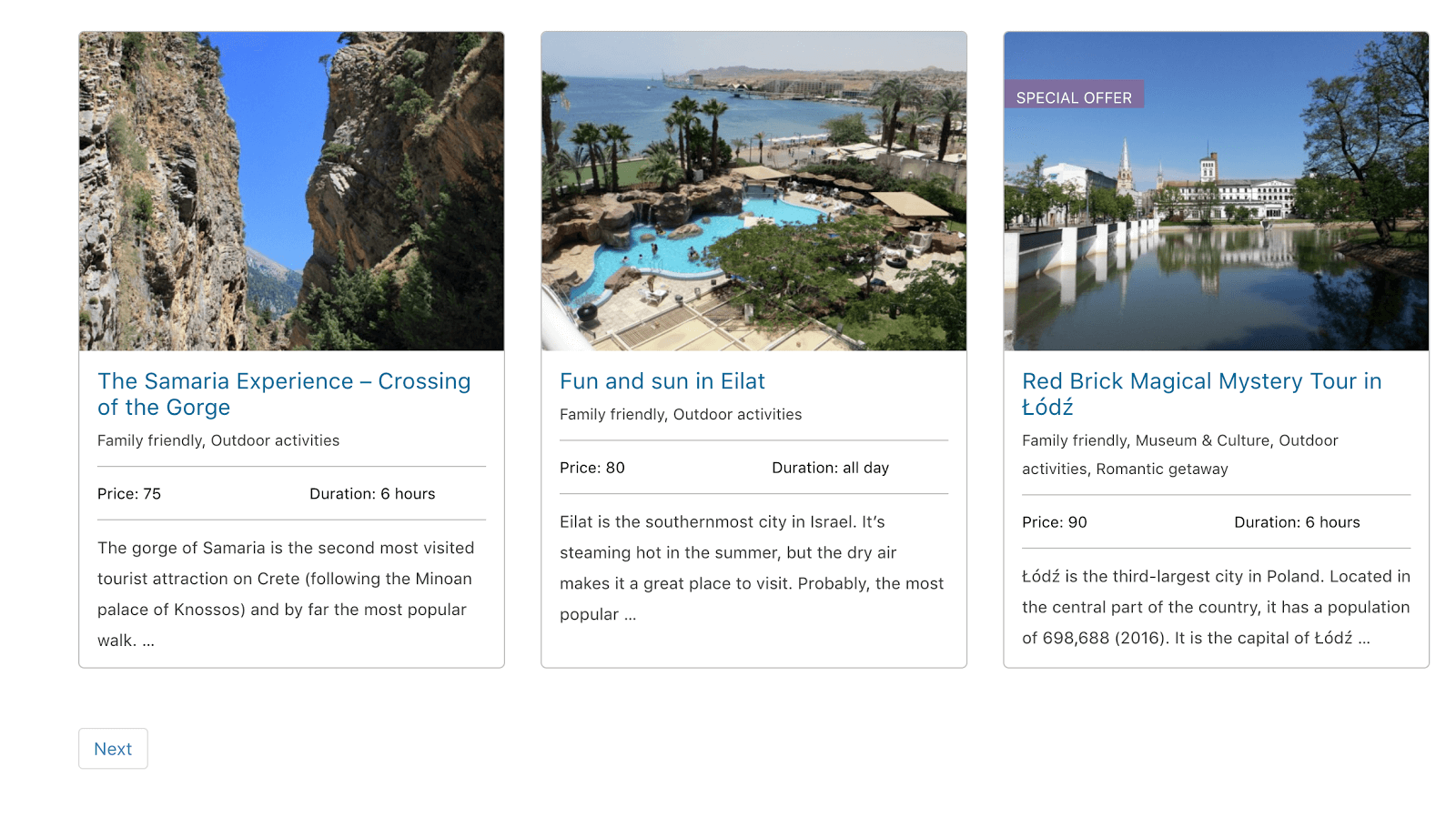
And here are some examples of how you can display your contents on the front-end with Toolset and Astra:
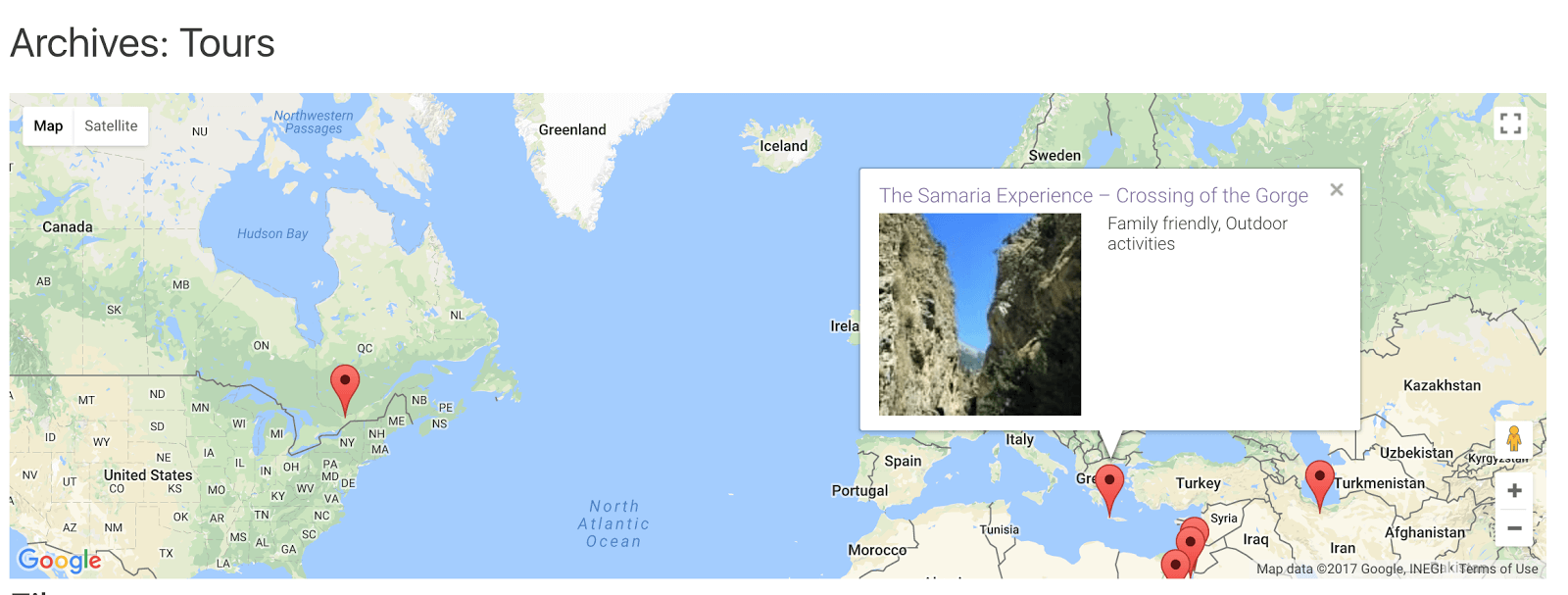
| My custom post types as a list with pagination. Documentation | My custom post types on a map. Documentation | My custom post types as a slider. Documentation |
 |  |  |
6. Front-end Forms for Submitting Content and Registering Users: Toolset Forms
Another possibility is to allow users to submit content from the front-end of their site built with Astra. For example, you can allow visitors to submit a tour, a property, a guest post, a testimonial, and much more.
You can also select the predetermine of each submitted post – i.e. published, draft, etc.
For more info on Toolset Forms’ vast array of options, take a look at this comprehensive free video course.
7. Control Access to Your Content Built with Astra: Useful for Membership, Privileges and User Roles.
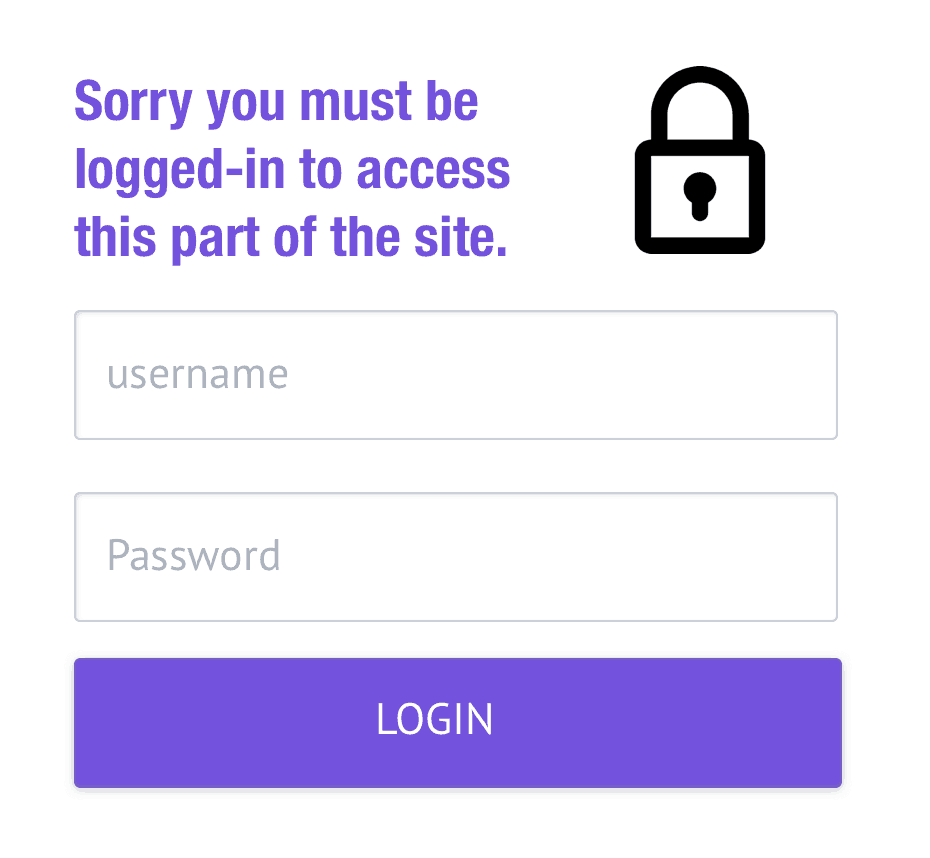
| Toolset allows you to have complete control over who can access the contents in your site, from the custom fields to the front-end pages, forms, and more.
Learn more about how to control what user can access or not according to his role and login status. |  |
8. Using Astra, Toolset & Woocommerce – Create Custom Product Template, Products Comparison and Much More.