This is a premium feature available with Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
You can manage the spacing using the Spacing module available with Astra Pro. Please refer document, to begin with, the Spacing module.
Make sure you have activated the module by navigating to Astra > Dashboard

A container is where the main content and information appear. You can manage inside spacing as well as outside spacing around the container. Know more about the container here.
You can find settings under Appearance > Customize > Global > Container.
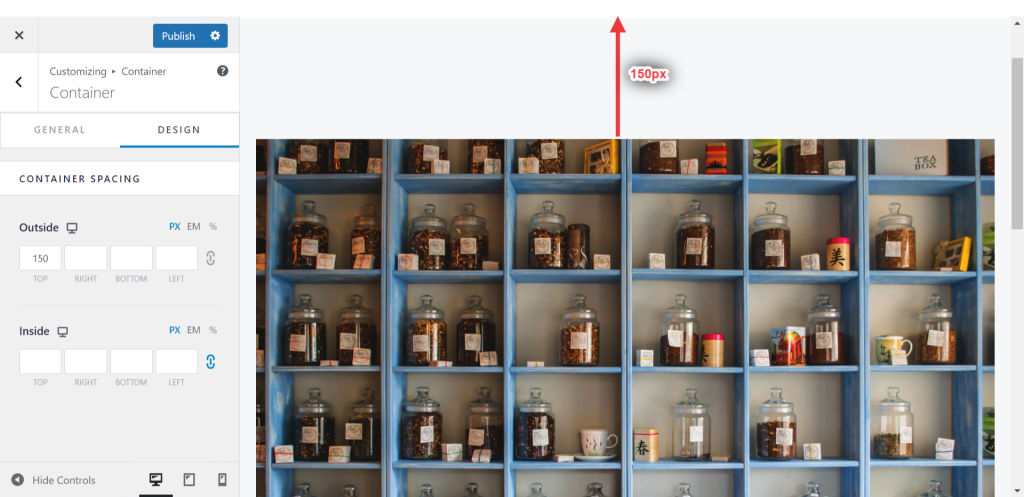
Below are the spacing options for different container layouts –
Boxed Layout
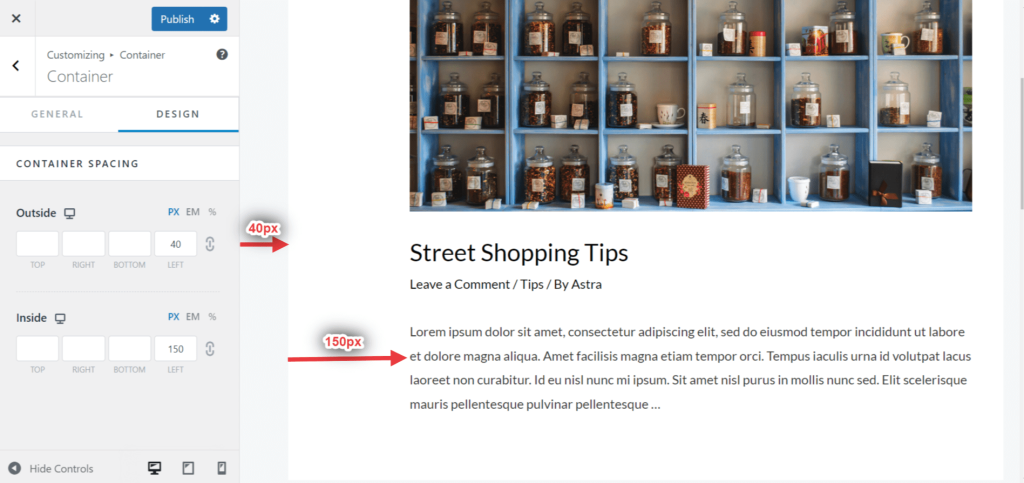
In the Boxed Layout, Space Outside Container values will be applied as a margin to the container.
Top space value will allow you to manage space between the header and the container’s top edge. While bottom space value will allow you to manage space between footer and container bottom edge.

Space Inside Container will be applied as padding to the container. It will allow you to manage space between page/post content and the container edges.
Note: If you have enabled the sidebar, you can manage to space for it from Appearance > Customize > Sidebar.
Content Boxed Layout
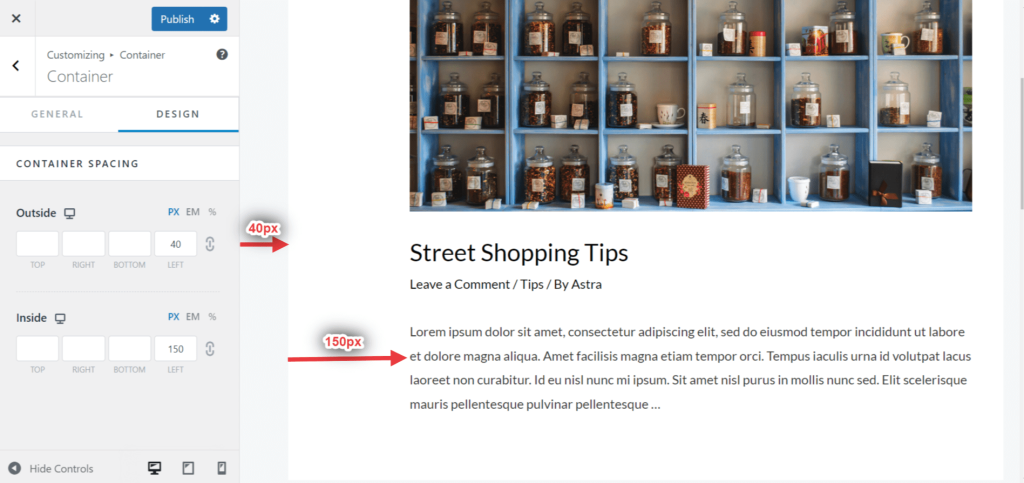
In Content Boxed Layout, Space Outside Container values will be applied as a margin to the container.
Top space value will allow you to manage space between the header and container’s top edge. While bottom space value will allow you to manage space between footer and container bottom edge.

Space Inside Container will be applied as padding to the container. It will allow you to manage space between page/post content and the container edges.
Note: If you have enabled the sidebar, you can find the spacing options for it at Appearance > Customize > Sidebar.
Full Width / Contained Layout
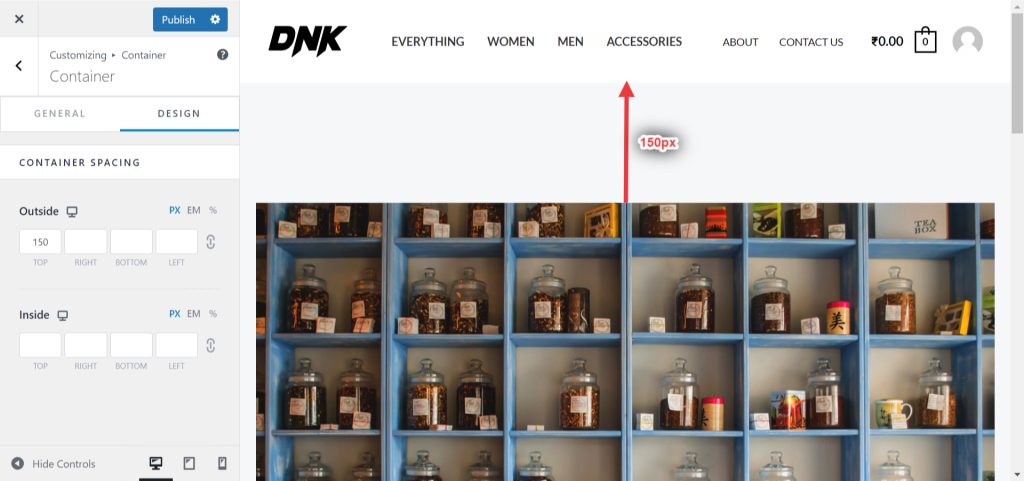
For Posts: In Full Width / Contained Layout, Space Outside Container values will be applied as the top and the bottom margin to the container, but not on the sides.

In this layout, the Space Inside Container will not be applied as content will be stretched to the container’s edges.
Note: If you have enabled the sidebar, you can find the spacing options for it at Appearance > Customize > Sidebar.
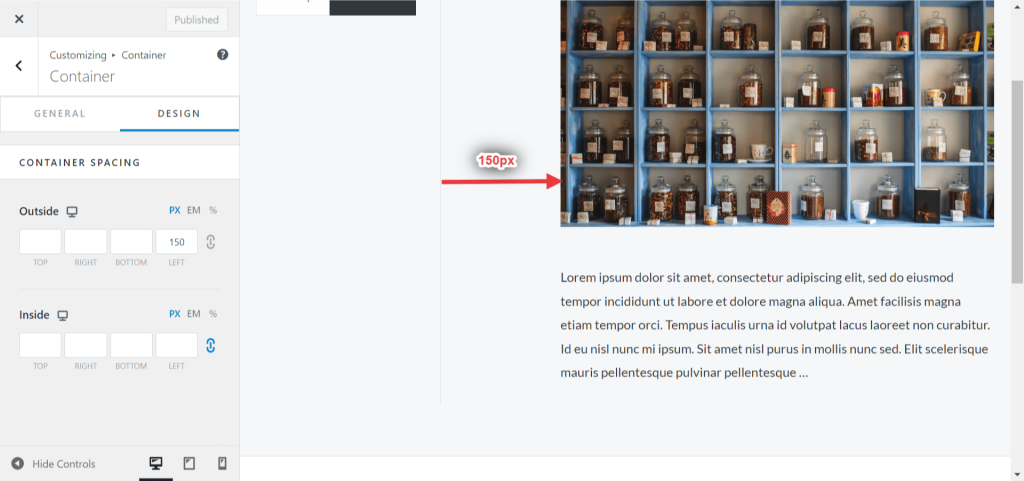
For Pages with a right or left sidebar and Full Width / Contained Layout enabled, Space Outside Container values will be applied as padding to the container. It will allow you to manage space between the page content and the container edges.

For Pages with No Sidebar and Full Width / Contained Layout enabled, Space Outside Container values will be applied as the top and the bottom margin to the container, but not on the sides.

Full Width / Stretched Layout
In Full Width / Stretched Layout, both Space Outside Container and Space Inside Container will not show any changes, as the container along with the content will be stretched the edge to edge to the width of the browser.
