The Astra Theme comes with the visual drag-n-drop Header Footer Builder. The Header Footer Builder brings a lot of freedom when designing your headers and footers. One of the interesting designs that can be achieved with Header Builder is creating a header with a centrally positioned logo. And you only need a couple of minutes to do this.
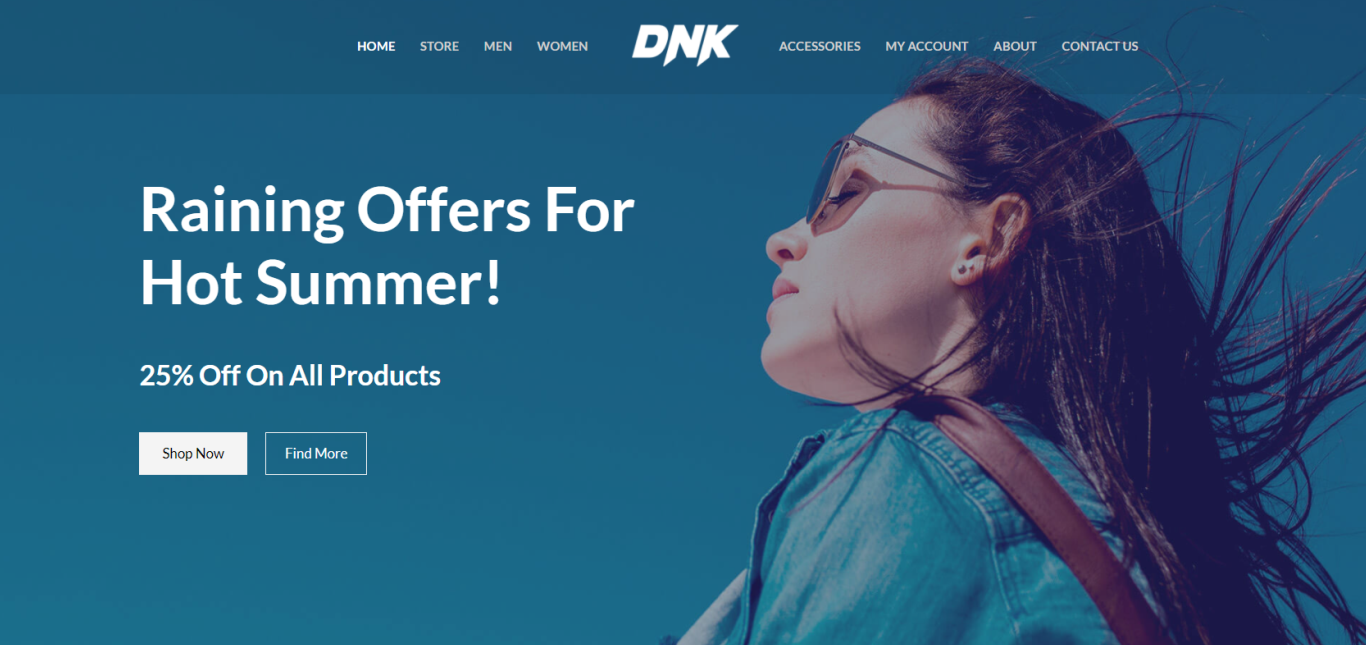
Following the easy steps in this article, you can expect the end result like the one in the screenshot below – a header that displays your logo in the middle with your menu items distributed on the left and the right side.

How To Do This?
To achieve this header design with the Astra theme, you will need to use Header Builder and three elements:
- Site Identity & Logo
- Primary Menu
- Secondary Menu
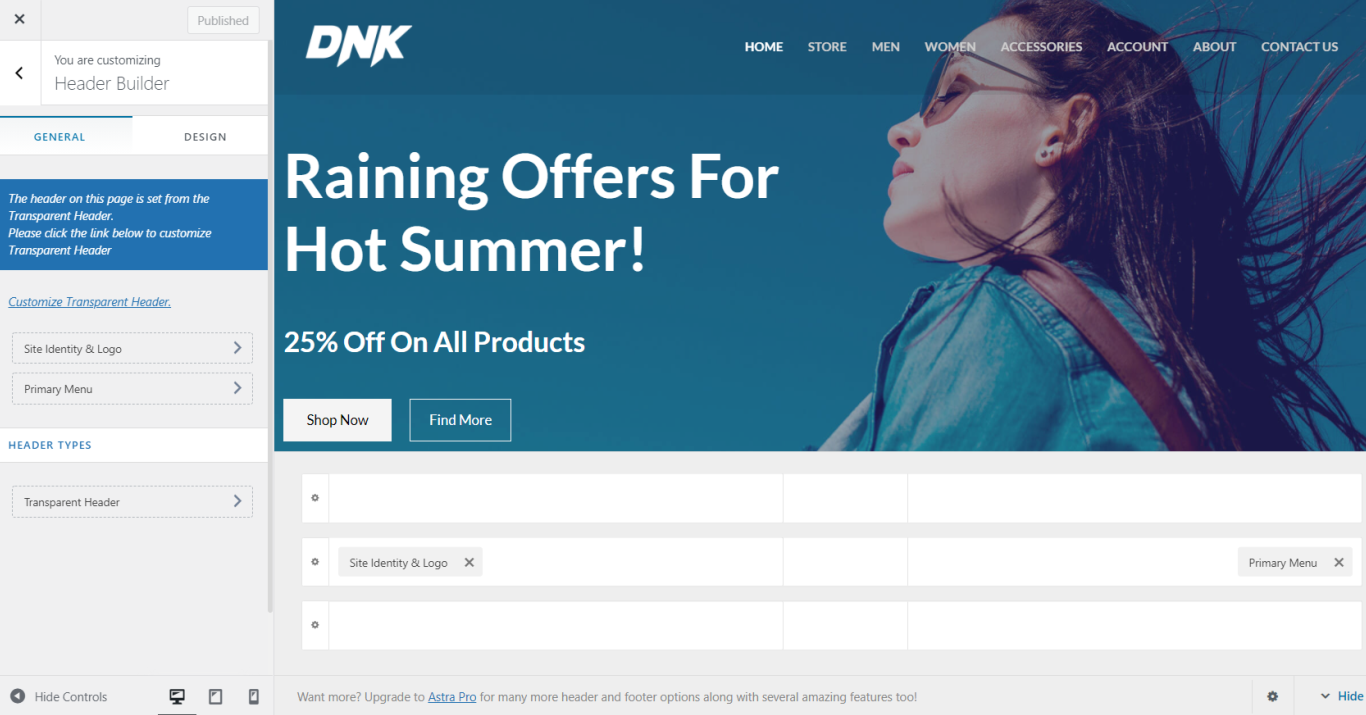
No matter if you started building your website from scratch or imported one of our Starter Templates, the default header setup you will most likely see in the Header Builder consists of the “Site Identity & Logo” element on one side, coupled with the “Primary Menu” element on another:

To start building your header with a centralized logo, let’s first create your menus.
Creating Primary and Secondary Menu
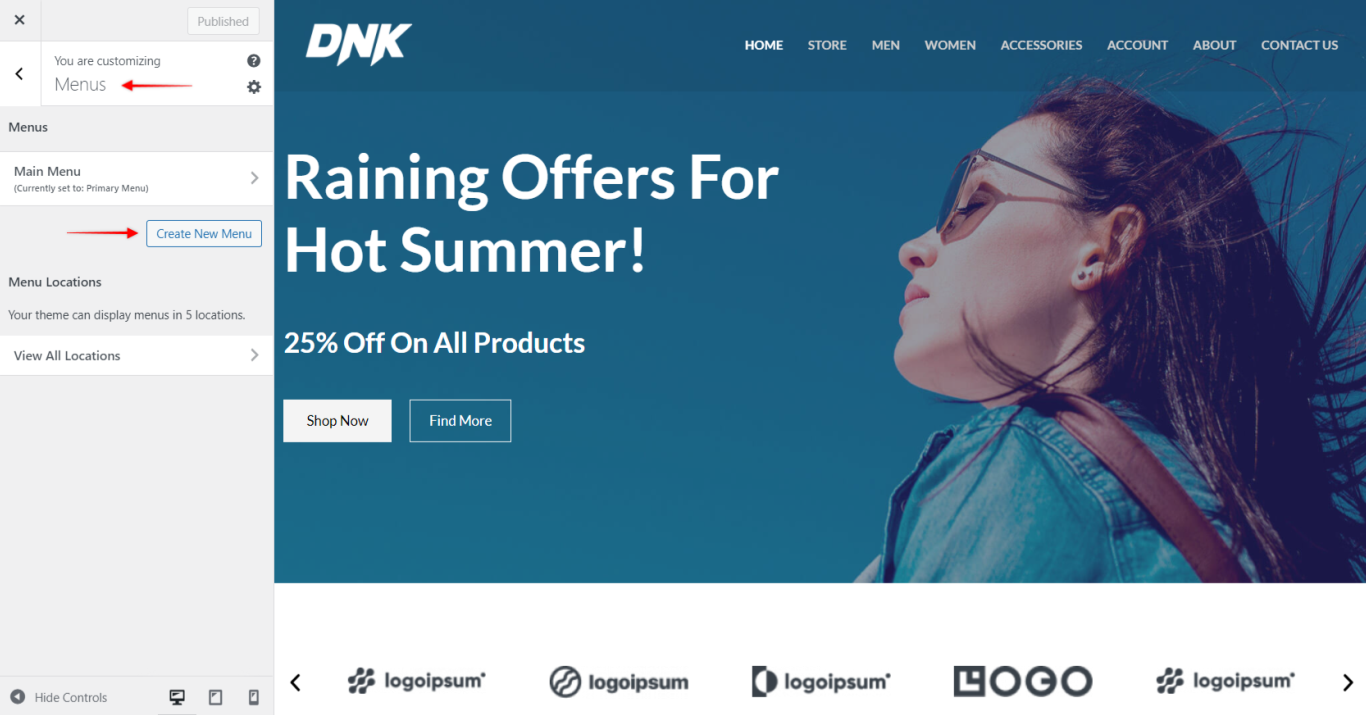
Navigate to Appearance > Customize > Menus (you can also access menu setup via Dashboard). Follow these steps to start building your menus (you will need to build two):
Step 1 – Click on the “Create New Menu” button to create a menu:

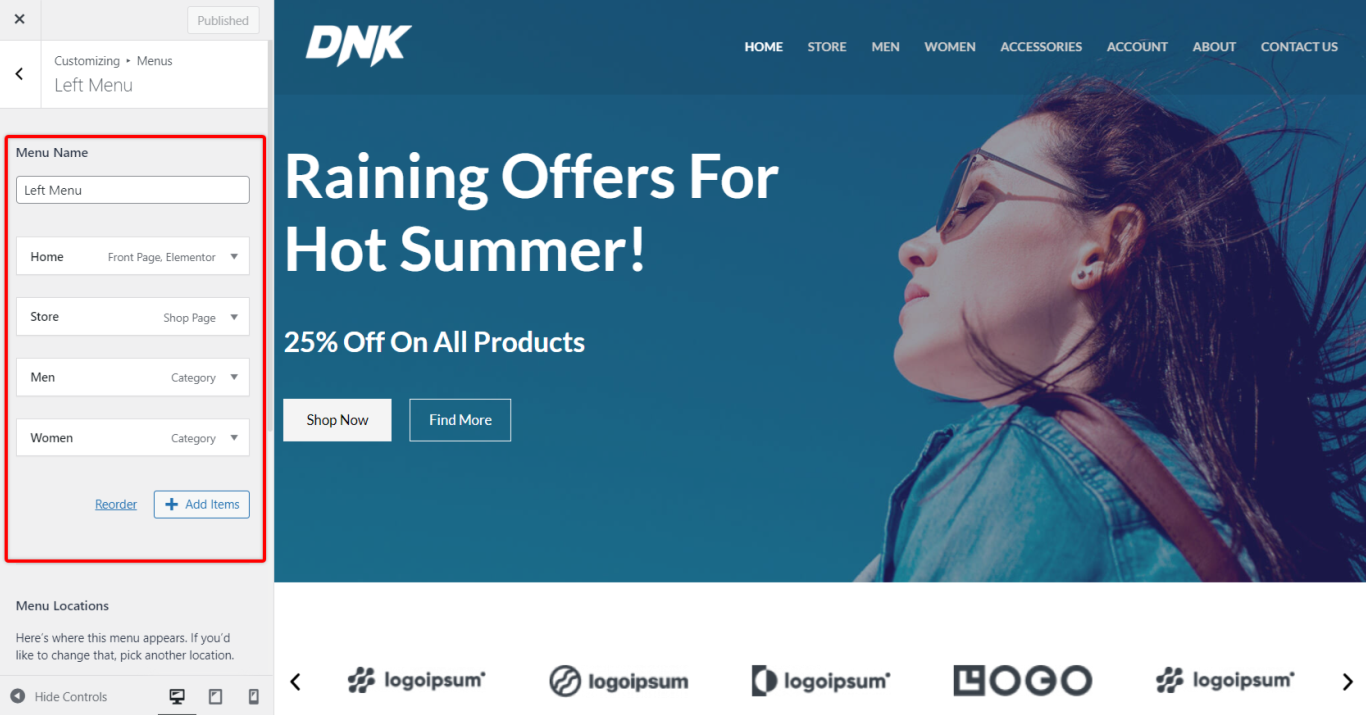
Step 2 – Name your menu. You can name the menu as you wish. In order to track things easier, we named this first menu “Left Menu” as we will add this one on the left side of the Logo in the header
Step 3 – Select menu items you wish to add to the menu. If you need to create any new items, you can simply click on the “Add Items” button.

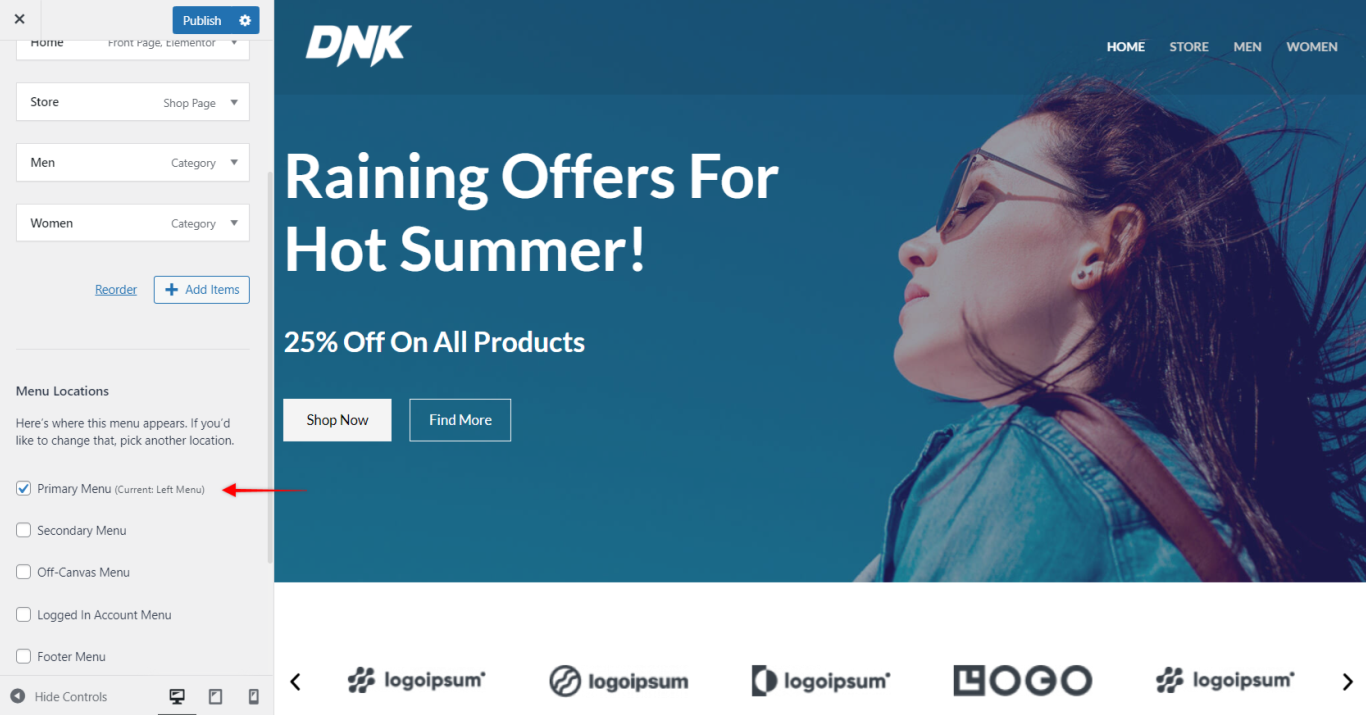
Step 4 – Scroll down to the “Menu Locations” section and mark this menu as “Primary Menu”:

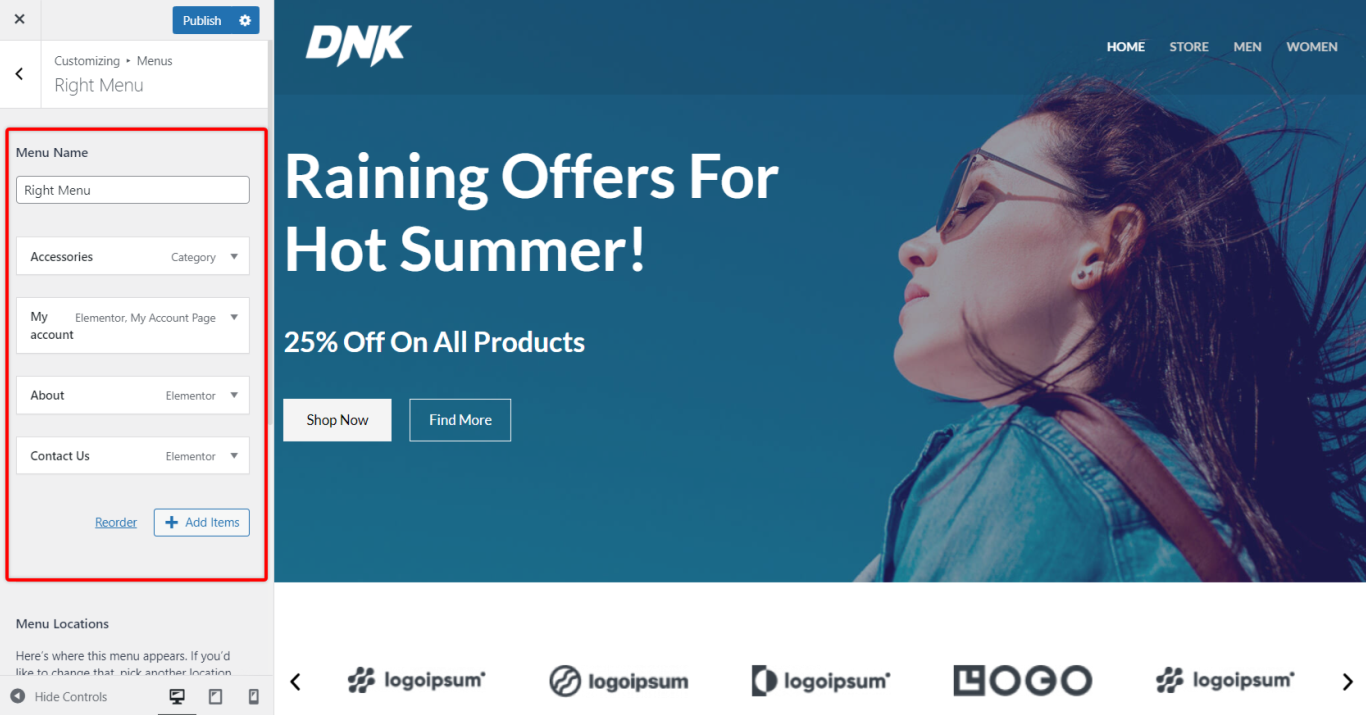
Step 5 – Return to the Appearance > Customize > Menus and repeat steps 1 to 3 to create your second menu. We named this menu “Right Menu” but you can name it as it suits you:

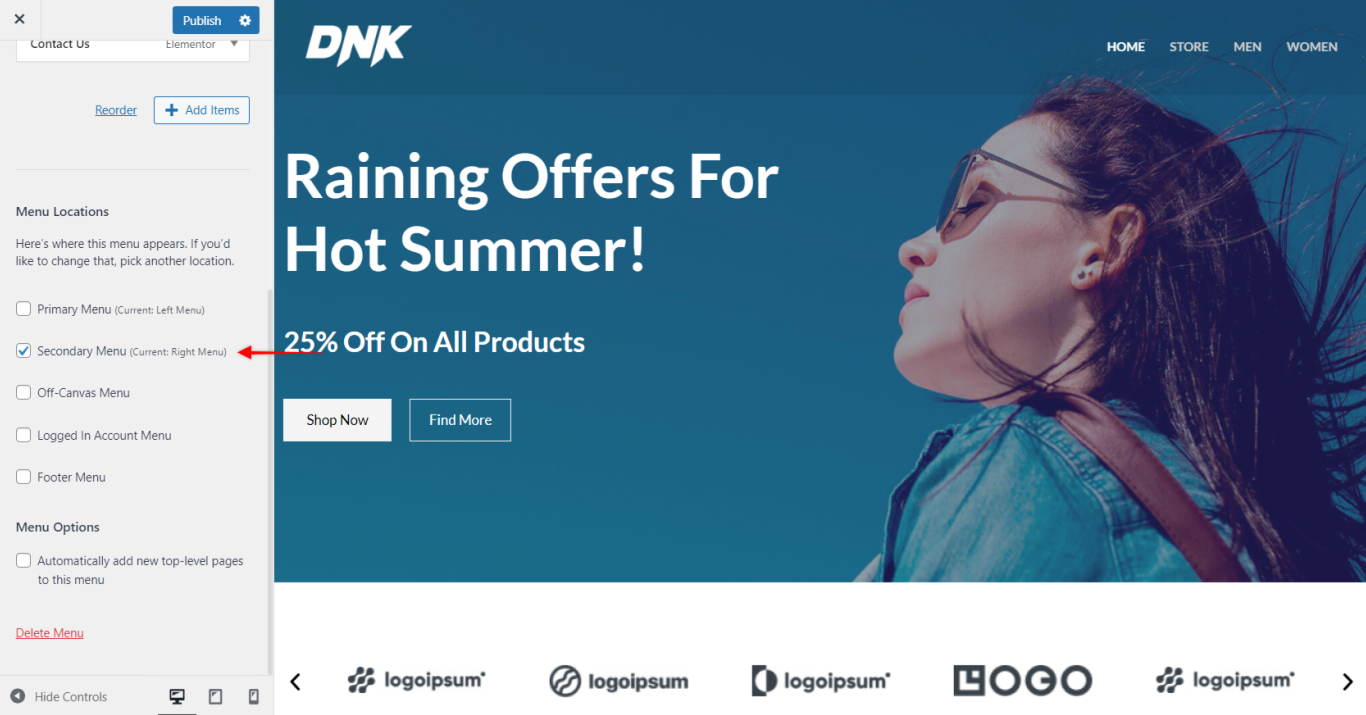
Step 6 – Scroll down to the “Menu Locations” section and mark this menu as “Secondary Menu”:

Build Your Header
Now that you’ve created your menus, navigate to Appearance > Customize > Header Builder and follow these steps to create your header:
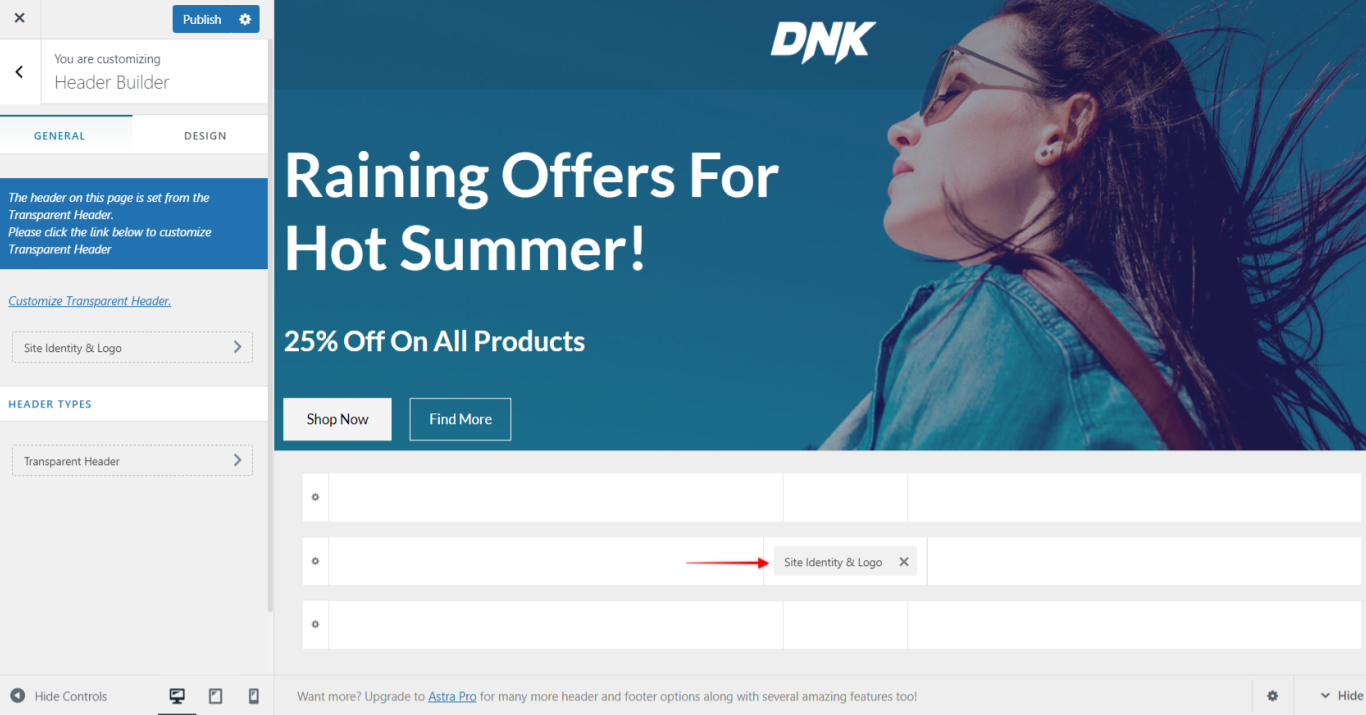
Step 1 – Add your “Site Identity & Logo” element to the middle section of the Primary Header, and add your Logo. The primary header is the middle header in your visual header builder:

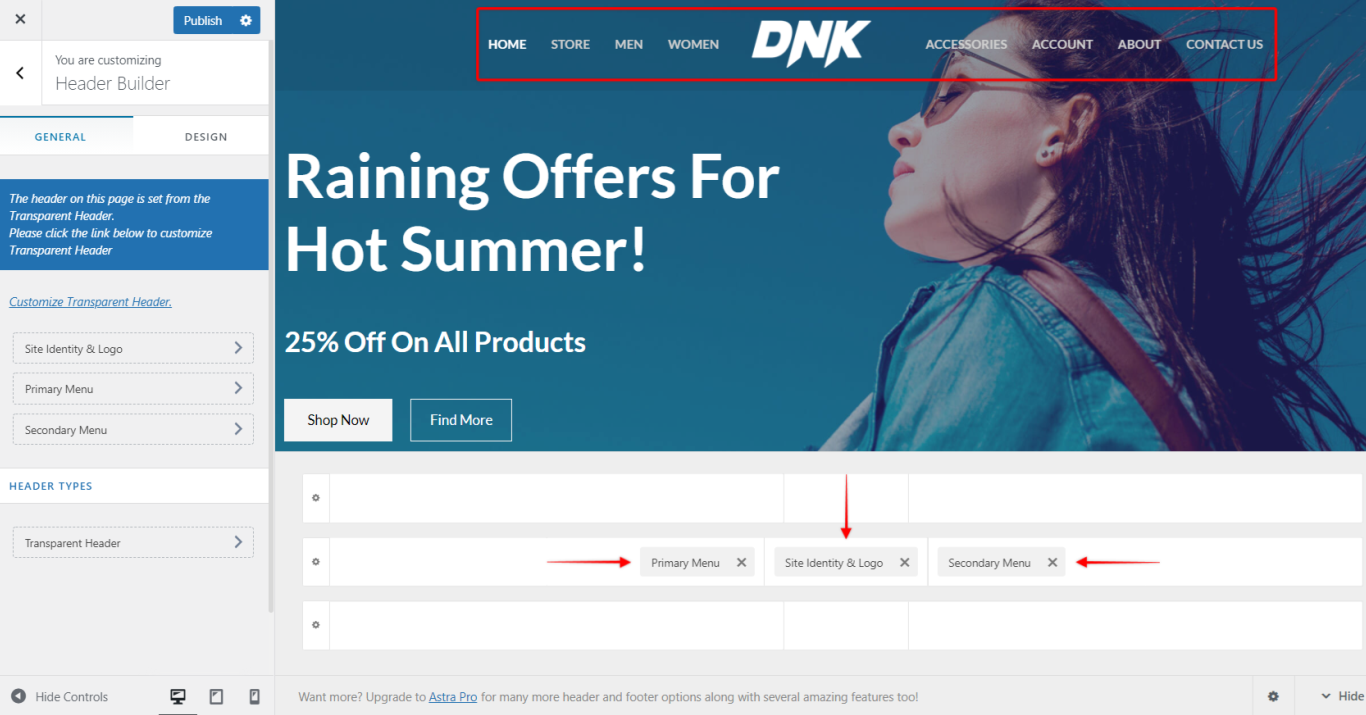
Step 2 – Finally, to create your header with a centrally positioned logo as previously shown, add your Primary and Secondary Menu elements. Click to the left section of the Primary Header and add the Primary Menu element. Click on the right and add the Secondary Menu too. Click “Publish” to save your header.

Note:
There is no difference if you add a Primary or Secondary Menu element to the left or right side. This will just reflect on the position of your menu items in the header.
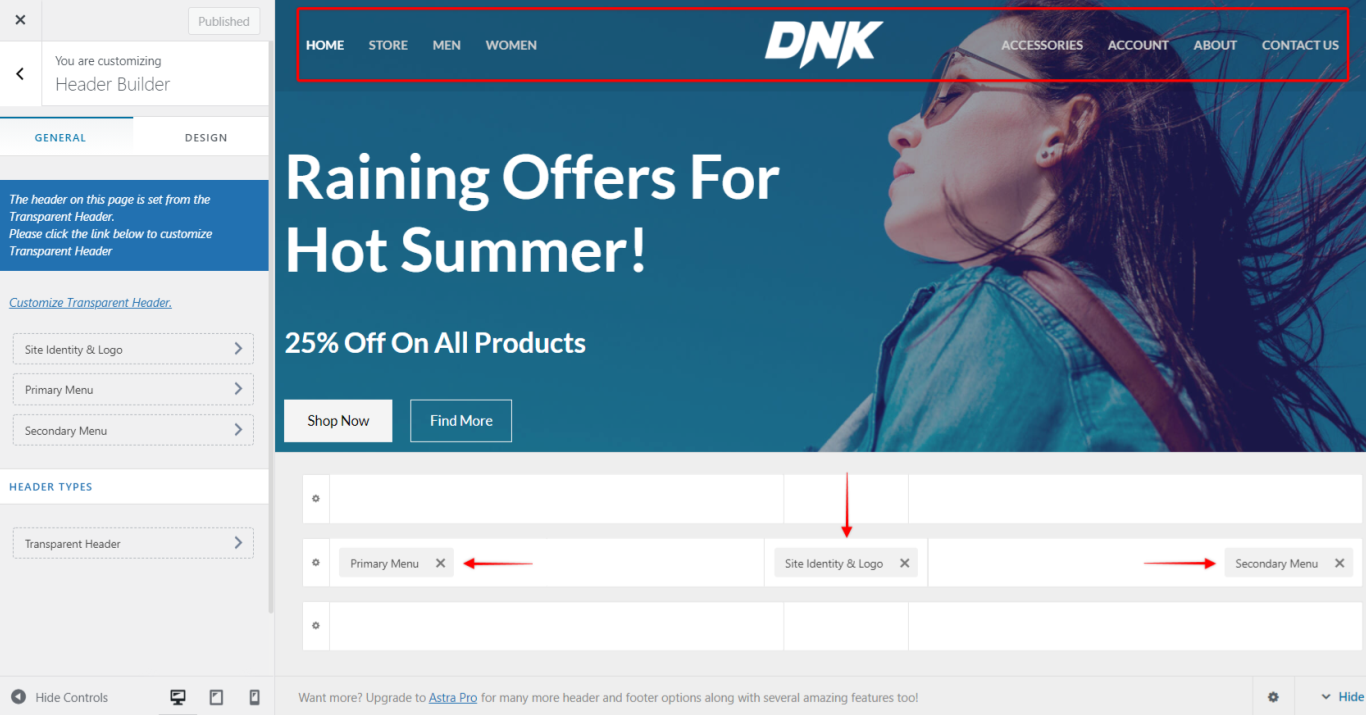
Alternatively, you can position menus closer to the sides of your website by moving (drag-n-drop) Primary and Secondary Menu elements:

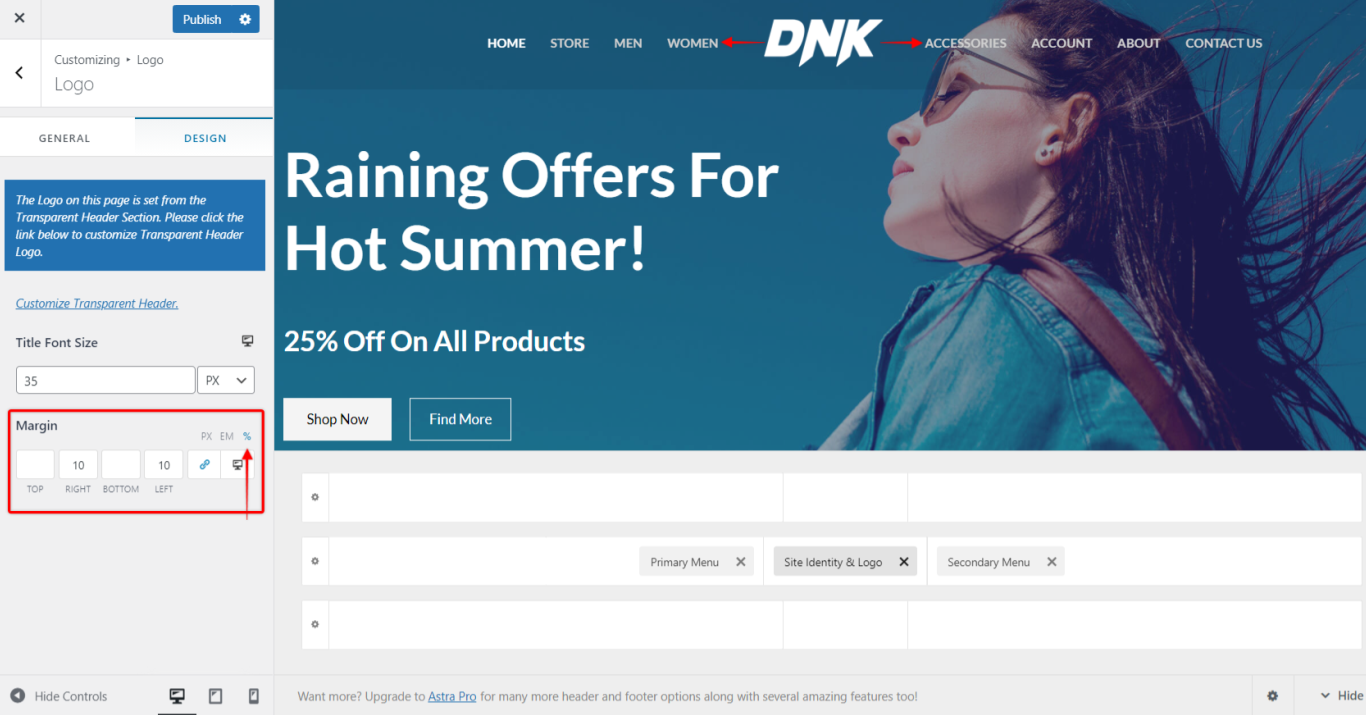
Step 3 – This step is optional and it will depend on your Logo design and other Site Identity options (if you activated Site Title or Tagline). You can add margins to your Site Identity & Logo element to make your logo equally distanced from both menus. Using percentage (%) as a size unit will make sure this distance looks good on all screens.