Using the Site Builder module available with Astra Pro, you can design a custom footer. Please refer document, to begin with, the Custom Layout module.
This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Selecting a Footer layout will replace the current site footer with custom layout content. In this case, any settings from the customizer will not be applied to a custom footer.
You can design headers with any page builder and set them on the entire site or a particular page/post with display rules.
How to Create Footer Layout
Before you start using the Site Builder, make sure you’ve installed and activated the Astra Pro plugin. Also, update both the Astra Theme and Astra Addon to the latest versions to access the Site Builder.
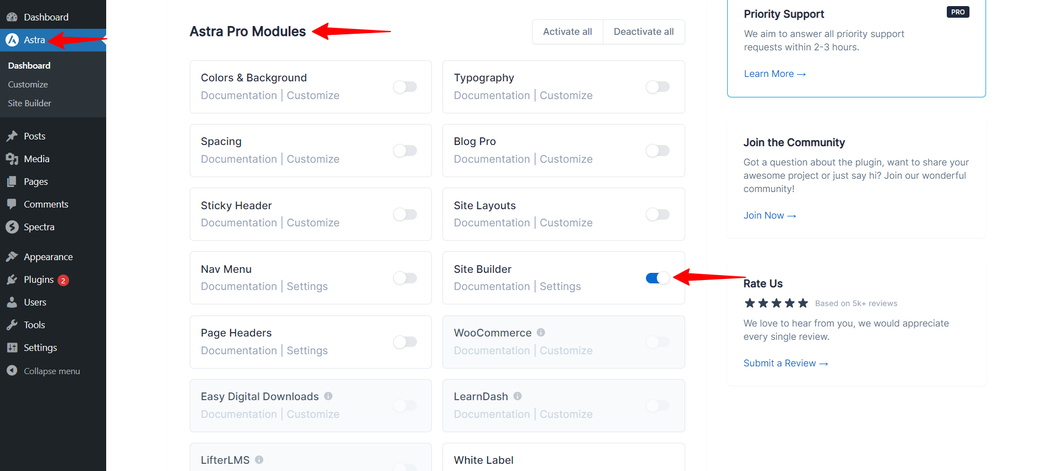
After that, go to the WordPress dashboard, click on Astra, then Astra Pro Modules, and switch on the Site Builder toggle.

Once you switch on the Site Builder toggle, then you can see the Site Builder under Astra in the wordpress dashboard.
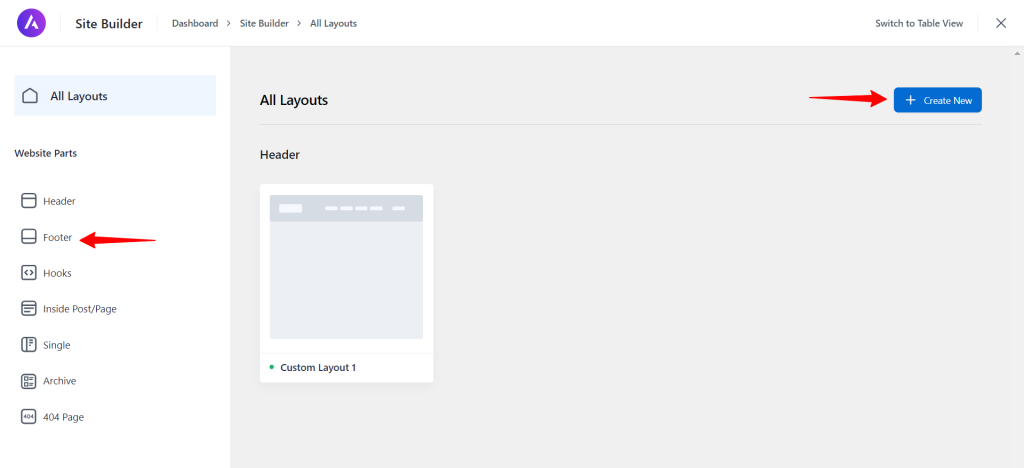
After clicking on the Site Builder, you can explore the revamped Site Builder through the All Layouts Section.

From the site builder dashboard, you can create a footer template.

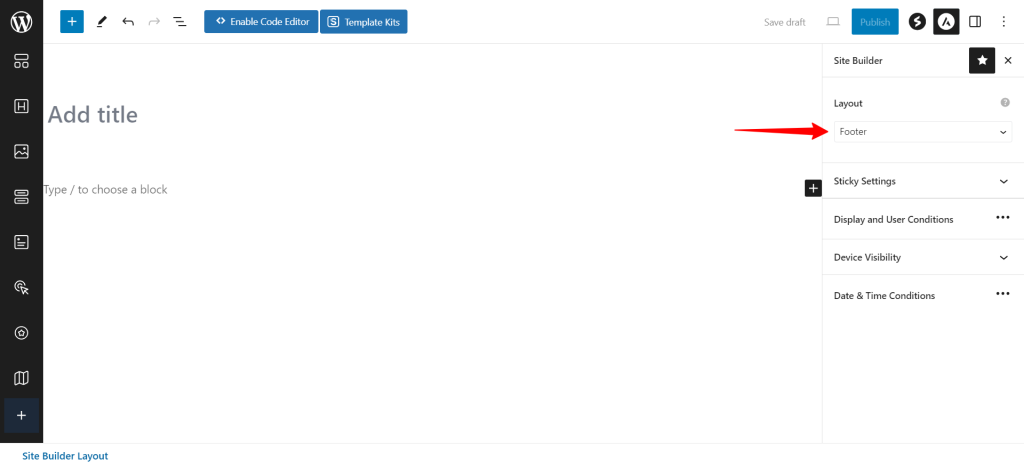
After clicking the “Create New” button, you will be redirected to the page editor where you can access the Site Builder Settings.
If you click on the Astra icon in the top right corner, you will open the Site Builder Setting panel. Further down, you will find the overview of the Footer Layout Type options.

Footer Layout Options
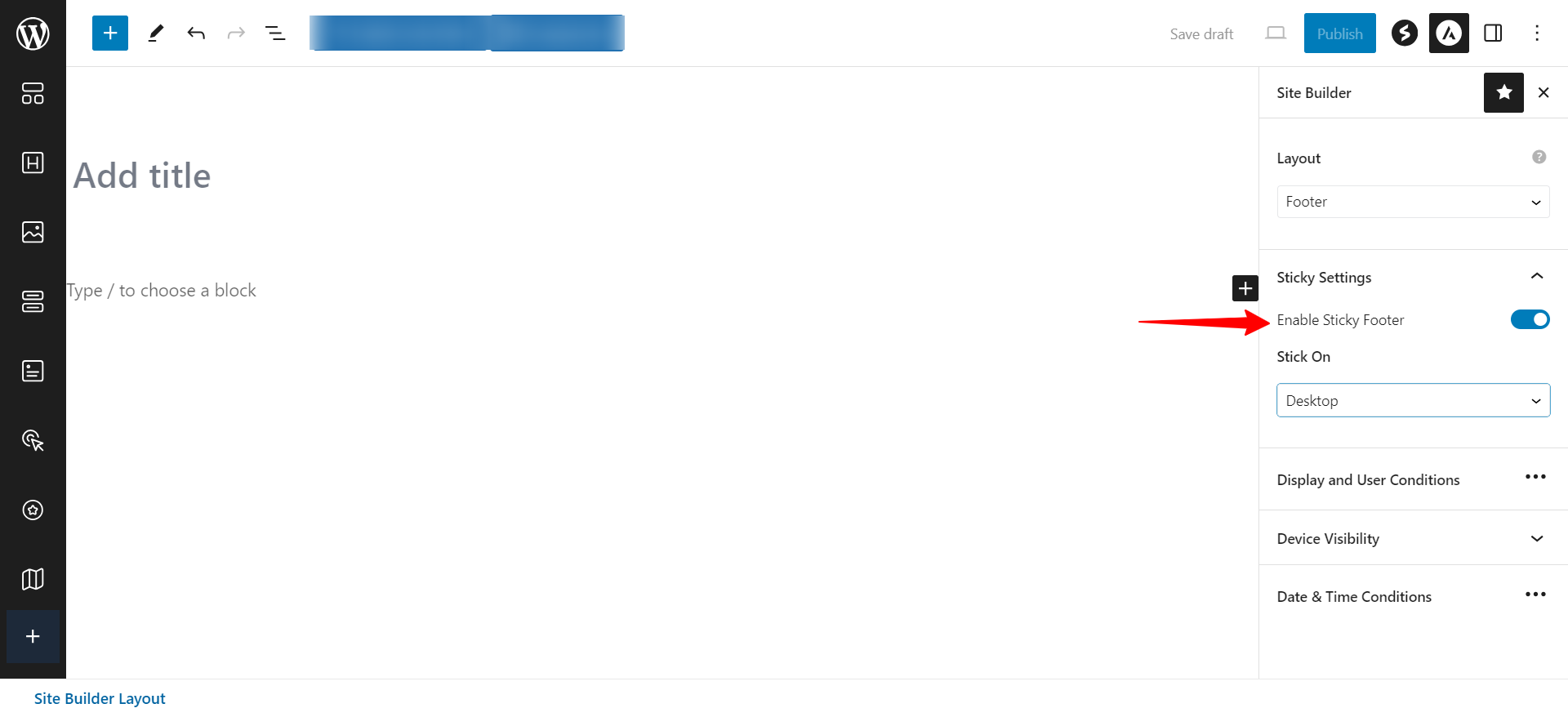
Sticky Settings:
Under sticky settings, you can choose your custom footer to be sticky or not.
- Stick – You can choose your custom footer to be sticky or not.
- Stick On – When Stick is enabled, you can choose to stick footer on Desktop and/or mobile.

Sticky Footer option is useful when your content is less, and it cannot cover page length. In this case, the sticky footer will stick to the bottom of the page, no matter your content length.
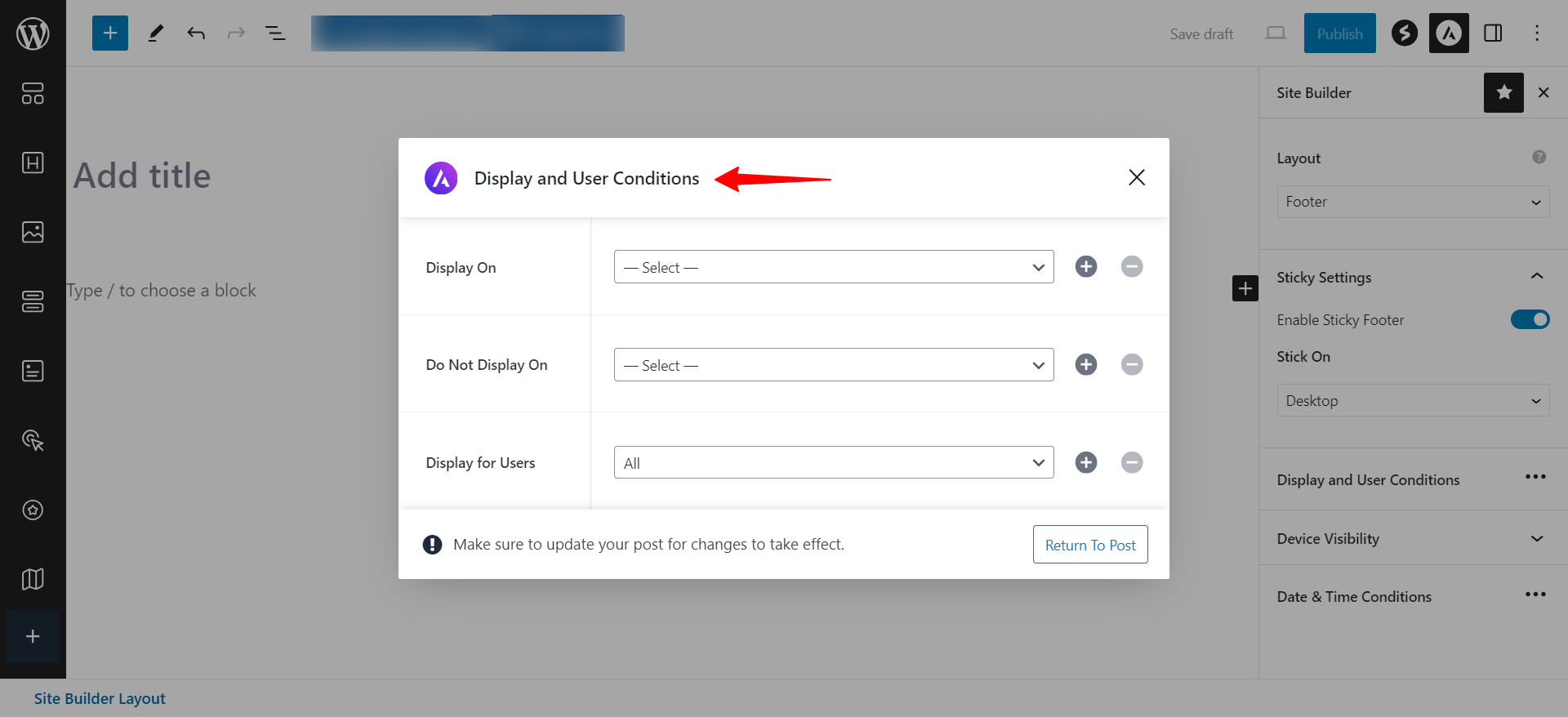
Display and User Conditions:
You can choose your custom footer to display on the entire website or specific pages/posts with the Display On option. You can even exclude a particular page/post by adding them to the Exclusion Rule.
You can decide a user role for which custom footer should be visible. For excluded users, the footer set with customizer options will be visible.
For example:
If you want to display a custom footer on the Entire Website except for the 404 page for all Logged In users, you need to set the following options-
- Display On: Entire Website
- Do Not Display On: 404 Page
- User Roles: Logged In

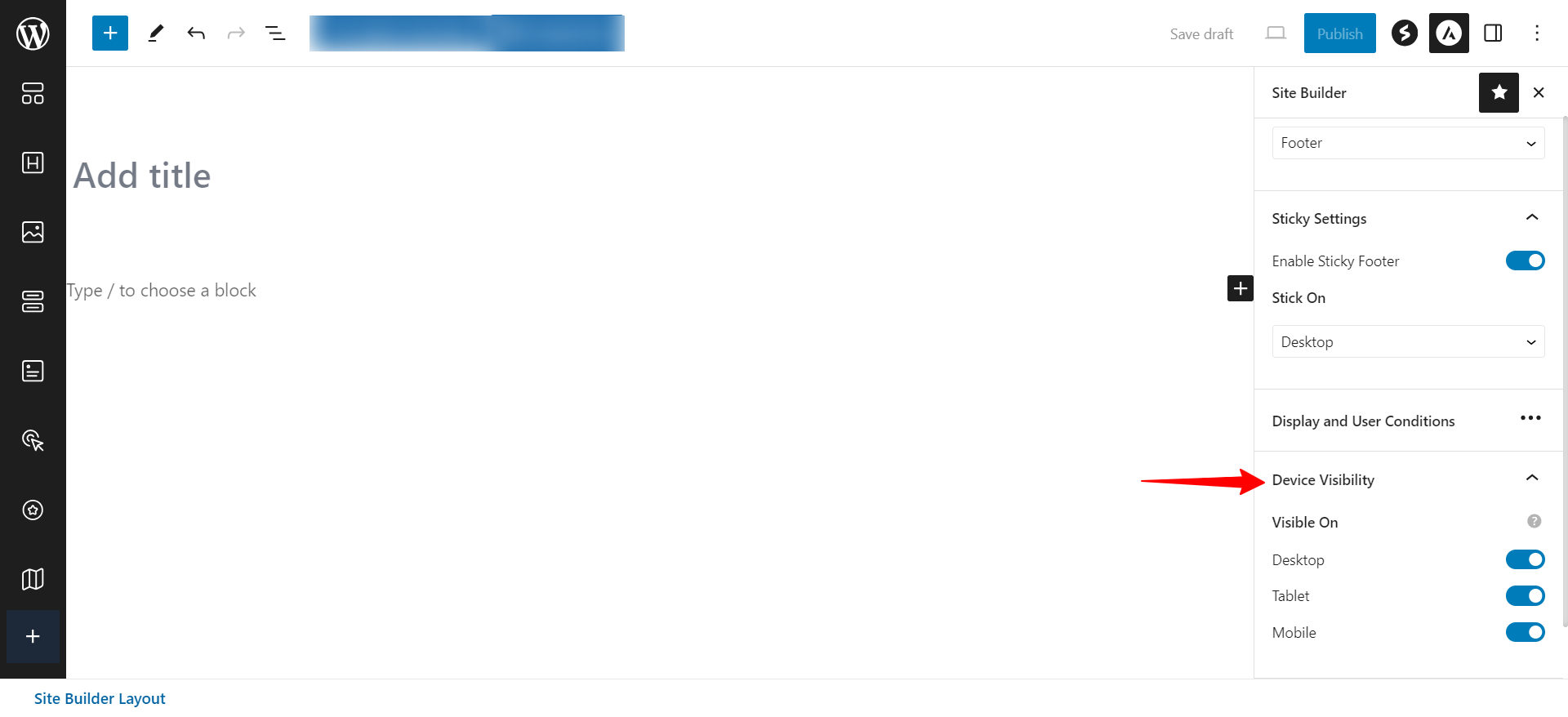
Device Visibility:
This option lets you choose a device to display the custom layout. Just tick the checkbox for required devices – Desktop, Tablet, and Mobile.

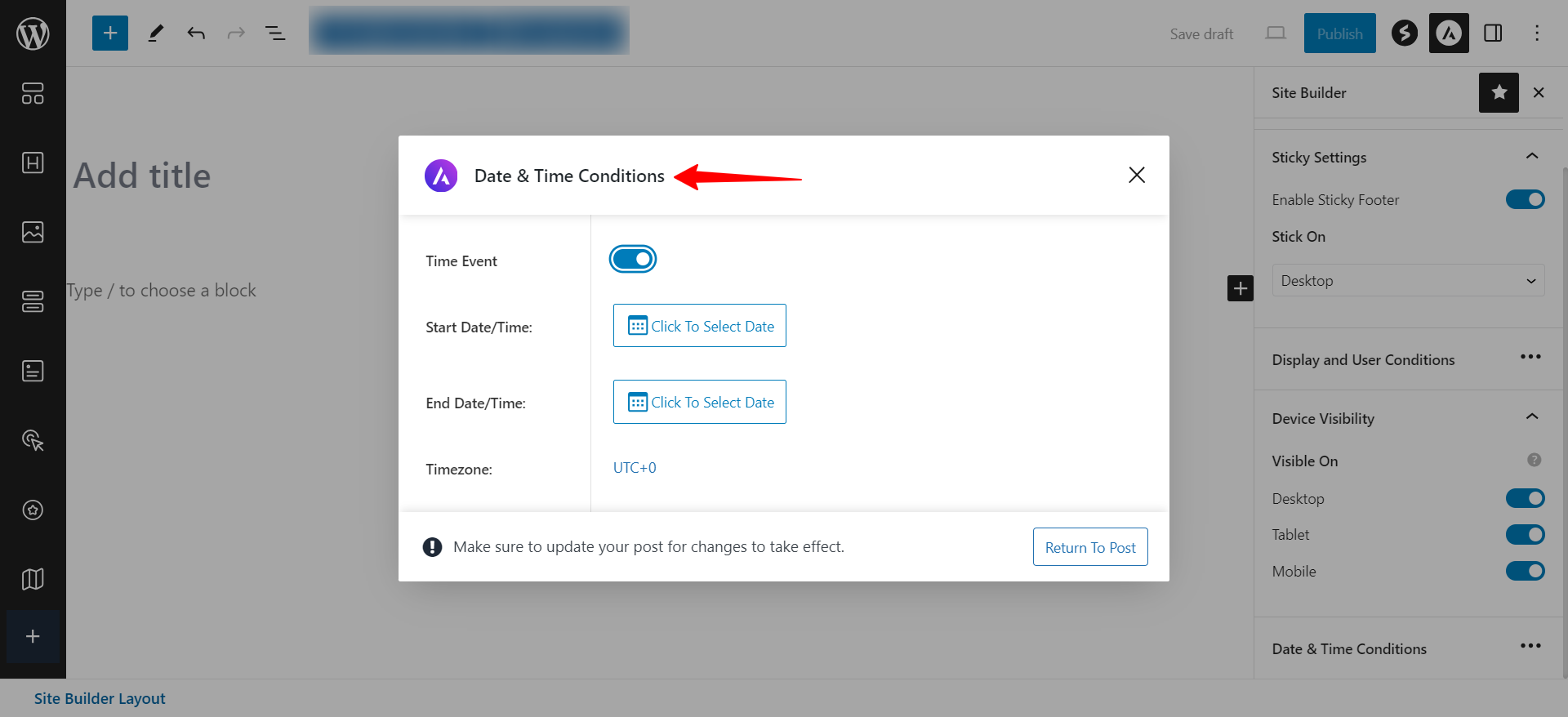
Date & Time Conditions:
You can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.

Once the time duration ends, the custom layout set as the footer will be disabled. Thus the footer designed with Astra customizer will be automatically displayed further on.
