You can insert any content inside Gutenberg Page/Post with Astra Pro’s Site Builder module. Design your custom layout and display it at any location on selected Gutenberg pages/posts.
With this feature, you can design a layout in one place and display it on multiple pages/posts. This is useful for displaying the same information on different posts/pages to attract users. You can use this for CTAs, attractive sales offers, special discounts, important information, and so on.
You can completely customize the layout and easily put it on any page/post at the selected location.
Let’s see how this option works. Before we start, make sure to have the Astra Pro plugin is activated.
Add Inside Post/Page Content Layout
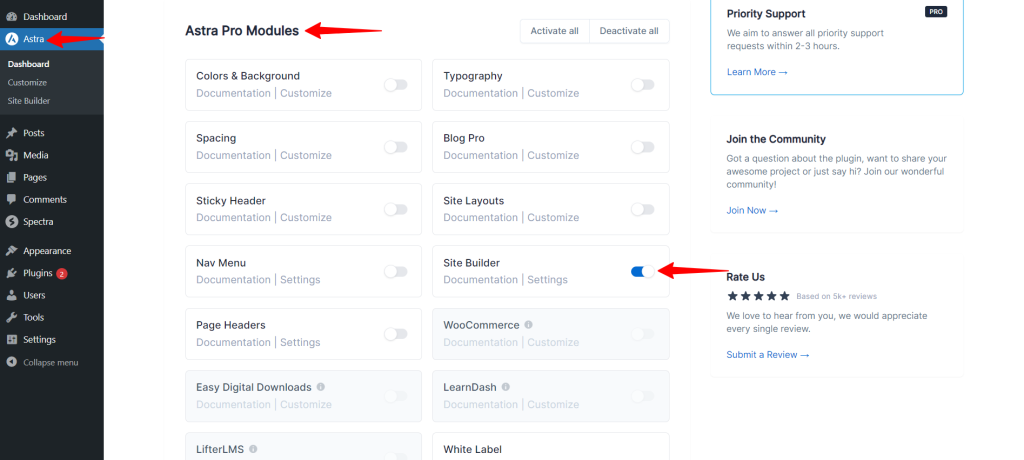
Step 1 – In the dashboard, visit Astra > Dashboard and activate the Site Builder module;

Step 2 – Next, navigate to Dashboard > Astra > Site Builder.
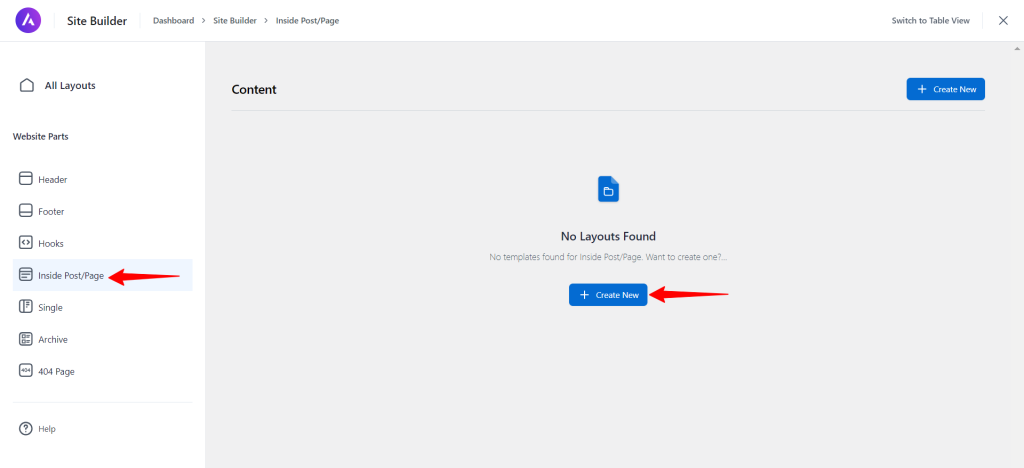
Step 3 – In the Site Builder, click ‘Inside Post/Page’ on the Website Parts module, then ‘Create New’ to start building your content.

Step 4 – Now, you can design a layout that you want to display on Gutenberg pages/posts. Further, you can design it with the Block Editor, Elementor, or Beaver Builder.
Inside Pages/Posts Layout Options
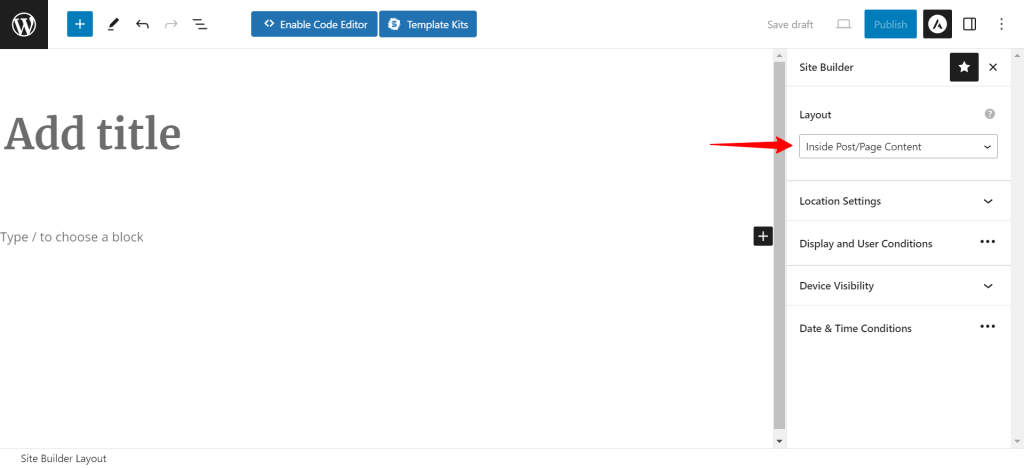
If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Inside Pages/Posts Layout Type options.

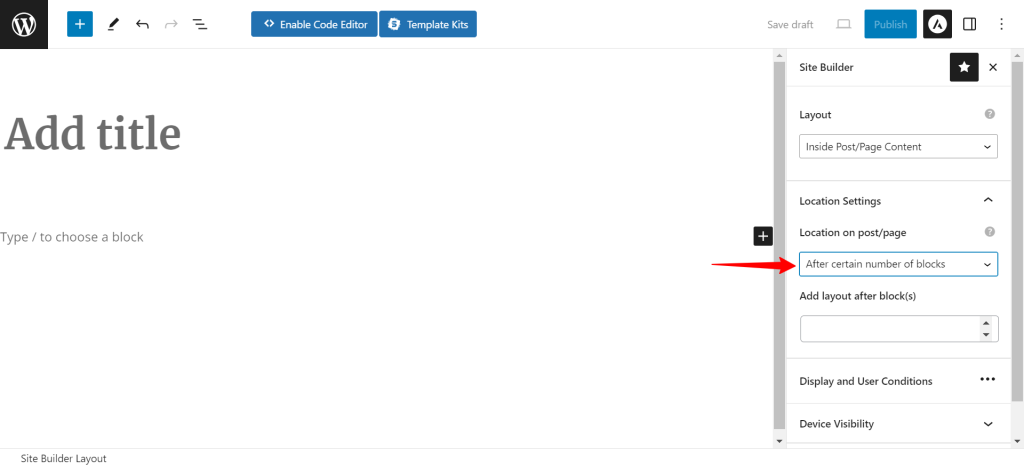
Location Settings
You will observe two options under Location on the post/page
- After a certain number of blocks – This option will allow you to display your custom layout after the selected number of blocks on the Gutenberg page/post. Further, you also get an option to enter – Block Number. Here you can set the number of blocks after which your custom layout can display.
- Before a certain number of Heading blocks – This option will allow you to display your custom layout before the selected number of Heading blocks on the page/post. Note that only native Gutenberg heading blocks and heading added with the Spectra – WordPress Gutenberg Blocks Plugin will be considered. Further, you also get an option to enter – Heading Block Number. Here you can set the number of Heading blocks before which your custom layout can display.

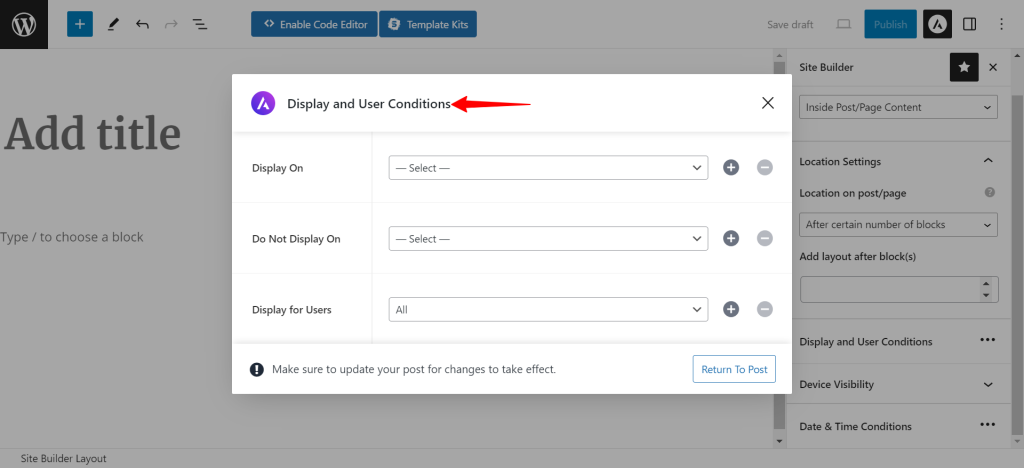
Display And User Conditions
Next, you can set exact pages/posts where you want your inside pages/posts content to be used. Thus, you need to adjust Display and User Conditions.

To do this, click on the “Display On” option dropdown and select the required display locations. In addition, you can exclude some locations using the “Do Not Display On” option.
If you wish to restrict this custom layout visibility to some user roles only, you can do so with the User Roles option.
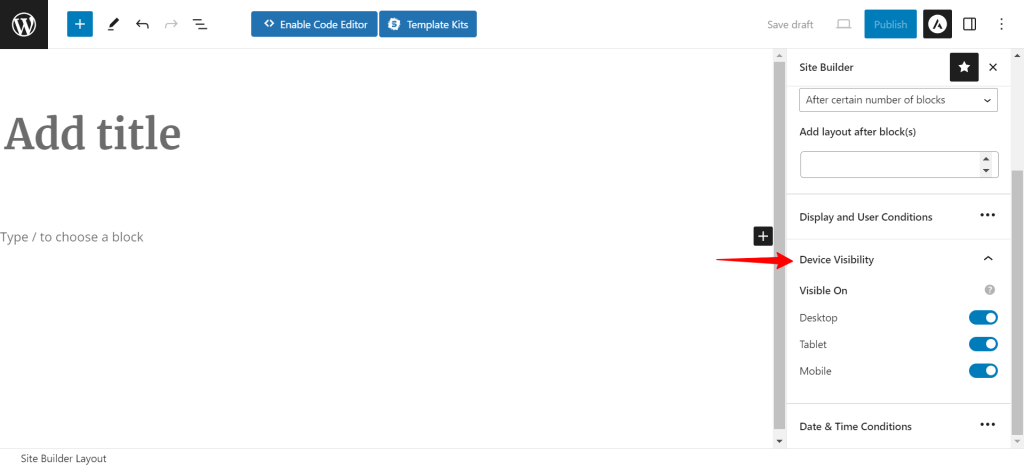
Device Visibility
This option lets you choose a device to display the custom layout. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.

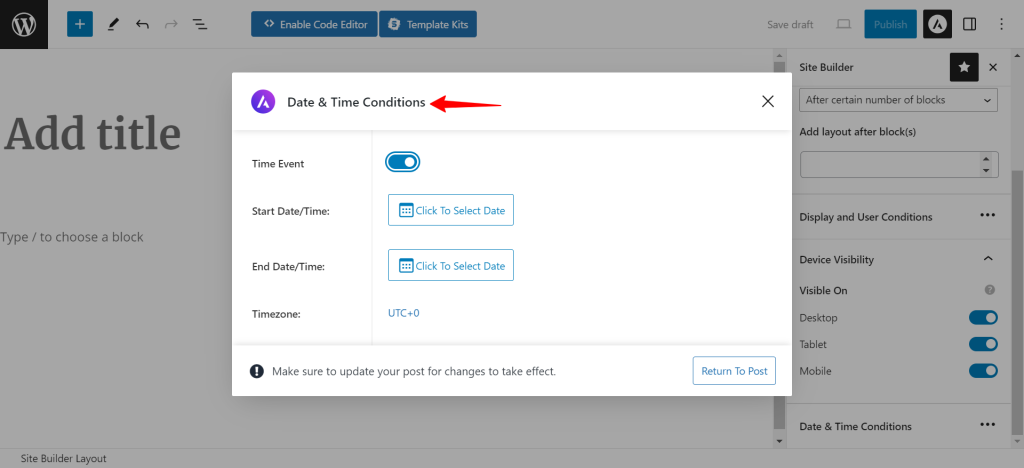
Date & Time Conditions
You can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.

Done!
