Sometimes, you may need to personalize the pages and have a different navigation menu for those pages. Astra allows you to customize your website navigation by displaying different menus on specific pages.
This guide will walk you through the process of setting up separate menu items for different pages, including posts, and other post types.
How to Show Separate Menus on Different Pages
You can show separate menus on different pages using the Page Headers module of Astra Pro
This is the quickest way to display a separate menu in the header without using any external plugin. You can control the visibility of the menu item by changing the display conditions for the page header.
You can follow the below steps to show different menus using the Page Headers module:
- First, make sure you have installed and activated the Astra Pro plugin.
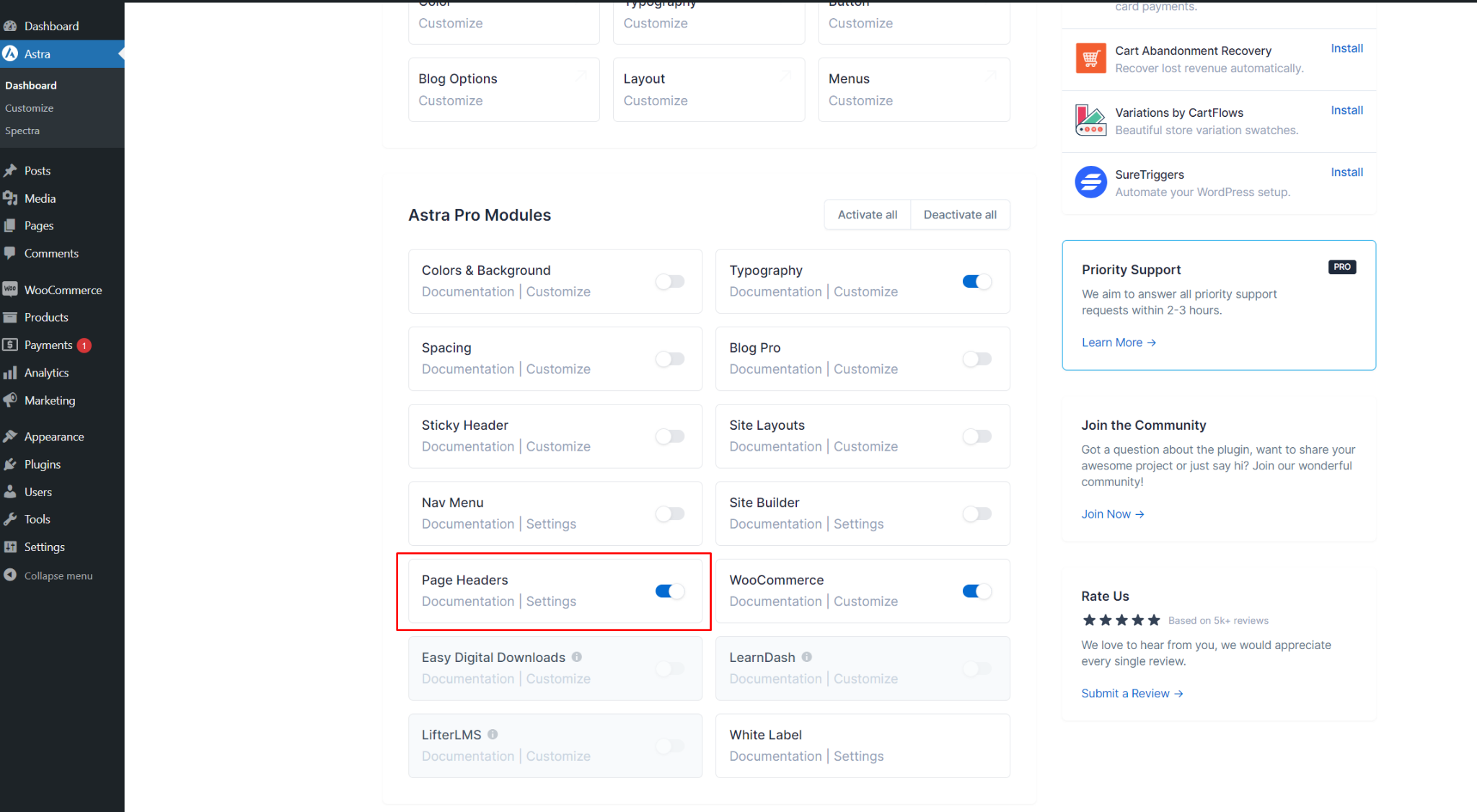
- Then, enable the Page Headers module of Astra Pro.

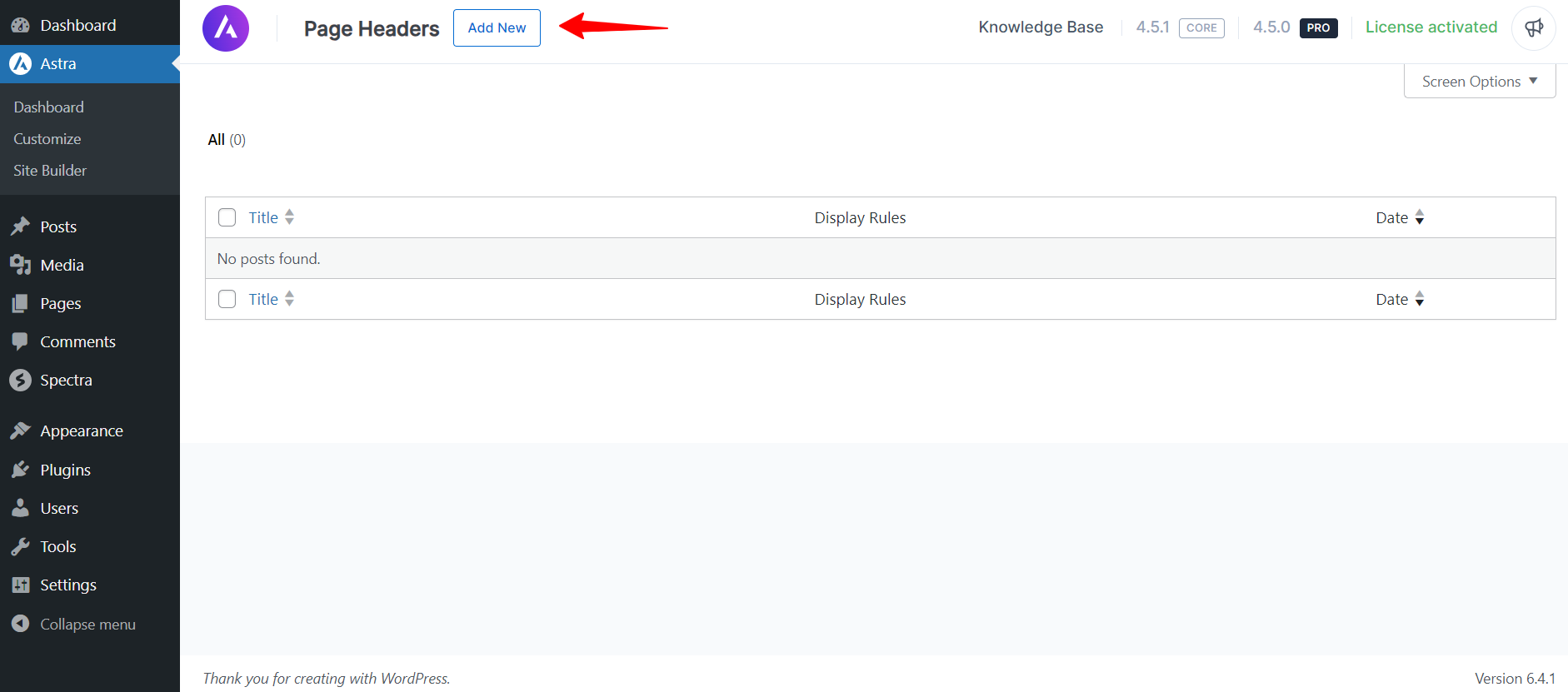
- Navigate to Page Headers and create a new Page Header design.

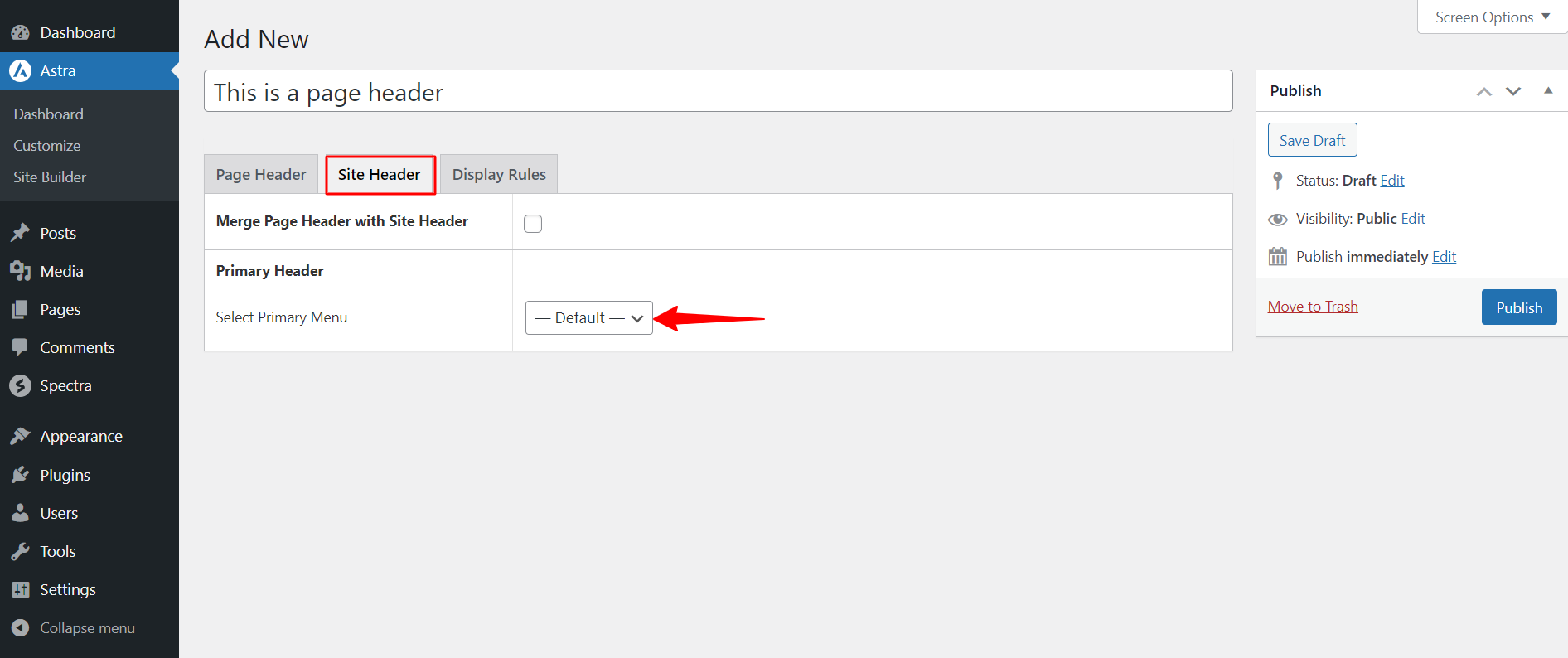
- In the Page Header, switch to the Site Header and select the Primary Menu you wish to change.

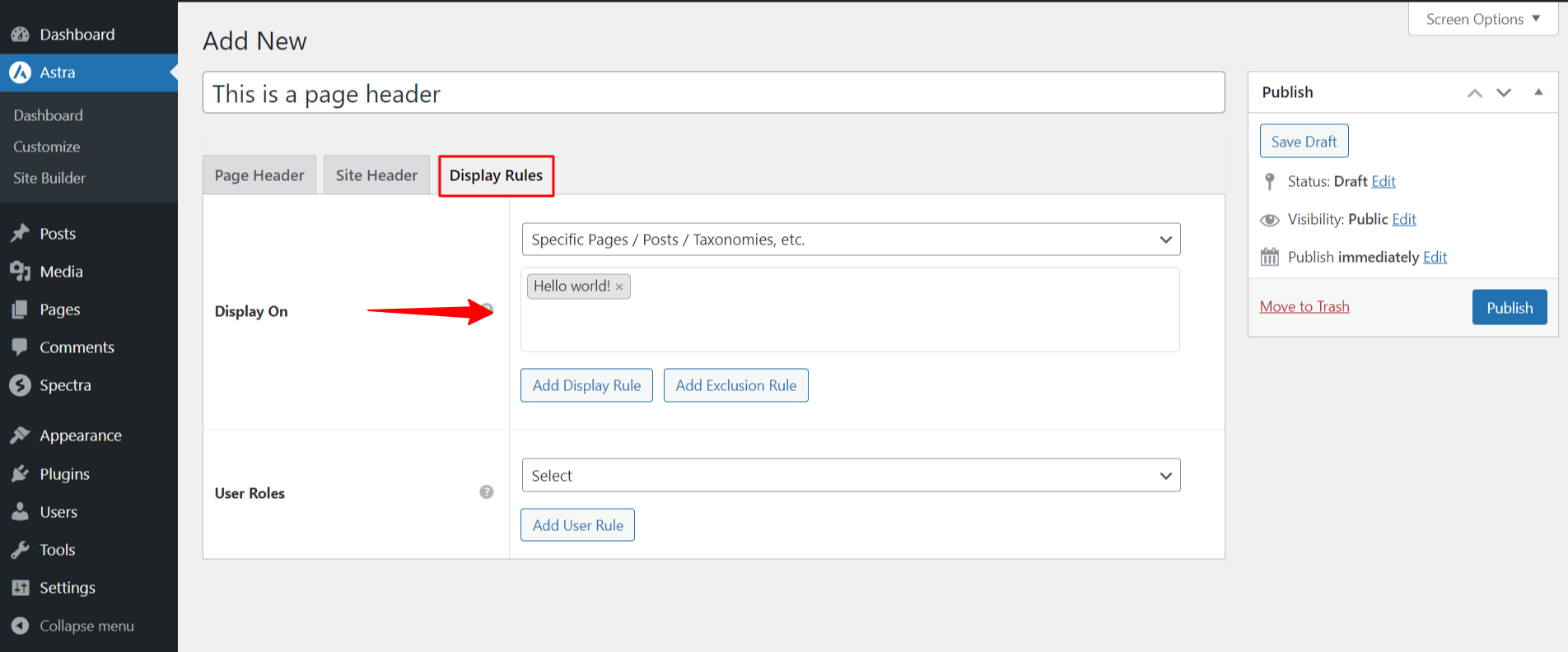
- In the Display Rules, select the pages where you want this page header with a different menu to appear.

- Lastly, click on the Publish button to save the changes.
This way, your page header will have a different menu only on the pages specified in the display conditions.
Note:
Another option to change the menu on pages involves creating a custom header. This way, you can display a completely different header along with the navigation menu on the pages.
You can use the Site Builder module of Astra Pro to make the custom header. Please follow the instructions here: [Link to the Custom Header doc].
How to Show Separate Menus Using Conditional Menus Plugin
Another option to display a separate menu is by using the Conditional Menus plugin. The plugin is available for free on the WordPress repository.
You can follow the below steps to show different menus on different pages.
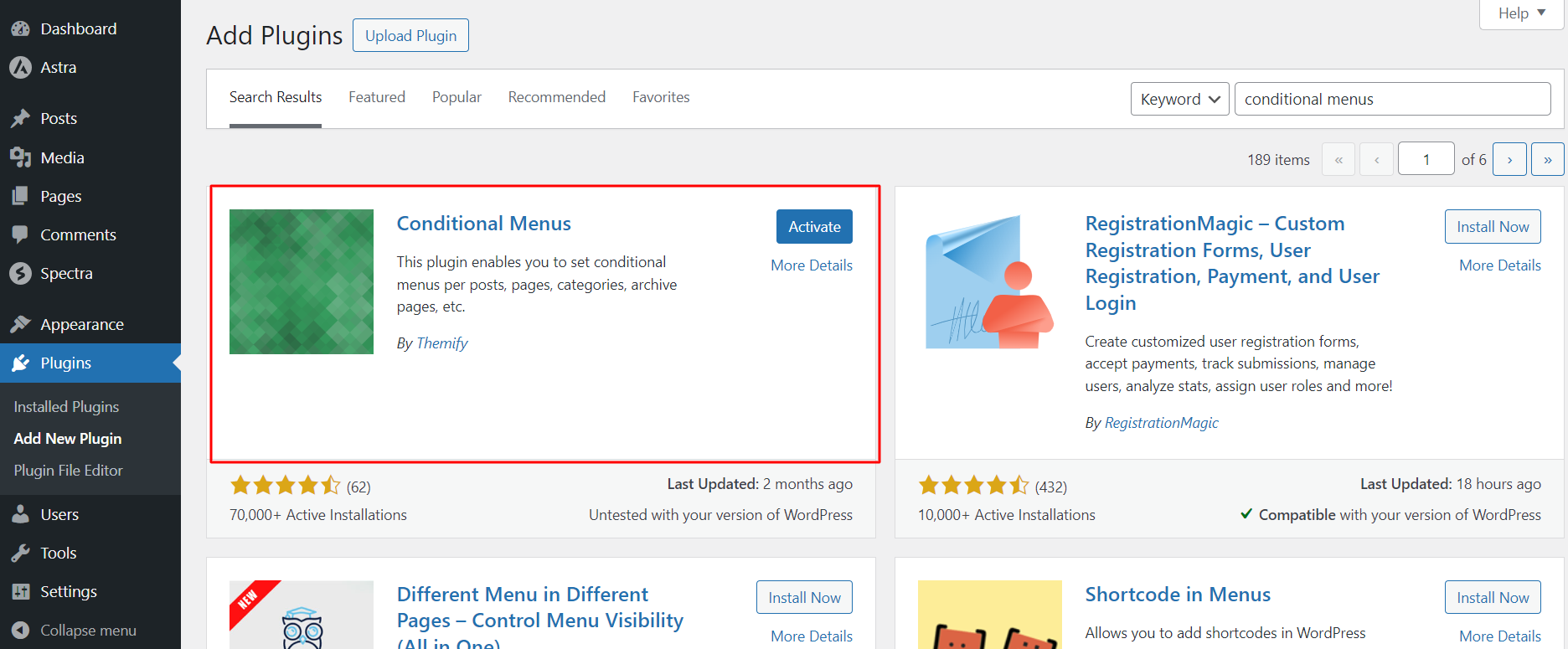
- At first, install and activate the Conditional Menus plugin.

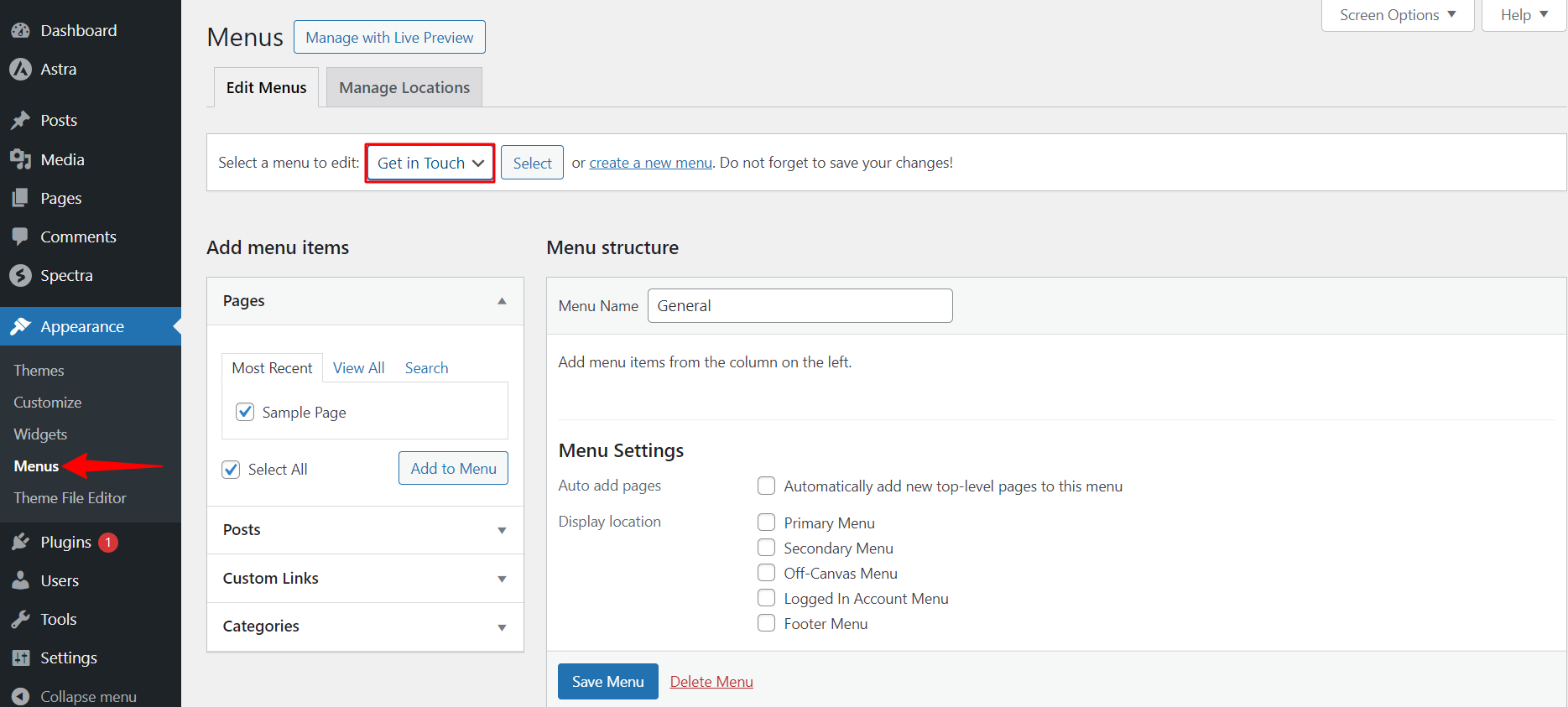
- Navigate to Appearance > Menus and select the menu that you wish to add display conditions.

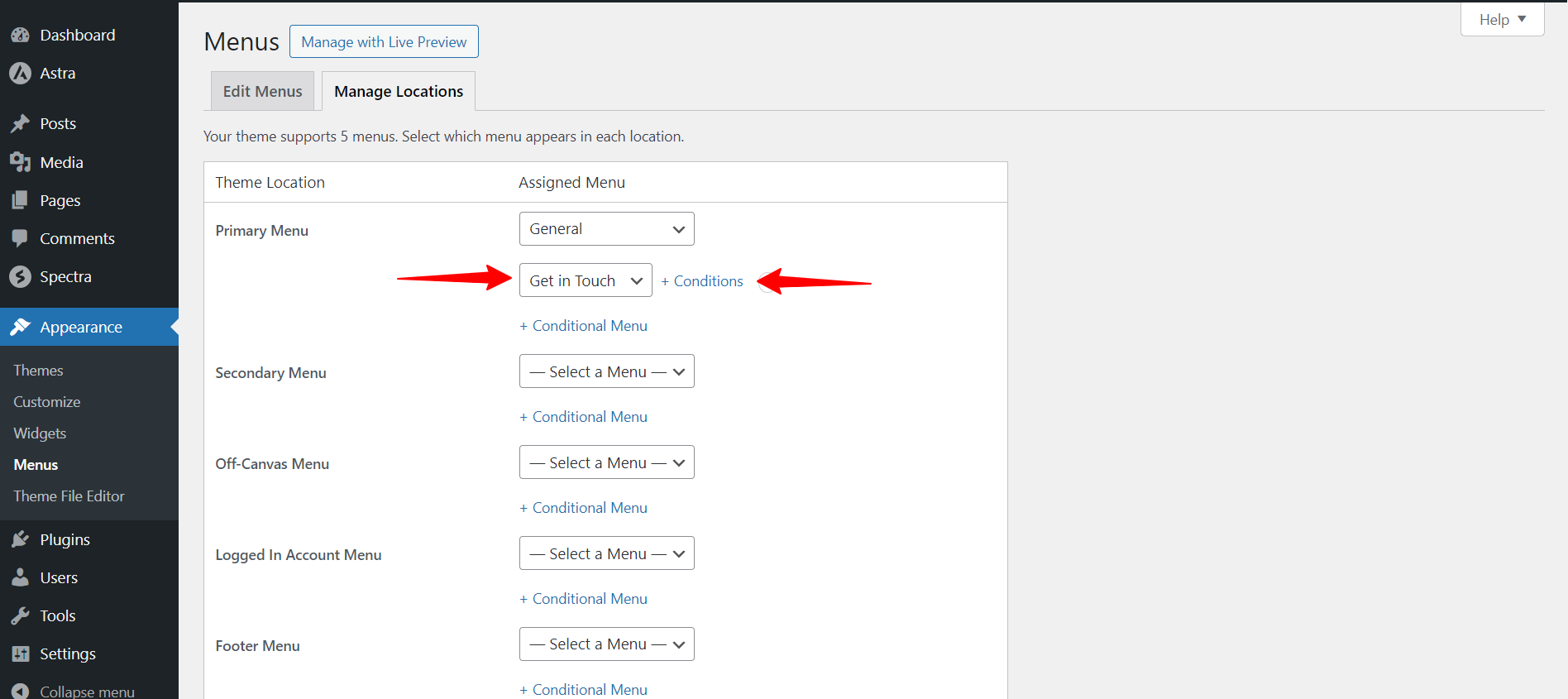
- Click on the Manage Locations tab
- Here, you can assign the display conditions and select the menu to be displayed on the pages.

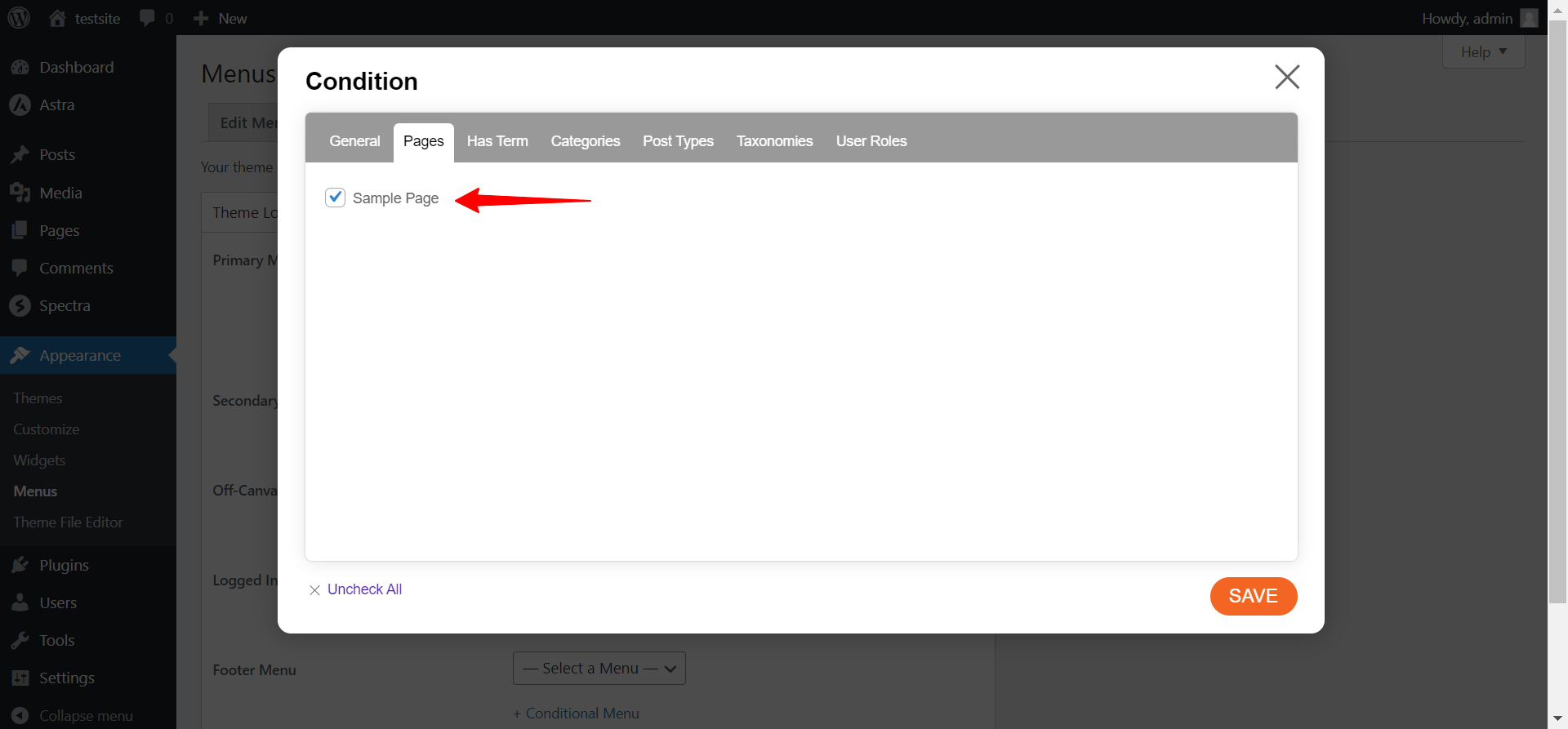
- Click on the Conditions and then select the pages to which you want to apply the menu.

- Save changes, and the menu will change according to the provided conditions.
The above option can be helpful when there are multiple menus on the website. You can create as many menus and display them according to your requirements.
We hope this article has been helpful. Please feel free to leave a comment if you have any questions.
